はじめに
iOSDC 2020に参加しました!![]()
![]()
https://iosdc.jp/2020/
初のオンライン開催でしたが、会社の仲間と一緒にわいわい見るのは楽しかったです。
SwiftUI関連のトークが多くて、昨今のトレンドを反映してるなぁという印象を受けました。
どれも勉強になるトークでしたが、印象に残ったトークを備忘録としてまとめておきたいと思います。
スライド画像多めでまとめているので、ざーっと流し見するも良し、気になるものがあればURLから飛んで詳細を見るも良しです![]() (YouTubeのURLもアップされ次第追記予定です)
(YouTubeのURLもアップされ次第追記予定です)
Day1
iOSには無いmacOS独自機能をCatalystで実装する
概要
- スライド
- YouTube動画
- プロポーザル
内容
macOSはもともとAppKitだけだったが、一部にUIKitが利用できるようになった
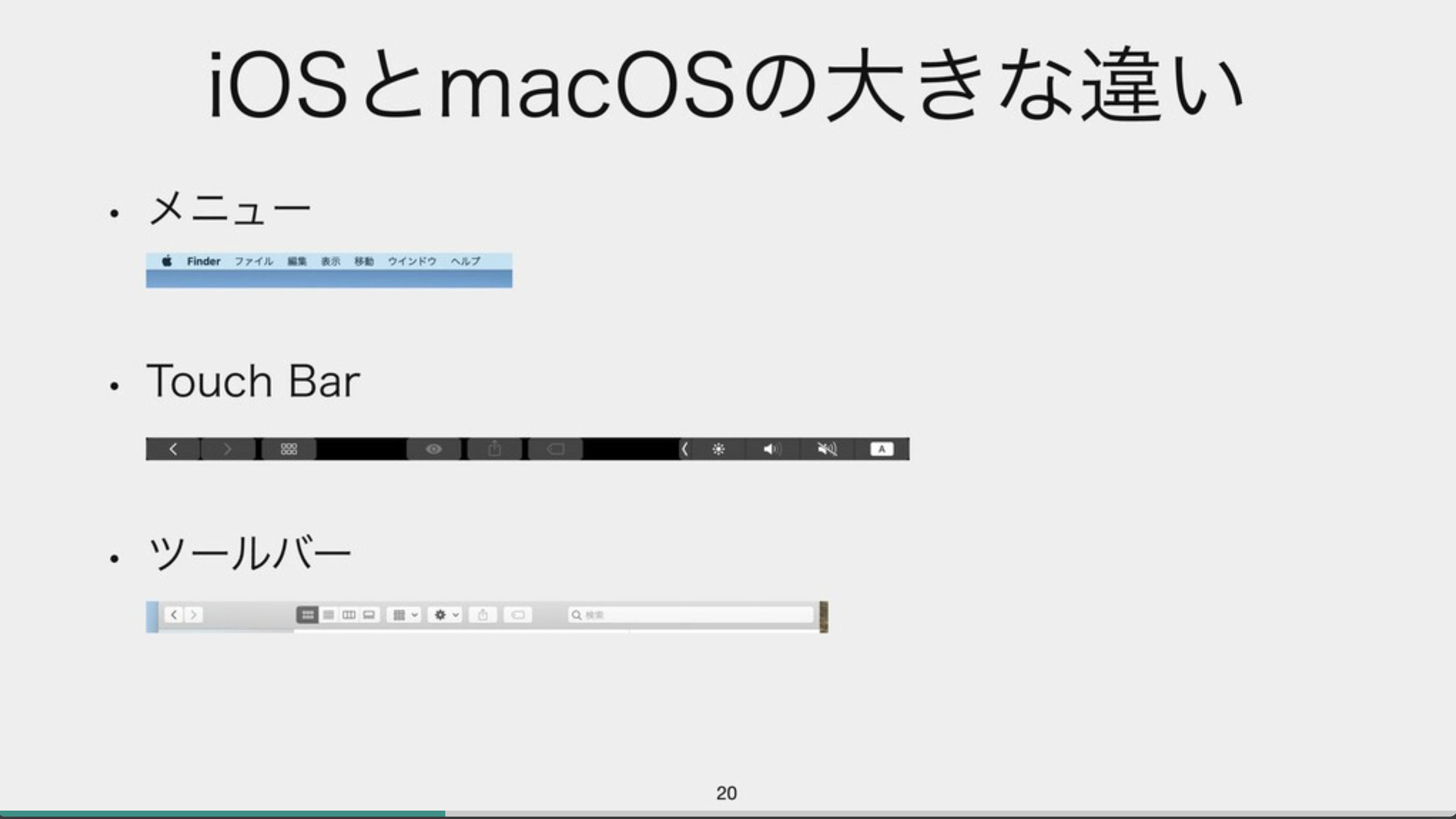
macOSとiOSの違いも吸収されている
Xcodeでチェックを入れるだけでMacでも使えるようになる
- メニュー
- タッチバー
- ツールバー

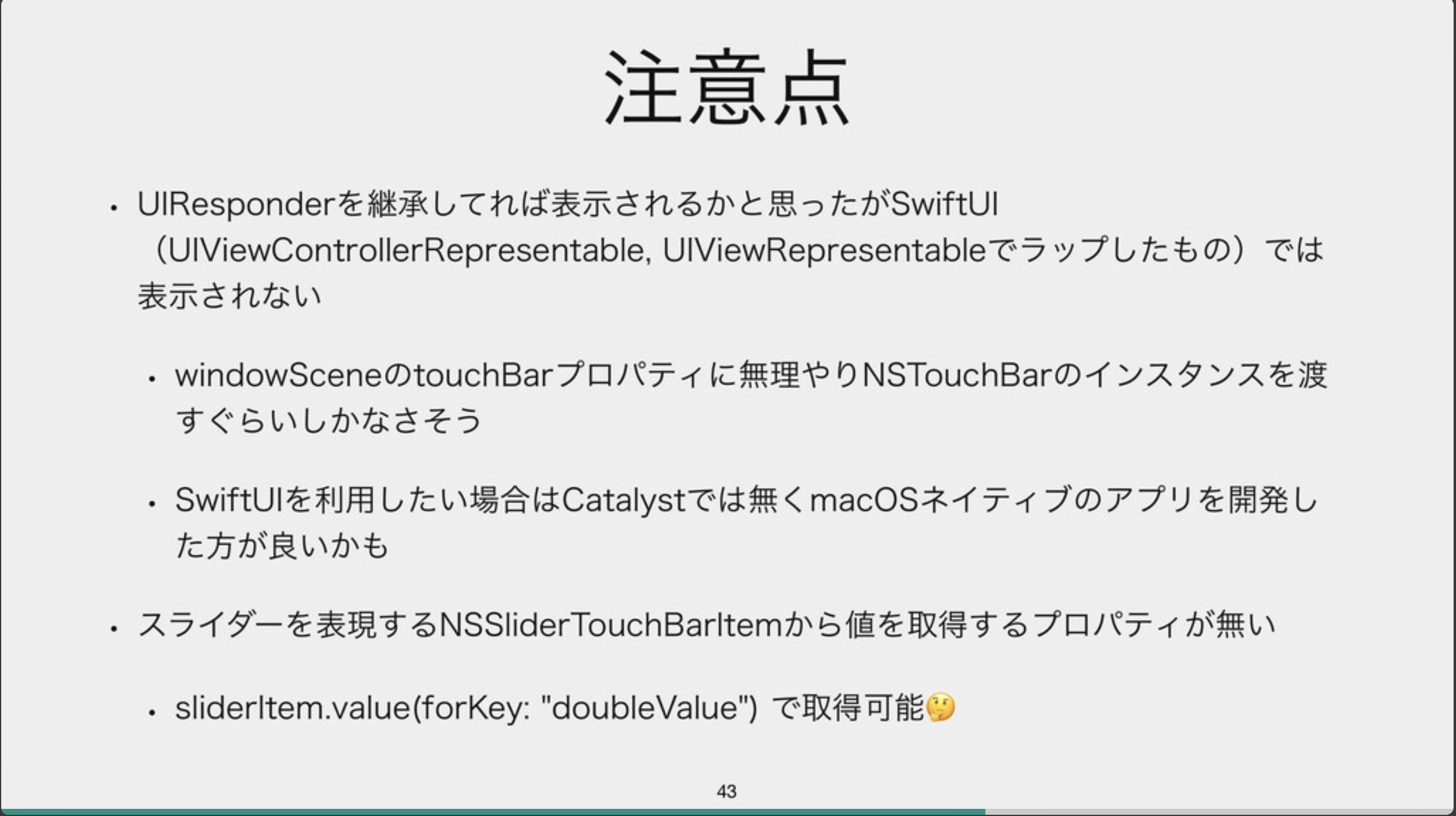
タッチバーの一部でSwiftUIと相性が悪いところがあった
SwiftUIを利用したい場合はmacOSネイティブのアプリを開発したほうが良いかも?
ひとこと所感
まだ全然macのこととか考えられていませんでしたが、このトークを聞いて、やるべきことのイメージが少し持てるようになりました!
そろそろCombine
概要
- スライド
- YouTube動画
- プロポーザル
内容

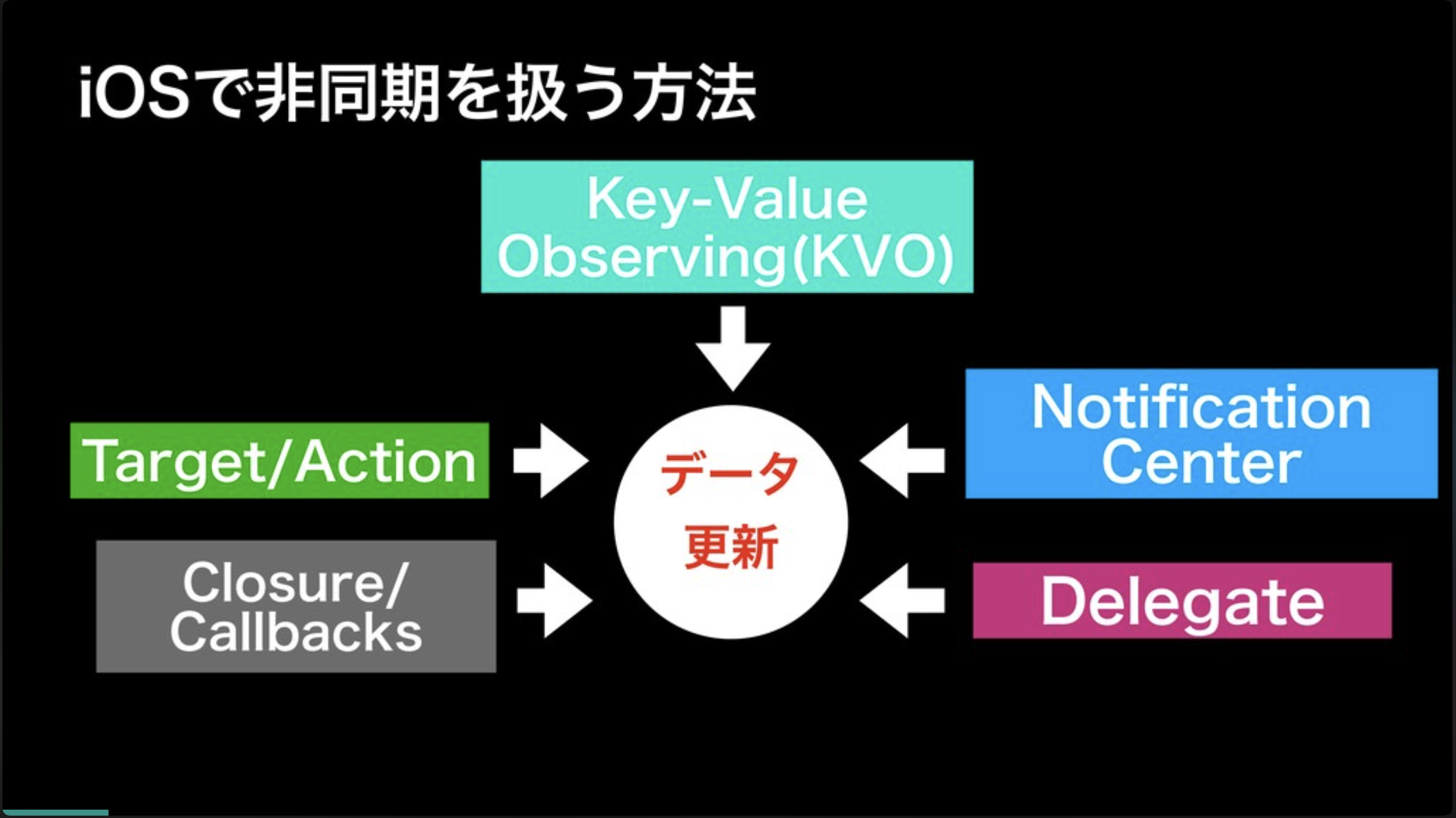
Combineとは?
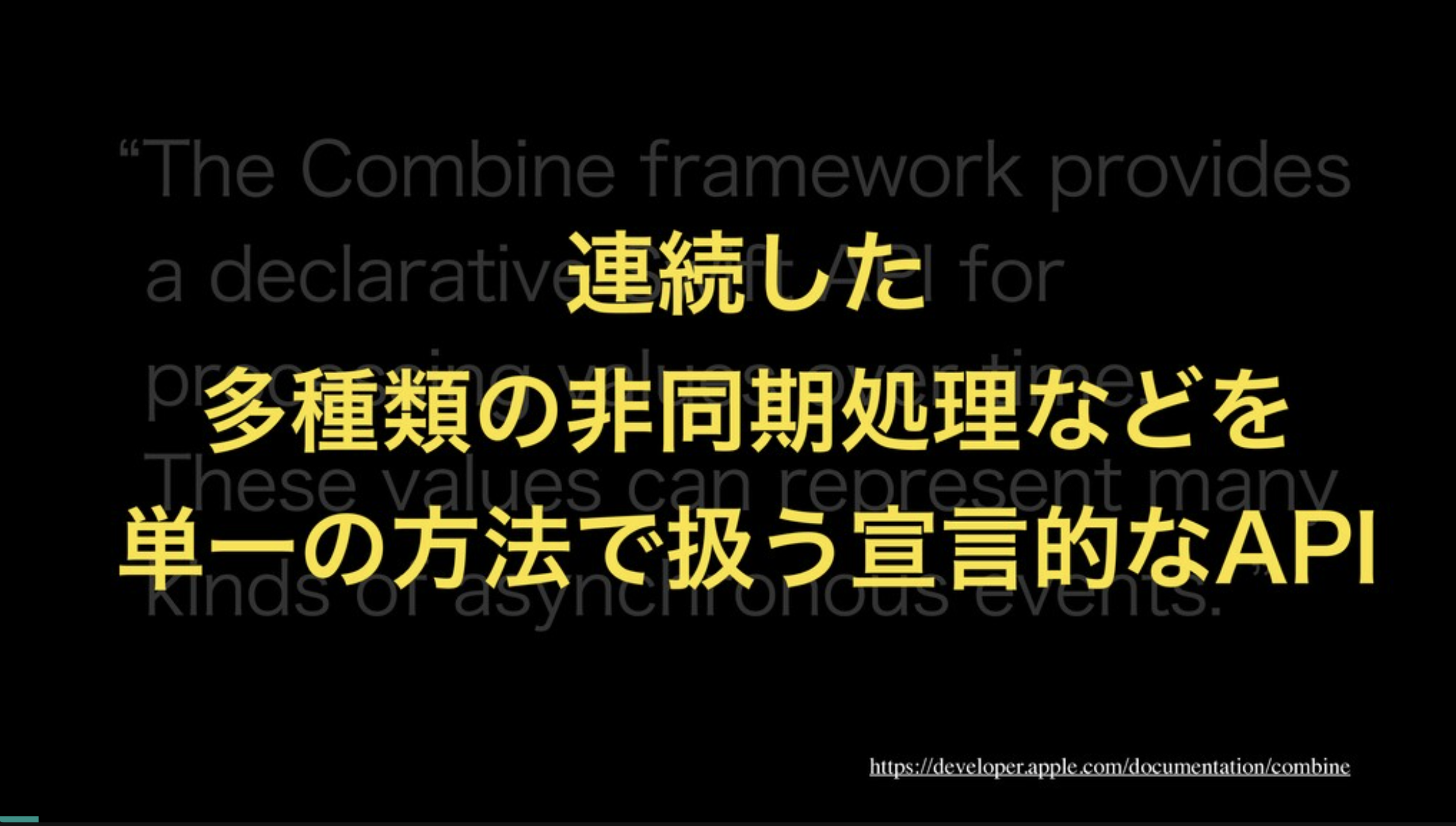
連続した多種類の非同期処理などを単一の方法で扱う宣言的なAPI
- タイミング次第で結果が変わってしまう
- どこで処理を実装しているのか探すのが一苦労

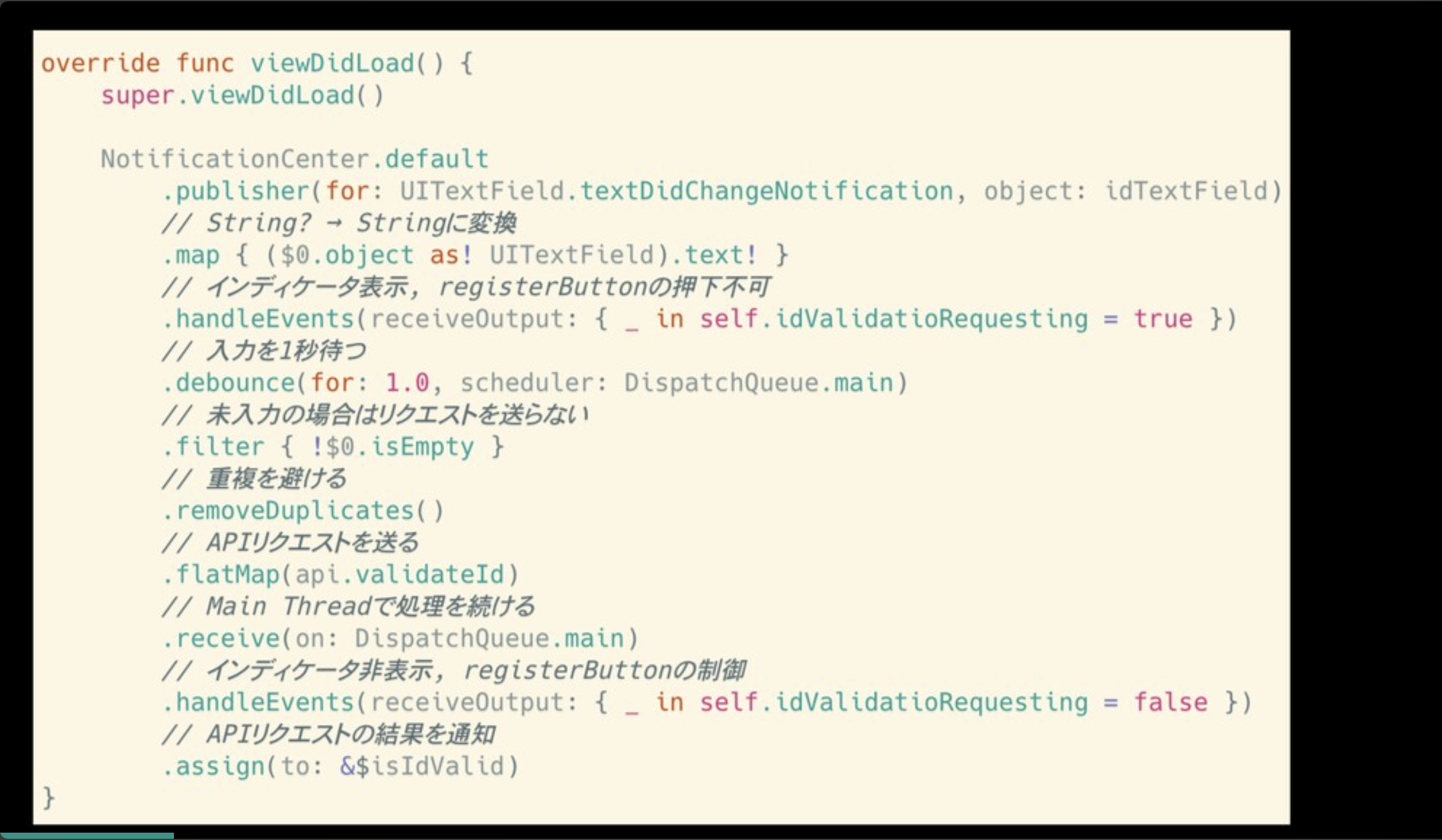
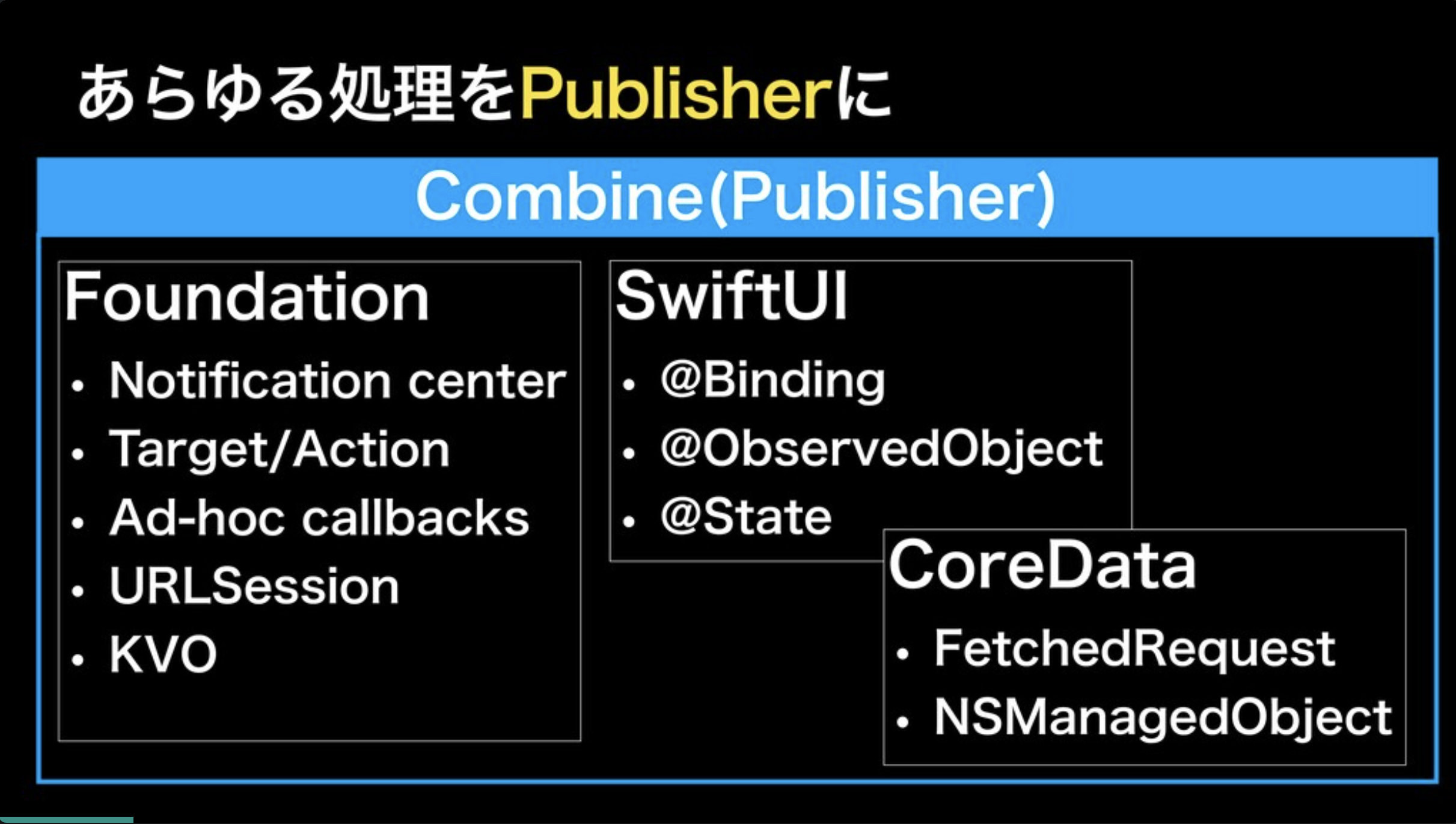
Combineでは、あらゆる処理をPublisherにすることで、非同期をスマートに扱うことができる
他のフレームワークとの連携も容易になる

