WebJars とは
- JavaScript や CSS などのクライアントサイドのライブラリの依存関係を、 Maven (Gradle)で管理できるようにした仕組み。サービス。
- 推移的な依存関係の管理もやってくれる。
Hello World
実装
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.sahlbach.gradle:gradle-jetty-eclipse-plugin:1.9.+'
}
}
apply plugin: 'jettyEclipse'
apply plugin: 'war'
repositories {
mavenCentral()
}
dependencies {
compile 'org.webjars:jquery-ui:1.11.4'
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="webjars/jquery-ui/1.11.4/jquery-ui.min.css" />
<script src="webjars/jquery/1.11.1/jquery.min.js"></script>
<script src="webjars/jquery-ui/1.11.4/jquery-ui.min.js"></script>
<script>
$(function() {
$('#dialog').dialog();
});
</script>
</head>
<body>
<div id="dialog" title="sample">
<h1>Hello WebJars!!</h1>
</div>
</body>
</html>
動作確認
$ gradle jettyEclipseRun
ブラウザで http://localhost:8080/ にアクセスする。
説明
依存関係の追加
repositories {
mavenCentral()
}
dependencies {
compile 'org.webjars:jquery-ui:1.11.4'
}
Java のライブラリと同じノリで、 jQuery UI の依存関係を設定する。
$ gradle dependencies
compile - Compile classpath for source set 'main'.
\--- org.webjars:jquery-ui:1.11.4
\--- org.webjars:jquery:1.11.1
ちゃんと jQuery への依存関係が推移的に解決されている。
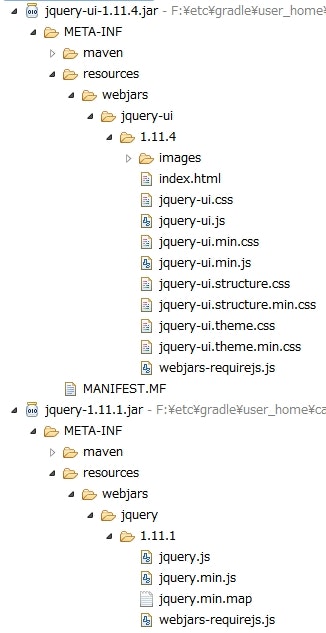
インストールされた jar の中身
インストールされた jar ファイルには、 JS ファイルなどが格納されている。
JS ファイルなどへのアクセス
<link rel="stylesheet" href="webjars/jquery-ui/1.11.4/jquery-ui.min.css" />
<script src="webjars/jquery/1.11.1/jquery.min.js"></script>
<script src="webjars/jquery-ui/1.11.4/jquery-ui.min.js"></script>
- Jar 内に格納されているファイルには、
webjars/で始まるパスからアクセスできる。
ライブラリを探す
WebJars には大きく2つの種類がある。
1つが Bower WebJars で、もう1つが Classic WebJars 。
Bower WebJars には有志が作った jar が登録されていて、 Classic WebJars には WebJars のチームが作成した jar が登録されている。
それぞれのページで、使用したいライブラリを検索することができる。
また、 Gradle などで使うときの依存関係の記述方法も上記ページで確認できる。
Servlet 3.x の環境で使う
Hello World で紹介した方法で利用できる。
利用したいライブラリを依存関係に追加するだけで使えるようになる。
Servlet 2.x の環境で使う
※Gradle 2.3 で検証
apply plugin: 'jetty'
repositories {
mavenCentral()
}
dependencies {
compile 'org.webjars:jquery-ui:1.11.4'
compile 'org.webjars:webjars-servlet-2.x:1.1'
}
jettyRun.contextPath = ''
<?xml version="1.0" encoding="Shift_JIS"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebJarsSample" version="2.5">
<servlet>
<servlet-name>WebjarsServlet</servlet-name>
<servlet-class>org.webjars.servlet.WebjarsServlet</servlet-class>
<load-on-startup>2</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>WebjarsServlet</servlet-name>
<url-pattern>/webjars/*</url-pattern>
</servlet-mapping>
</web-app>
HTML ファイルは、 Hello World のときと同じものを使用。
|-build.gradle
`-src/main/webapp
|-index.html
`-WEB-INF/
`-web.xml
$ gradle jettyRun
ブラウザを開いて http://localhost:8080/ にアクセスする。
Servlet 2.x の環境で WebJars を利用する場合は、webjars-servlet-2.x を依存関係に追加して、 web.xml で WebjarsServlet のマッピングを定義する。