2021 年 2 月、インフラジスティックスはIgnite UI for Angular のバージョン 11.1 をリリースしました。
この記事では、Ignite UI for Angular 11.1 の新機能の紹介と変更点の案内をしたいと思います。
新機能
IgxGrid、IgxTreeGrid、IgxHierarchicalGrid - formatter 適用後の文字列でフィルターできるようになりました
以前は formatter 適用後の文字列を対象としたフィルターができずお問い合わせもよくいただいていましたが、Ignite UI for Angular 11.1 で FormattedValuesFilteringStrategy を使えば formatter 適用後の文字列でフィルターできるようになりました。
KB記事: [Ignite UI for Angular 11.1 新機能] IgxGrid フォーマットされた値に対するフィルタリング
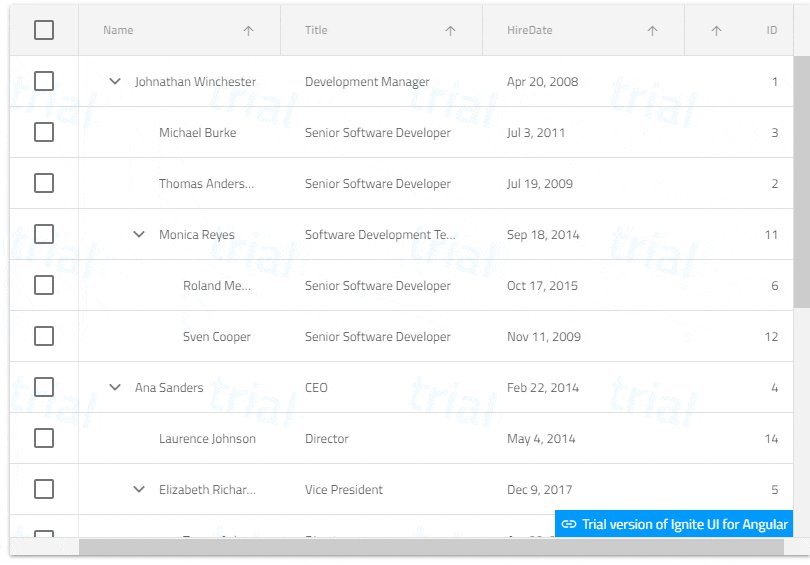
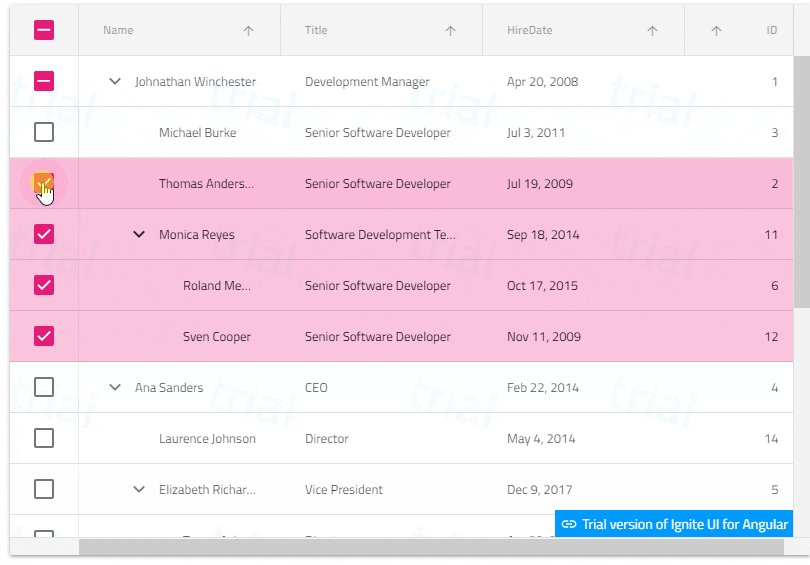
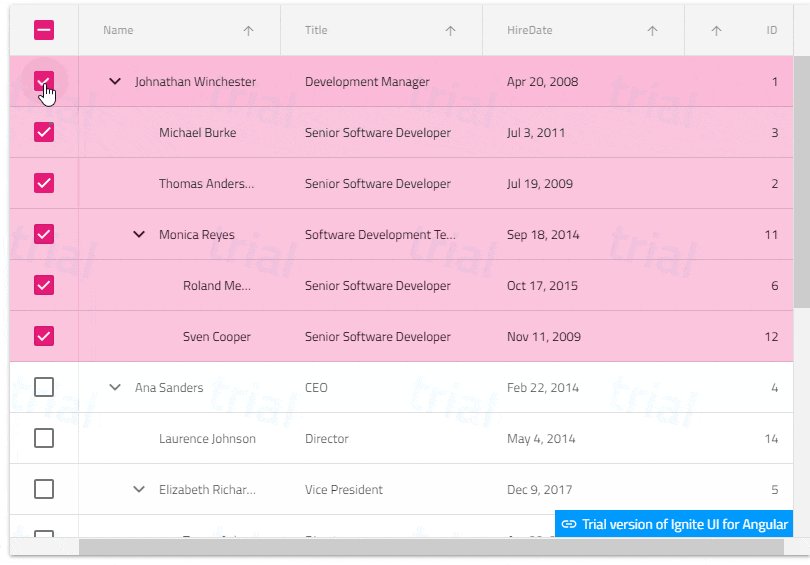
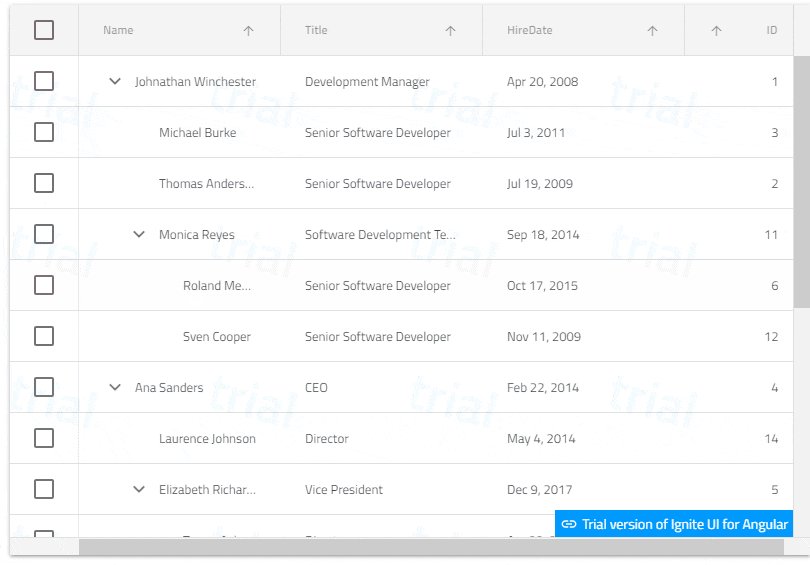
IgxTreeGrid - 親行の選択で子行の選択もカスケードできるようになりました
IgxTreeGrid の行選択モード (rowSelection) に multipleCascade が追加され、親行と連動した行選択が簡単にできるようになりました。