宣言的とは?
指示的:「冷蔵庫からペットボトルの水を取り出して、コップに注いで、飲みます」
宣言的:「受け取った水を飲みます」
ひとこと所感
Combineってなんぞや?という状態でしたが、RxSwiftと概念的・用語的に似ている部分があるとわかって少し安心しました。勉強せねば…
新規機能開発からモジュール分割を始めてみる
概要
- スライド
- YouTube動画
- プロポーザル
内容

機能が増えるとコードベースも巨大化して開発効率の低下につながるので、モジュール分割を行った

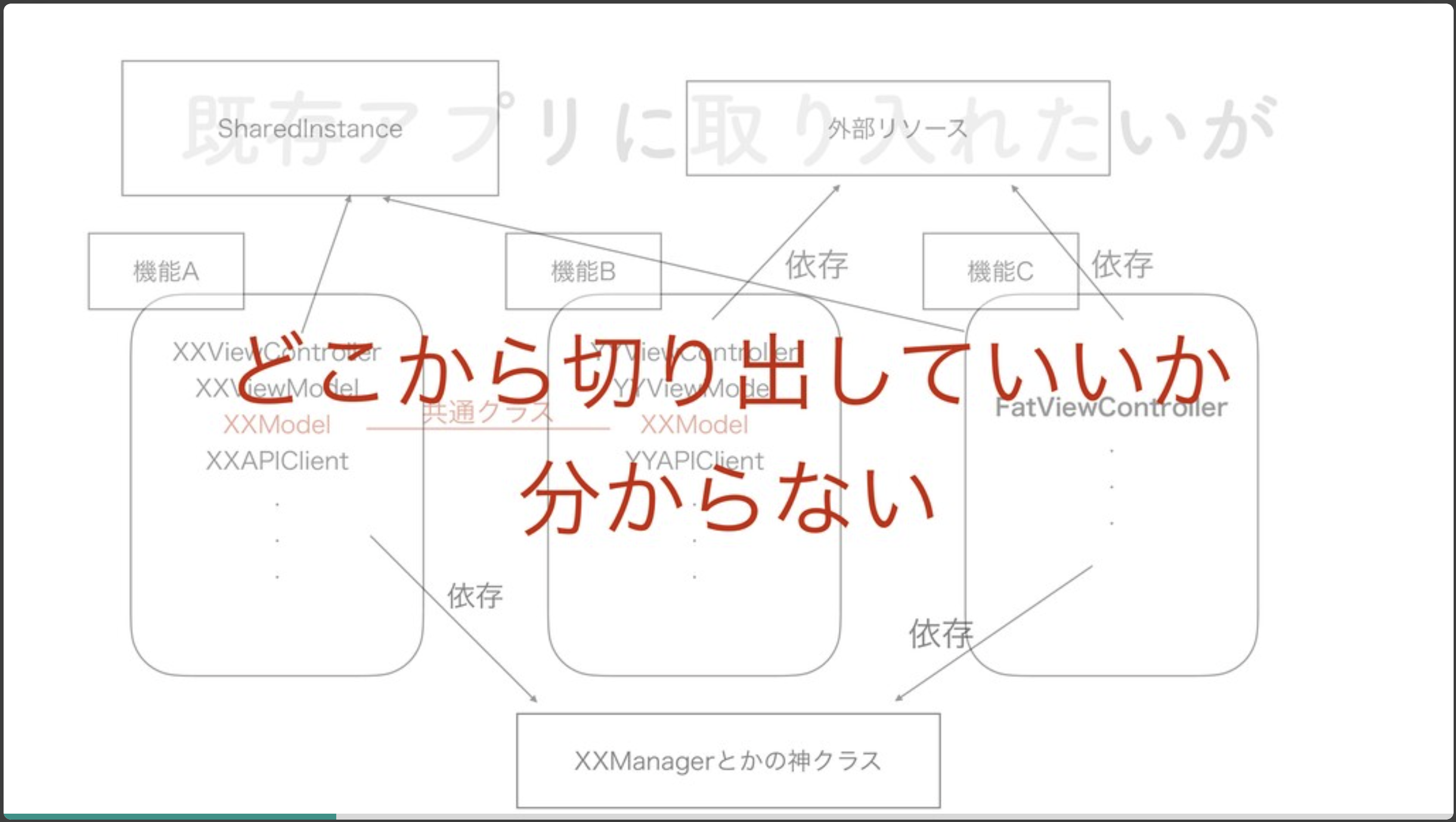
既存アプリに取り入れたいけど、依存が深くてどこから切り出せばいいのか分からない

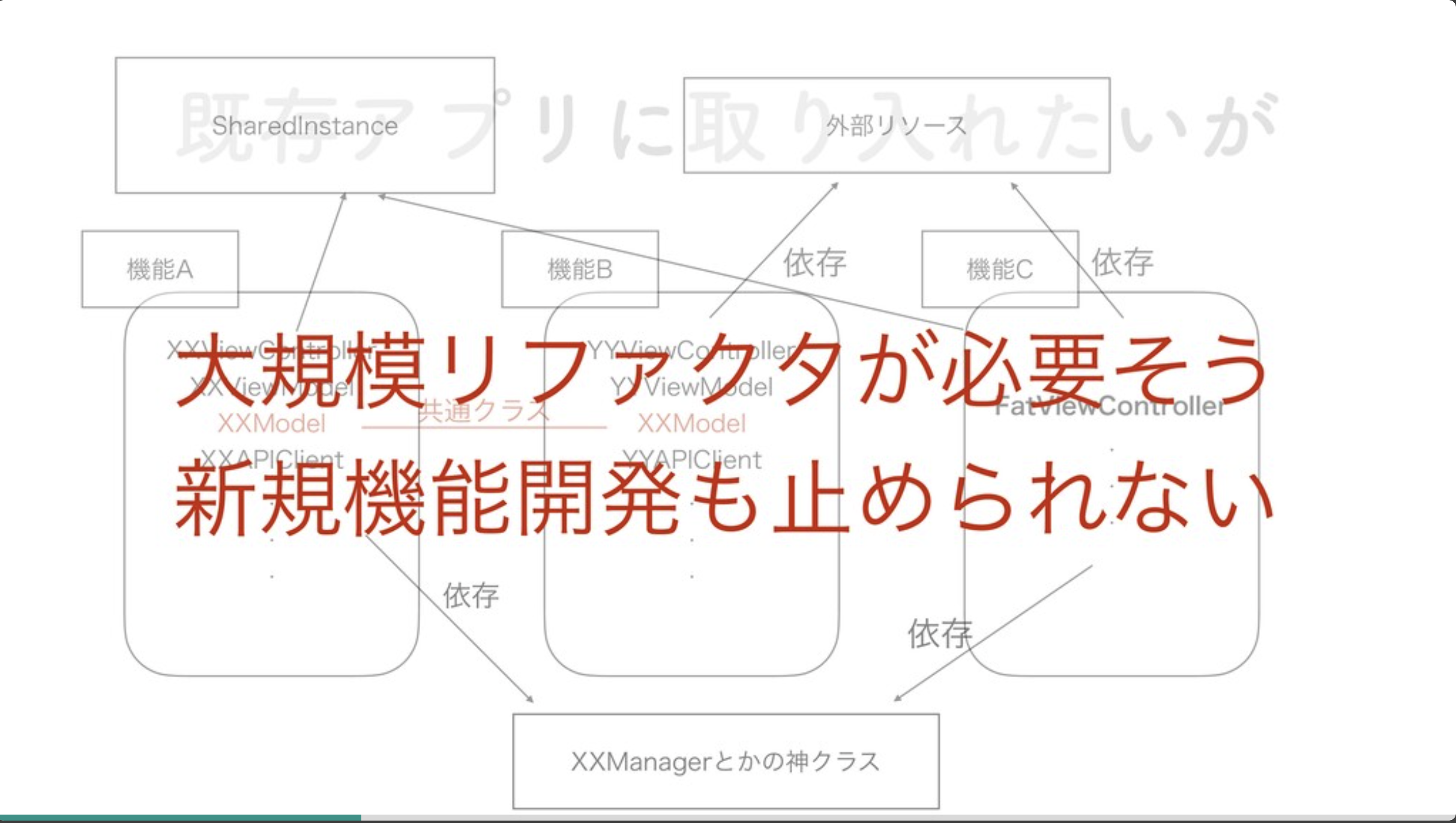
大規模リファクタが必要だけど、新規機能開発も止めるわけには…(わかりみ)

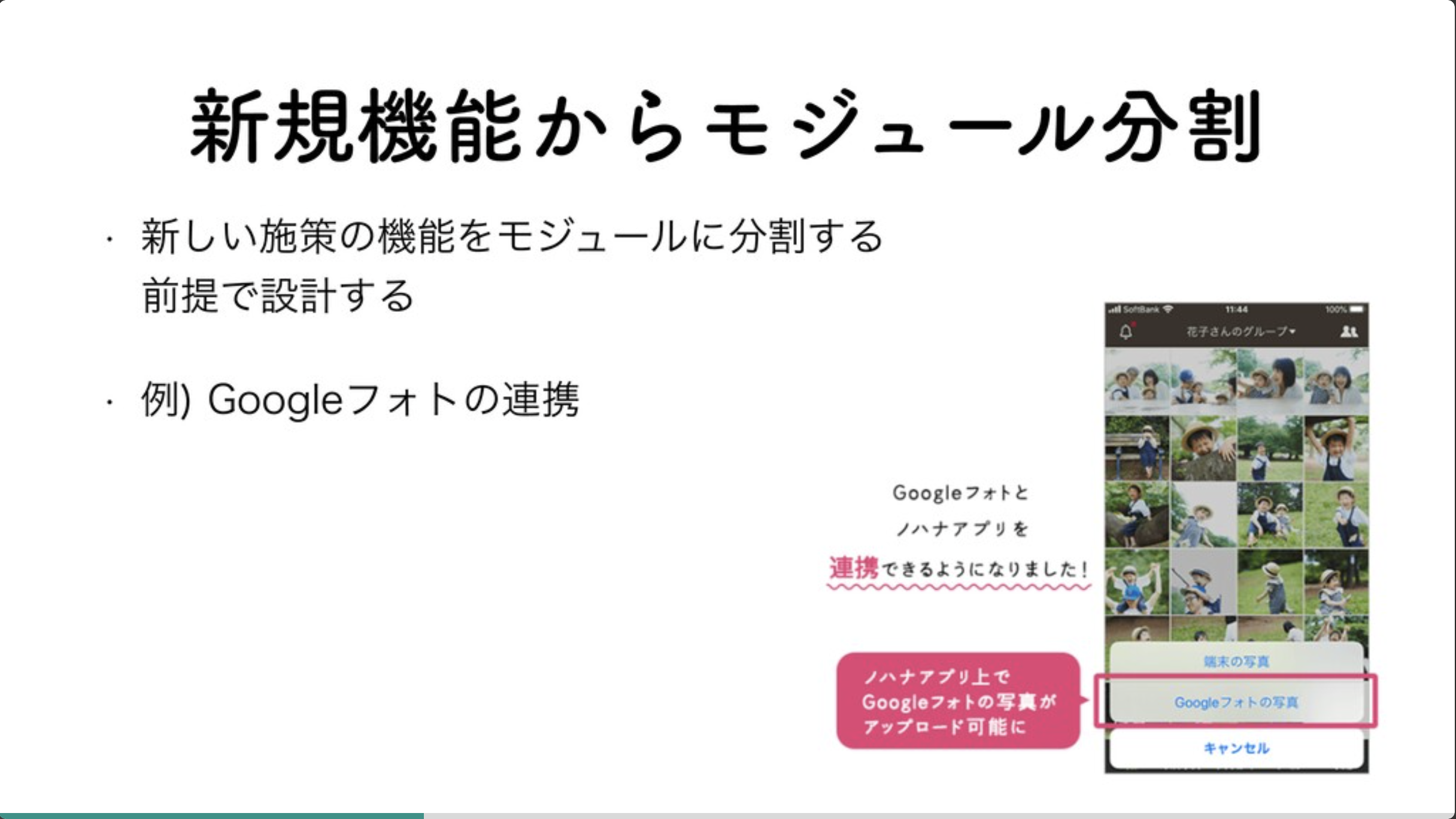
そこで、新規機能からモジュール分割する前提で設計することにした

独立した新規画面であったり、既存ドメイン仕様への依存が少ない場合はモジュール分割しやすい


メリットもあるけど、デメリットもある
コンフリクト回避のために、XcodeGenを先に導入すべきだった
抽象度が上がるので、実装がどこにあるのかわかりずらくなり、新しく入ったメンバーが困る場面もあった
ひとこと所感
新規機能からモジュール分割するの良さそう。いざやろうとしたら「どこから切り出していいか分からない」と絶対なると思うので、その際に再度見返したいトークでした!
効率よくUIKitからSwiftUIへ移行する
概要
- スライド
- YouTube動画
- プロポーザル
内容
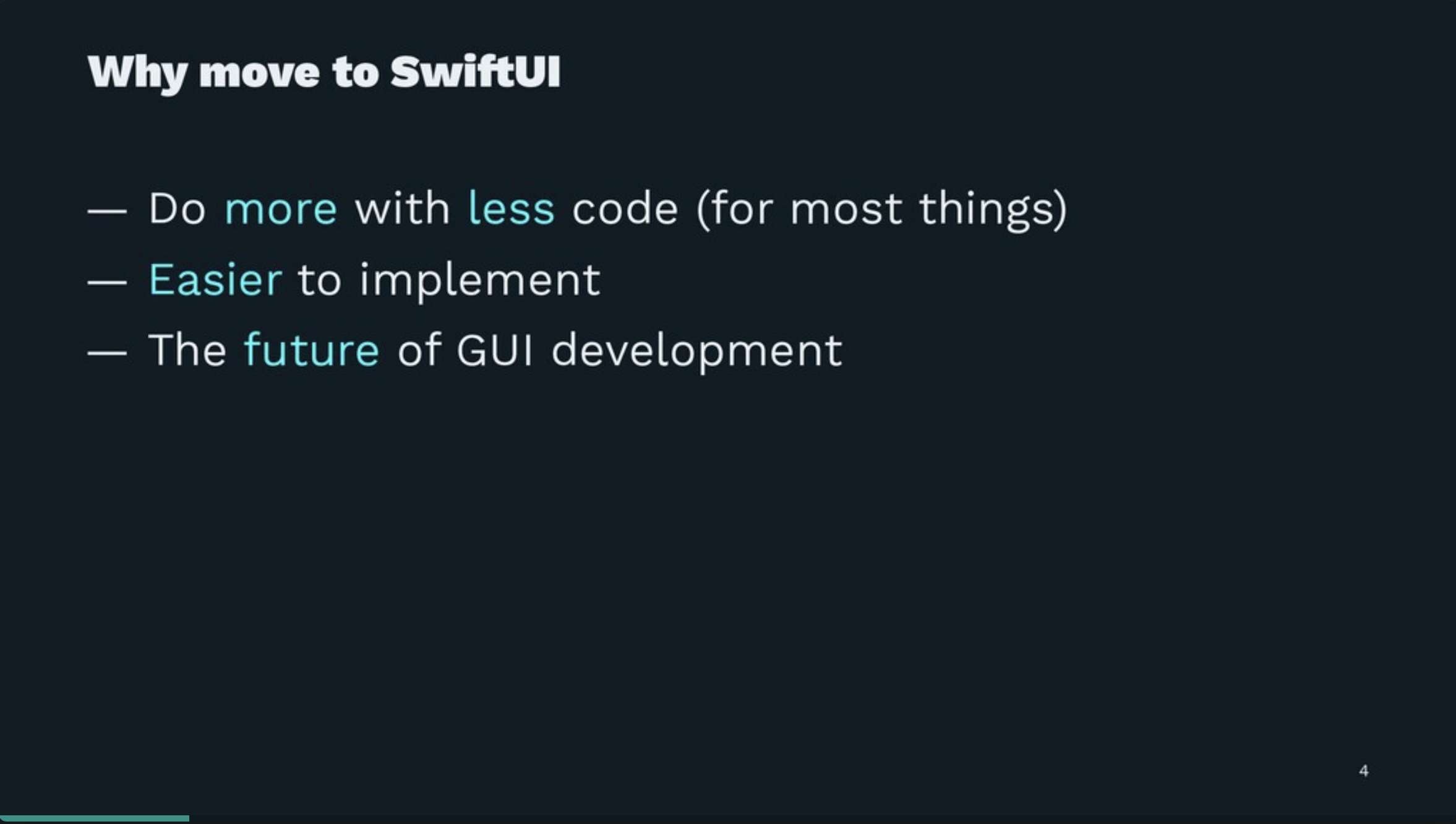
- SwiftUIではより多くのことが、より少ないコードでできる
- 色んな機能がUIKitよりも楽に実装できる(アクセシビリティ、ダークモード/ライトモード、標準レイアウトなど)
- すぐにUIKitがなくなるわけではないが、いずれSwiftUIでやるしかない場合が出てくるかもしれない
SwiftUIへの移行を阻むもの(待ったほうがいい理由)
- UIKitほど歴史がないのでバグがあったり、OSによって違いがあったりする
- UIKitと混ぜて使うのは苦労する
- SwiftUIからObjective-Cが直接使えない(逆もしかり)ので、早期にSwift化しておく
- 移行が重なると面倒なので、Swiftの最新バージョン、機能を使っておく
- AutoLayoutを使う
- SefeAreaを使う
- 巨大なStoryboardにせず、再利用しやすくするためコンポーネントに分ける(部分的にSwiftUIに移行しやすくなる)
- 宣言的なUIKit APIを使う(StackView、Compositional Layoutsなど)
- 本番のアプリにいきなりSwiftUIを導入するのではなく、同じ分野のアプリを小さい規模でプロトタイプとして作ったほうが、メリットデメリットがわかりやすい
- その中で、SwiftUIに向いてない画面が特定できるので、必要に応じてデザインの変更を検討する
- 既存のアプリ内で、iOS13限定の機能をSwiftUIで作るのもおすすめ
- Redux
- TCA
- MVVM
- 1つの画面の中でSwiftUIとUIKitを混ぜすぎないこと
- TableViewなどシンプルな画面から移行すること
- 急ぎすぎないこと
- SwiftUIは深いところまでCombineに依存しているので、SwiftUIを正しく使うにはCombineの知識も必要になる
ひとこと所感
すぐに使える知見がたくさん詰まったトークでした!いずれSwiftUIを本番に導入する日が来るかも?なので、計画的に準備していきたいと思いました。
Day2
Xcode Preview でUIKitベースのアプリ開発を効率化する
概要
- スライド
- YouTube動画
- プロポーザル
内容

