はじめに
こんにちは、東京でバックエンドエンジニアやってるoonoです。
今回はAWSのEC2上にアプリケーションをデプロイしてみたい方向けに
記事を書いていこうと思います。
記述内容に誤りがございましたらご教示いただけますと幸いです。
前提知識
本記事は以下のような方を想定しています。
- ローカルで作成したアプリをサーバーにデプロイして公開したい方
- AWSのサーバー(EC2)へのデプロイを行なったことが無い方
- LaravelのCRUD基本知識が身についている方(本記事はLaravelを例に扱ってます)
- Linuxの基礎的なコマンド(cd,ls,mkdirなど)を理解している方
- githubを扱ったことがある方
本記事にて扱わない技術
本記事はAWSを扱うのが初めての方に向けての内容となります。
極力シンプルな内容にするため以下のような技術は割愛させていただきます。
- Docker
- docker-compose
- ECS
など、実務レベルに近いアプリのデプロイや運用に関する技術
EC2とは?
では早速Laravelアプリケーションをデプロイしてweb上に公開していこう!
の前に、今回扱うAWSのサービスであるEC2について少し押さえておきましょう。
EC2とは、AWSが提供しているクラウドサーバーのサービスです。
AWSの他のサービスもそうですが、EC2は国内・国外様々な場所に配備されており(この単位をアベイラビリティゾーンといいます)、基本的に自分の居場所から物理的に距離が近い場所を選択します。私の場合は東京リージョンです。
AWSが提供するサーバーがEC2とのことですが、手軽にサーバーを利用できるレンタルサーバーも国内には色々あります。
(お名前.com、さくらレンタルサーバー、conohaVPSなど)
「サーバーとして動く」という観点ではAWSとレンタルサーバーは変わりません。ただ、両者以下のような違いがあります。
| EC2 | レンタルサーバー | |
|---|---|---|
| 料金 | 従量課金性(無料枠あり) | 月額固定 |
| カスタマイズ性 | 柔軟にできる | 制限あり |
| スペック | ユースケースに合わせて選択可能 | 選択肢が限られている |