KB記事: [Ignite UI for Angular 11.1 新機能] IgxGrid フォーマットされた値に対するフィルタリング
IgxSplitter - ペインのリサイズ関連イベントが追加されました
IgxSplitterのペインのリサイズ関連イベントが追加されました。これにより、リサイズ開始時、リサイズ中、リサイズ完了時、の各タイミングでイベントが発生するようになりました。

KB記事: [Ignite UI for Angular 11.1 新機能] igxSplitter にリサイズ関連イベント(resizeStart/resizing/resizeEnd) の追加
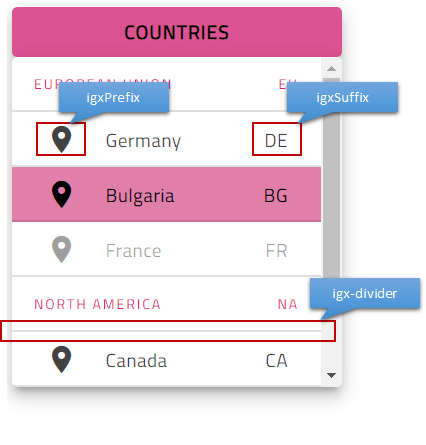
IgxDropDown - igx-drop-down-item に igxPrefix、igxSuffix、igx-divider を埋め込むことができるようになりました
IgxDropDown の ドロップダウンアイテム(igx-drop-down-item)に、igxPrefix、igxSuffix、igx-divider を埋め込むことができるようになり、ドロップダウンアイテムを装飾することができるようになりました。

KB記事: [Ignite UI for Angular 11.1 新機能] igx-drop-down-item に igxPrefix、igxSuffix、igx-divider を埋め込む
変更点
IgxGrid、IgxTreeGrid、IgxHierarchicalGrid - 列固定、列移動、ページングの操作をUIから行うと、編集中の値が破棄されるようになりました
IgxGrid、IgxTreeGrid、IgxHierarchicalGrid で編集中に列固定、列移動、ページングを行った場合、以前のバージョンでは、編集中の値はコミットされていましたが、Ignite UI for Angular 11.1 で、編集中の値は元に戻る形に変更されました。
IgxGrid、IgxTreeGrid、IgxHierarchicalGrid - 列幅の変更をUIから行っても、編集中のセルが編集モードを抜けなくなりました
IgxGrid、IgxTreeGrid、IgxHierarchicalGrid で列のリサイズ時に編集モードが維持されるようになりました。以前のバージョンのように編集から抜けるようにする場合は、onColumnResized イベントで endEdit() メソッドを呼び出してください。
KB記事: [Ignite UI for Angular 11.1 動作変更]IgxGrid, IgxTreeGrid, IgxHierarchicalGrid: 列リサイズ時の編集モードについて
"on" から始まるイベントの多くでイベント名が変更されました
"onXxxYyy" のように "on" から始まるイベントの多くで、"on" を取り去った名前 "xxxYyy" に変更になりました。
"ng update igniteui-angular" もしくは "ng update igniteui-angular --migrate-only" を実行してください。この実行により、変更のあったイベント名が一括更新できます。
最後に
以上、Ignite UI for Angular 11.1 の主な新機能と変更点をいくつか取り上げてご紹介しました。すべての新機能および変更点は、こちらにあります。
何かご不明な点がありましたら遠慮なくインフラジスティックスまでお問い合わせください。
お問い合わせ、お待ちしております。