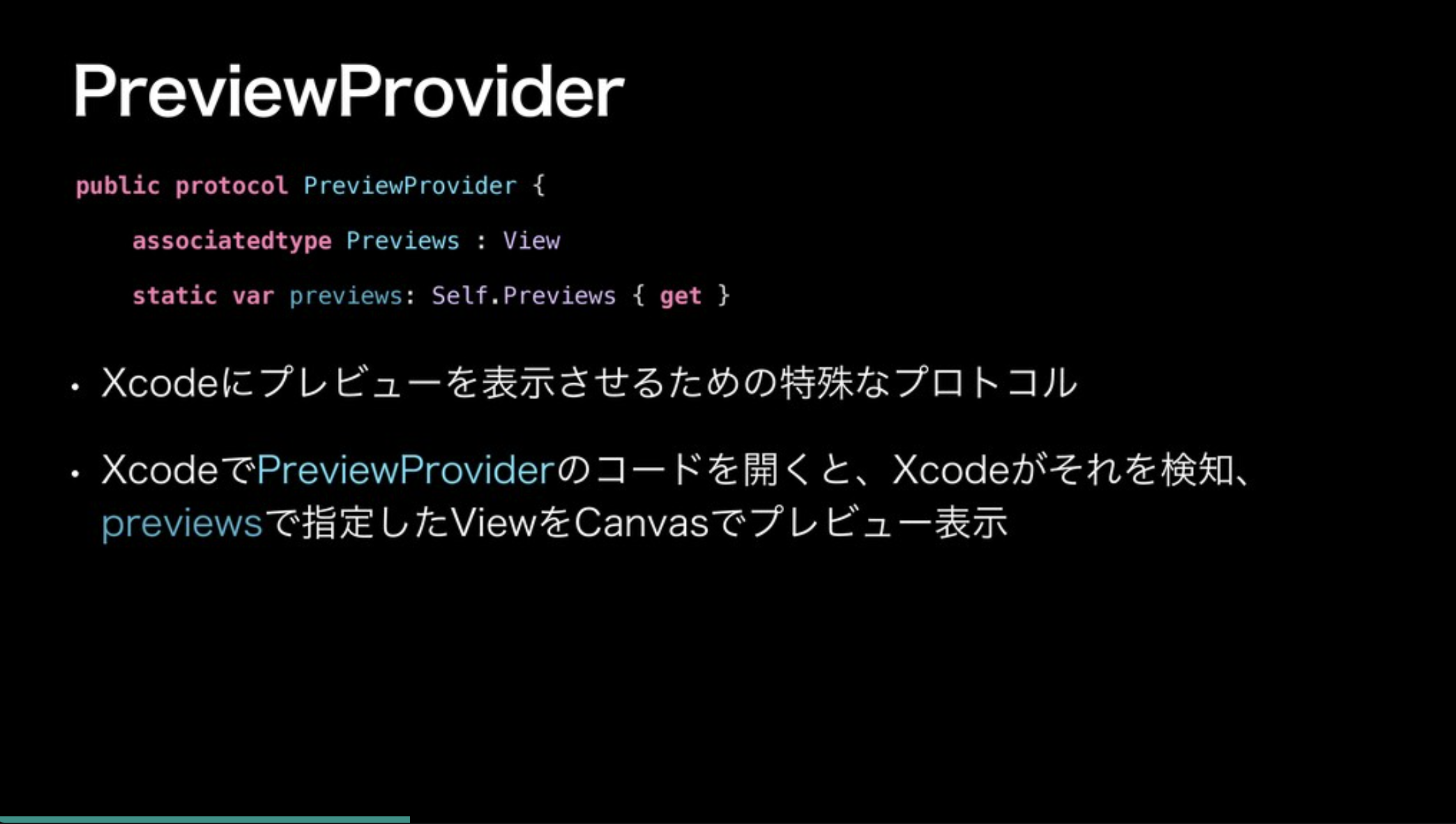
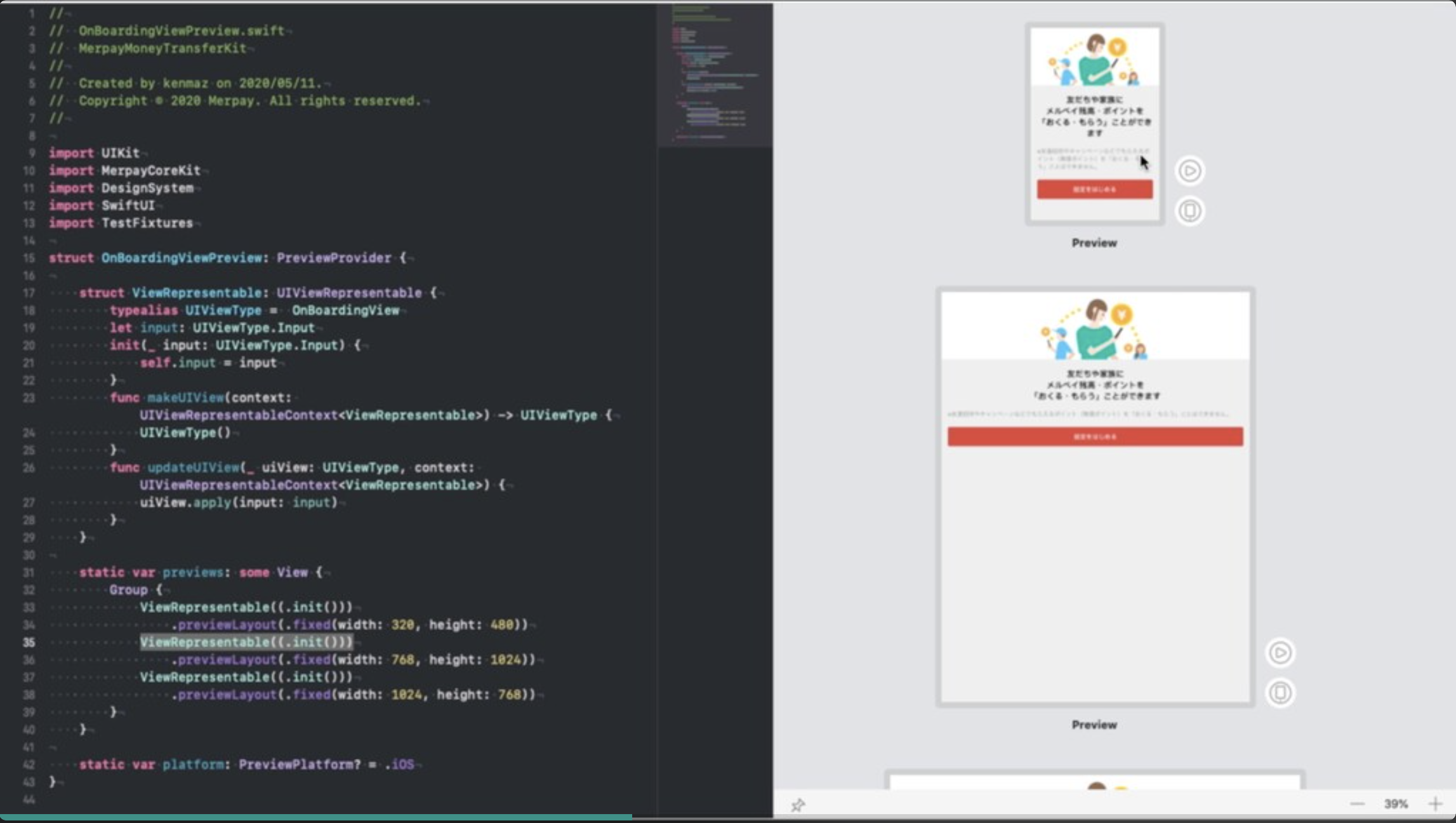
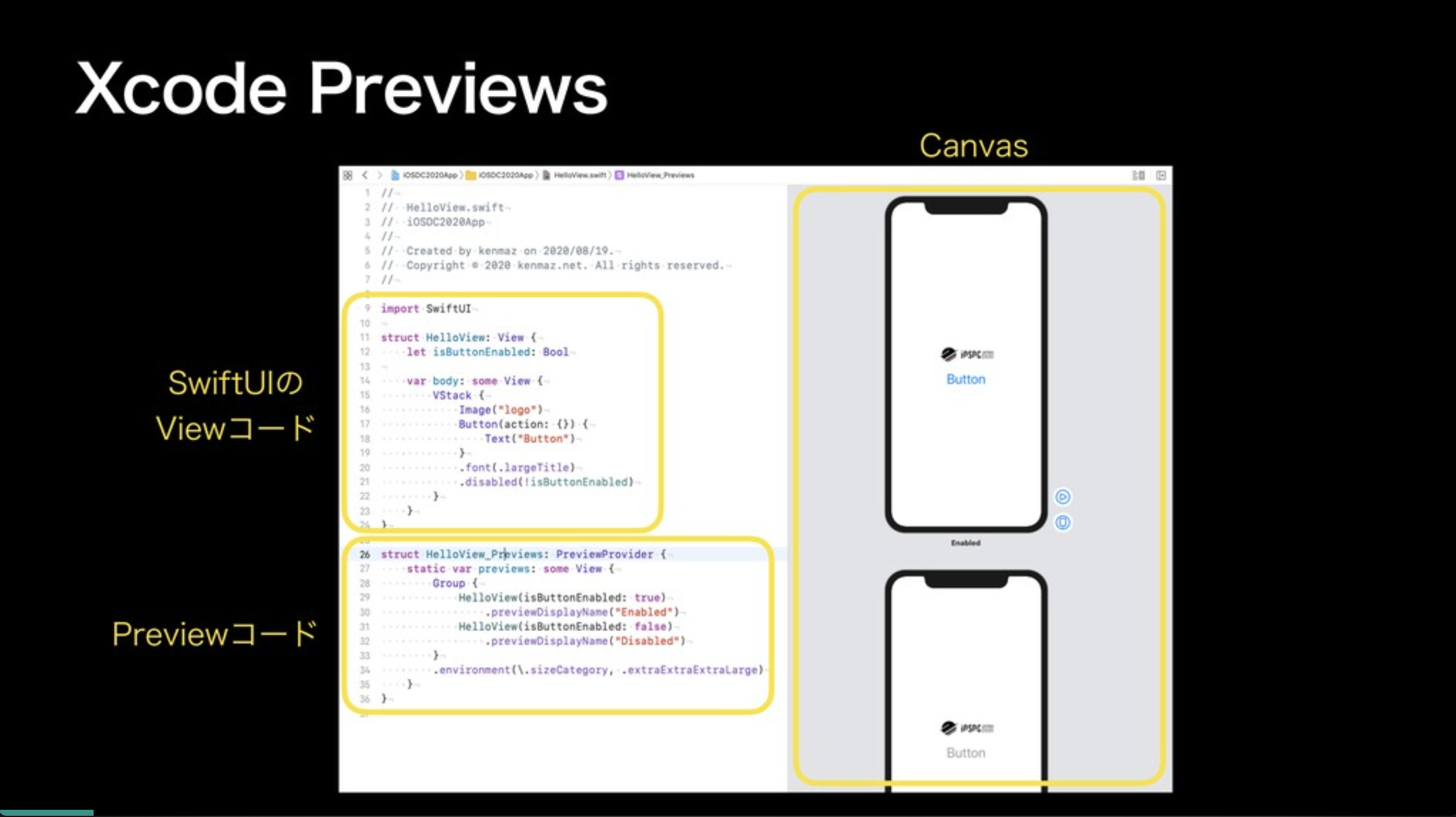
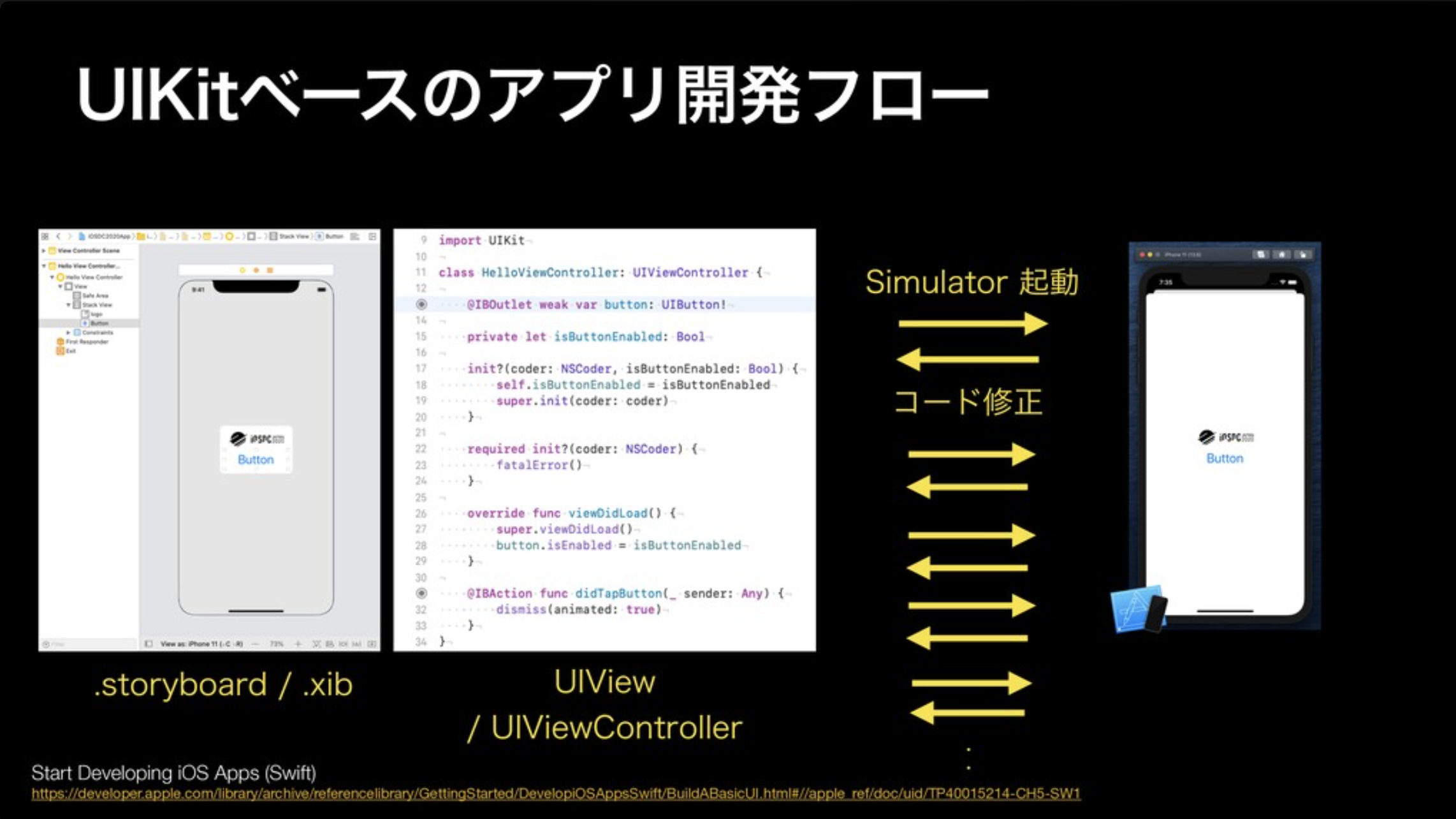
Xcode PreviewsはXcode11で導入されたプレビュー機能

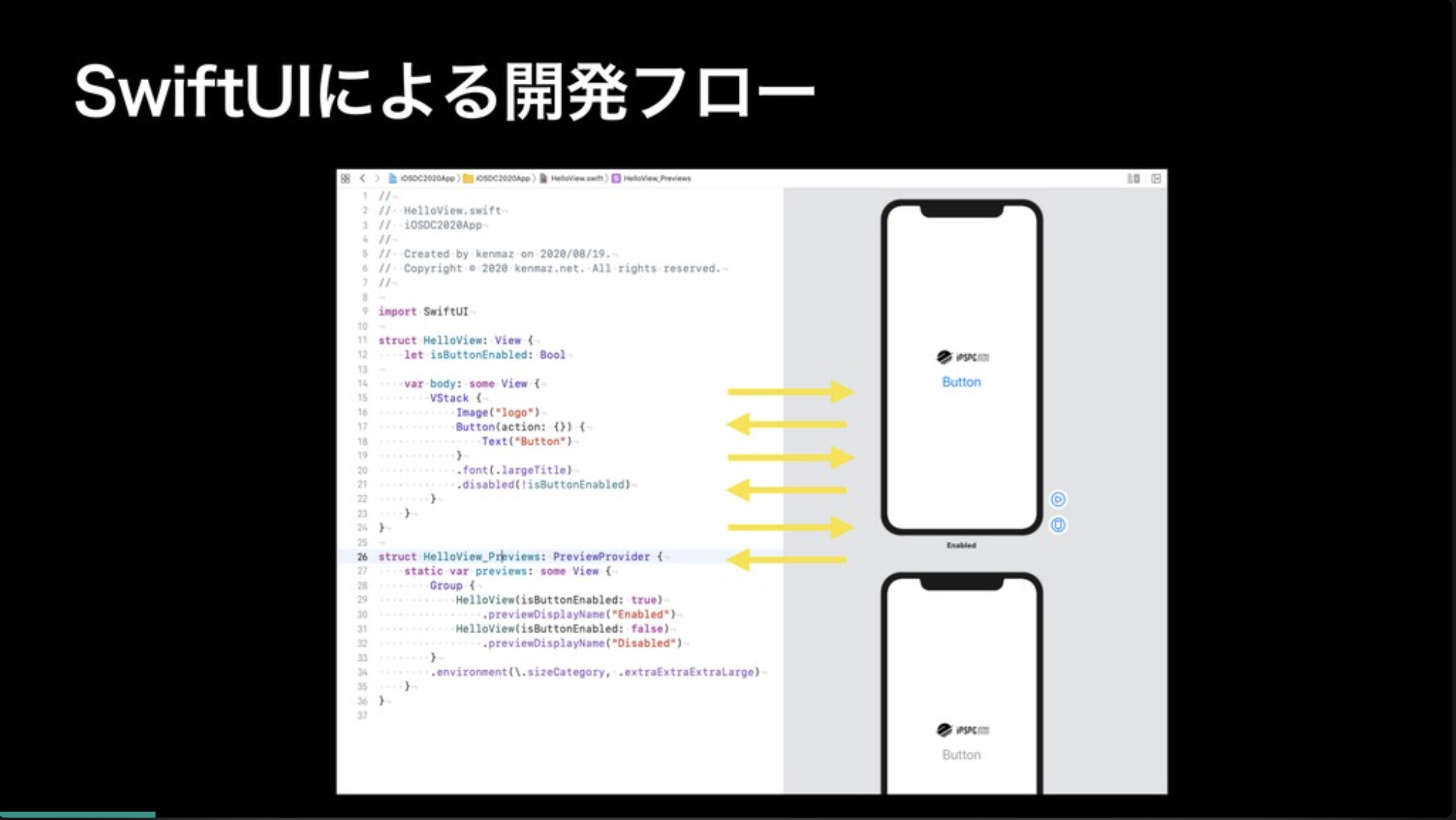
SwiftUIでの実装ではXcode Previewsが使えるので、リアルタイムにレイアウトを確認することができる

UIKitベースの実装ではコード修正のたびにSumilatorを起動する必要があって不便…

現状多くのアプリがまだUIKitベースなので、そこにXcode Previewsを組み込んだ話

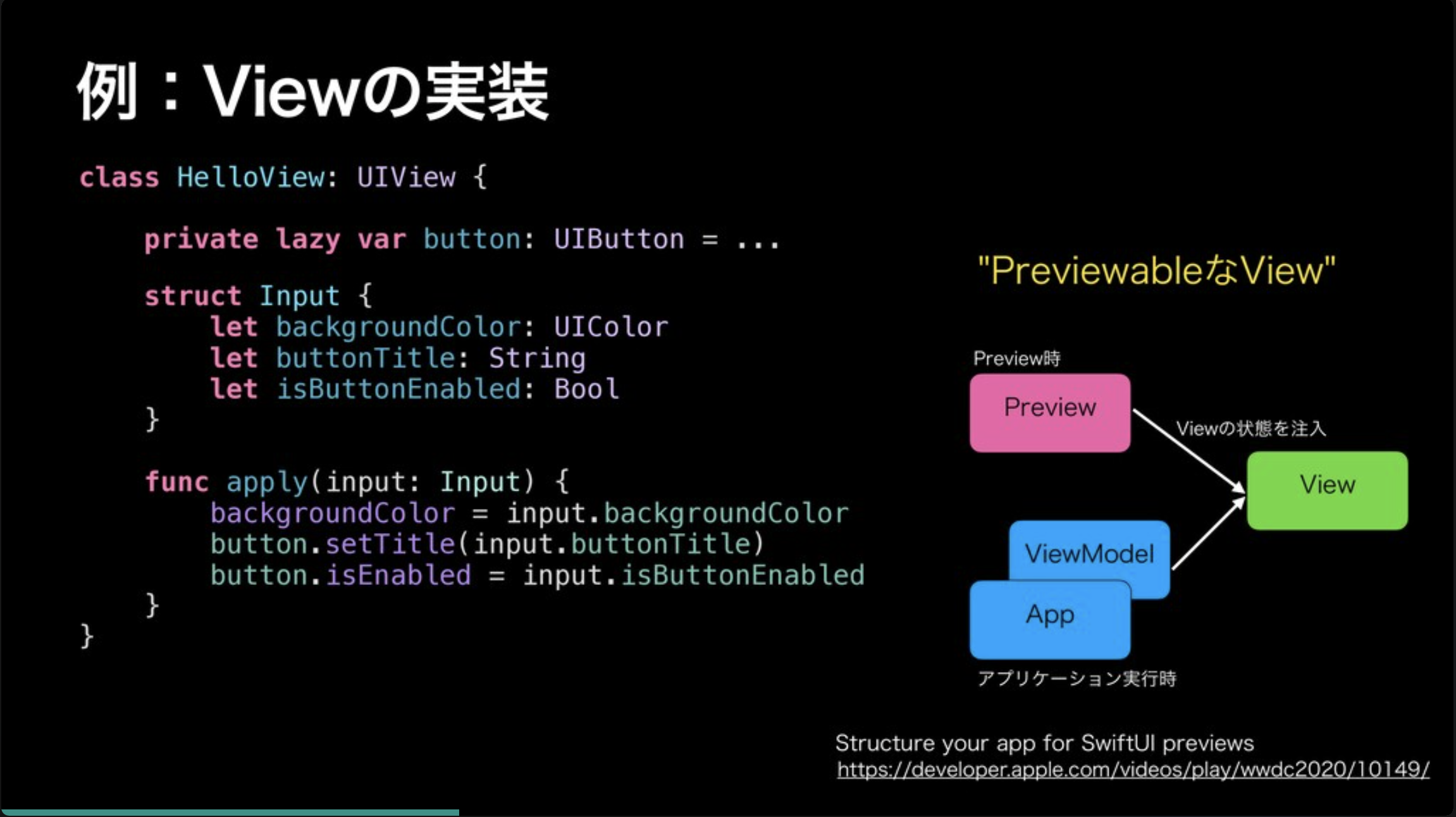
外部から状態を注入できるような、「PreviewableなView」にしておけると良い

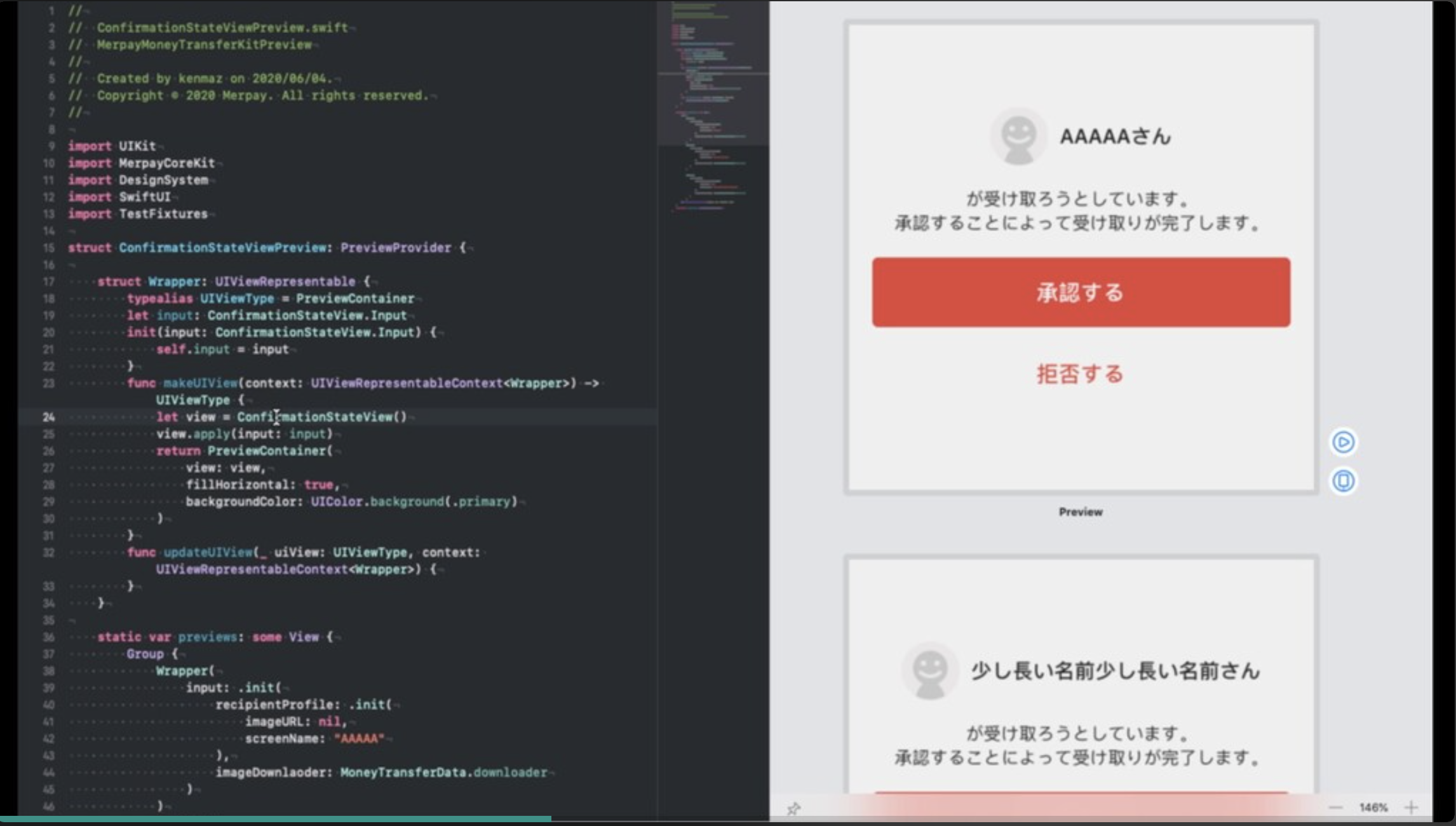
メルペイでの活用例
短いテキストの場合、長いテキストの場合のレイアウト崩れがないか、一度にチェックできる

