概要
本記事ではServerless Framework(AWS Lambda × TypeScript)のテンプレートを作成し、
VSCodeでデバッグするまでの手順を躓いた点を含めて書いていきます。
※serverlessのバージョン:2.16.1
AWS Lambda × TypeScriptのテンプレート作成
1. serverlessのインストール
npmでserverlessをグローバルインストールします。
npm i -g serverless
2. serverless templateの作成
aws-nodejs-typescriptのテンプレートを作成します。
今回は適当にプロジェクト名をsls-debug-testとでもしておきます。
-t: テンプレート形式の指定
-p: プロジェクト名の指定(プロジェクト名でフォルダが作成されます)
sls create -t aws-nodejs-typescript -p sls-debug-test
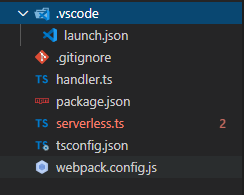
cd sls-debug-testし、作成されたテンプレートの中身を確認してみます。
.vscodeフォルダが生成されていますね。推奨エディタなのかな?
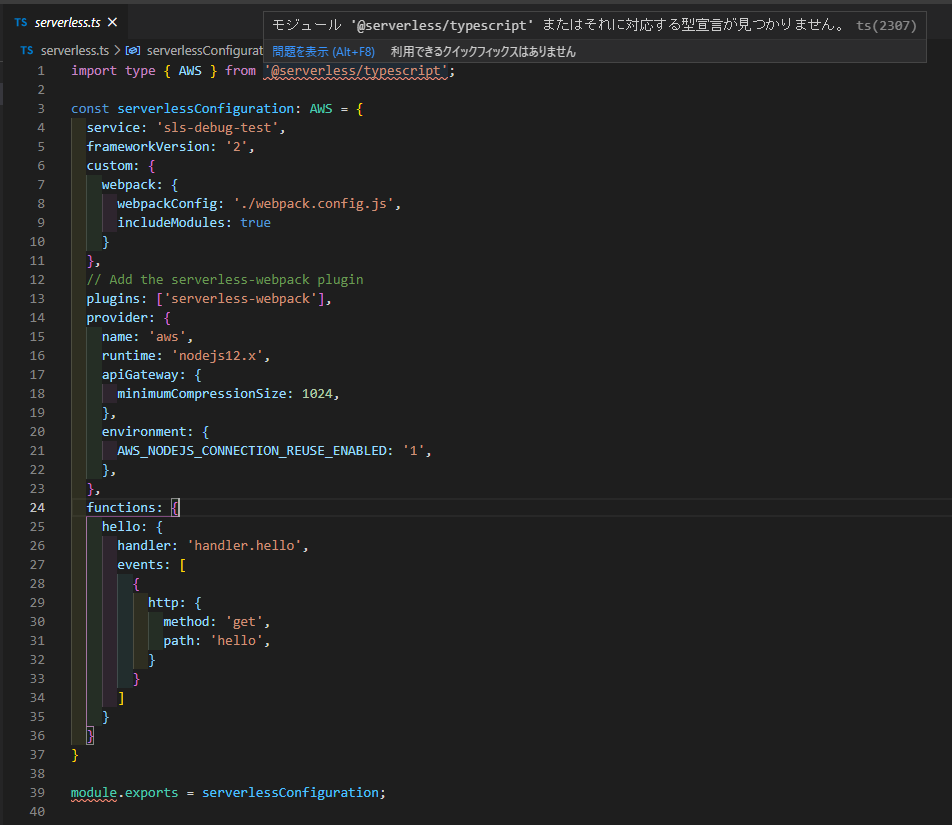
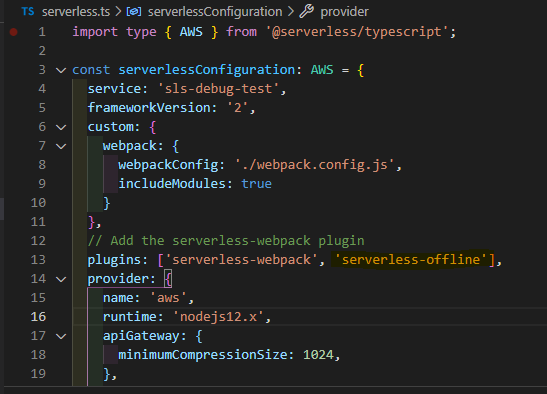
また、serverless.ymlではなくserverless.tsが作成されていますね。
serverlessフレームワークのバージョンが2.16.1だと.tsで出力されるのかしら?
serverlessの型定義を見ることができるのでymlより結構書きやすいかもしれないですね!

