Android support library 24.2.0からTextInputLayoutに追加されたpassword visibility toggleを試してみた。
試したサンプルコードはGithubにあげてあります。
password visibility toggleってなんぞ??
簡単に説明するとパスワード入力する際に、入力している内容をtoggleで表示・非表示と切り替えるやーつーですね(雑だな...
Material Designのドキュメントに詳しく書いてあるので、それを見れば「あーこれかー」となるはず。
んで、今までこれと似たようなものを実装したことがある人ならわかるだろうけど、今まで独自の方法で実装するしかなかったわけだ。
その実装がsupport library 24.2.0からTextInputLayoutに導入されたってこと。うれしいです☺
さようなら、独自実装...😇
TextInputLayoutでどのようにpassword visibility toggleを使うか
基本はすごく簡単です。
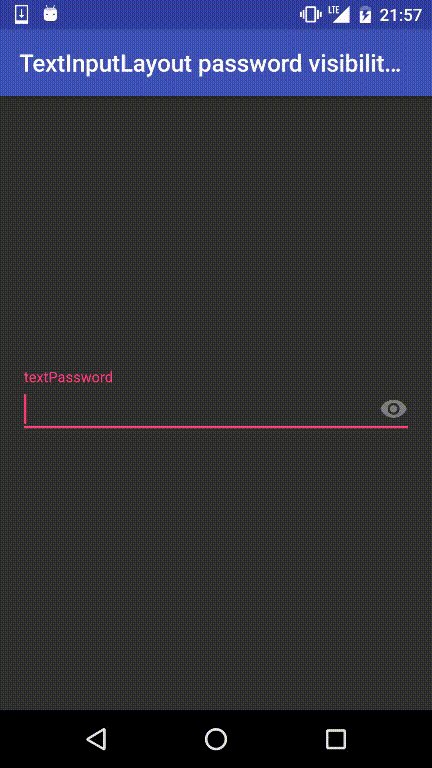
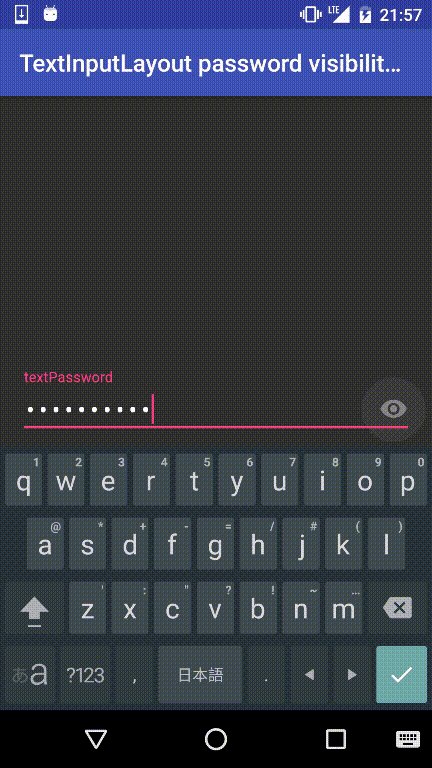
以下のような感じでTextInputLayoutの子ViewのEditTextにandroid:inputType="textPassword"を指定するだけで、デフォルトのpassword visibility toggleが出てきます。
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="textPassword"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
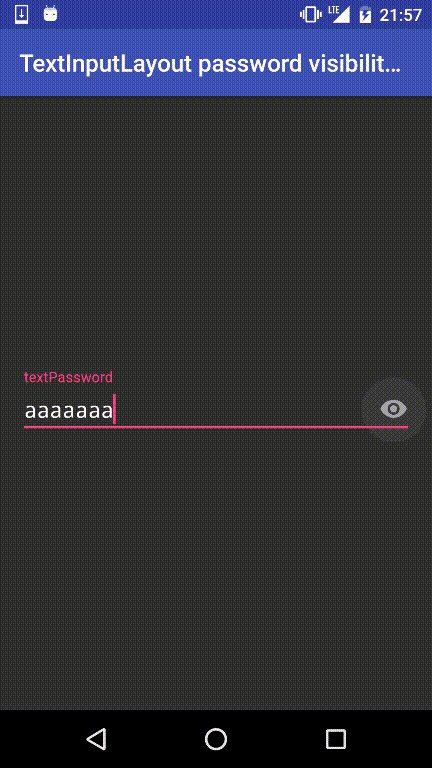
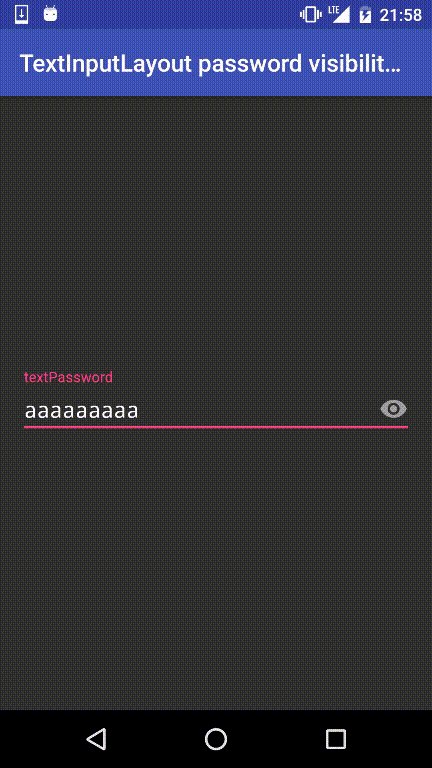
こんな感じで動きます!簡単ですね!!