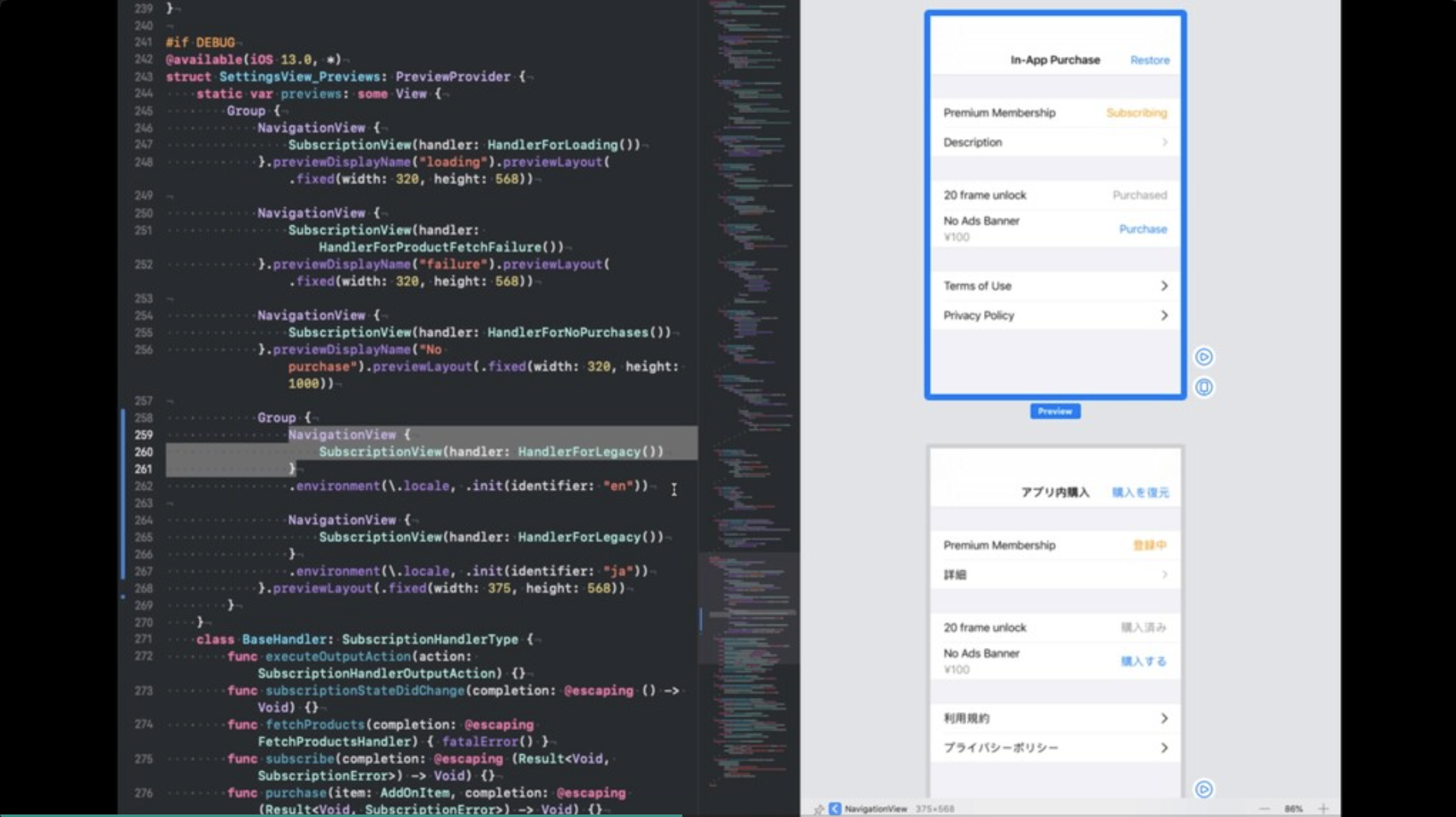
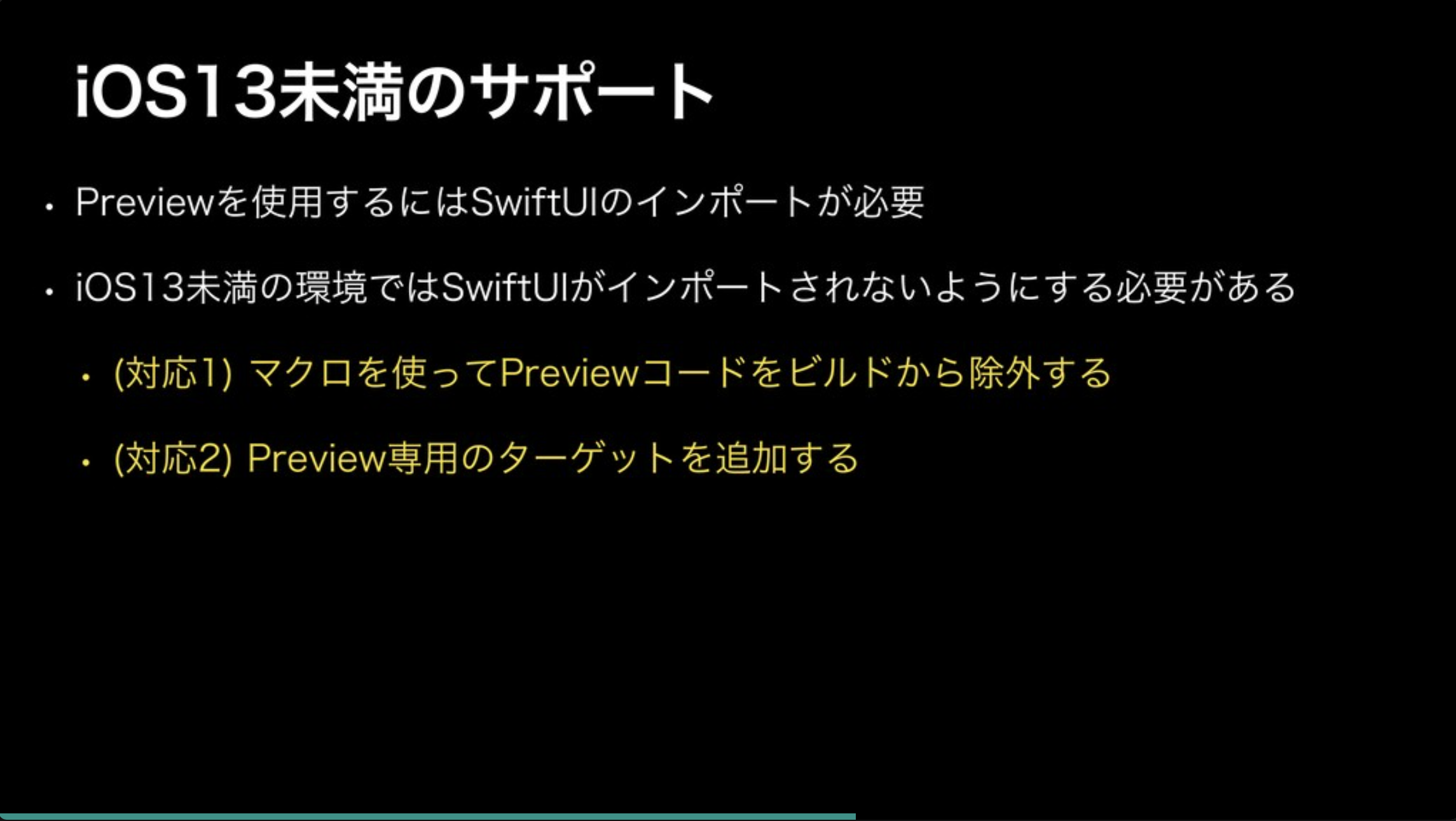
iOS13未満もサポートしている場合はどうしたらいいのかというと、2つのやり方がある
- マクロを使ってPreviewコードをビルドから除外する
- Preview専用のターゲットを追加する

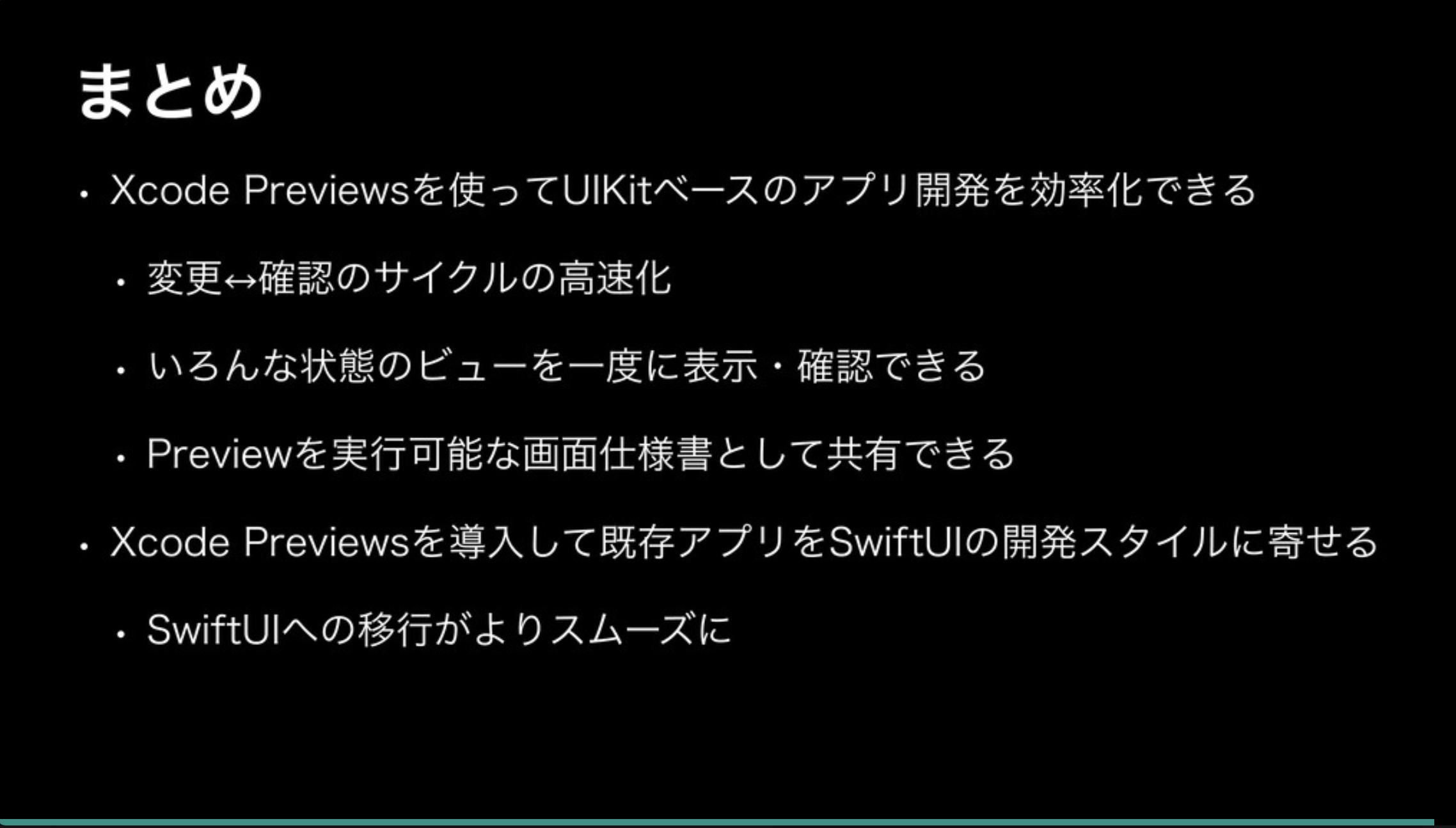
Xcode Previewsを導入して既存アプリをSwiftUIの開発スタイルに寄せておくと、SwiftUIへの移行がよりスムーズになるかも?
ひとこと所感
いろんな状態のViewを一度に表示・確認できるのはめちゃくちゃ便利だなと思いました!毎回Simulator起動するのめんどうなので、ぜひ導入したい…
XCUITestのつらさを乗り越えて、iOSアプリにUITestを導入する
概要
- スライド
- YouTube動画
- プロポーザル
内容

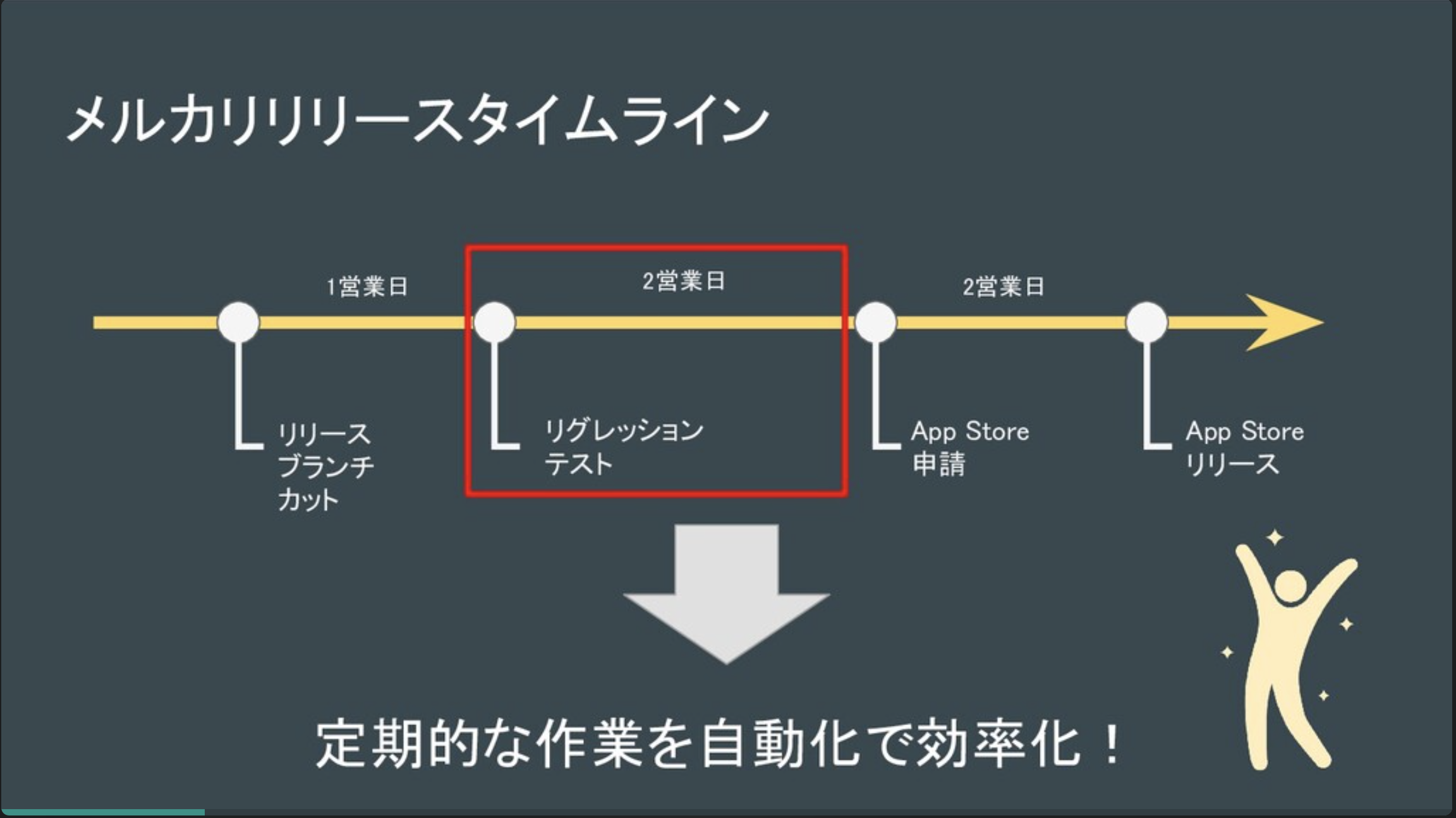
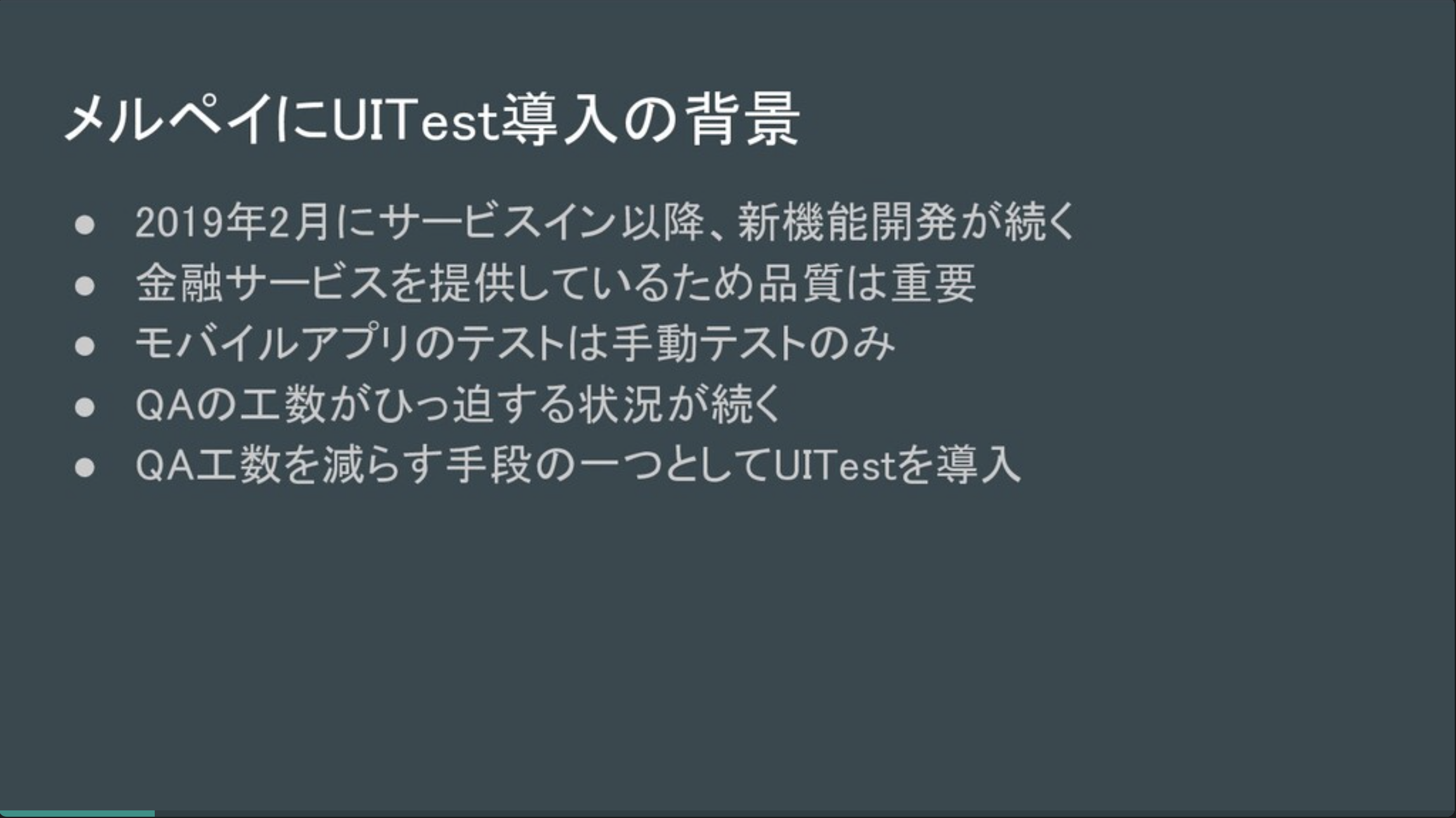
もともと手動テストのみだったが、QAの工数を減らす手段の一つとしてUITestを導入

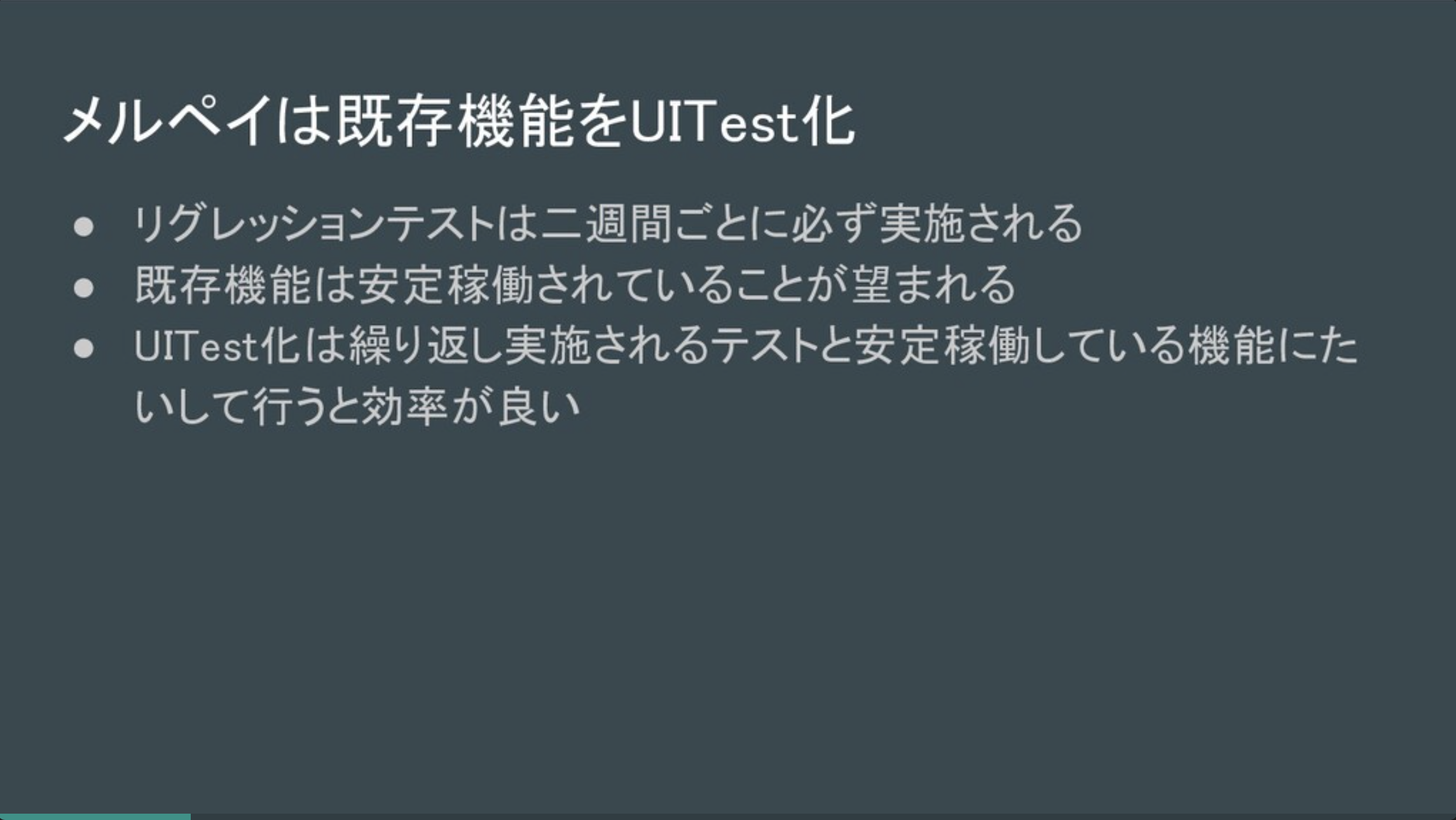
新機能と既存機能、どっちを対象にするか?という話があるが、メルペイでは既存機能に対象を絞った
UITestは繰り返し実施されるテストと、安定稼働している機能に対して行うと効率が良い