EC2の方が良い風に見せてますが、もちろん両者トレードオフなので、メリット・デメリットはあります。ただ基本的に何かしらのプロダクトをデプロイするとなった場合にはクラウドサーバー(AWS)を選択するのが常なのかと思います。
EC2について詳しく知りたい方は公式ドキュメントをご覧ください。
手順
今回は以下の手順でEC2にアプリケーションのデプロイを行なっていきます。
- VPCを作成
- EC2インスタンスを起動
- 作成したEC2にSSHログインし、Laravelアプリケーションのプロジェクトを作成
- 該当のURLにアクセスし、アプリケーションが起動していることを確認
VPCを作成
EC2へのデプロイにあたり、まずはVPCを作成していきます。VPC(Virtual Private Cloud)とは、「EC2はこの領域内で動いてるよ!」を定義するのに必要な領域のことです。
詳しくは公式をご参照ください。
では早速VPCを作成します。
作成するリソースを「VPCなど」にするとVPC内のサブネットも同時に作成できます。

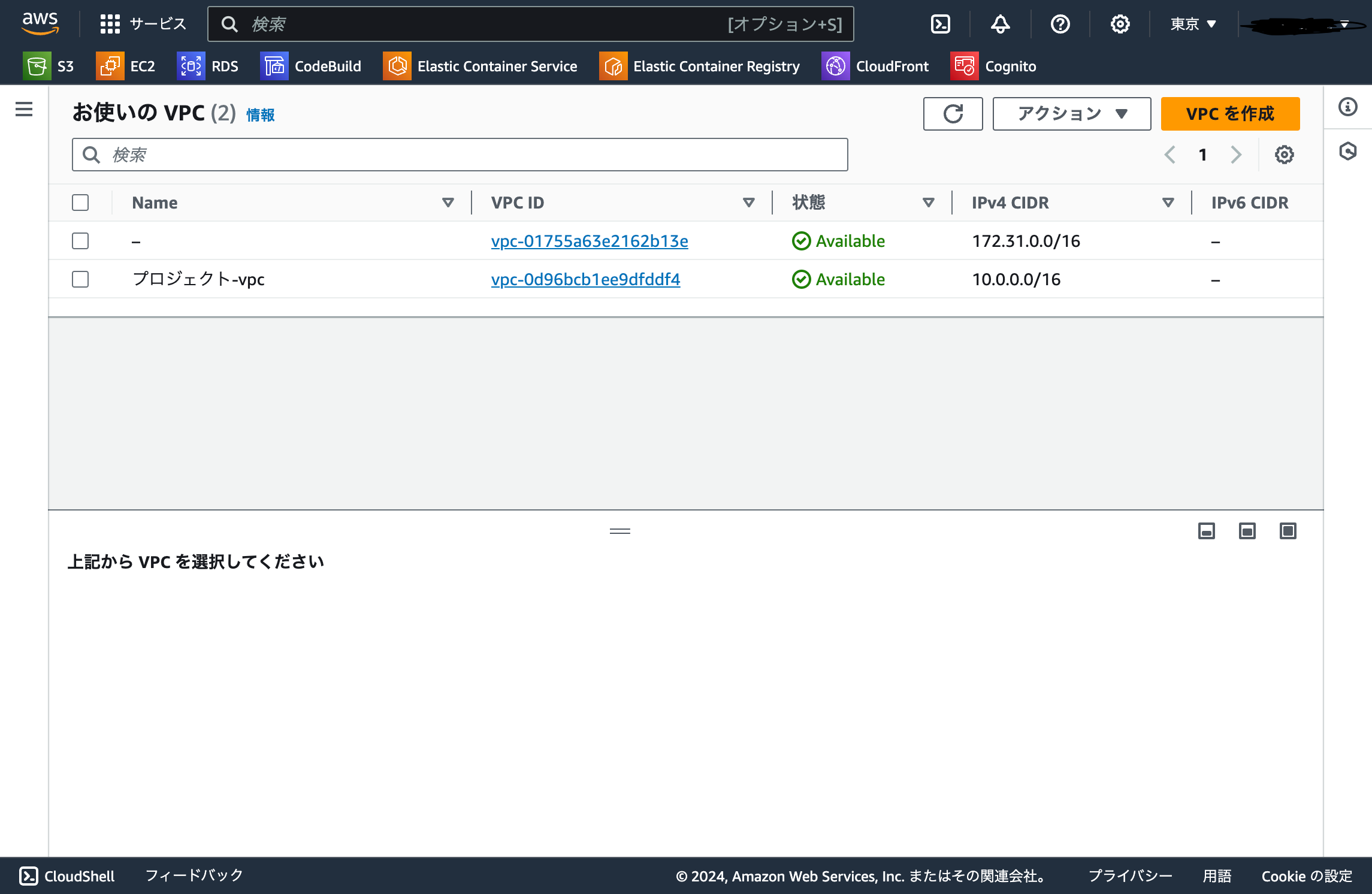
作成したVPCが一覧に表示されます。私の場合、VPC名がデフォルトの「プロジェクト-vpc」という名前でした。

VPC名を分かりやすい名前に変更しておきます。(これはお好みでどうぞ)

VPCの作成はこれで完了です!
EC2を作成
次にECを作成していきます。
マネジメントコンソールからEC2の操作画面へ移動し、右上の「インスタンスを起動」ボタンから新規作成します。

以下の設定を選択します。
- 名前とタグ:任意の名前を入力
- Amazonマシンイメージ(AMI):Amazon Linux 2023
- インスタンスタイプ:t2.micro
- キーペア:新規作成(後述します)
- ネットワーク設定
- VPCおよびサブネットは前項で作成したリソースを選択
- パブリックIPの自動割り当て:有効化
- 「セキュリティグループを作成」を選択
- その他の項目はデフォルトでOKです
途中にキーペアを作成するステップがありますが、これはサーバーにSSHという方法でログインするために
必要な情報ですので、自動ダウンロードされるpemファイルは大切に保管しましょう。

EC2インスタンスに接続
作成したEC2インスタンスに接続してLaravelのアプリケーションをデプロイしていきます。(もう少しです、頑張っていきましょう!)
