はじめに
SwiftUIを学ぶうちに@Stateと@Bindingという@がつくソースコードに出会いました!
今回はswiftでは見慣れない、この@Stateと@Bindingについて、着目していきたいと思います。
@State
特徴
・構造体のプロパティ(変数)の値を変更できるようになります。
・@Stateがついた変数は値が変化すると、自動でViewが更新されます。
import SwiftUI
struct ContentView: View {
@State var tapState = "ボタンをタップしてね"
var body: some View {
VStack{
Text(tapState)
Button(action:{
//ボタンが押されたときに実行
tapState = "タップされました!"
}){
Text("ボタン")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
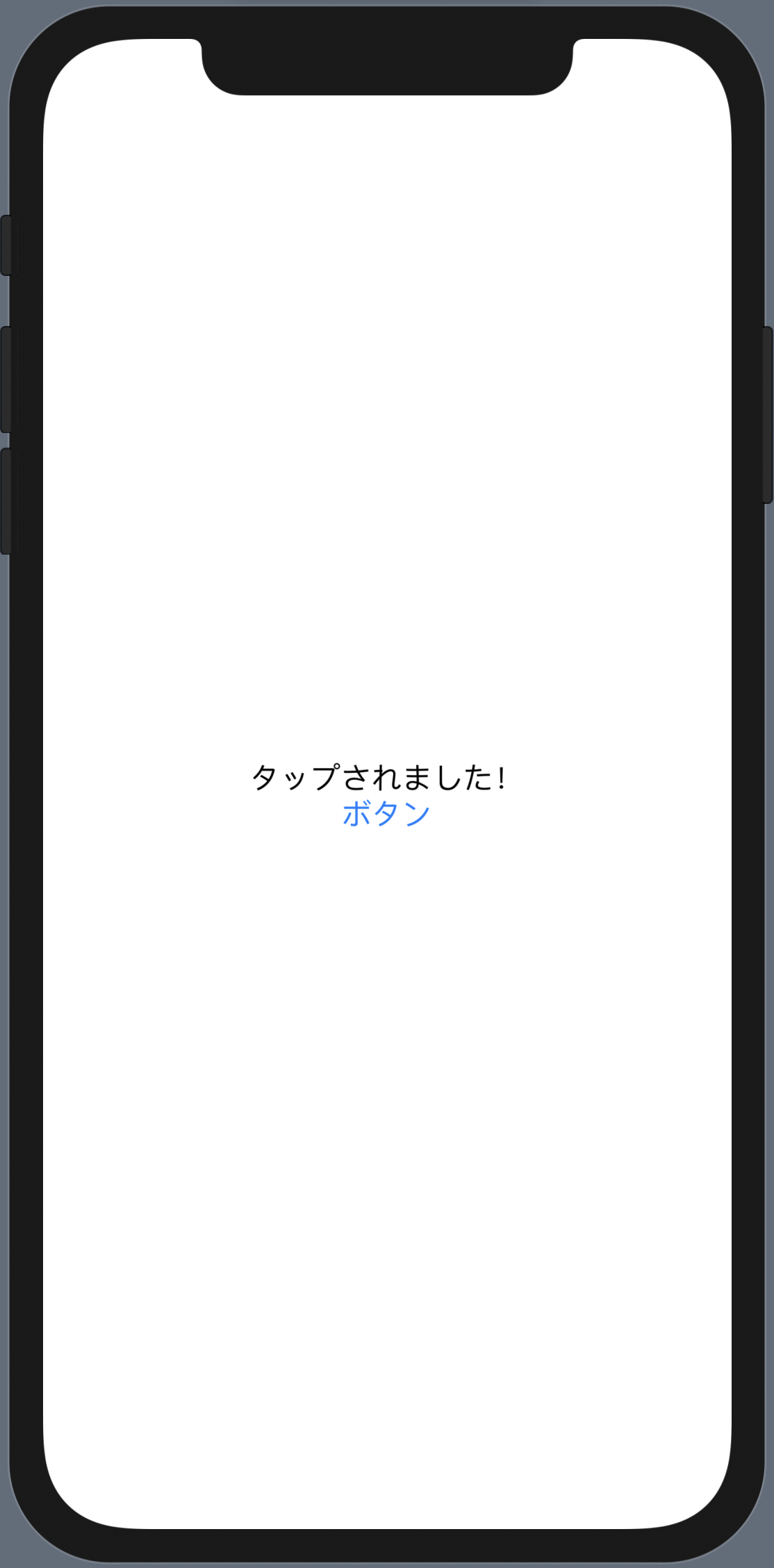
 ボタンをタップすると
ボタンをタップすると
 となります。
となります。
これはボタンがタップされたときにtapState変数の値が書き換わり
それによりViewが更新されるためボタンの上の文字が変化します。
@Binding
import SwiftUI
struct ContentView: View {
@State var isChecked_content : Bool = false
var body: some View {
HStack{
Text(isChecked_content ? "チェックされたよ": "チェックしてね!").padding(.trailing,10)