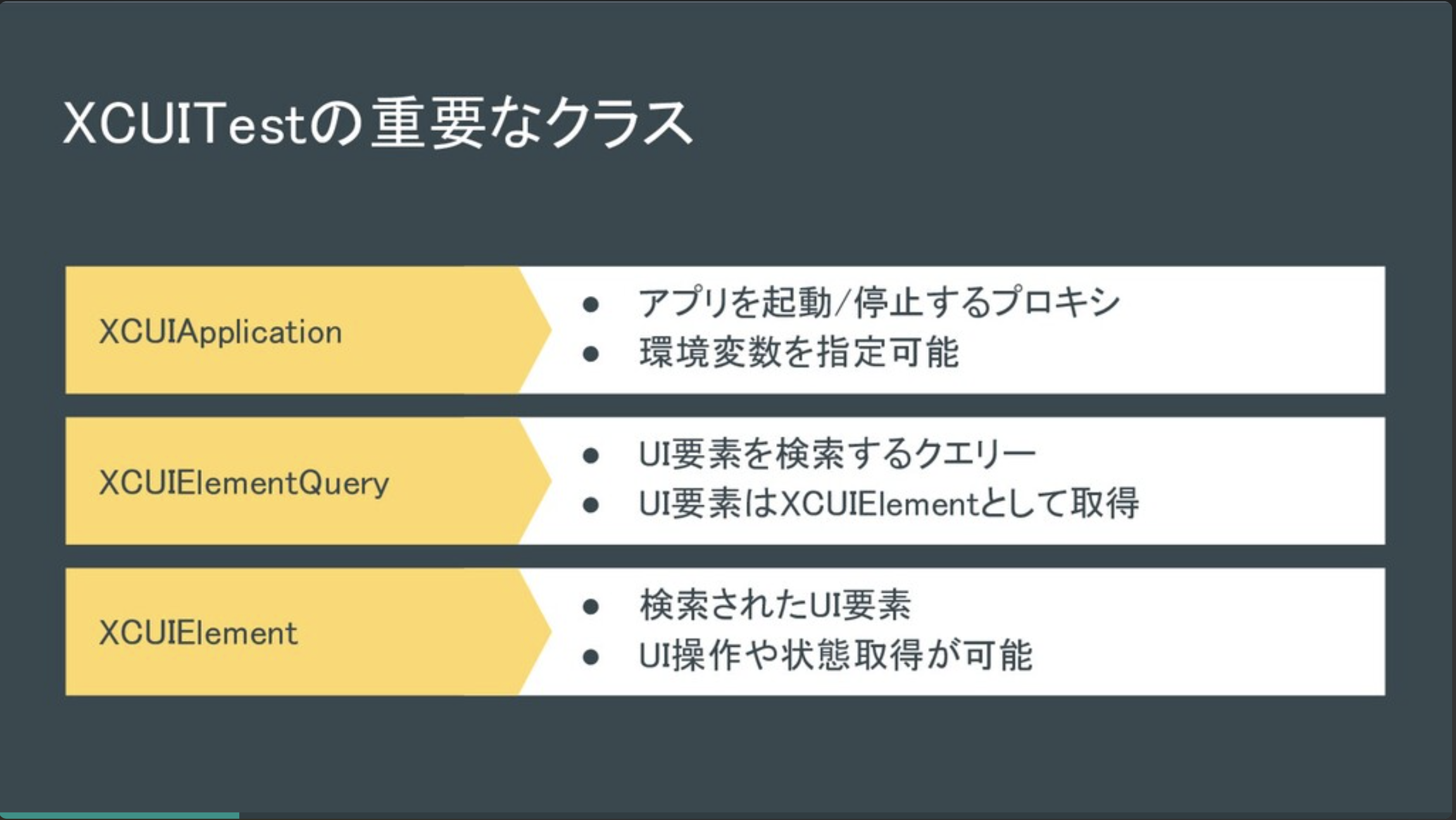
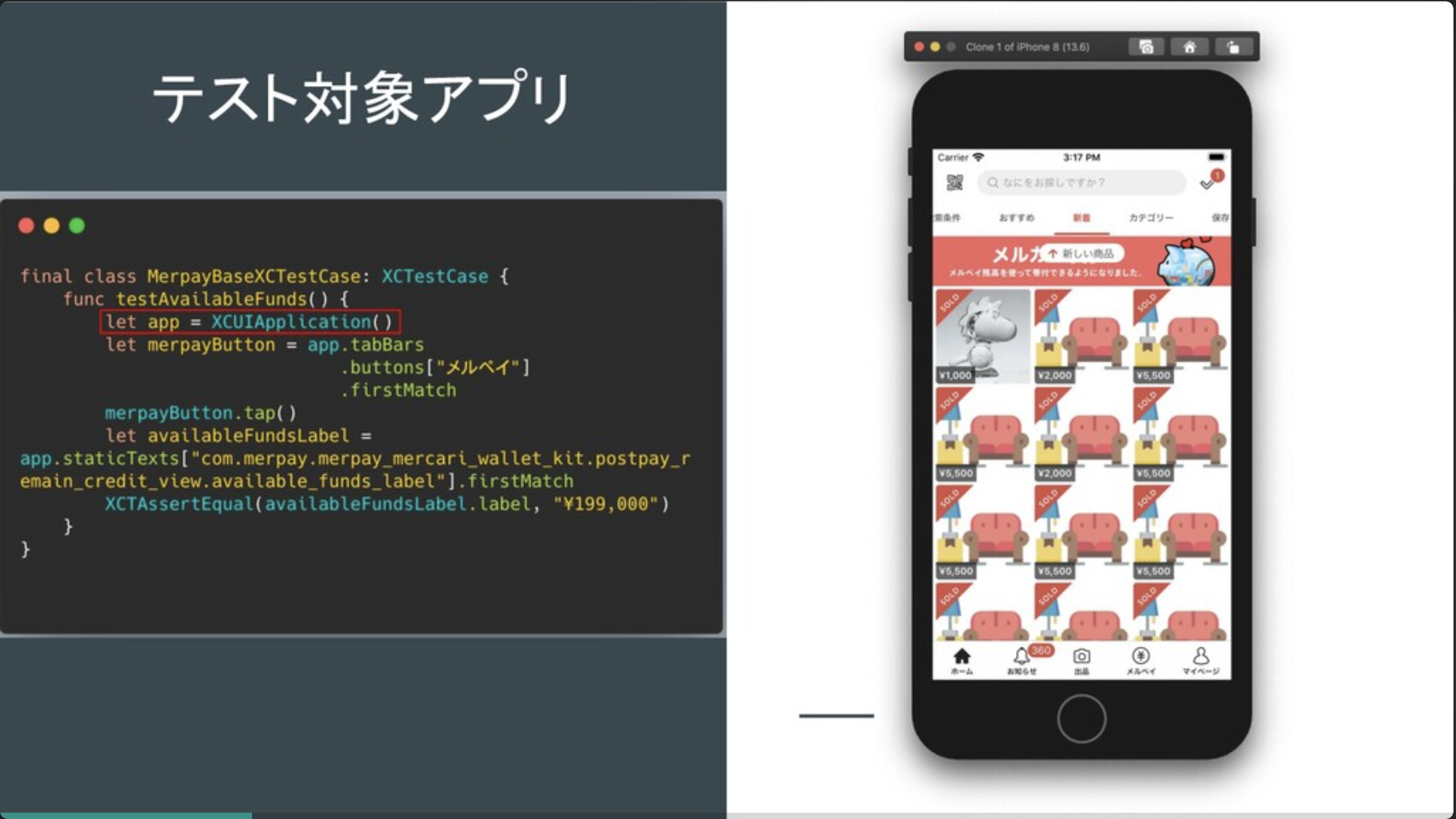
実際のコードはこんな感じ
テスト対象アプリを定義 → UI要素検索 → UI要素取得 → UI操作 → UI検索 → 表示チェック

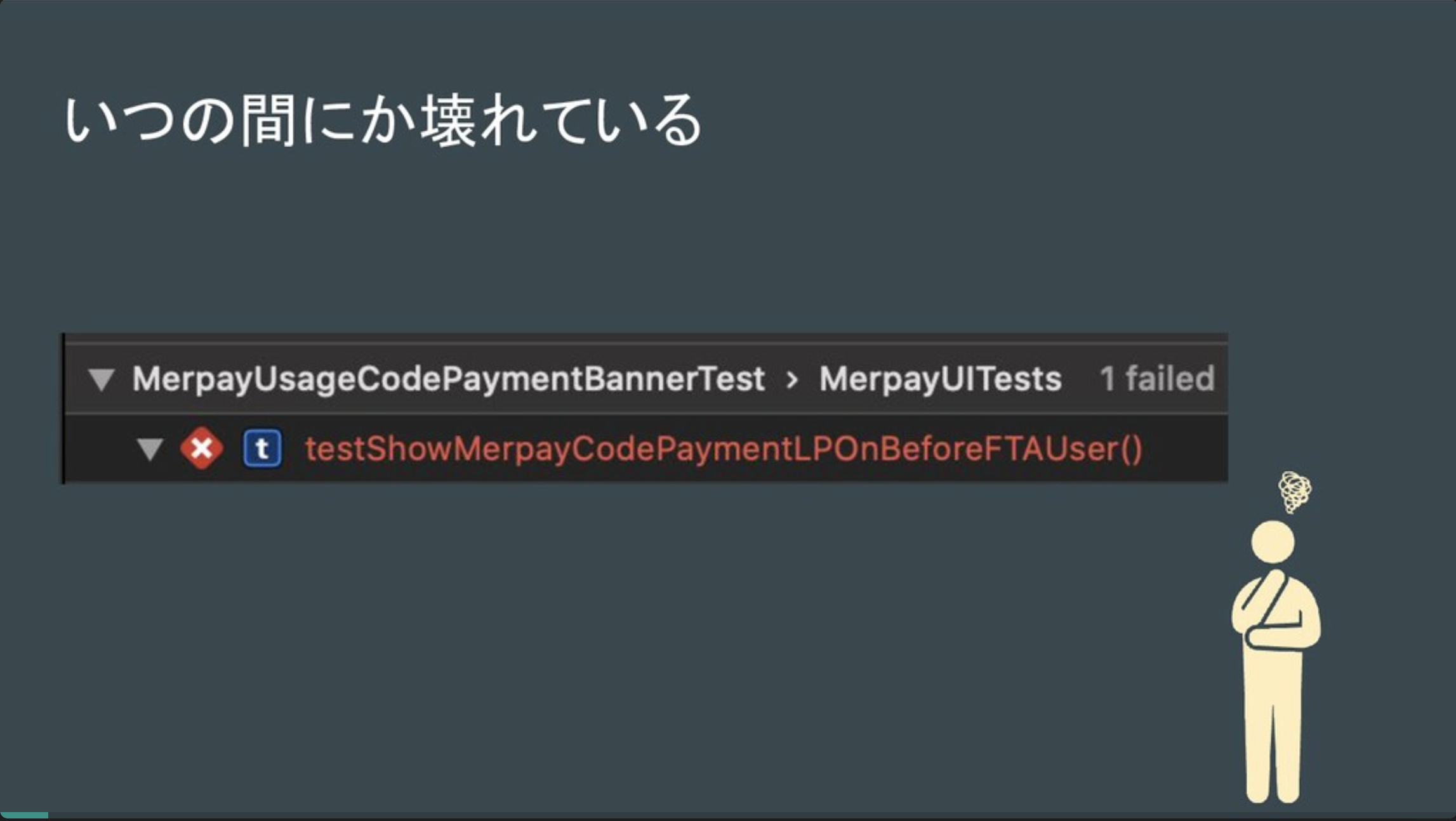
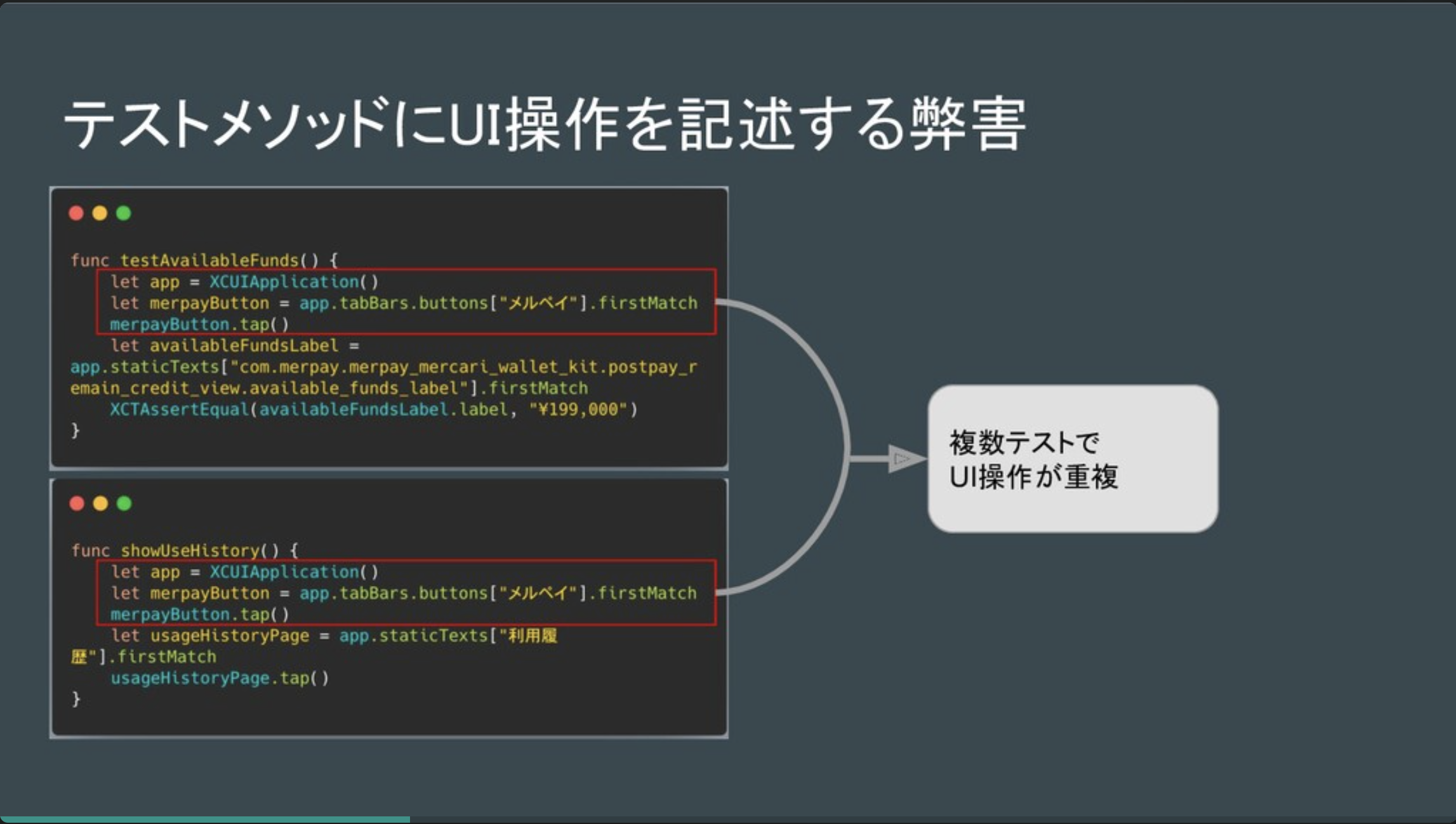
UITestを書いていると、重複したコードがあることに気づく
まとめたい

