ターゲット
- 名前だけは知ってるけど使ったことが無く、気になっている人
- テキストエディタがありすぎてどれを使ったらいいかわからない人
- メモ帳でもいいじゃん、変わんないでしょと思っている人
目的
- SublimeTextを知ってもらう
- SublimeTextでできることを知ってもらう
- 自分のための覚書
- 最終的にはライセンス購入を増やすことで、さらなる浸透へ
- 春の新人なんちゃらに向けて書いてましたが大遅刻です...
環境
- Mac OS X 10.10.5
- SublimeText3 Build 3083
SublimeTextって?
Good
- クロスプラットフォームなのでMac、Windowsの両刀使いに嬉しい
- シェアウェアだけど、半永久的に無料で使える(購入催促も低頻度なのがまた嬉しい)
- 個人ライセンスはユーザ単位なのでOSごとに買う必要はない
- プラグインをインストールすることで、かなりの自由度で機能拡張できる(Pythonらしい)
- UIが綺麗で標準でもカラースキームやテーマ設定が充実
- ファイルを開いたまま終了しても起動時に復元される
- 画面分割、タブなどレイアウトが標準でもそこそこいじれる
- コンソールを開いてビルド・実行もいける
- 低スペックの環境でもサクサク!
- キーバインドがカスタマイズ可能
Negative
- OSごとにショートカットが若干異なる
- 日本語ファイルが苦手(UTF-8準拠なので、別途プラグイン入れることで意識することがなくなります)
- アプリに金銭を支払う経験がないと高く感じる価格設定($70でpaypal経由になります)
- ドキュメントに日本語を期待しないでください!
初期導入
まずはアプリをインストールしましょう
公式サイトでダウンロードするもよし、
HomeBrewを使っている人は、caskroom/versionsをタップしてインストールするもよし
※HomeBrewのアップデートでcaskはbrewコマンドの外部コマンドとして取り込まれたようなので、
Versionsをタップするだけで良いはず
# $ brew tap caskroom/cask (要らないはず)
$ brew tap caskroom/versions
$ brew cask install sublimetext3
# タップしてあるリポジトリを表示し、あるかどうかチェック
# versionsが表示される場合は上の作業は完了しています
$ brew tap
caskroom/cask
caskroom/fonts
caskroom/versions
インストールし終えたらコンソールを表示(ctrl+`)し、
PackageControl公式サイトで自分に合ったバージョンのワンライナーをコピーして
SublimeTextのコンソールに貼り付けてエンター、終わったら再起動して完了です
パッケージ
PackageControlをインストールしたことでパッケージのインストールが行えるようになります。
ctrl+shift+pでメニューを表示して"install"とか入れればサジェストされると思います。
ではこれから快適なコーディング生活を送るためのセッティングをしていきます!
気になったパッケージは名前を入力すればサジェストされるのでそのままインストールしてください
自分が今必須と思ってるものには"[必須]"をつけていきます
ちなみに当方は基本モバイルアプリ開発を主軸にしているので、Webな人とはちょっと感じ方が変わります
例えばWebな人とかはEmmetとか必須なんじゃないでしょうか?
ConverToUTF8
[必須]
ファイルを開くときにUTF8に変換してから開いてくれる
保存時には元の文字コードで保存してくれる
Codecs33(For Mac, Linux)
[必須]
ConverTOUTF8を使用してSJISなどを開く際に内部のPythonの影響でちゃんと動作しないようなので、これで修正
IMESupport(For Windows)
[必須]
日本語入力する際にインラインで文字入力が標準で行われないので、これで修正
SublimeCodeIntel
[必須]
文書内にある文字を補完するので、コーディングが捗ります
一部には全部自分で打つほうが良いわという奇特な方がいらっしゃいますが...
html編集時にhtmlと打ってtabキーでスニペットが展開されます
All Autocomplete
ファイルパス検索が拡張されます
htmlのsrc属性などで試すと見てくれる領域が増えたことを実感できます
Emmet
EmmetがSublimeTextで使用できるようになります
あんまり使ってないです
でもWebの人は覚えるととても早くコーディングできるでしょう
BracketHighlighter
[必須]
括弧などはSublimeTextのエディタ端で強調表示されていますが、
もっと見やすくなります
DocBlockr
"/**"+エンターで関数を解析して、DocJSなどのフォーマットでコメントを生成してくれます
バグとして日本語コメントを入力して変換確定のエンターを入力した場合に行ごと消えることが確認されています
Gitgutter
Gitバージョン管理しているファイルを開いた時に、編集箇所や、新規追加行などをエディタ端にアイコンで表現してくれるDiff解析機能
InputSequence
[必須]
これはパッケージ管理経由でサジェストされないので、readmeの手順で入れる必要があります
これを入れることで、SublimeTextのお気に入り機能の一つである、マルチカーソルと組み合わせて、連番で数値を生成して入力することが可能になります
例えば、htmlで要素にid付与する際や、適当にDDLを作る時など主キーを連番で一括生成できるので便利です
MacTerminal
開いているファイルをTerminalで開けるようになります
Material Theme
[必須]
かっこいいテーマです
やるきが上がります!
