はじめに
電車の遅延情報を使って遊ぼうと思って、下記サイトを知った。
JavaScriptでjsonゲットして表示させようと思って調べたら、最近はfetchっての使うらしいことがわかったので、試してみた。
コード
HTMLはこんな感じ。
jQueryは使わない。
train_delay.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Train delay!</title>
</head>
<body>
Train delay!
<script src="train_delay.js">
</script>
</body>
</html>
JavaScriptはこんな感じ。fetchして、気になる路線が載ってたらconsole.log()する。
train_delay.js
var url_delay = "https://rti-giken.jp/fhc/api/train_tetsudo/delay.json";
fetch(url_delay)
.then(function(response) {
return response.json();
})
.then(function(myJson) {
// console.log(myJson);
// console.log(myJson.length);
for (var i=0; i<myJson.length; i++) {
if(myJson[i].name == "中央線"){
console.log("遅延しています");
return true;
}
}
console.log("遅延していません");
return false;
});
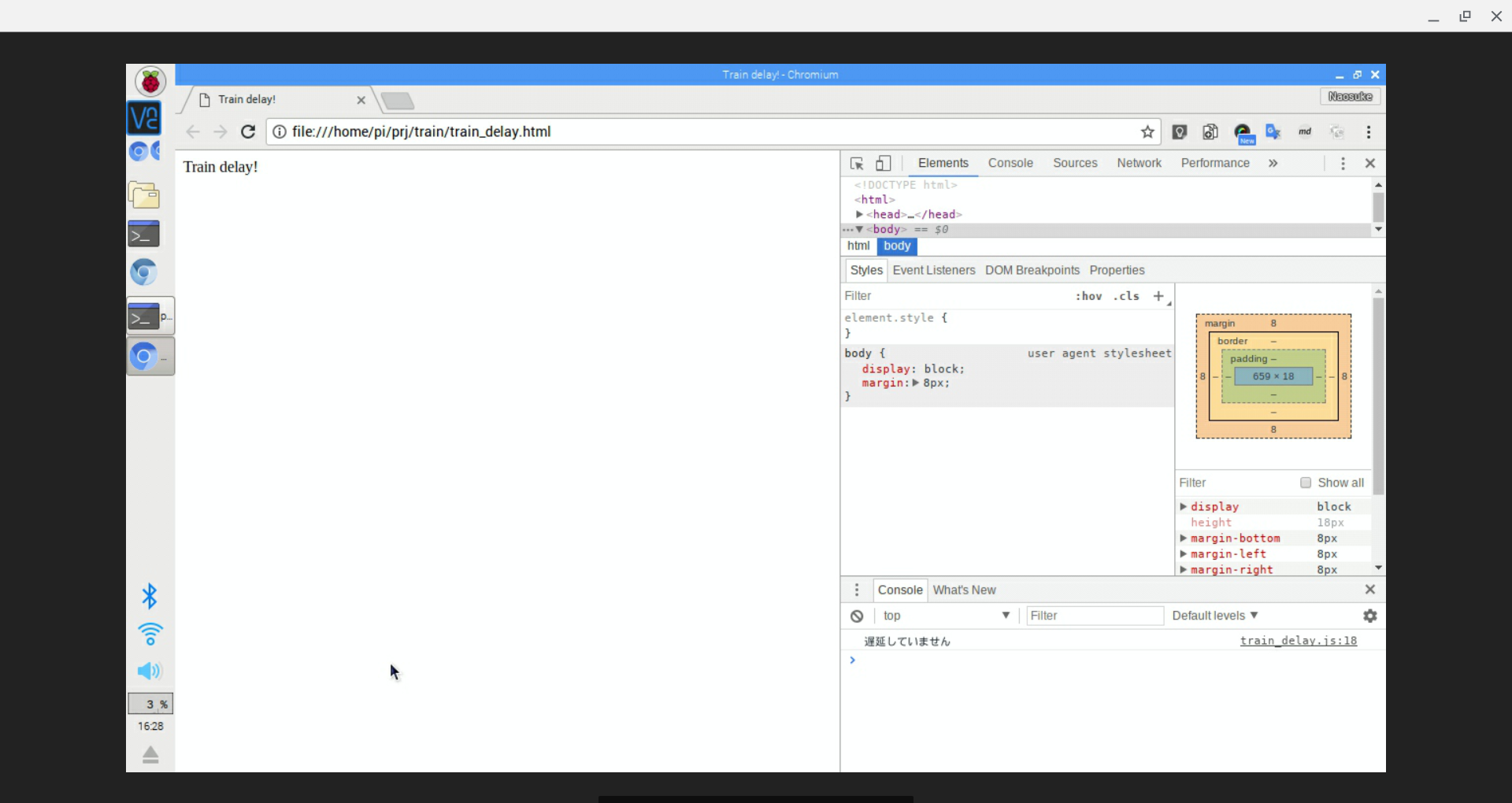
結果
結果はこんな感じ。全然面白みないけども。
おわりに
いまいちピンと来てないまま試してたので、時間がかかった。
なれない文法なので、不思議な感じ。最近はこんなふうに書くんかな?もっと勉強が必要そう。