今回は、中学生1人、高校生5人でサービスのアイディアから実装まで行い、Life is Tech!という中高生向けのプログラミングスクールのコンテストでWEB部門1位になって、思ったこと、感じたことをお話ししたいと思います。
0. メンバー
メンバーは中学3年生〜高校3年生までの中高生で、中学生が1人の高校生が5人のチームで開発を行いました。
女の子が3人で男の子が3人で、学生のエンジニアのチームにしては女の子の比率が高いチームですが、普段からみんなすごく仲が良く、学校の放課後や休日に遊びに行ったり、ご飯食べたりする仲です。
(チームのお気に入りは釣りですが、どっかのウイルスのせいで最近は遊びに行けてません...ぴえん...)
1. どのようなサービスを作ったのか。
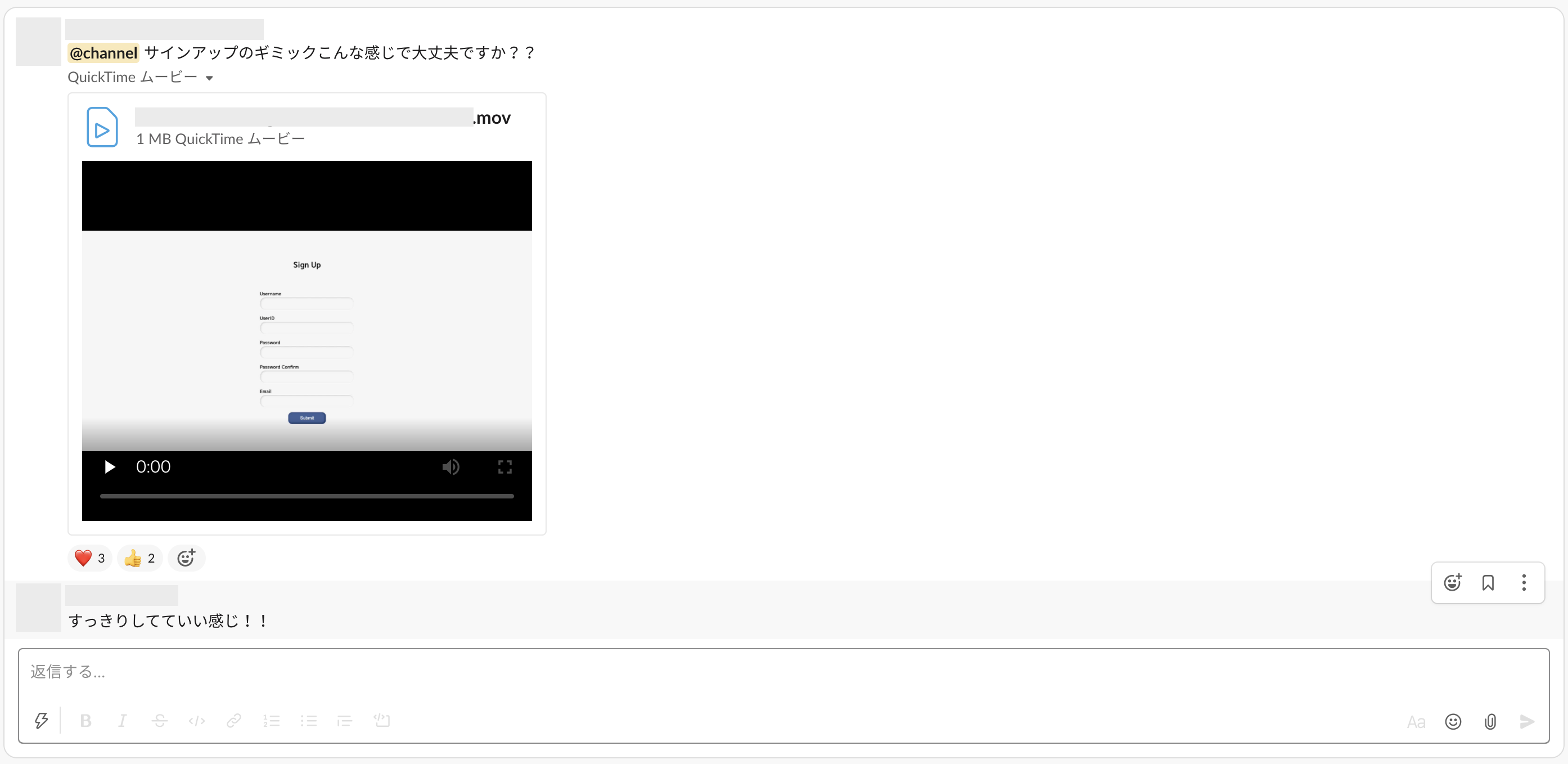
今回作成したサービスはAssemble Tempoという開発者達とチーム戦で戦う、新しい形の開発時間記録サービスです。

※開発段階の画面です。
『モチベーションを継続させるサービスを作る』という目標を設定して、どのようにすればモチベーションを継続させることができるか?とチームで考えた際に、ゲーム形式のサービスにしようという話になり、考えつきました。
次にどのようなゲームにするか、チーム内で話し合ったのですが、開発時間をチーム戦で競えばモチベーションを継続できるのでは、という話になり、チーム戦で開発時間を競うサービス作ることにしました。
2. 使用したプログラミング言語とサービス
プログラミング言語
プログラミング言語: Ruby, Javascript
フレームワーク: Sinatra
開発環境用DB: sqlite3
本番環境用DB: PostgreSQL
これらを採用した理由は、Life is Tech!のWebサービスコースで採用されているため、メンバーの大半が使用したことがあったり、教科書などがあるため、わからなくても教育が簡単だと判断したためです。
サービス
チーム開発を行う上で様々なサービスを使用しました。