マネジメントコンソールから接続
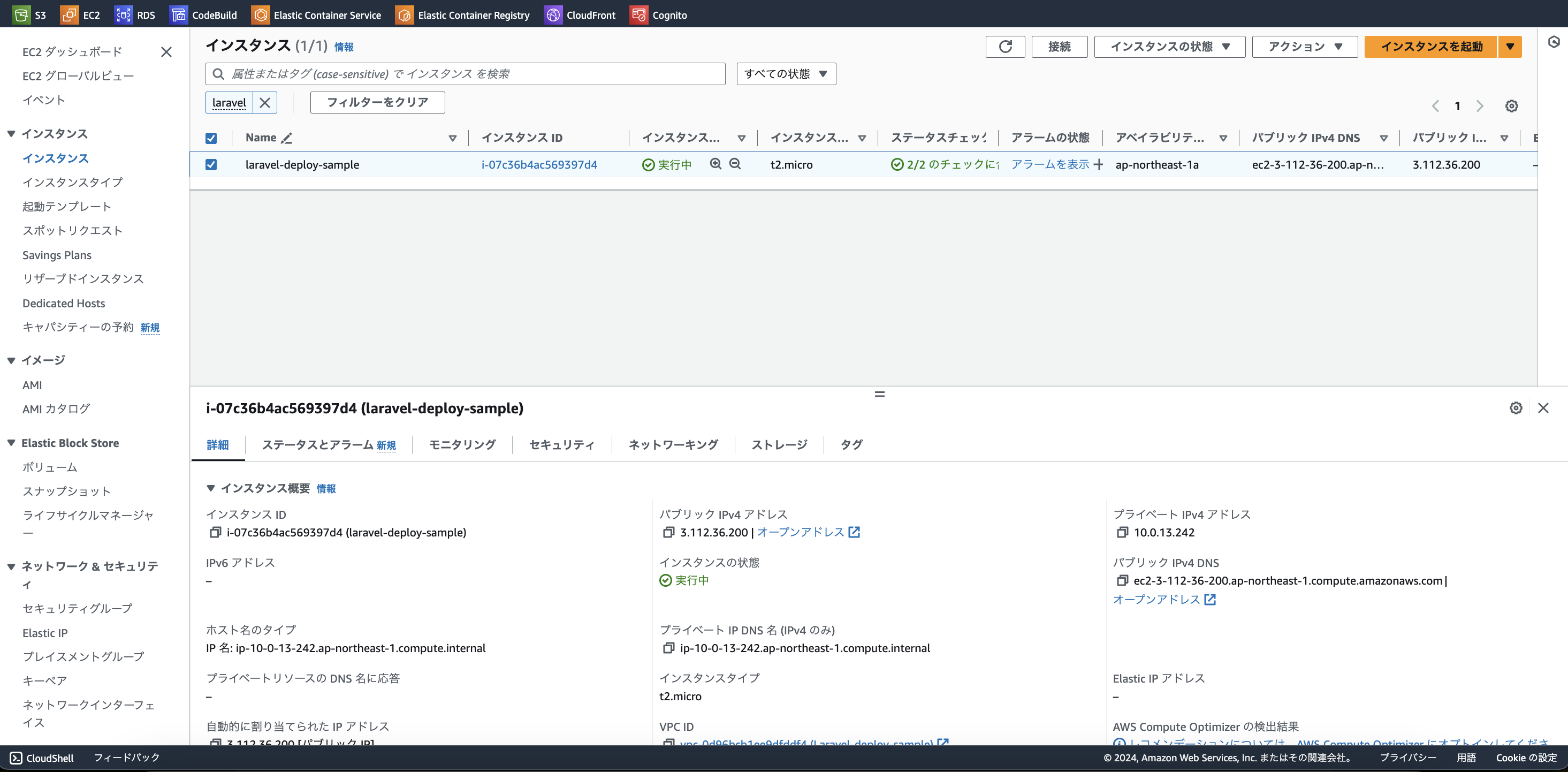
EC2のマネジメントコンソールからEC2へ接続することができます(便利!)
