この記事はスマートテック・ベンチャーズのAdventCalender16日目の記事です。
大川がお送りします。
普段私がiOS開発で使っているツール、アプリについて簡単に紹介します。
ランチャー
Alfred
Command + Spaceに割り当てて使ってます。
アプリを切り替える時、Command + Tabではなく、Alfredから切り替えてます。
Xcodeの場合、「Command + Space → Xキー入力 → Enter」でXcodeに切り替わるので
Command + Tabよりもスムーズに切り替えることができます。
キーボード、カーソル周り
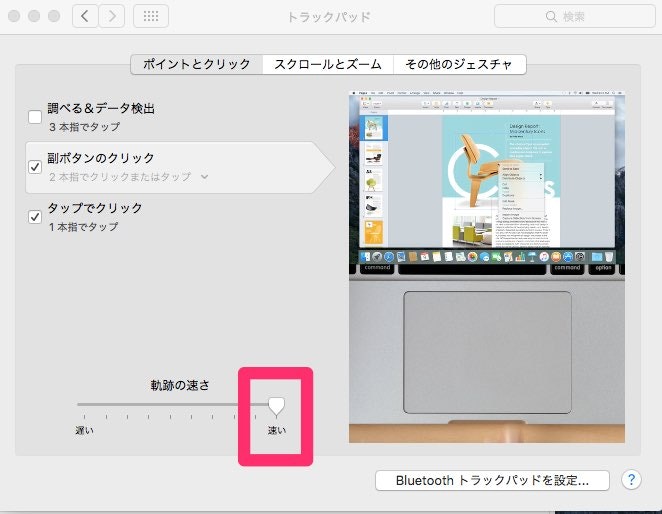
トラックパッド
最速にします。尺取り虫のようにカーソルを動かしている人を見るとイライラします。

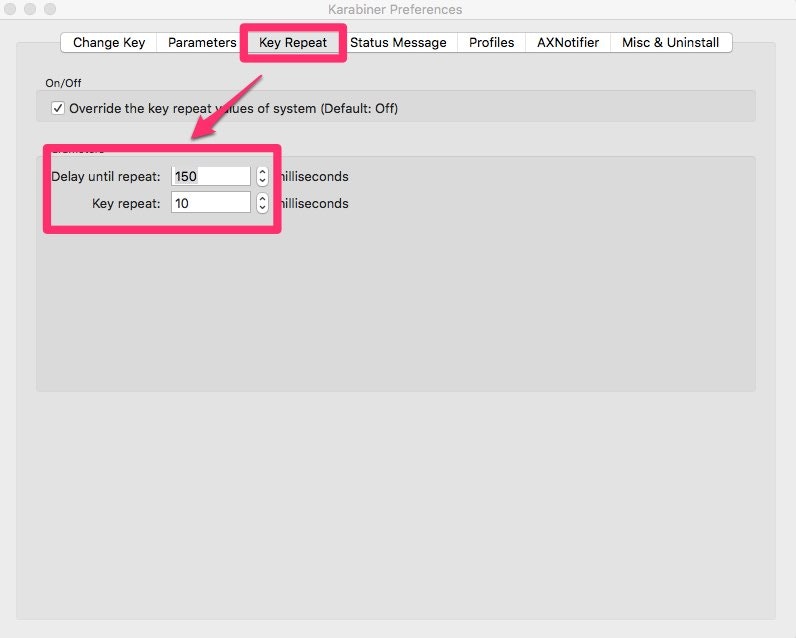
Karabiner
vimのカーソル移動がめっちゃラクになります。
コンソール
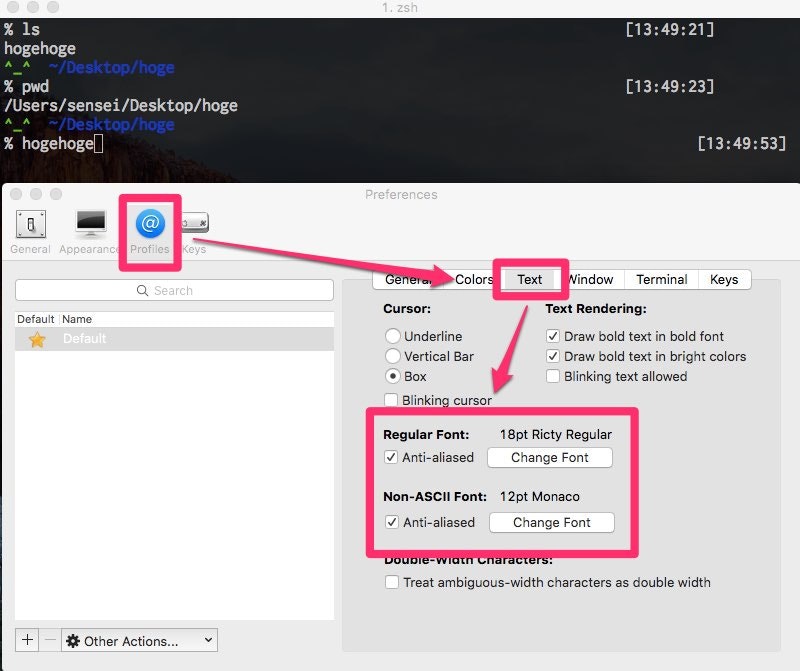
iTerm2
半透明にしてフォントをRitcyやMonacoにするとそれっぽさが出ます。