もしpassword visibility toggleを出したくなければ、TextInputLayoutにapp:passwordToggleEnabled="false"を追加すると出なくまります。
inputTypeのxxxPasswordすべて試してみた
以下のような感じでinputTypeのxxxPasswordすべて試してみます。(長いのでlayout_widthとlayout_height省いてます
<android.support.design.widget.TextInputLayout ... >
<EditText
android:hint="textPassword"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout ... >
<EditText
android:hint="numberPassword"
android:inputType="numberPassword" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout ... >
<EditText
android:hint="textVisiblePassword"
android:inputType="textVisiblePassword" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout ... >
<EditText
android:hint="textWebPassword"
android:inputType="textWebPassword" />
</android.support.design.widget.TextInputLayout>
hintに出ている値が各EditTextのinputTypeに設定されています。
android:inputType="textVisiblePassword"を設定しているものはpassword visibility toggleが出てないですね。当たり前かー。
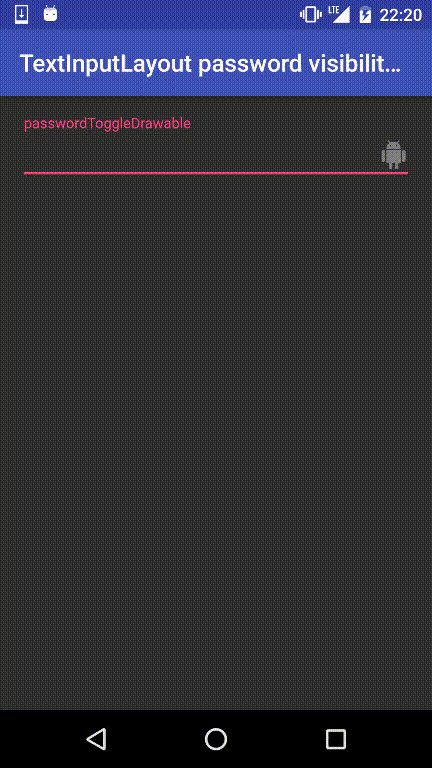
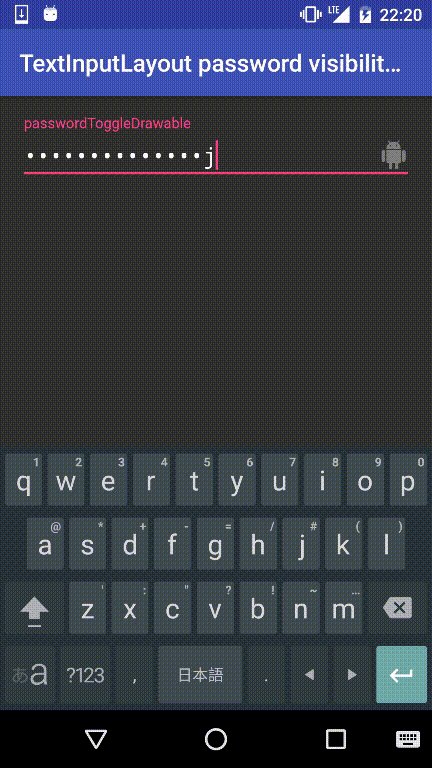
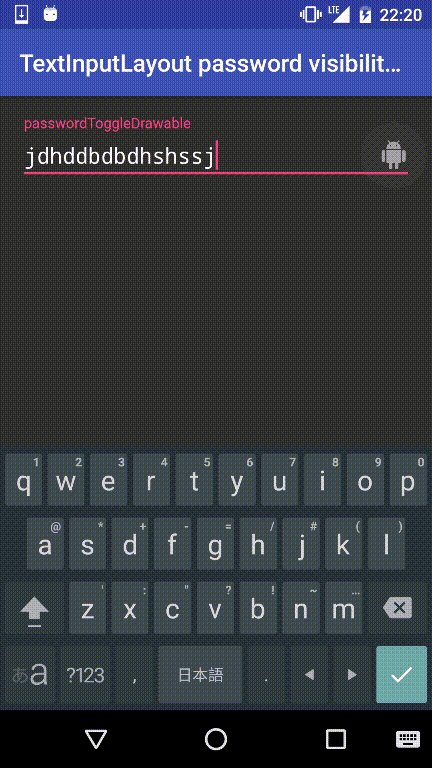
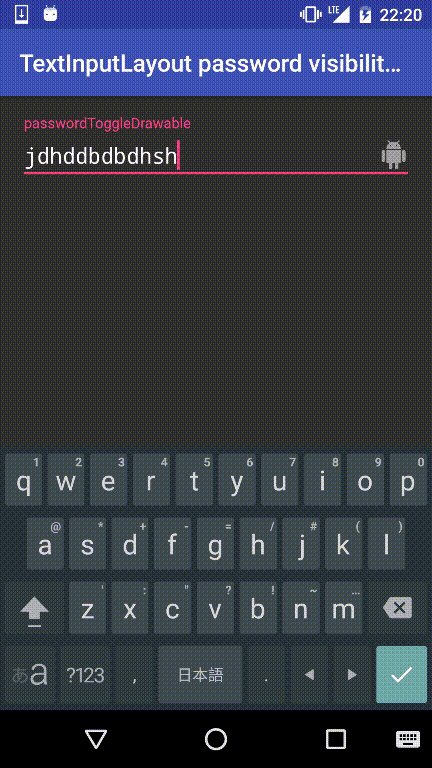
passwordToggleDrawableでアイコンを変更する
デフォルトの目のアイコンはpasswordToggleDrawable属性で変えられます。
サンプルコードではVectorのドロイド君にアイコンを変更してます(デフォルトの目のアイコンもVectorです
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleDrawable="@drawable/ic_android_black_24dp">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="passwordToggleDrawable"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
変更すると以下のような感じでアイコンが変わります。
XMLの属性だけじゃなくてメソッドもちゃんとありますよ
今回のサンプルコードでは全てXMLの属性で指定してますが、ちゃんと属性とマッチしてるメソッドも用意されてます。
詳しくはTextInputLayoutのドキュメントを見てみてください。
今回は使用しませんでしたが属性も他にpasswordToggleTintやpasswordToggleTintModeがあります。
自身のアプリのデザインに合わせてカスタマイズすると良さそうですね。
まとめ
デフォルトのデザインでいいのならTextInputLayoutでpassword visibility toggleを試すのはすごく簡単だったなー
support libraryでこういうのが増えてくれるのは独自で実装する部分が減るのでとても助かりますねー