しかし、serverless.tsを確認すると早速エラーが出ています。

型定義ファイルが無いっぽいのでとりあえず、npm installします。が、まだエラーが消えないです。
どうやら、テンプレートの初期状態ではpackage.jsonにserverlessの型定義ファイルが無いようですので、追加でインストールします。
npm i -D @types/serverless
これでエラーが消えて準備が整いました!
(sls deployすれば、デプロイできますが、今回はやりません)
VSCodeでServerless Frameworkをデバッグする手順
テンプレートが自動生成した.vscodeフォルダを確認してみます。
親切にlaunch.jsonが生成されていますね!
どうやら実行するとserverless offlineが起動するようですね。
もしかして特に何もしなくてもこのままデバッグできるのでしょうか(淡い期待)?
{
"configurations": [
{
"name": "Lambda",
"type": "node",
"request": "launch",
"runtimeArgs": ["--inspect", "--debug-port=9229"],
"program": "${workspaceFolder}/node_modules/serverless/bin/serverless",
"args": ["offline"],
"port": 9229,
"console": "integratedTerminal"
}
]
}
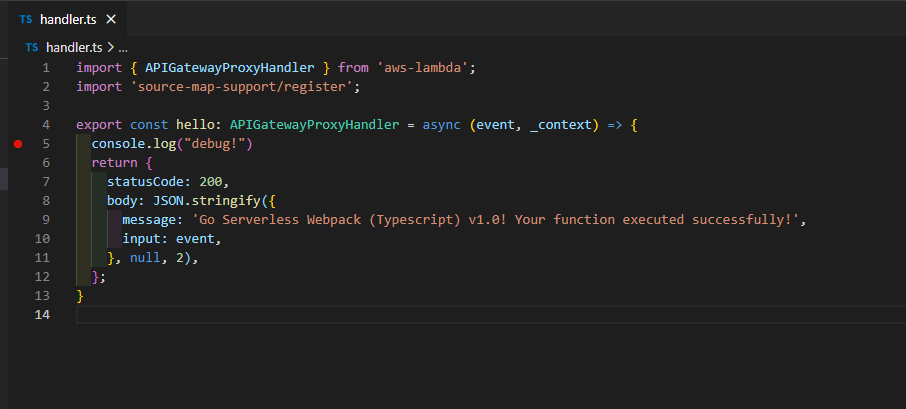
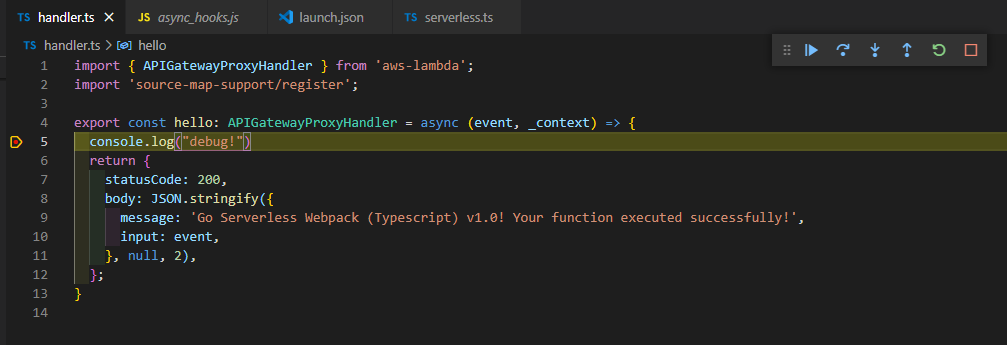
handler.tsにデバッグ用にconsole.logを追加し、ブレイクポイントを張りました。
さっそくF5キーを押して実行してみます。