iTerm2の一番の利点は、 ** 範囲指定すると自動でクリップボードにコピーされている** ことです。
騙されたと思って git branch してからブランチ名をダブルクリックした後、
Command + Vを押してご覧なさい。
コミュニケーション
Fluid
http://fluidapp.com/
を紹介するつもりでしたが、チャットワークのMacクライアントがすでに出てたので割愛します。
エディタ
SublimeText2
https://sublimetext.com/2
XMLの編集などにも使います。
画像
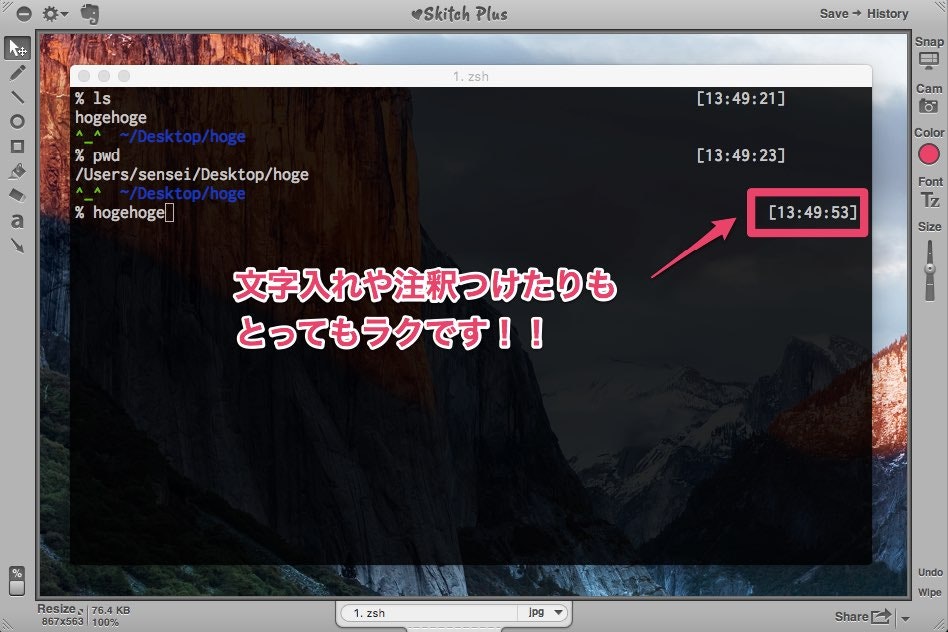
Skitch
キャプチャツールです。最新版じゃなくて1.10.12を使ってます。
http://www.oldversion.jp/mac/skitch/
後述するプレビューとのコンボで威力を発揮します。
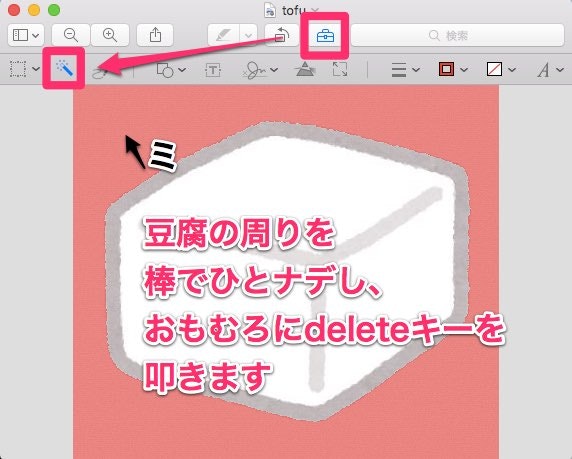
プレビュー
魔法の棒を使って背景を簡単に透過できます。モック用の素材なんかは簡単に自作できちゃいます。
プレビューで開き、ツールボックス、魔法の棒の順に選択し
豆腐の周りをひとナデします。

周囲が赤くなったらdeleteボタンを押すと、綺麗に背景が透過されます!!

まとめ
参考になれば幸いです!!
他にも かなキーをエンターにして 英数キーを文字入力切り替えのトグルにするとか
あるんですがマニアックなので省略します。
Google日本語入力も必須でしたけど割愛します。
プリンタのインク切れてるのでVipRiserも便利なんですが
iOS開発とはあんまり関係ないので省略します。
明日は@EnoMtさんが担当されます!お楽しみに^^