対象のEC2インスタンスにチェックを入れ。上部の接続ボタンをクリックします

EC2インスタンスの接続に成功し、コンソール画面が起動します!
ここでデプロイ準備するためのコマンドをカタカタ叩いていきます。

LAMP環境の構築
EC2にLAMP環境の構築を行なっていきます。LAMPとは
- L: Linux
- A: Apache
- M: MySQL(今回はDB接続を行わないため割愛します)
- P: PHP or Python
の環境構築技術の頭文字をとった言葉です。公式ドキュメントを参考に構築します。
順に以下のコマンドを入力していきます。
sudo dnf update -y
sudo dnf install -y httpd wget php-fpm php-mysqli php-json php php-devel
Apache(EC2をweb サーバーとして稼働させるためのソフトウェア)を起動します。このコマンドは実行しても結果は出力されません。
sudo systemctl start httpd
サーバーの起動時にApacheも自動で起動するように設定
sudo systemctl enable httpd
Apacheの起動確認です。「enabled」が出力されればOKです
sudo systemctl is-enabled httpd
Composerをインストール
続いて、PHPパッケージ管理ツールのcomposerをインストールします。
下記のコマンドを順に入力します。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === 'dac665fdc30fdd8ec78b38b9800061b4150413ff2e3b6f88543c636f7cd84f6db9189d43a81e5503cda447da73c7e5b6') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
最後にcomposerコマンドが使用できるか確認します。画像のように出ていれば問題ありません。
composer -v
Laravelアプリケーションのプロジェクトを作成
いよいよアプリケーションを準備していきます。あまり本題とは関係ないので、Laravelの仕様には踏み込みません。
プロジェクト作成
/varディレクトリに移動します
cd /var