まず、チームのコミュニケーションとして、Google HangoutsとSlackを使用しました。
Slackでは、コードに関する質問から新しいアイディア、完成した部分のフィードバックなどを行いました。
Google Hangoutsは某ウイルスの感染防止対策としてオンライン会議をする際に使いました。

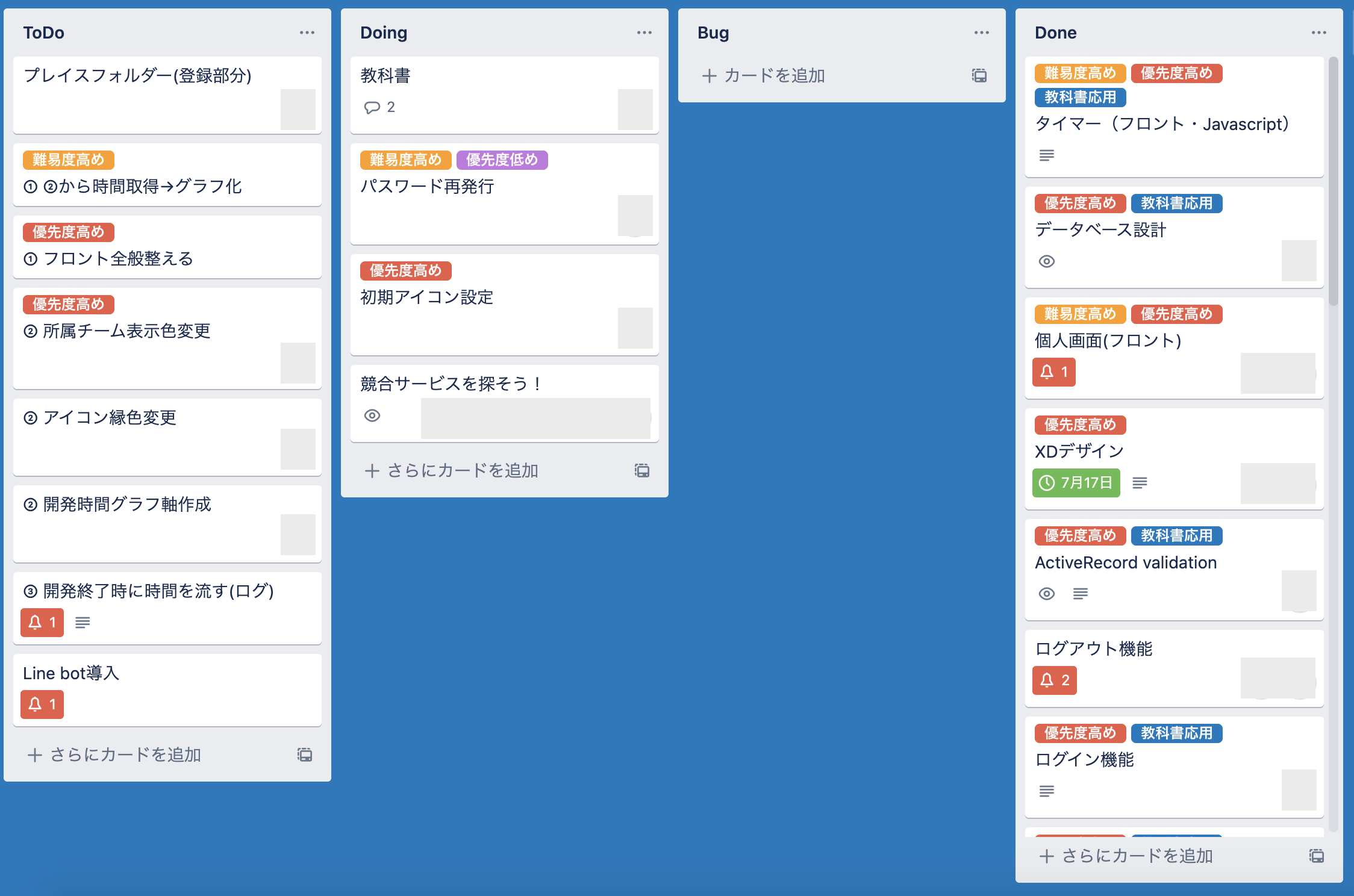
コードの共有や管理にはGithubをプロジェクトのタスク管理にはTrelloを使用しました。
Trelloはメンバー同士で話し合って、どのように進めていくかを話し合い、ラベルを使って、優先度や難しさなどを表示しました。

3. 実装について。
実装は、フロントエンドとバックエンドのチームに別れて実装を行いました。
フロントエンド
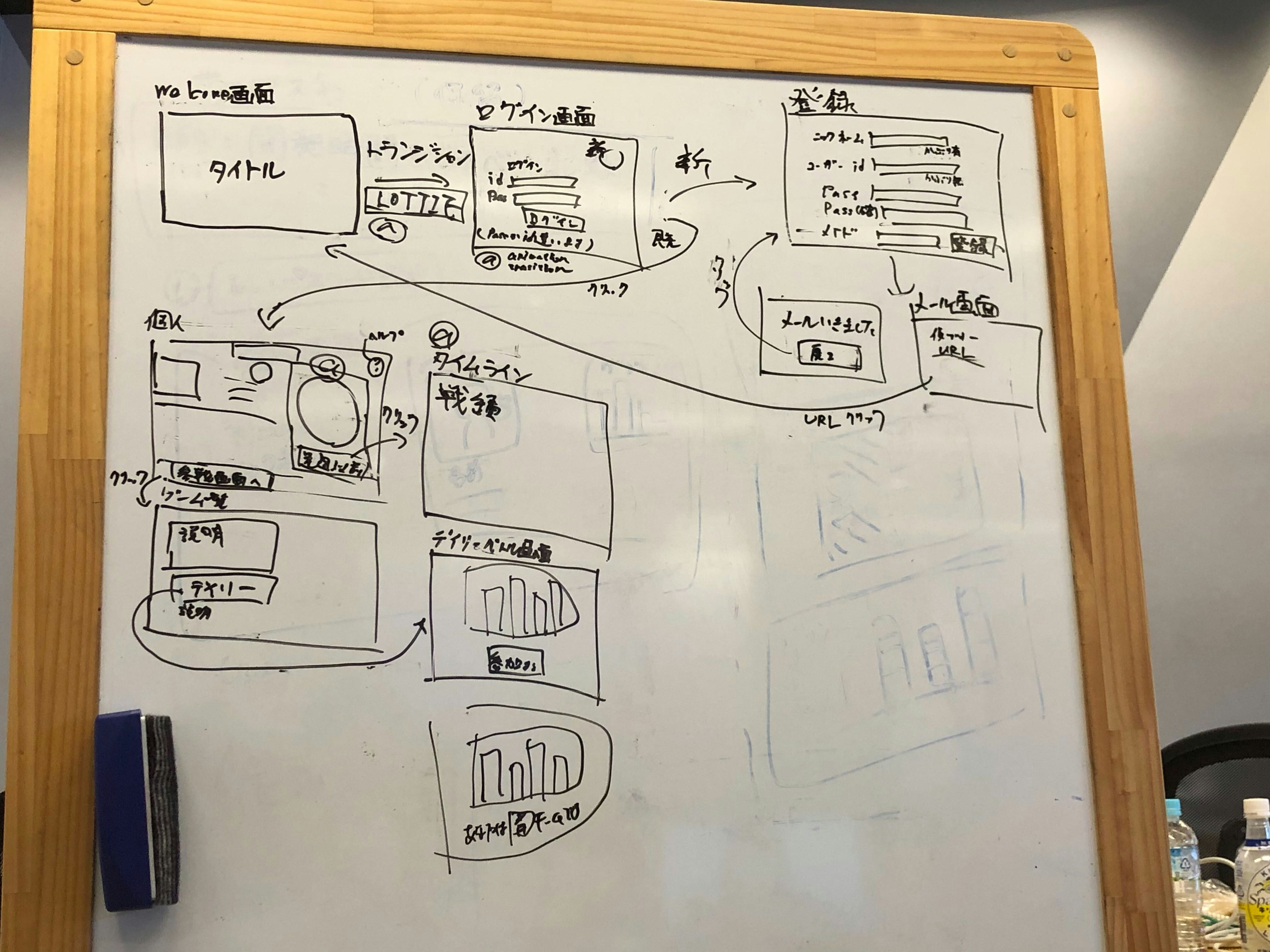
まず初めにどのような画面が必要かをメンバーで話し合い、仮のフレームを作成しました。

※グループディスカッションを行った際の写真です。
次に、ある程度必要な画面などが決まってきたらXDを使用して、フレームを作成しました。

※レスポンシブ版です。
バックエンド
バックエンドもフロント同様に、どのようなシステムを使うか、どのような実装を行うか、メンバーで話し合い実装しました。
バックエンドの主な機能
ユーザ認証・メール確認機能
グラフの計算・グラフのリアルタイム更新(Server Send events)
グループ分け機能
アイコン機能
タイマー機能
が主な機能です。
その中でも、実装に時間がかかった、Server Send eventsとタイマー機能に関して説明をしたいと思います。
Server Send events
Server Send eventsはhttpを使用して、リアルタイム通信を行う技術のことで、サーバからクライアントへのPushとして使えます。
WebSocketとの違いは、主にクライアントからサーバへの送信ができないことです。(代わりにAjaxを使用しています)
Server Send eventsはSinatraでのライブラリがなく、一から実装をしないといけないため、時間がかかりました。