他にもありますが、ここらへんは色々ためしてみるのも面白いと思います
MarkdownPreview
[必須]
マークダウン形式で記述されたドキュメントをHTML文書に変換してブラウザでプレビューすることができます。
Sublimerger Pro
[必須]
異なる文書でDiffをとったり出来ます。すっごく便利。
Origami
画面分割機能は標準にもありますが、更に柔軟な分割が可能になります
PrettyJSON
一行に圧縮されたJSONなどをインデント整理して見やすくしたり出来ます
SideBarEnhancements
[必須]
SublimeTextはディレクトリをD&Dすることでディレクトリ一覧をサイドバーに表示できますが、そのディレクトリに対する右クリックのコンテキストメニューが貧弱なので、強化します
SublimeLinter
コードの構文解析機能のクライアントです
これを入れてから、対応した言語のLinterを導入します
SublimeLinter-jshint
JavaScriptの構文解析が出来ます
jshintはnpmでインストールすることが可能ですが、
nvmなどのNode.jsバージョン管理ツールでNodeを管理し且つ、zsh環境で使用している場合は注意が必要です
プラグインのREADMEを見ればわかりますが、
.zshrcをこのプラグインは読まないみたいなので、.zshenvなどに記載してあげなければいけません
また、パス以外にもnvmは使うバージョンを起動時に指定しなければいけないので、その指定も設定ファイルに書かないと、デフォルト値がないという扱いがされjshintが発見されなくなります
# 2つの問題
# 読まれる設定ファイルではjshint以前にnvmパスも追加されない
# nvmは使うバージョンを最初に指定しないとnodeコマンドが打てない
$ export PATH=~/.nvm/xxx:$PATH
# $ nvm default v0.12.1(予め一度だけ実行したことがあればいい)
$ nvm use default
プラグインが読み込むシェルの設定ファイルにjshintが含まれない場合に、
パスをいじると思いますが、再起動しないと再試行されないので注意!
SublimeTextのコンソールを表示させればLinterの起動ログが見れるので、追って直していけばいいと思います
TraillingSpaces
[必須]
正規表現で該当する文字をハイライトしてくれます
デフォルト設定では半角スペースのみなので、全角スペースも追加しましょう
設定で保存時にいらない空白の削除もできるのでお好みで設定を
FindKeyConflicts
今の全ショートカットを検査してかぶっているものを探したりできる
パッケージ管理
インストールしてみて合わなかったり、一時的にオフにしたいときは
⌘+Shift+PでPackageControlを開いて"pack disa"とかって検索かけると
無効にしたいパッケージ欄を開くメニューが出てくるので、いい感じに調整を
設定
SublimeTextはDefaultとUserの似非JSON(※)設定ファイルを持っており、
Defaultから弄りたいKeyとValueをセットでコピってUser側に追加するとそちらが適用されます
下記例のようにキーと値のカンマ区切りのセットは外に{}があることを確認してください
※:似非というのは、JSONなのにコメントが"//"で書けたり、末尾にカンマがあっても問題ないことや、
かと思えばキー値はダブルクオーテーションじゃなきゃだめだったりと色々混ざっていることに由来します
{
// SublimeText3の右下にエンコーディングを表示
"show_encoding": true,
// 明示的にタブはスペース4つ分
"tab_size": 4,
}
自分は毎度ここだけは必ず設定します
あとは自分が使っているテーマの設定を記述したり、
各種プラグインなら専用の設定ファイルのUser側を同じ要領で変更すればいいと思います
キーバインディング
SublimeTextはショートカットキーが割り振られていないアクション、もしくは既存のキーに対してショートカットキーを設定することが出来ます