Page Object Patternというデザインパターンが有効

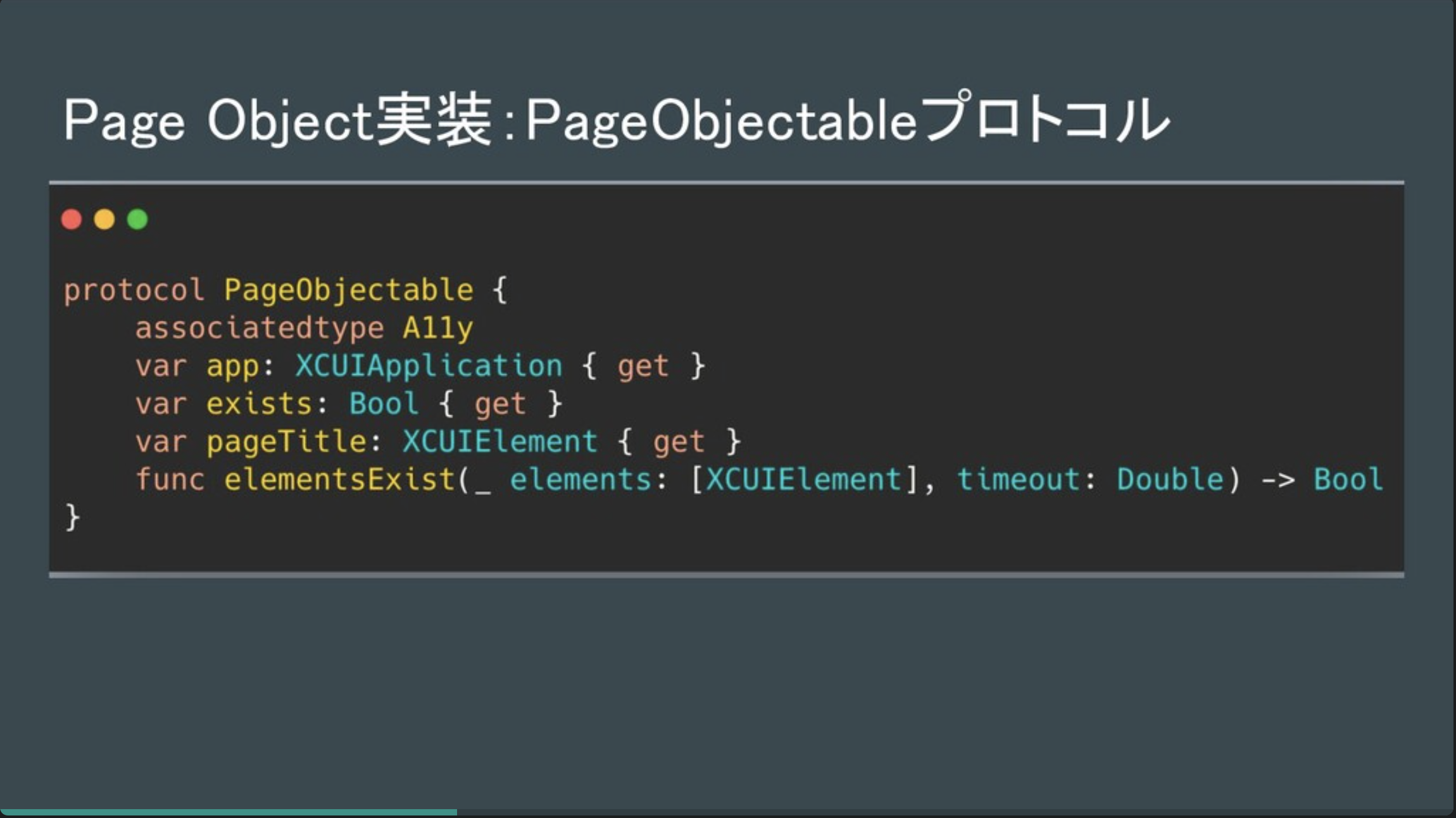
PageObjectable プロトタイプを定義して、重複するコードをまとめる

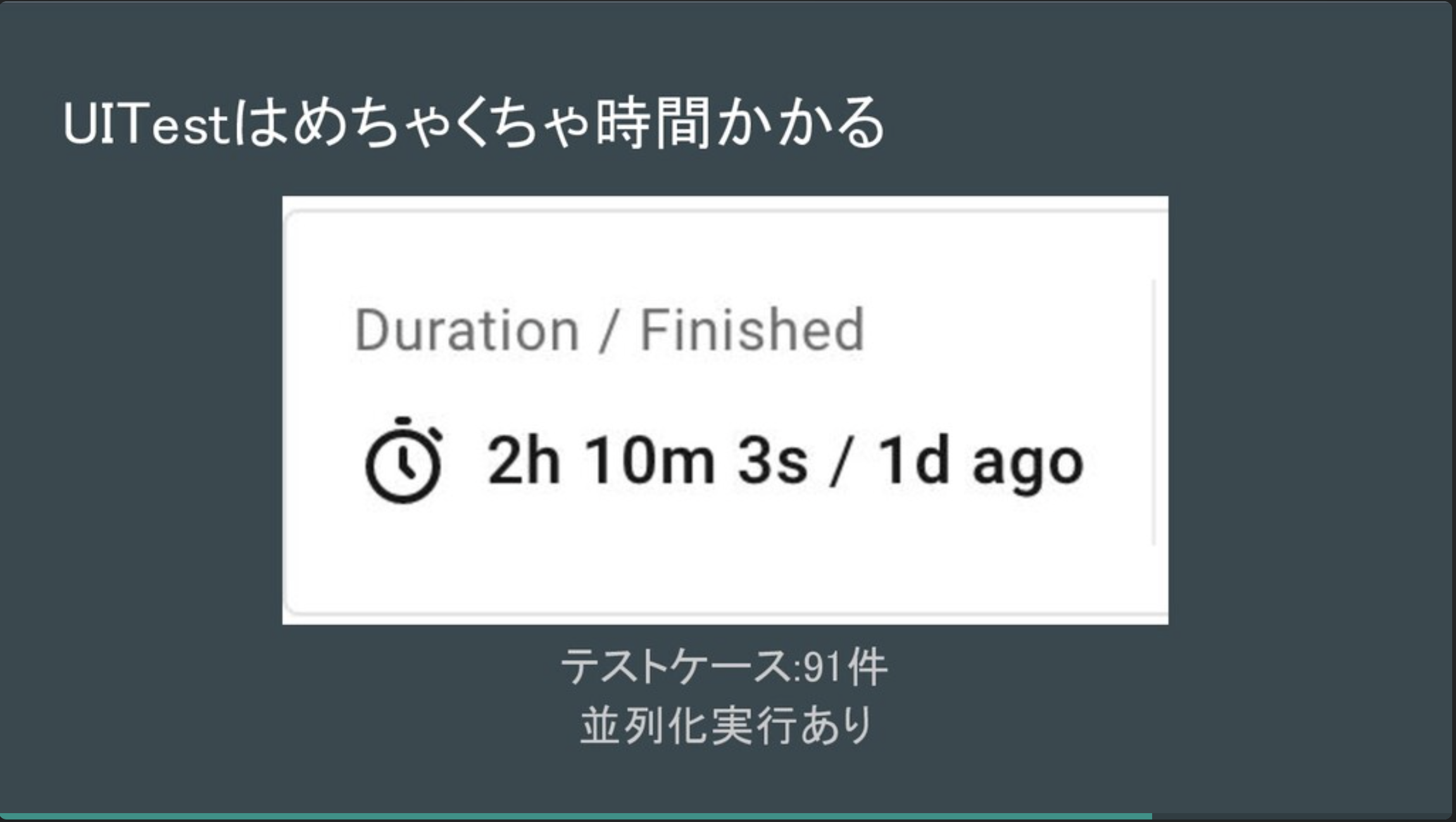
メルペイでは夜間実行したり、GitHub ActionsのLabelトリガーを使ったりしている
ひとこと所感
苦難に立ち向かった知見が詰まっていて、これからUITestを始める人にとってぴったりのトーク内容でした。具体的なコードがあったのでとてもわかりすかったです。
Webとネイティブアプリの付き合い方を改めて考える
概要
- スライド
- YouTube動画
- プロポーザル
内容
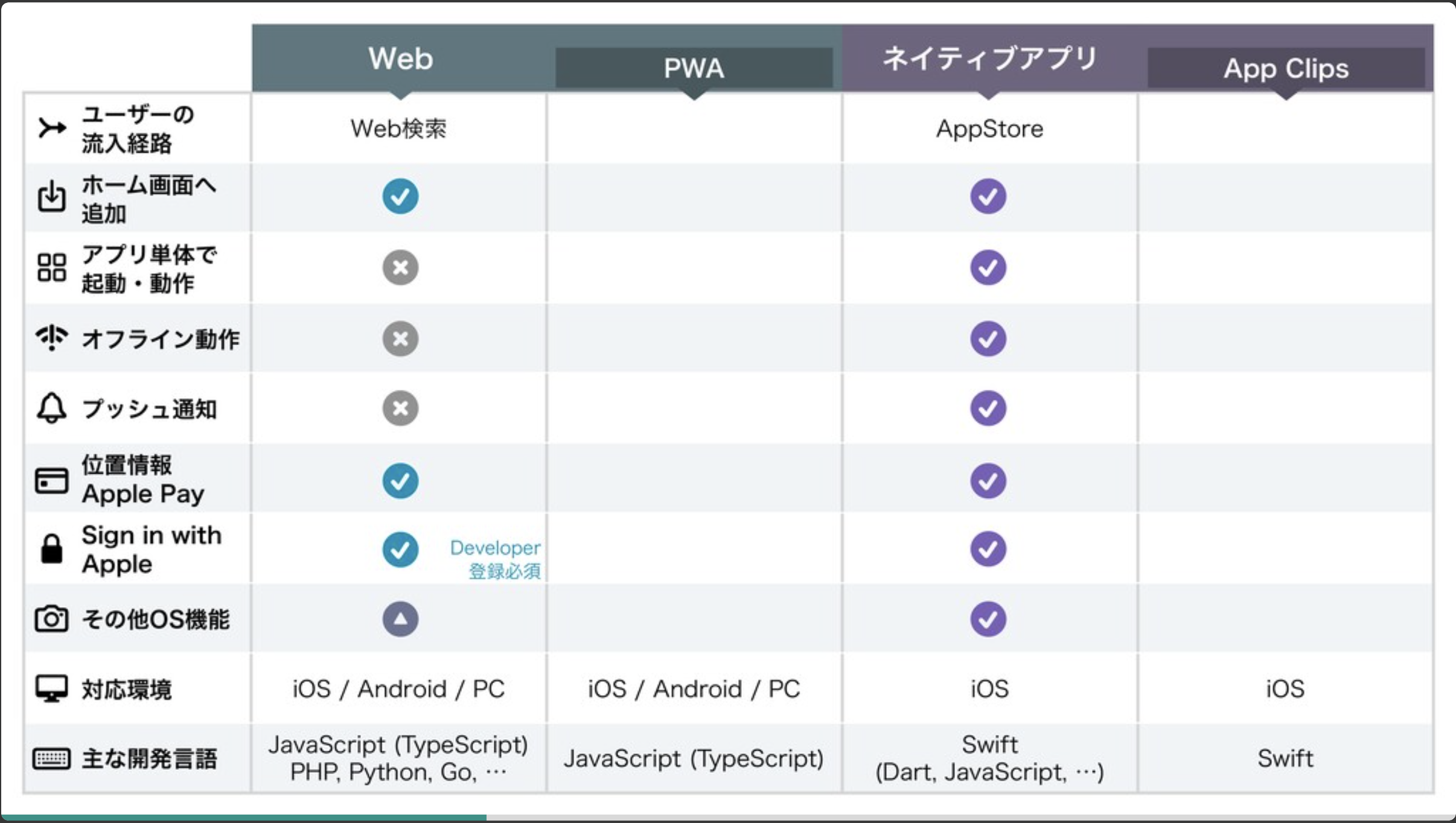
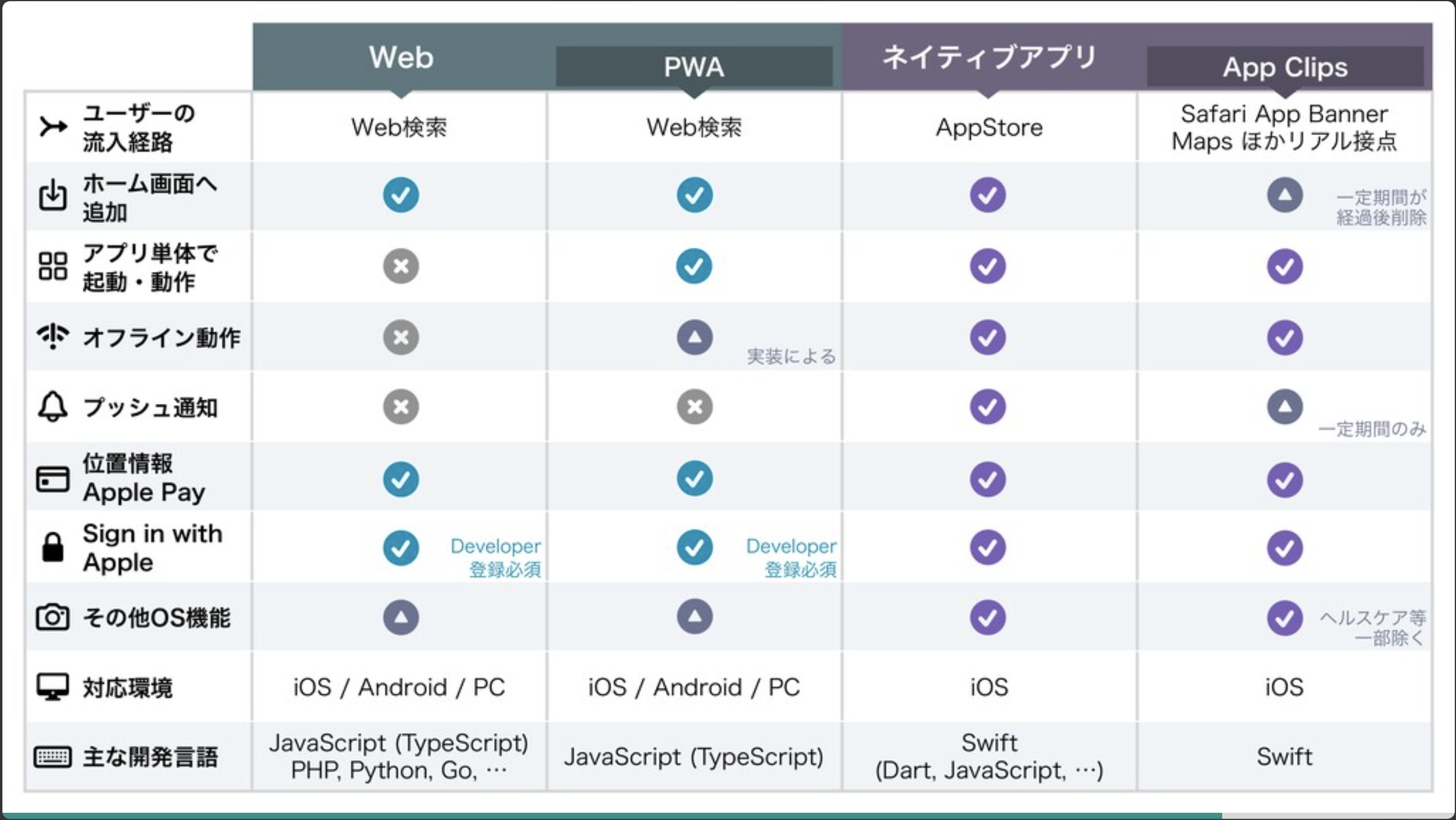
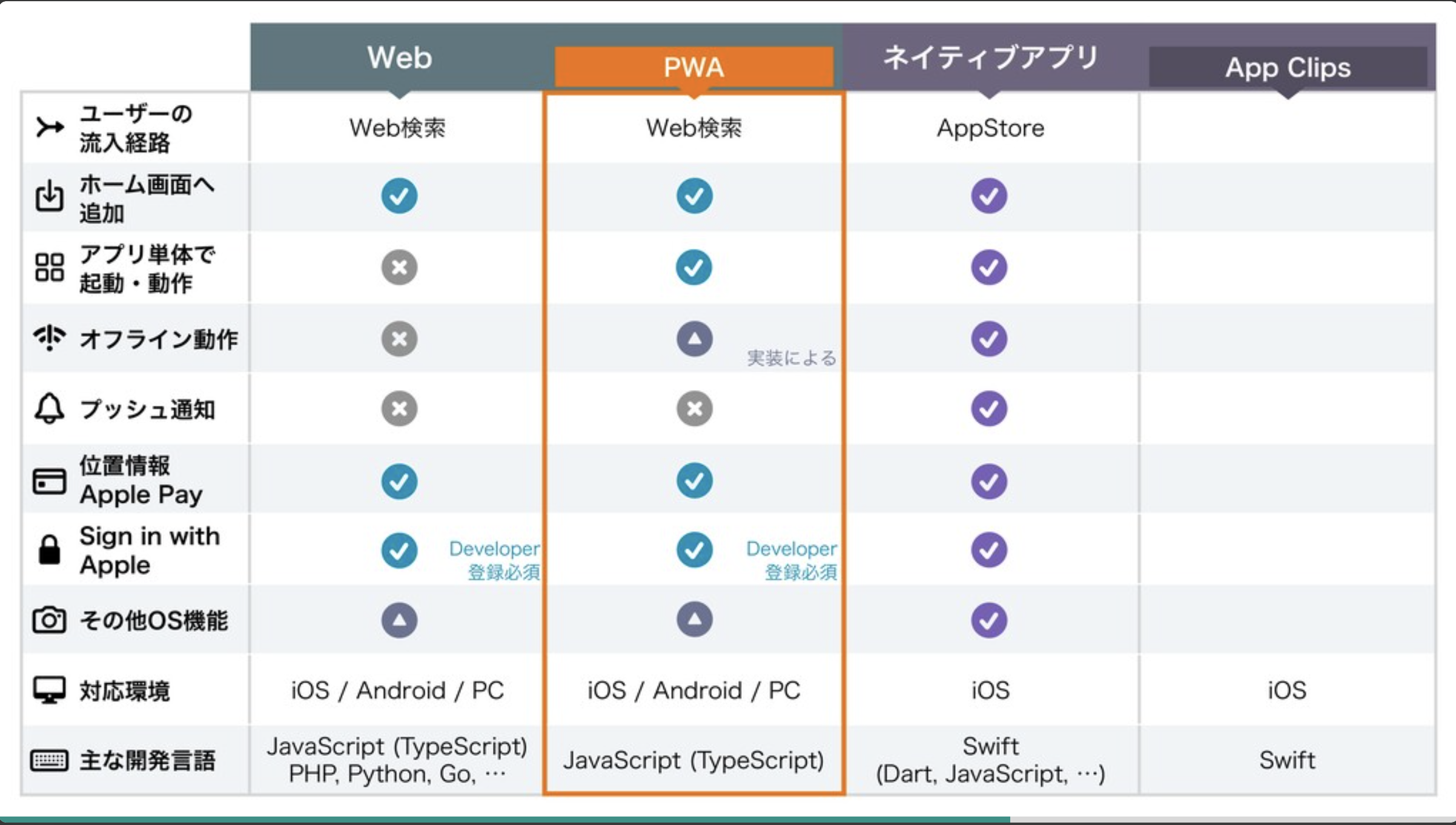
- アプリ単体での起動・動作
- オフライン動作
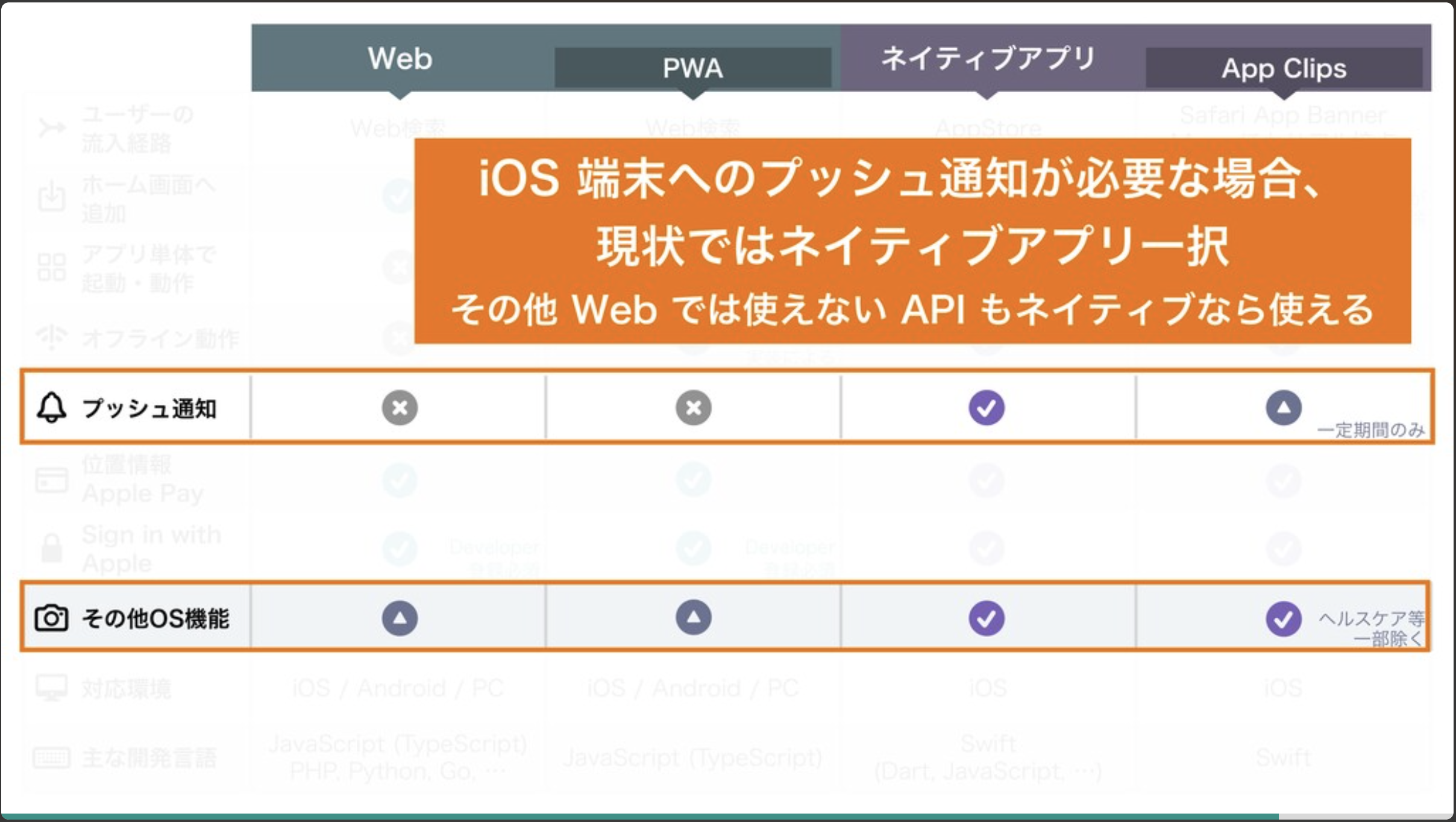
- プッシュ通知
などはネイティブアプリにしかない機能