set :server, 'thin'
$connections = []
get '/send_message' do
message = "メッセージです。"
$connections.each do |sse|
sse << "retry: 500\n" +
"event: event\n" +
"data: #{message}\n\n" unless sse.closed?
end
end
get '/sse', provides: 'text/event-stream' do
stream :keep_open do |sse|
$connections << sse
graph_data.callback {
$connections.delete(sse)
}
end
end
※Qiita用に変更しています
タイマー機能
タイマー機能は、タイマー用のテーブルを用意します。
新規作成は、テーブルにユーザのデータが無い場合はタイマーを作成します。
テーブルに、ユーザのデータがある場合は、タイマーを終了するようにしました。
# データベースに既に、データがあるか確認
if time = Timers.find_by(ユーザのID: session[:ユーザのセッション], 始まりの時間: now_time.all_day, 終わりの時間: nil)
# 開発終了した時間と開発時間をDBに保存
Timers.update(終わりの時間: now_time)
else
# タイマーを新規作成
Timers.create(ユーザのID: session[:ユーザのセッション], 始まりの時間: now_time)
end
※Qiita用に変更しています
4. チーム開発の感想
今回初めて、バックエンドの開発をするメンバーがいたり、メンバーのほとんどがGitを使ったことが無かった中で、リリースをできたことは、すごく嬉しかったです。
学んだこと。
一番学べたと思ったところは、機能を部分部分に分けてメンバーにお願いするところです。(PM)