※初めてUserのキーバインドファイルを弄る場合は[]で設定をくくっていることを確認してください
[
// 自動インデント整理
// reindent
{ "keys": ["super+shift+r"], "command": "reindent" , "args": { "single_line": false } },
// ショートカットがかぶっているプラグインがある場合は片方を変更することで解決
// improve Conflict key bind for the SublimeLinter
{ "keys": ["ctrl+super+t"], "command": "open_mac_terminal" },
// なぜかMac特有のcmd+方向キーで文末までカーソルが移動しないのでここで修正
// enable move to sentence edge
{ "keys": ["super+right"], "command": "move_to", "args": { "to": "hardeol" } },
{ "keys": ["super+left"], "command": "move_to", "args": { "to": "hardbol" } },
// エディタの文字折り返しの切り替え
{ "keys": ["super+shift+w"], "command": "toggle_setting", "args": {"setting": "word_wrap"} }
]
Macでシステムのキーバインドがかぶる問題について
SublimeTextにはマルチカーソル機能があり、特に使うショートカットはctrlキーを使用します
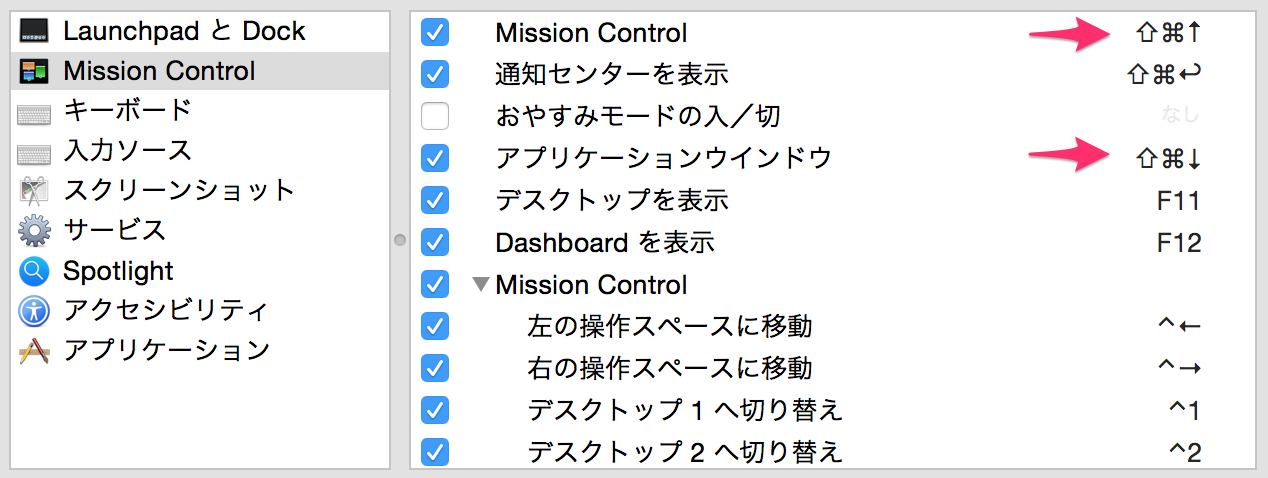
Macはデフォでctrl+↑とctrl+↓がそれぞれ、アプリケーションウィンドウとMissionControlが割り振られ、
SublimeTextではctrl+shift+十字キーではカーソル追加、
ctrl+cmd+十字キーでは選択行入れ替え、
ctrl+option(alt)+上下キーでは行固定スクロールができます
システム側が優先されるみたいなので、例えばカーソル追加をしようとすると、スローモーションでMissionControlが起動してしまいます(Macでshiftキーは機能をスローにする効果が有る)
画像では共存出来そうなキーに振り分けています
ショートカットを使わないなら切ってもいいと思います
Windowsでシステムのキーバインドがかぶる問題について
たしか同様のショートカットがIMEのショートカットで邪魔されていた気がします
IMEの切り替えショートカットを切ることで解消できます
コマンドライン(subl CLI)
実はSublimeTextをインストールするとターミナルでsublコマンドが打てるようになります
ターミナルわからない人はターミナル.appを起動して
以下のコマンドを$を抜いてコピペして一行ずつ実行して見るといいです
そこからCLIを使えるようになると幸せになれるかも?
# 適当なテキストを作って編集モードで開く
$ echo "Hello subl command." >> $HOME/myText.txt
$ subl $HOME/myText.txt
オプションを変えることで、他にも異なる開き方が出来ますが上記だけでもアリですね
# 詳しくは
$ subl --help
ライセンス購入
SublimeTextはシェアウェアです
たまに保存した時にしか購入催促されないので、
ノーライセンスでも、ある程度使えていると思いますが、
気に入ったらライセンス購入して開発者へ感謝と今後の開発応援としてみてはいかがでしょうか?
購入すると、購入催促が出なくなり、右上のところに有った未認証の表示が消えます
自分は前に仕事で半年以上がっつり使う機会があったので、その後購入しました
ちょっとドルが高騰しているっぽかったので、9000JPYいかないくらいでした
纏め
一個でも読んで収穫が有ったのなら書いた意味があるというものです
よいコーディングを!
お疲れ様でしたっ!