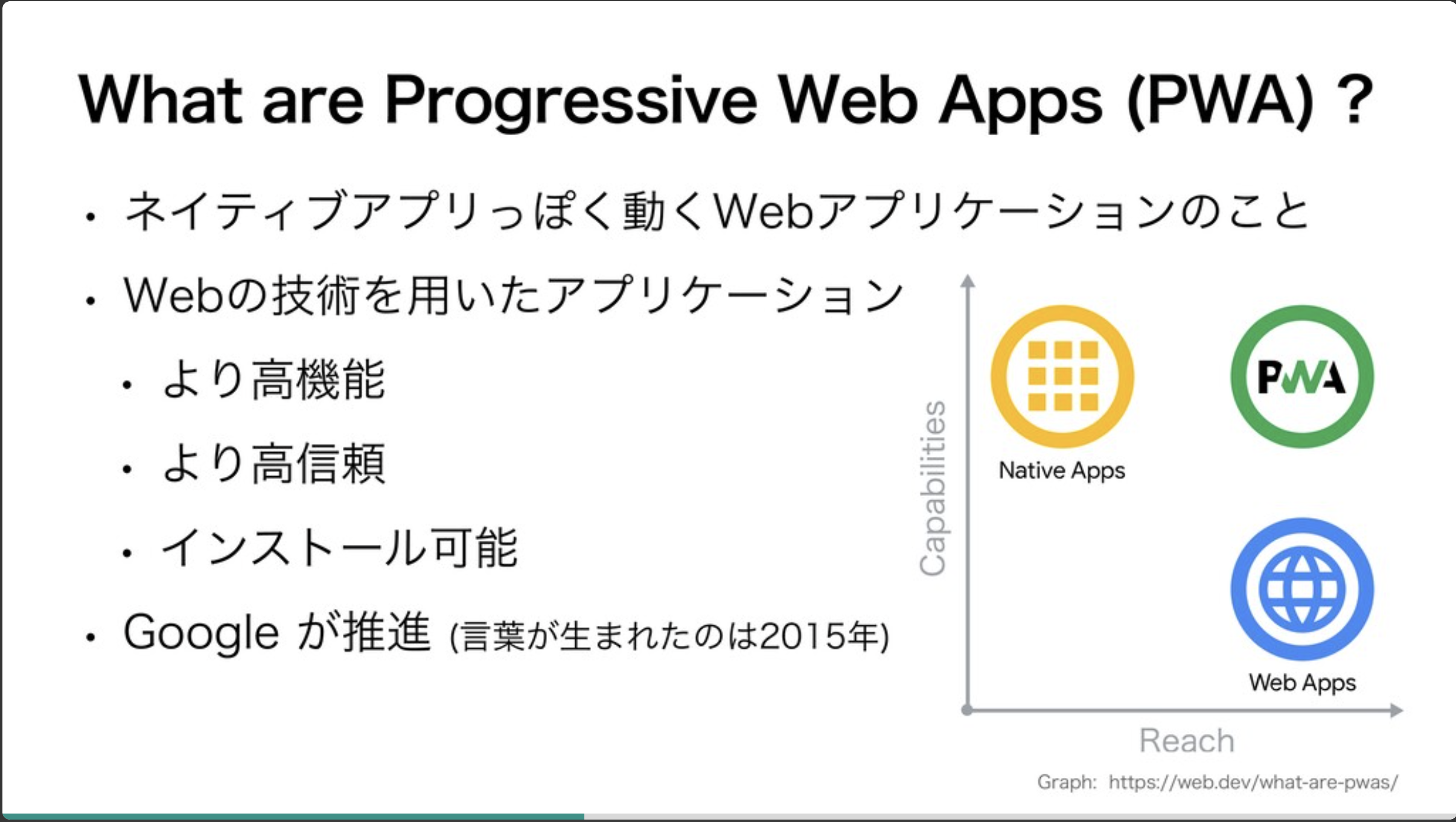
PWAとは?
ネイティブアプリっぽく動くwebアプリケーション

PWAも比較
インストールが可能なので、アプリ単体で立ち上げることができる

(ここから先はあくまで私見によるもの と伝えつつ)
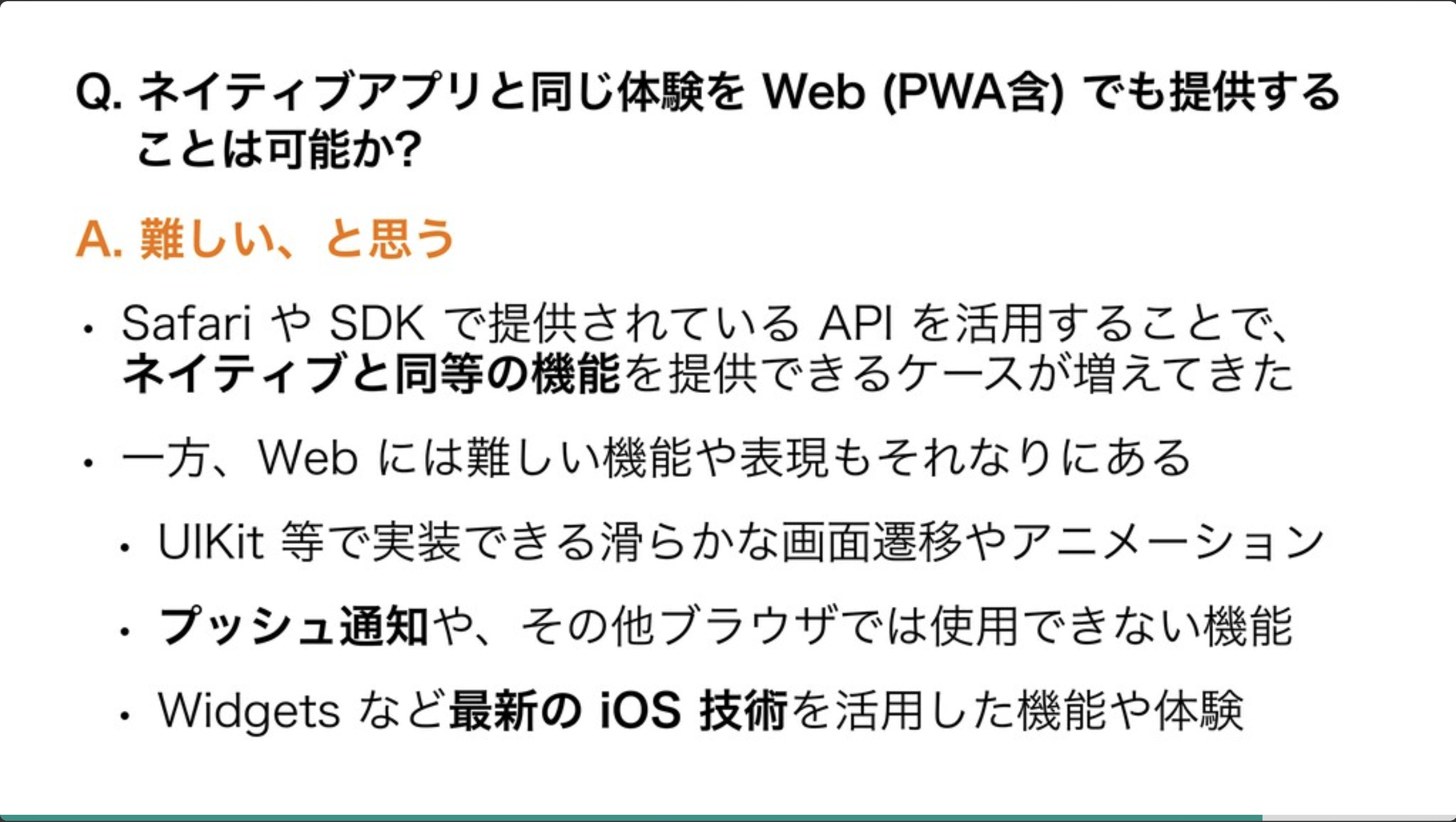
ネイティブアプリと同じ体験をWebでも提供することは可能か?
プッシュ通知や最新のiOS技術のことを考えると難しいのでは
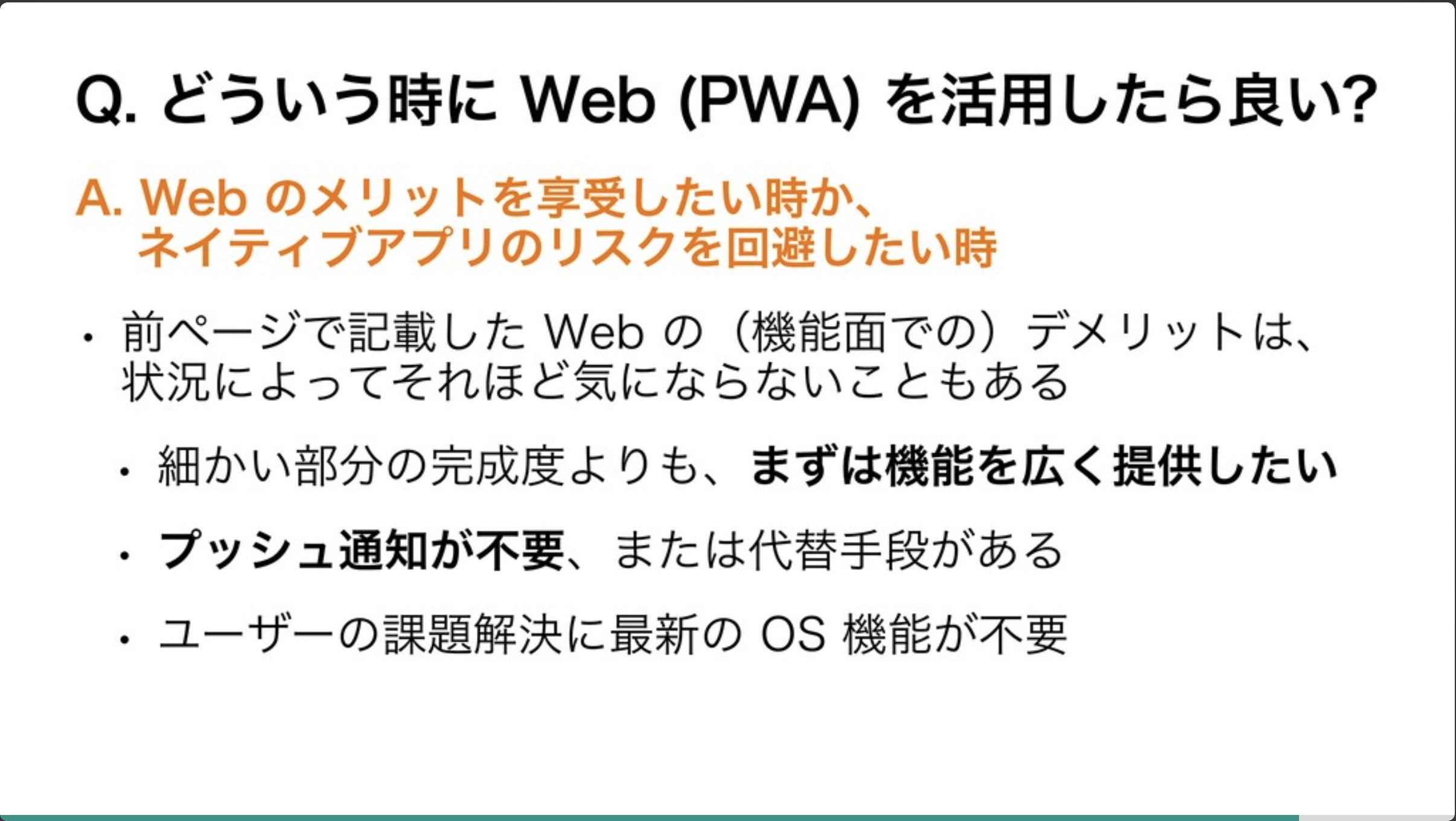
- まずは広く機能を提供したいとき
- プッシュ通知がいらないとき
- 最新のOS機能がいらないとき

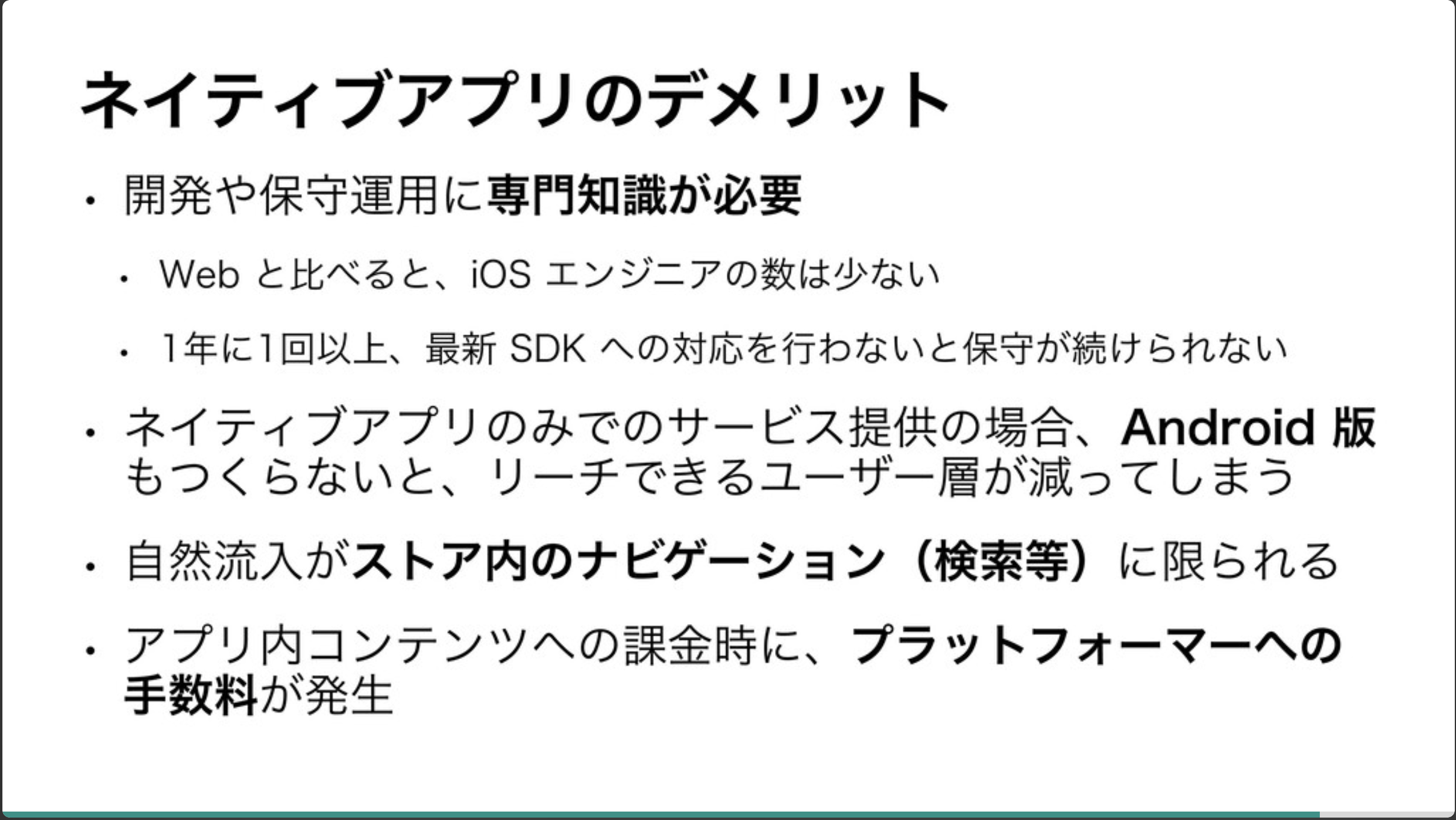
専門知識が必要だったり、iOS/Androidセットで作らないとユーザーが減ってしまうことなどがネイティブアプリのデメリット

Googleからの検索流入が見込める、両OSに対応できるのはWebのメリット
ひとこと所感
アプリエンジニアなのでネイティブを推したい気持ちはありつつ、Webのメリットも知った上で正しく技術選択をしていく必要がありますよね…。深く考えさせられるトークでした!
テストコードが増えるとバグは減るのだろうか? - 「0% → 60.3%」で見えた世界の話
概要
- スライド
- YouTube動画
- プロポーザル
内容

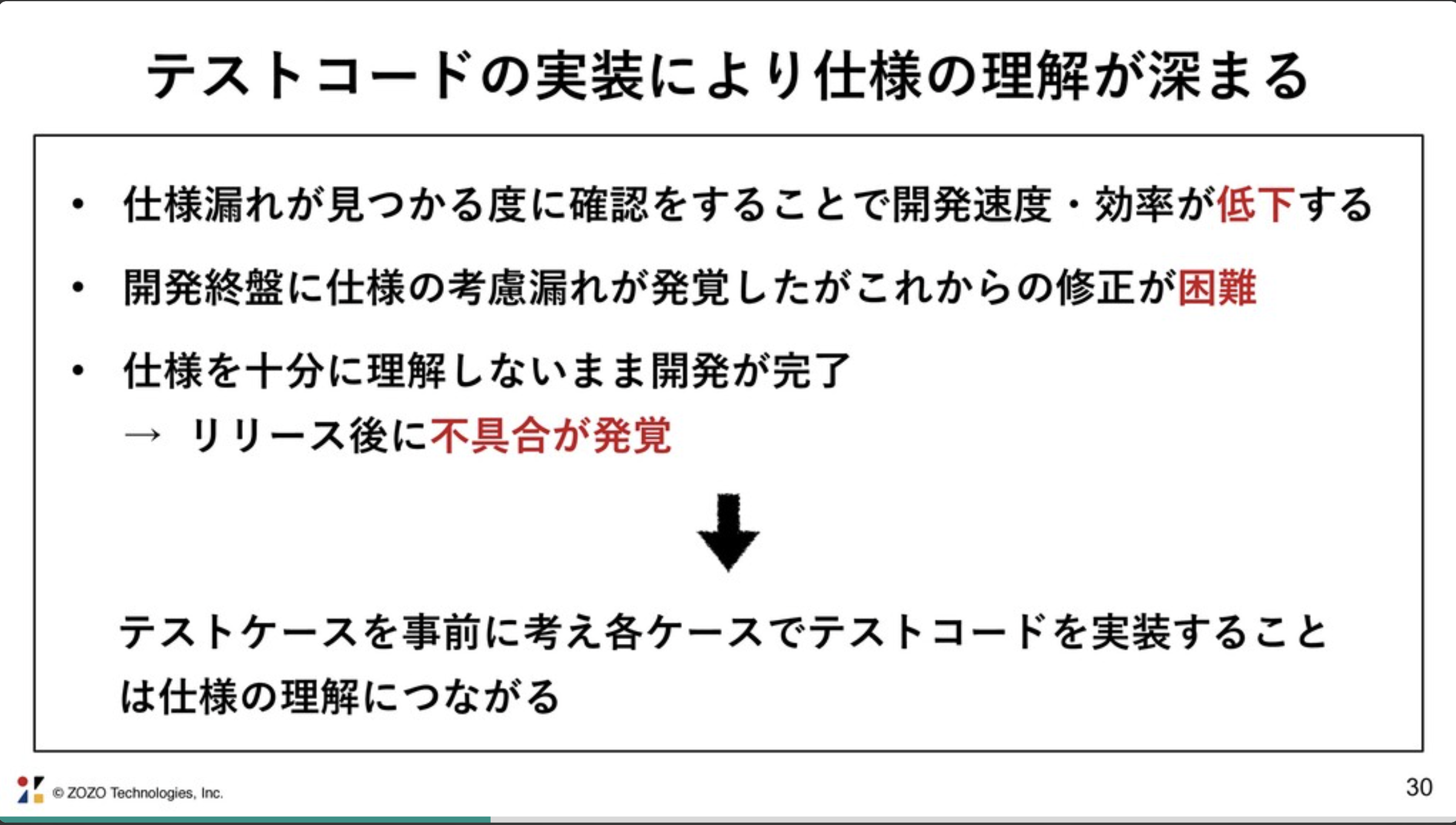
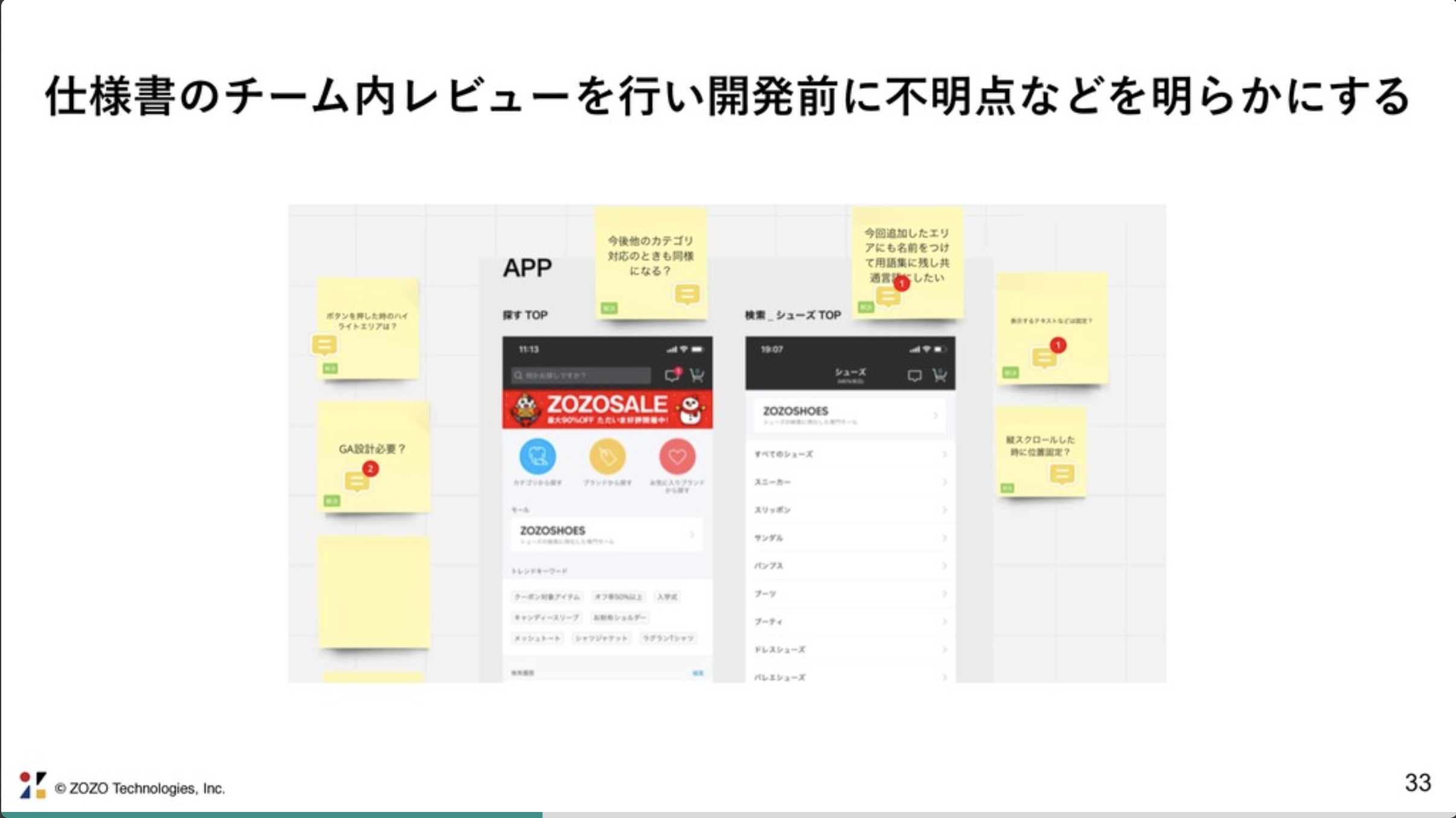
仕様は決まった!と言っても、実は完全には決まっていないことも…(あるある)

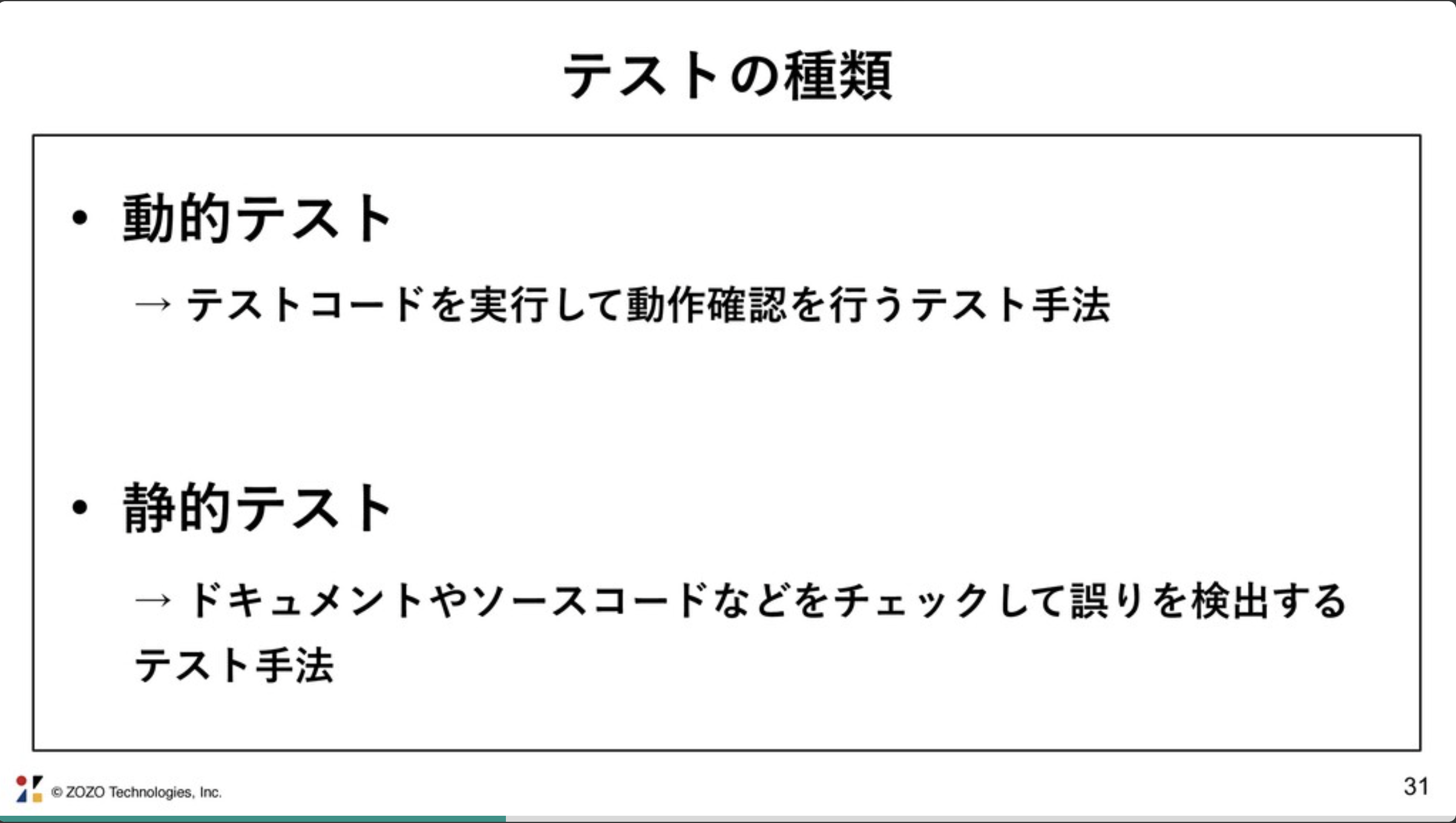
仕様書のチーム内レビューは静的テストに分類され、動的・静的を併用することで大きな成果が得られる

