💀 Webフォントの問題点
Webフォントに限らず、ブラウザでテキストを表示する過程には、フォントの読み込み作業が存在します。また、フォントを読み終えるまではテキストを表示させない機能1がブラウザには組み込まれています。
ローカル環境下のフォントであれば読み込みに時間はあまりかからないので問題ありませんが、webフォントの場合はローカルフォントと比べると読み込みに多くの時間を要してしまいます。
この機能の影響で、ページのロードをしてからテキストが表示されるまでの間、ユーザーはテキストを読むことができない為、不満や苛立ちを覚え、体験価値の低下やページの離脱を引き起こすと考えられます。
⚔️ 'font-display'プロパティでこの問題に立ち向かう
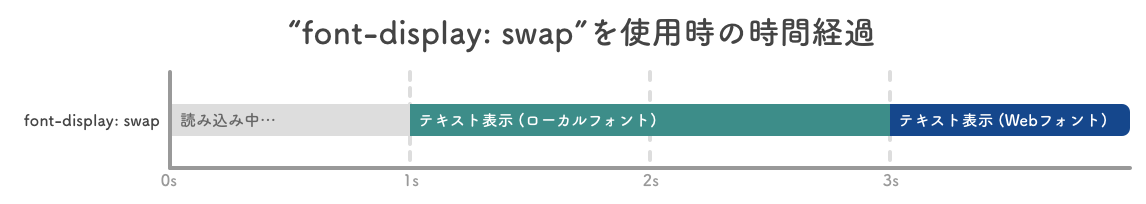
font-displayというCSSプロパティを用いることで、webフォントを読み終えるまではローカルフォントを代替的にロードし、テキストの表示に使用することができるようになります。これによってユーザーはいち早くテキストを目にすることができるようになります。
この問題の従来までの改善方法はJavaScriptを記述しないと実現することはできませんでした。しかしながら、chrome49から追加、chrome60では正式採用された'font-display'プロパティを用いることで、ワンライナーでこの問題の対処をすることができます。
📝 スタイルシートの記述方法
具体的には、下記のようにfont-faceに対してfont-display: swapを指定することで、適応させることができます。
@font-face {
font-family: "font name";
font-weight: 400;
font-style: normal;
src: url("fonFile.woff2") format("woff2");
font-display: swap;
}
p {
font-family: "font name", sans-serif;
}
上記のスタイルを適応すると、webフォントが読み込まれるまでは一時的にsans-serifを読み込んだ上でテキストの表示に使用されます。
👀 font-displayの比較サンプル
See the Pen Test of 'font-display' by oreo (@oreo) on CodePen.
[Test of 'font-display' | codepen.io](https://codepen.io/oreo/pen/gxxgzB) (是非CodePenへアクセスし、リロードして確認してみてください)🙏🏻 終わりに
テストはgoogle fontsで行いましたが、google fontsは軽くて優秀過ぎたのであまり効果を実感できませんでした。
欧文フォントよりも、ファイルサイズの大きい日本語フォントであれば十分に真価を発揮するかと思います。
これから、よりwebフォントの使用の場が増えてくると思います。その中でユーザーの体験の質を低下させることを防ぐために、この'font-display'プロパティは大いに役に立つ存在になるはずです。現在はchrome60でしかサポートがされていませんが、対応ブラウザの増加を願ってやみません。将来的にwebフォントと一緒に使っていければと考えています。
🔗 リンク
-
can I use font-display
https://caniuse.com/#search=font-display -
font-displayfor the Masses | CSS TRICKS
https://css-tricks.com/font-display-masses/ -
Test of fontDisplay | github.com
https://github.com/ore0/cssTricks/tree/master/fontDisplay
-
FOIT(flash of invision text) ↩