現在の状態でcomposerコマンドを使用するにはsudoが必要なので、sudoなしでcomposerコマンドにてプロジェクト作成できるように設定します
sudo chmod 777 www
sudo chmod -R 775 /usr/local/bin/composer
sudo chown -R ec2-user:ec2-user /usr/local/bin/composer
/var/www内でプロジェクト作成します
cd www
「deploy-sample」というプロジェクト名で作成
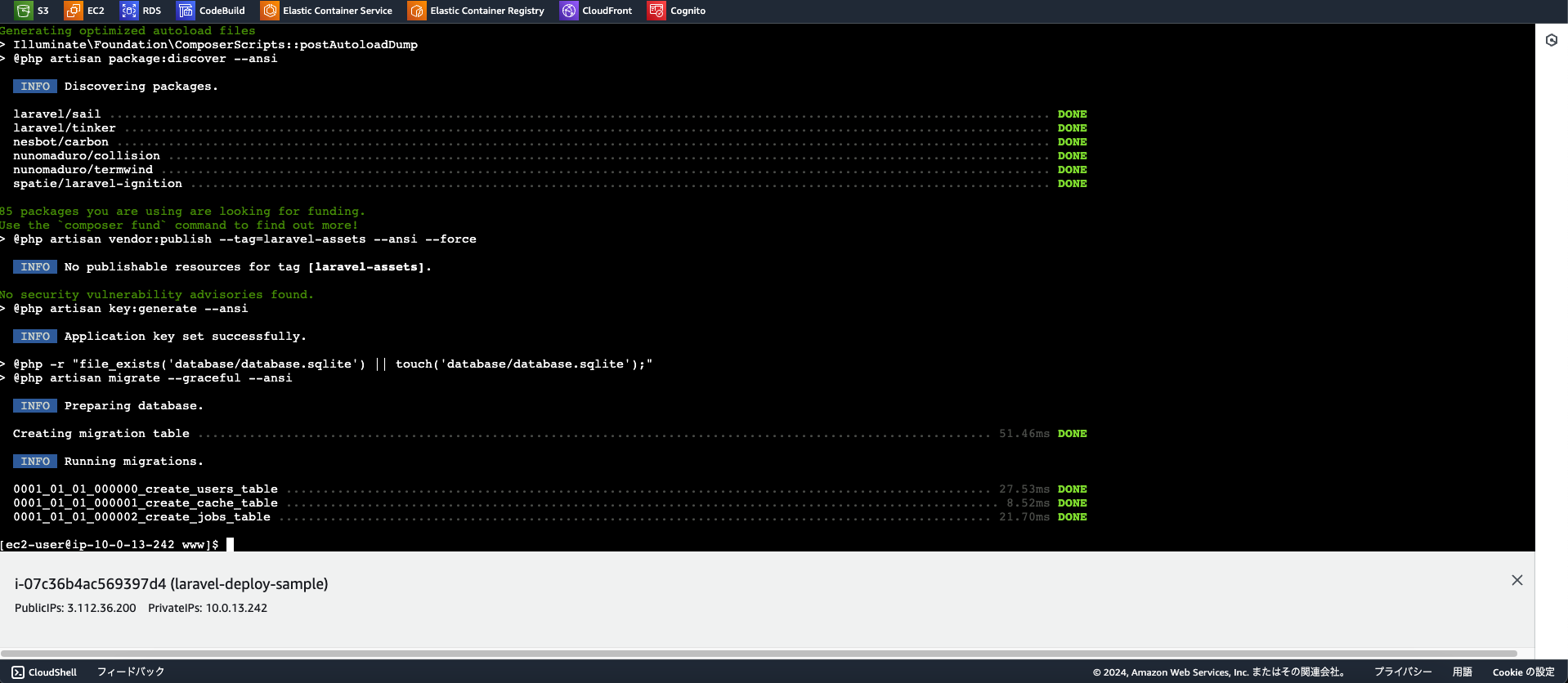
composer create-project laravel/laravel:^11.0 deploy-sample
ルートディレクトリを変更
Laravelではアクセスがきたら最初に「プロジェクトフォルダ/public/index.php」を見に行くので、ドキュメントルートを/var/www/deploy-sample/publicに変更します。
Apacheの設定ファイルを編集し保存
sudo vi /etc/httpd/conf/httpd.conf
Apacheを再起動
sudo systemctl restart httpd.service
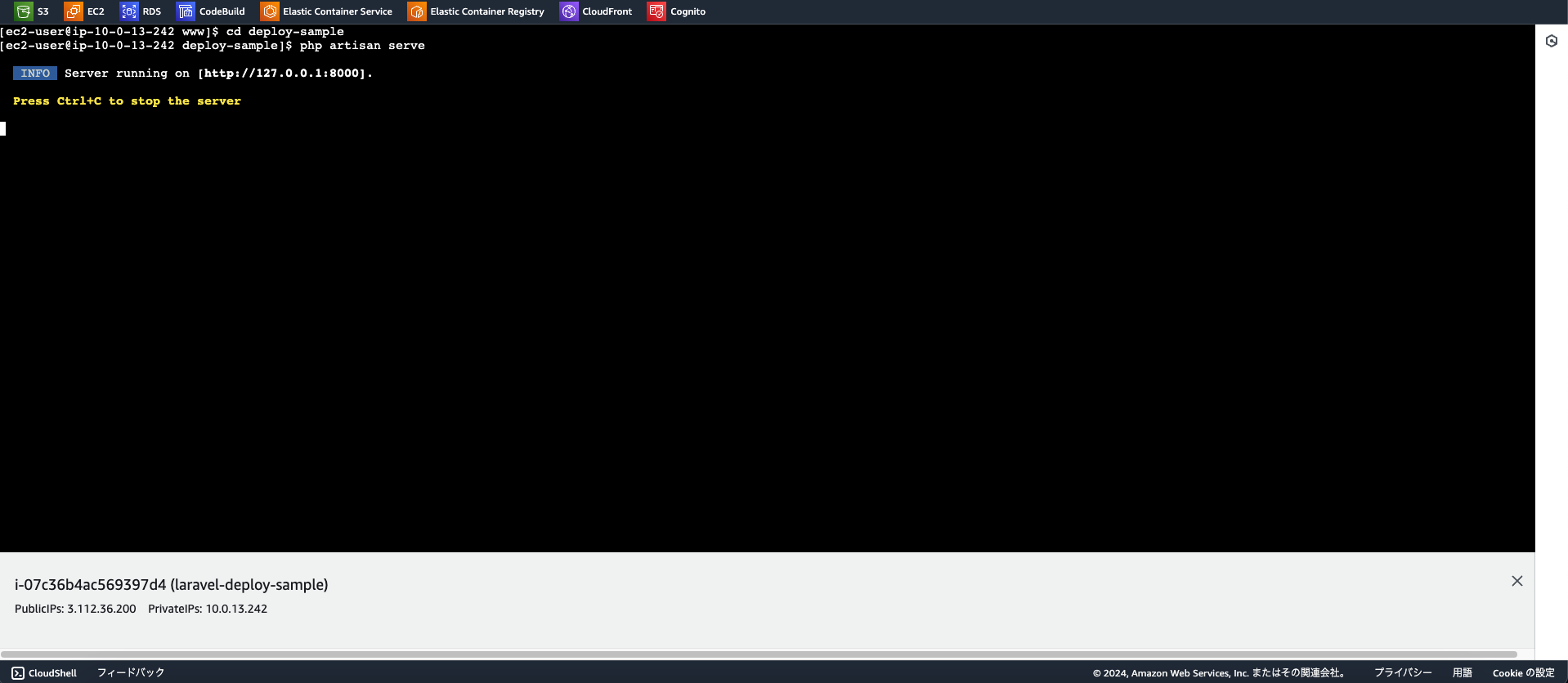
プロジェクトフォルダに移動し、アプリが起動することを確認します。
cd deploy-sample
php artisan serve
以下にアクセスします。
http://ec2のパブリックIPアドレス
エラー出ちゃいましたね、、logファイルへの書き込み権限をアプリケーションに付与しなければいけません

logファイルへの書き込み権限を設定
sudo mkdir -p storage/framework/cache/data/ && \
sudo mkdir -p storage/framework/app/cache && \
sudo mkdir -p storage/framework/sessions && \
sudo mkdir -p storage/framework/views && \
sudo mkdir -p storage/logs && \
sudo chmod -R 775 storage/framework/sessions && \
sudo chown -R apache:apache storage/framework/sessions && \