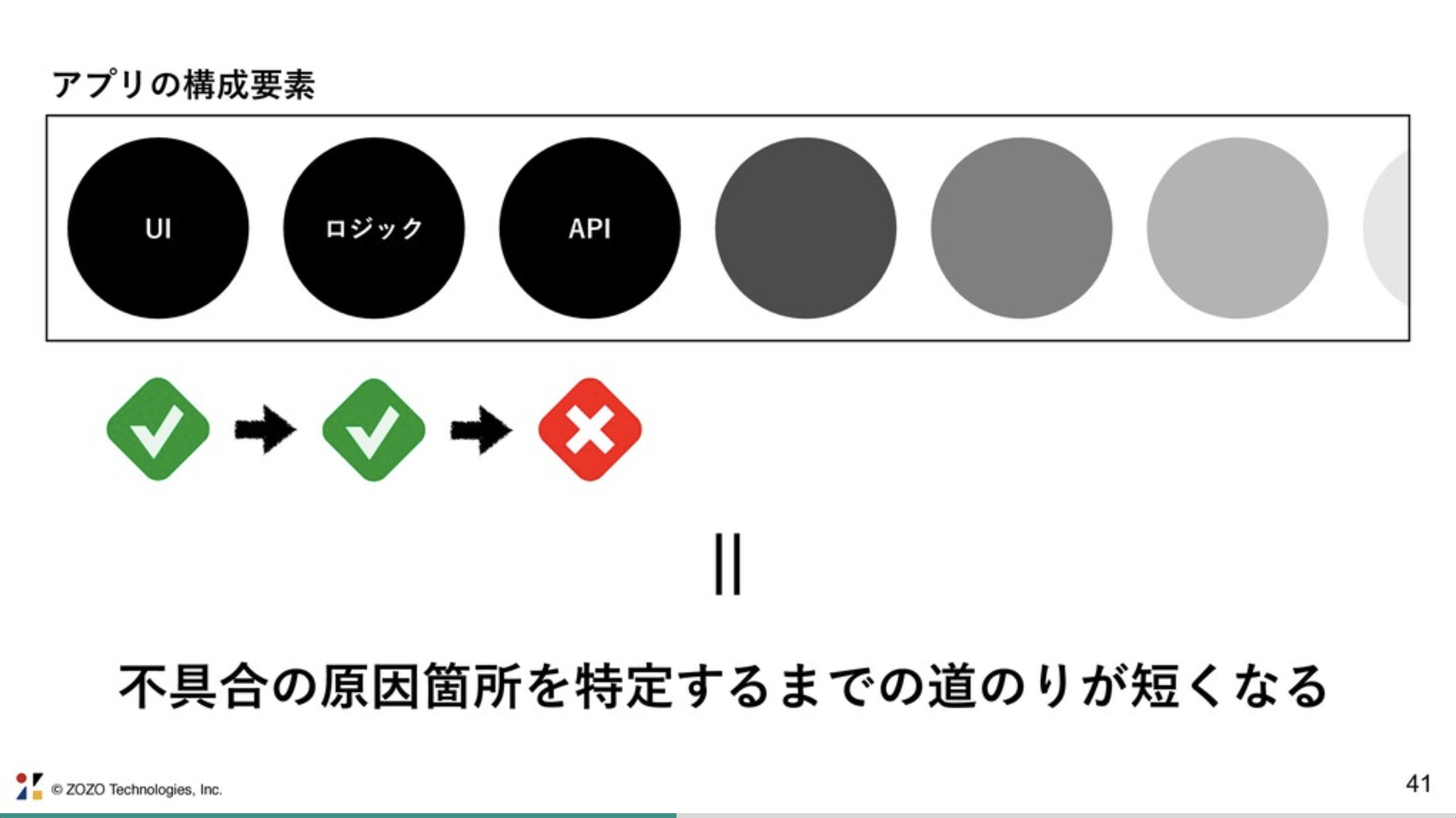
UI,ロジック、APIなどそれぞれテストが書けていれば、不具合の原因特定も容易になる

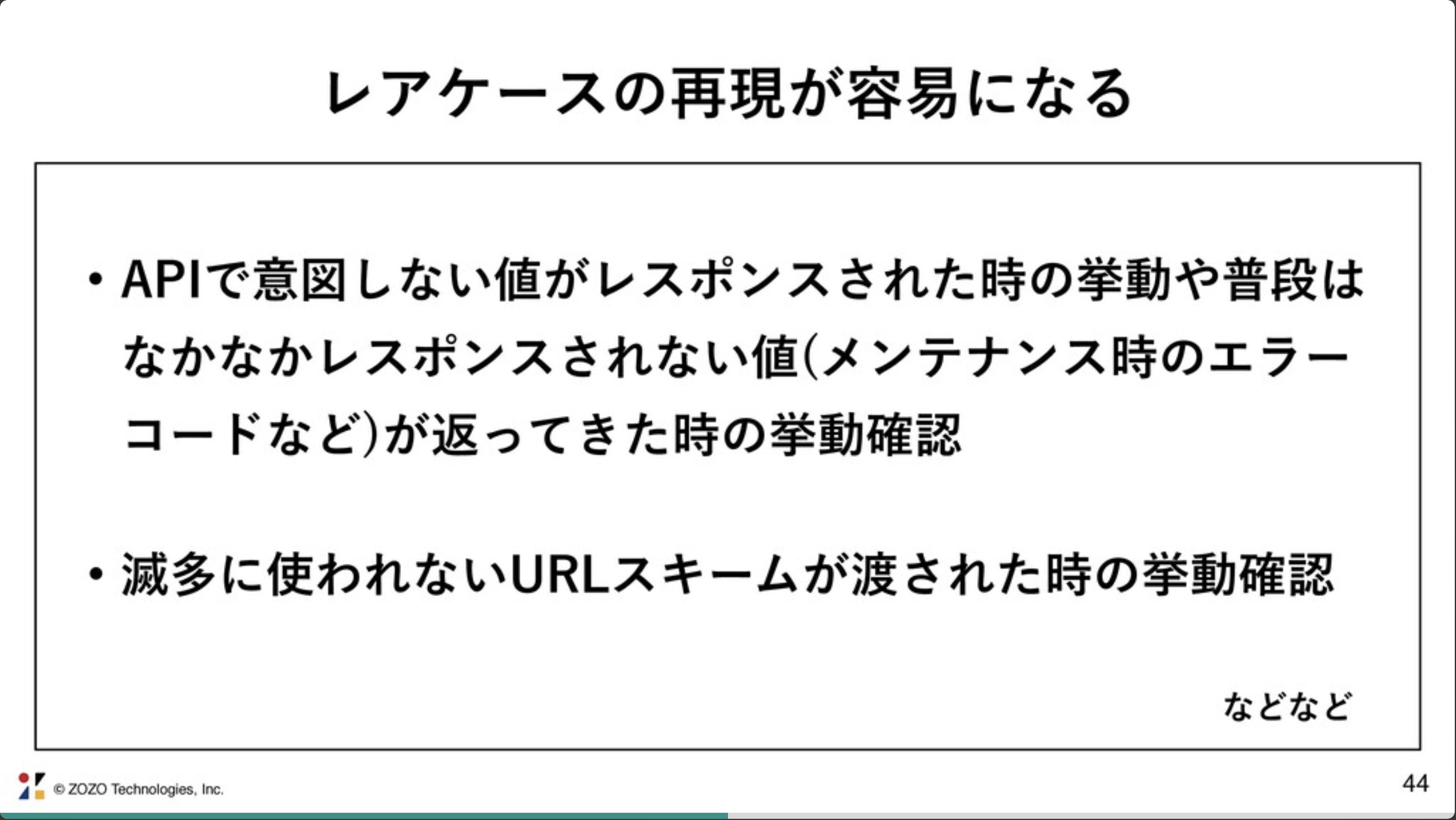
モックが書けていれば、意図しないレスポンスが返ってきたケースなども再現できる


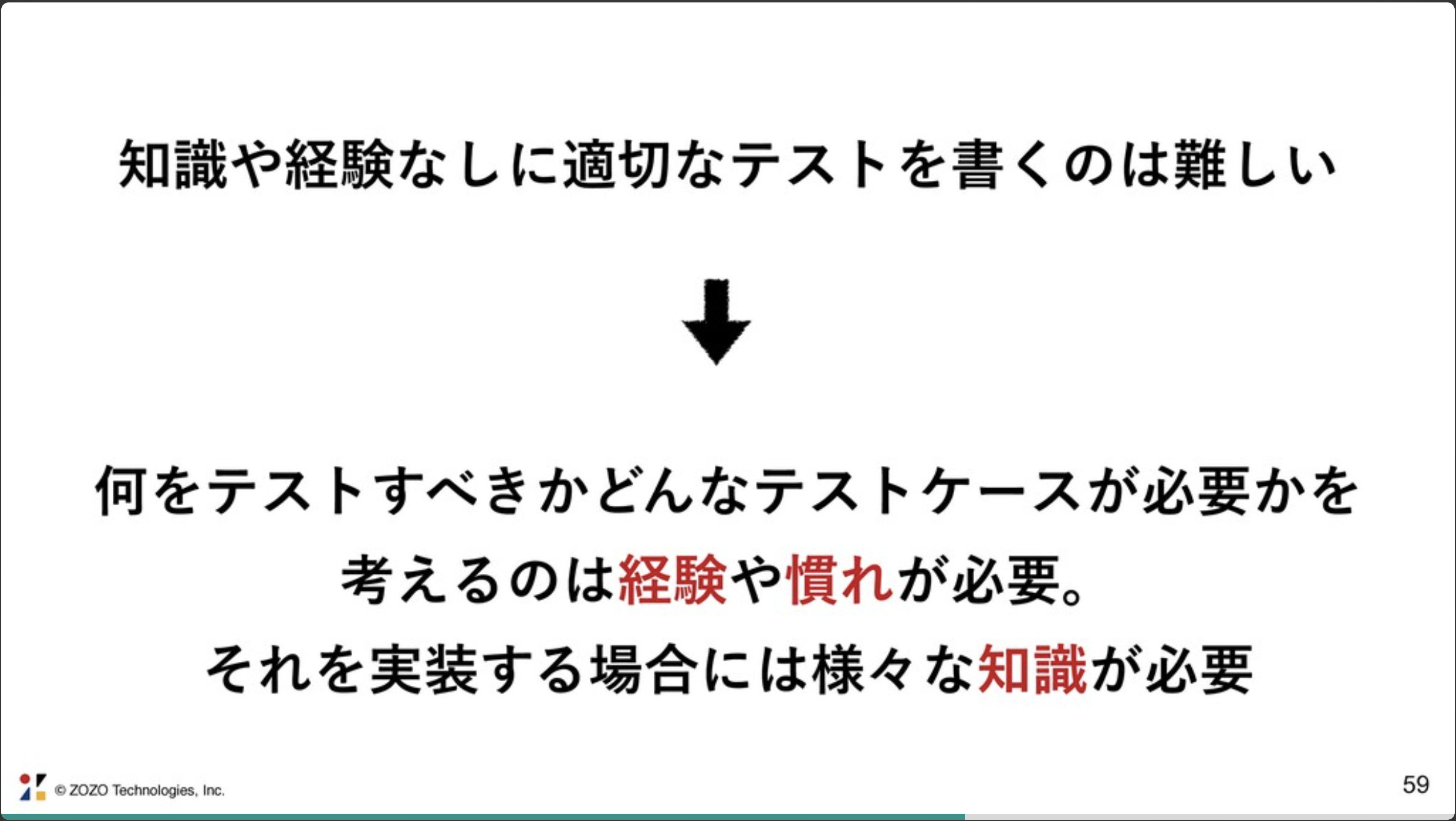
しかし、適切なテストを書くには、経験や慣れ、様々な知識が必要

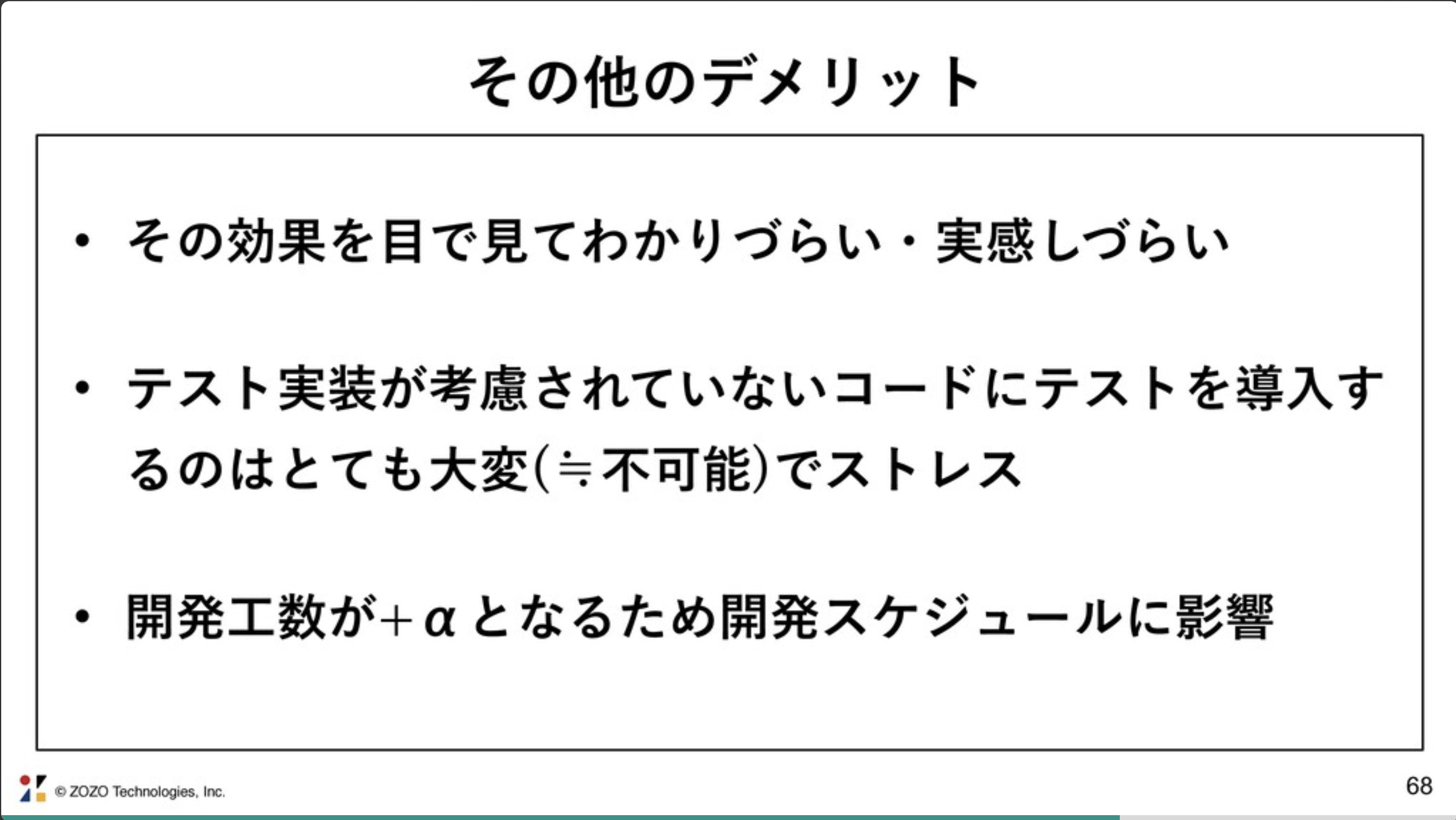
長い目で見たら役に立つが、開発時点では間違いなく工数がかかる
それを許容できる開発環境が必要

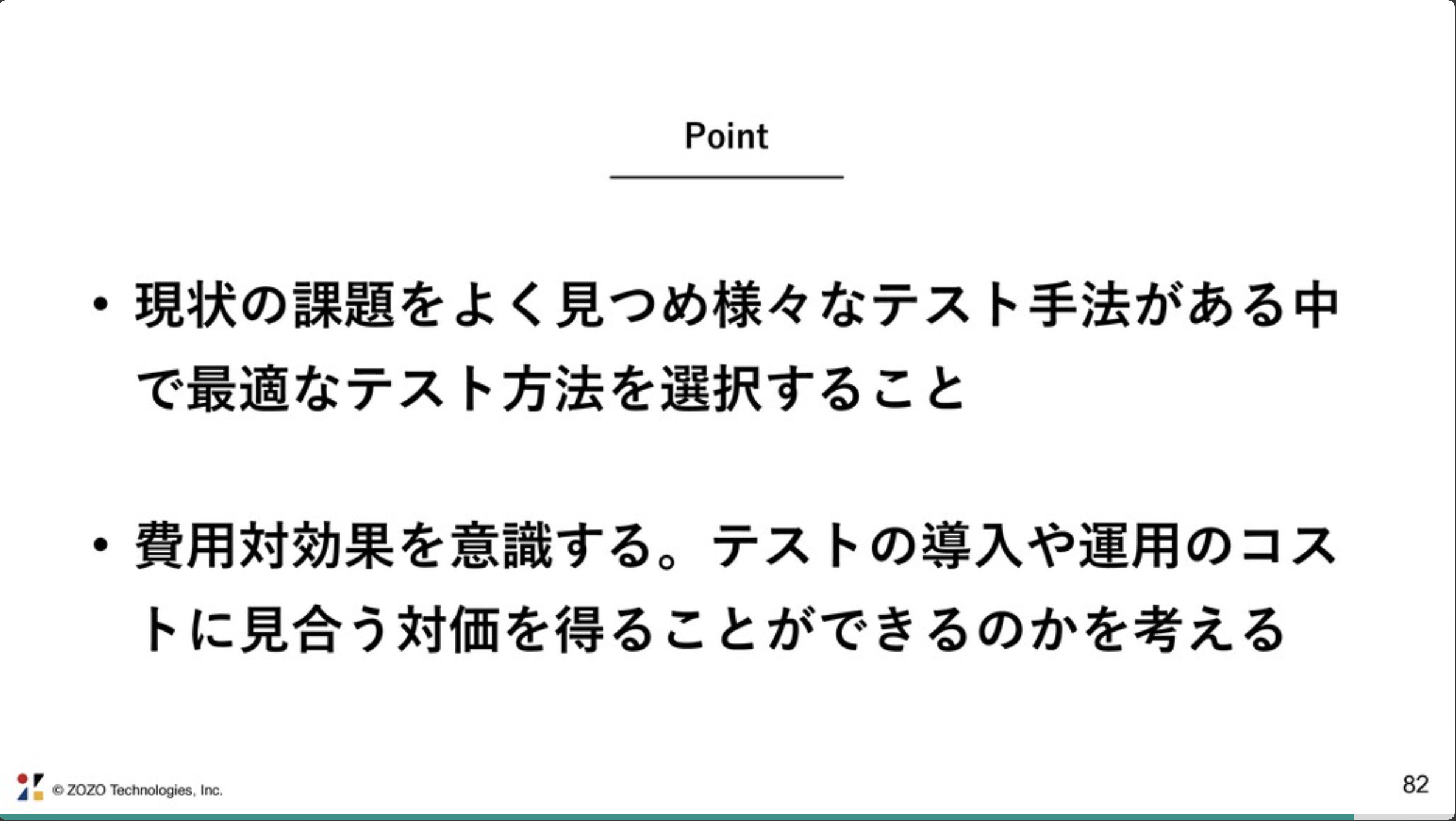
現状の課題をよく見つめ、様々なテスト手法がある中で最適なテスト方法を選択すること
費用対効果があるかを考えるのがポイント

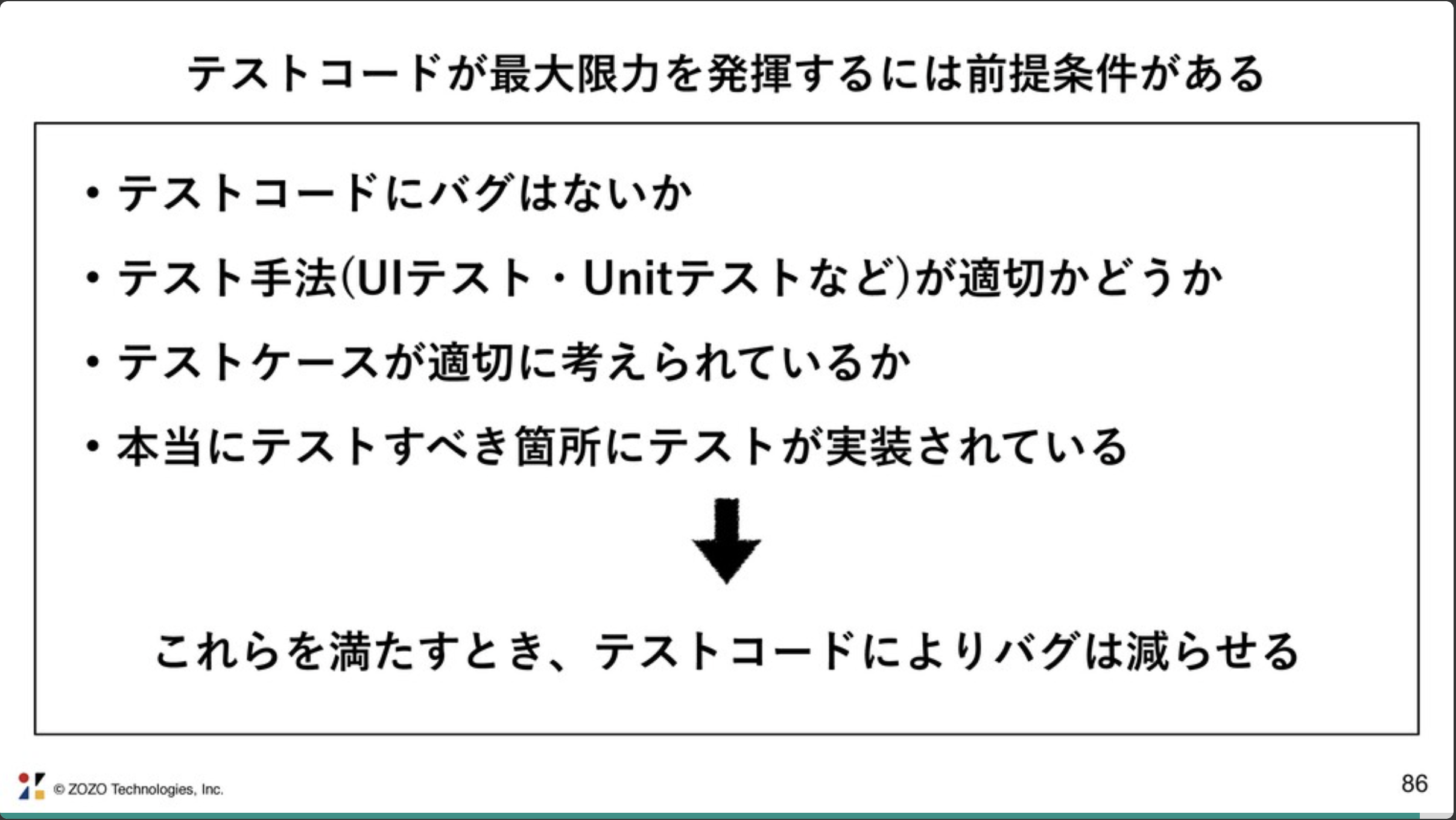
テストコードにバグがないなど複数の前提条件を満たすとき、バグは減らせる
ひとこと所感
△というのがリアルでいいですね。経験が浅いとテストコードのテストコードが必要になってきそうで、テスト難しいなって改めて思いました。
おわりに
(トークの内容が濃すぎて)気づいたら大作になってしまいました!
見たかったけど見れなかったトークのスライドをここに置いておきます。
YouTube動画が配信されたら見るぞ〜![]()