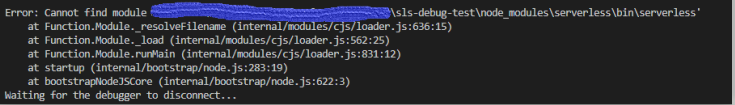
が、エラーが起きちゃいました。

どうやらserverlessをローカルインストールしていないので追加する必要があるっぽいですね。
(※launch.jsonのprogramのパスをnpm bin -g以下のserverlessフォルダに書き換えるのでもよいですが、環境によってパスが変わっちゃうのが嫌なので今回はローカルインストールすることにします。)
npm i -D serverlessして、再度F5で実行してみます。
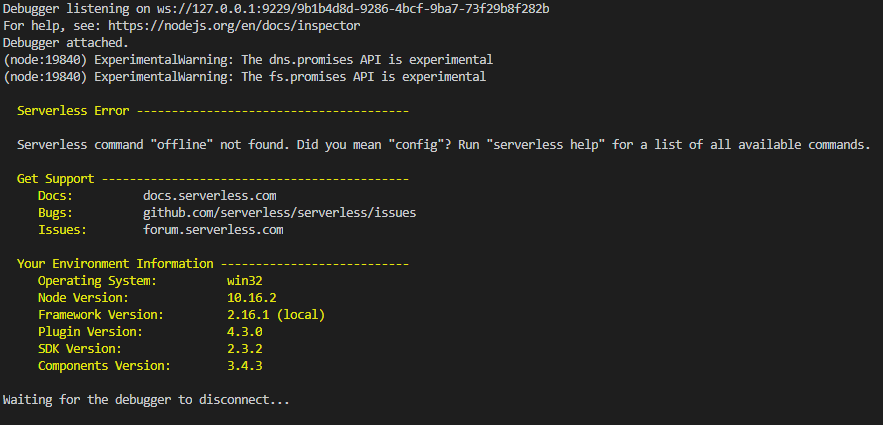
が、またもや失敗。offlineコマンドが無いと怒られています。

確認すると、package.jsonにserverless-offlineがありませんね。
どうやらserverless-offlineプラグインは自分で追加する必要があるようです。
ローカルインストールして、
npm i -D serverless-offline
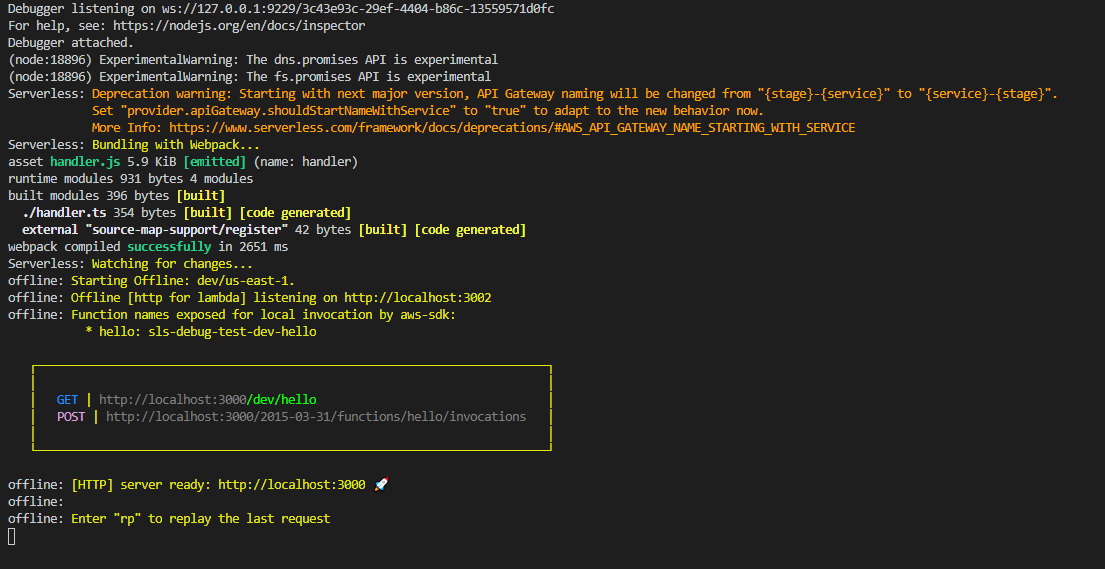
pluginsに'serverless-offline'を追加します。

http://localhost:3000/dev/hello にアクセスしてみます。
デバッグができました!

まとめ
aws-nodejs-typescriptテンプレート作成後、VSCodeでserverlessをデバッグするまでの手順(※sls -v 2.16.1)
npm i -D serverlessnpm i -D serverless-offline-
serverless.tsのpluginsの配列に'serverless-offline'を追加
予想より簡単にデバッグすることができました!