sudo chmod -R 775 storage/framework/views && \
sudo chown -R apache:apache storage/framework/views && \
sudo chown -R apache:apache storage/logs/ && \
sudo chown -R apache:apache storage/framework/cache/data/
これで上記のエラーは対応できました。
データベースの用意
さて、あとはデータベースを用意できればアプリケーションが起動されます。AWSでデータベースを使用するためにはRDSというサービスを使用します。データベース自体の定期的なアップデート等、面倒はAWSが見るから開発者はそこらへん気にしなくていいよ!ていうサービスです(うれしい!)
しかしRDSの手順も記載すると長くなるので、こちらを参考に進めてみてください。(MySQLのデータベースを使用します)
セットアップができたら.envには以下の記述を追加してください。
DB_CONNECTION=mysql
DB_HOST=作成したRDSのエンドポイントを入力
DB_PORT=3306
DB_DATABASE=RDS作成時に入力したデータベース名
DB_USERNAME=RDS作成時に入力したユーザー名
DB_PASSWORD=RDS作成時に入力したパスワード
上記完了したら、EC2のコンソールに戻り、以下コマンドを実行
php artisan migrate
上記コマンドにてLaravelアプリケーションを起動するのに必要なテーブルのセッテイングがされました。
データベースは必ずしもRDSを使用する必要はありませんが、現場でAWSでアプリケーションを構築する際はRDSは頻繁に選択されるケースのため、実務を想定するならRDSでの構築に慣れておくといいでしょう。
では、再度http://ec2のパブリックIPアドレスにアクセスしてみましょう。

起動完了です!!IPアドレス載せないため添付画像のURLは僕のローカルですが、みなさんもこの画面が確認できるかと思います。
まとめ
いかがでしたでしょうか?今回の内容はAWSでアプリケーションを構築する際の一番ベーシックになる部分なので、ぜひここは押さえてレベルアップしていきましょう!!
また、誤っている箇所がございましたらご指摘お願いいたします。