CheckView(isChecked: $isChecked_content)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
import SwiftUI
struct CheckView: View {
@Binding var isChecked :Bool
var body: some View {
Button(action:{
isChecked.toggle()
}){
Image(systemName: isChecked ? "checkmark.circle" : "circle")
.foregroundColor(isChecked ? .blue :.gray)
}
.scaleEffect(CGSize(width: 2.0, height: 2.0))
.frame(width: 40, height: 40, alignment: .center)
}
}
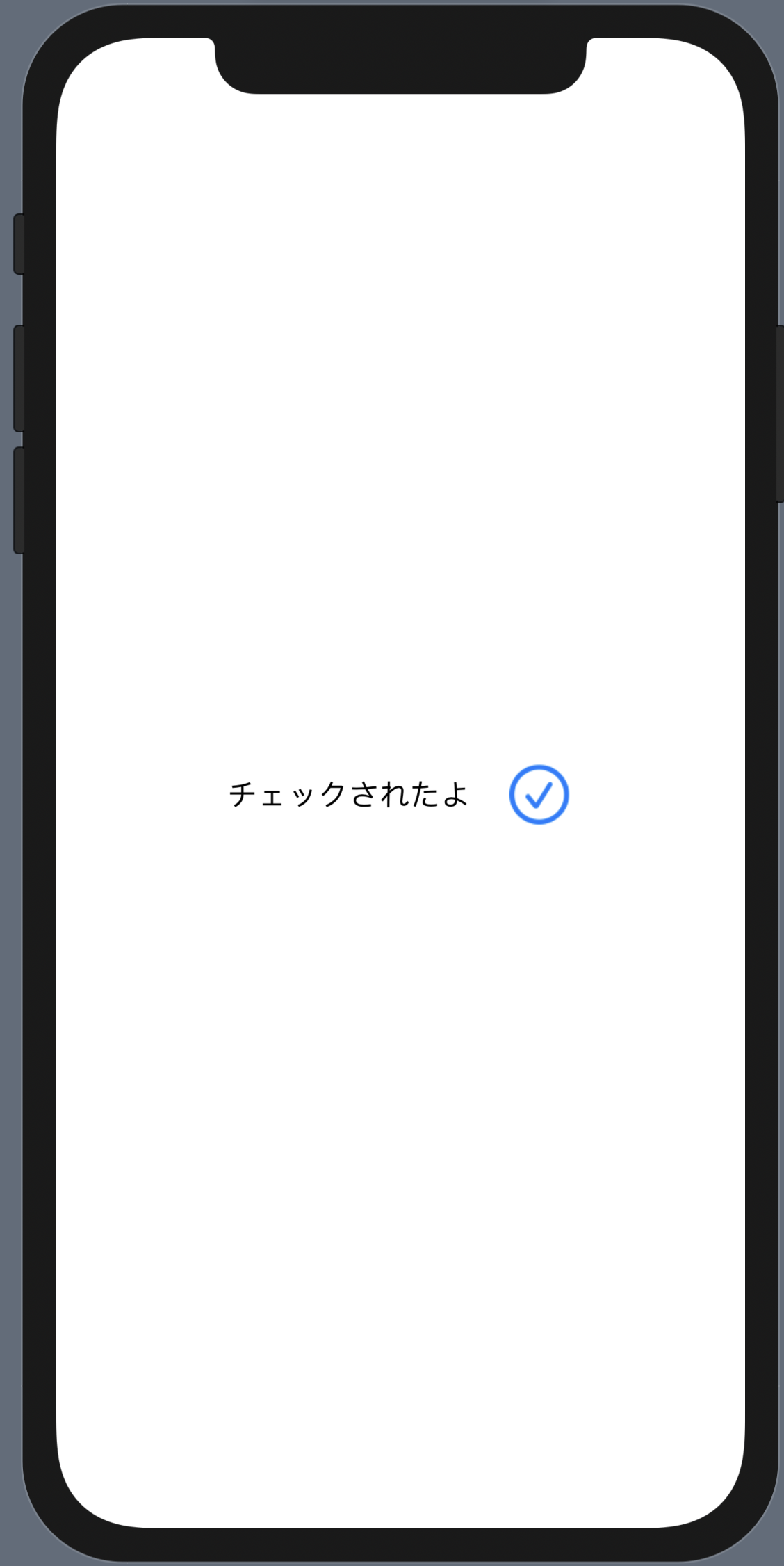
 チェックマークをタップすると
チェックマークをタップすると
 となります。
となります。
チェックマークをタップすると画像がチェックマークに変わり
文言も「チェックされたよ」に変化しました。
これは@Bingingを使用することでisChecked_contentの変数をCeckViewのisChecked変数に
バインディング(紐付けること)ができたためです。
バインディングされたことによりCheckView側で変更されたisCheckedの値が
isChecked_contentにも反映されているため文言が変化しています。
注意としてはCheckViewにisChecked_contentを渡す際に
変数の頭に$をつける状態で渡します。
また、上記コードの補足として
チェクマーク表示にはSF Symbolを使用しております。