メンバーによって、書ける言語や使える技術などが違うためそれを把握して、メンバーにお願いするところがすごく勉強になりました。
使ったことないような技術でも、これならできるかな?など考えながら、メンバーに機能の実装をお願いしました!!
他にも、メンバーのわからないところなどを教えることによって、アウトプットがたくさんできて、僕も知らなかったことなどを学ぶことができました。
大変だったこと。
大変だったことは、たくさんあります。
まず、チーム開発で一番重要である、コードの管理・共有のGitを使えるメンバーが僕しかいなく、Gitを教えるのが大変でした。
次に、学生特有の問題なのですが、みんな学校が違うため、予定が合わずディスカッションなどみんなで話し合う機会が少なく、大変でした。
他にも、テスト期間などになるとみんな返信がなくなり、ちゃんとリリースできるか心配でした。
メンバーに対して思ったこと。
チーム開発がするのが初めてだったと思うので、最初の方はGitがわからなかったり、大変だったと思います。
でも、みんなちゃんとついてくれてすごくいい作品ができたなと思いました。
最初の方は、「メンバーに迷惑かけちゃうかも」など言ってたメンバーも最後は「リリースできてよかった!」や「楽しかった!!」など言っていたので、僕は嬉しかったです。
プログラミングの技術の方も、上がっていて「Ruby全然わかんない!!」と言ってたメンバーがRubyを書けるようになったり、DB(ActiveRecord)を使えるようになったメンバーなどがいました!!
メンバーも技術があがったと実感しているみたいで、それを実感できるほど成長できたのはすごいと思いました。
5. 最後に
僕もメンバーも初めてが多かった今回のチーム開発ですが、コンテストには間に合い、1位を取れて嬉しかったです。
今回のチーム開発でPMや開発環境、サポート、実装面で反省することはたくさんありましたが、今後の開発などに生かしていけるといいなと思いました。
今後、どのような機能を実装するかなどの話し合いをしており、アップデートをしていく予定なのでサービスを使って、開発のモチベーションなどを高めてもらえると嬉しいです!!