社内のもくもく勉強会でちょっとしたネタとして紹介した話。勉強会のときはネタバレしないように資料なしで発表したのだけど、せっかくなので簡単にまとめておきます。
そもそものきっかけは、ChromeのDevToolsが便利すぎるんだけど、意外に知らない機能が多いから調べて共有しようということでした。そしたらJavaScript Consoleにはただのログだけじゃなく、CSSでスタイル付きのログを出力したり、テーブルまで出力したりできることが分かったので、これはきっと面白い出力をしているサービスがあるに違いないと脱線してしまったのが発端です。
- https://developer.chrome.com/devtools/docs/console-api
- https://developer.chrome.com/devtools/docs/commandline-api
採用系
定番な使い方は採用メッセージです。JavaScriptコンソールを表示するようなユーザーはまず間違いなく開発者なので、開発者を釣るためのメッセージを出しているということでしょう。
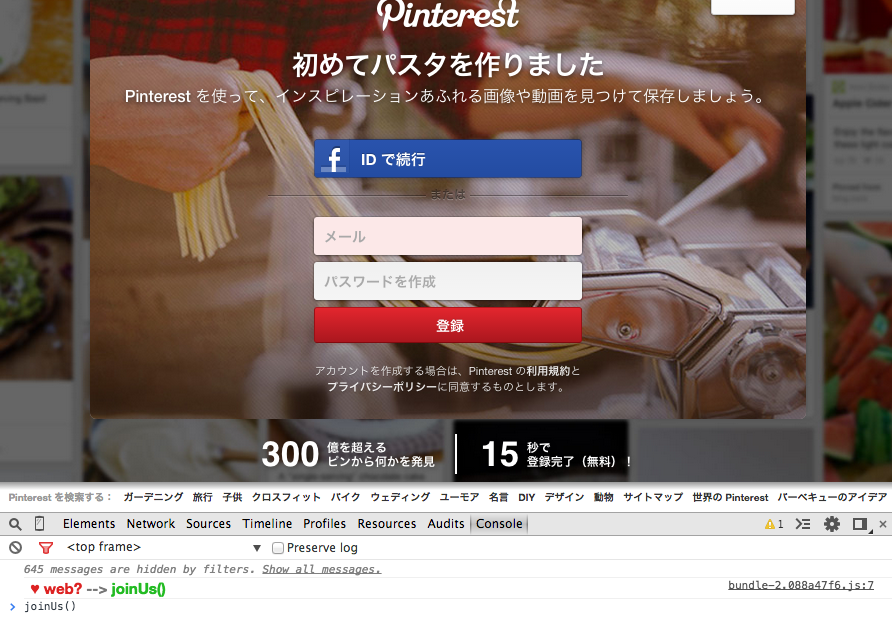
Pinterestは少し凝っていて、最初に表示されるメッセージが伏線になっています。「joinUs()」っていかにもJavaScript関数っぽいですよね。実行してみると別のメッセージが表示された後に採用ページが開きました(404でしたが…)
他にも、Parse がこの手の採用メッセージを表示していました。
ロゴ系
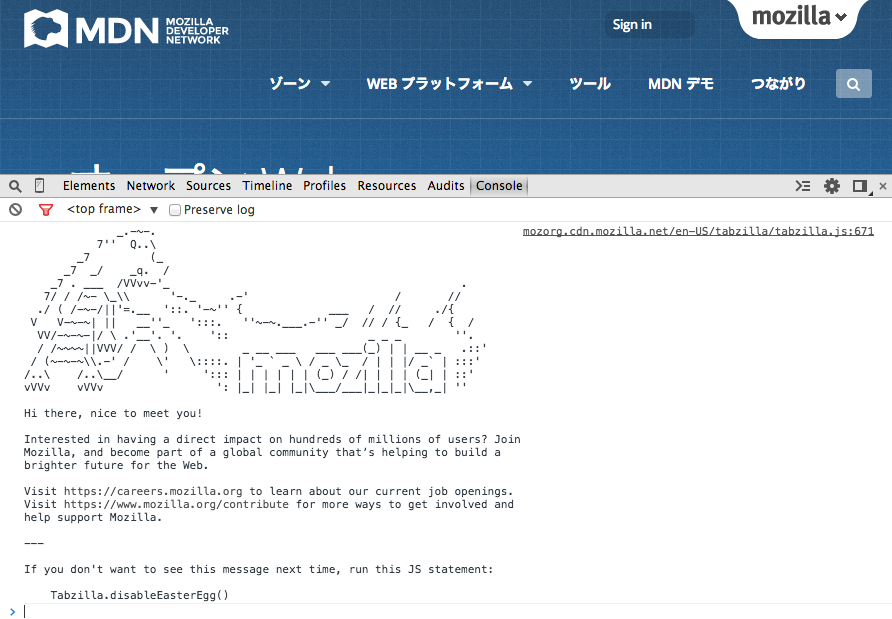
単なるメッセージだけじゃなく、サービスのロゴを表示しているところもあります。mozillaのMDNは採用メッセージではあるのですが、アスキーアートでロゴも表示していてしゃれています。
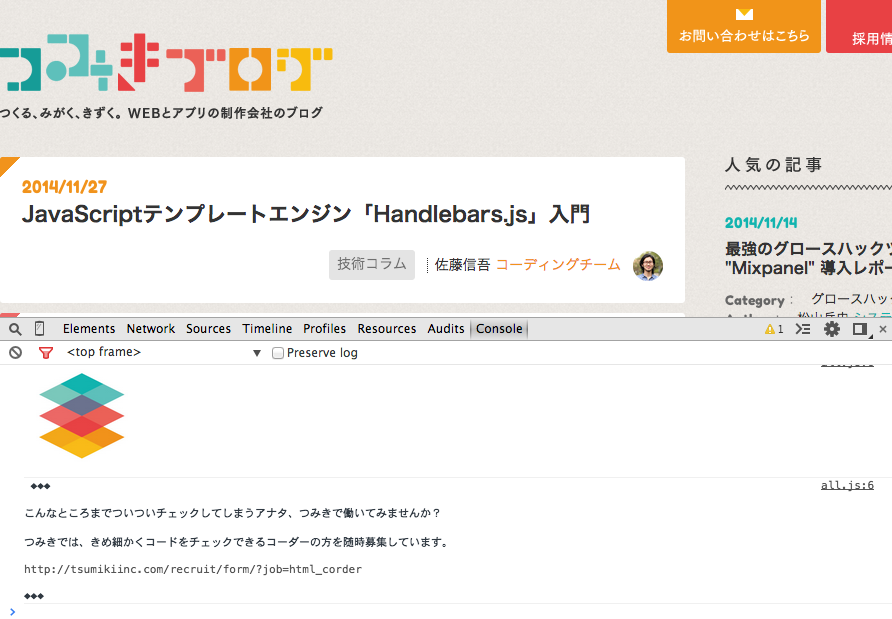
こちらも採用メッセージではあるのですが、つみきブログでもロゴを表示しています。
セキュリティ警告系
FacebookやGoogle+では、セキュリティに関する警告メッセージを表示しています。 Self XSS という攻撃手法があるのを初めて知ったのですが、ユーザーが悪意ある第三者に言われるがまま自分でJavaScriptコードを実行してしまうのを防ぐことが目的のようで、有名サービスならではというか、とても興味深いです。
おもしろ系
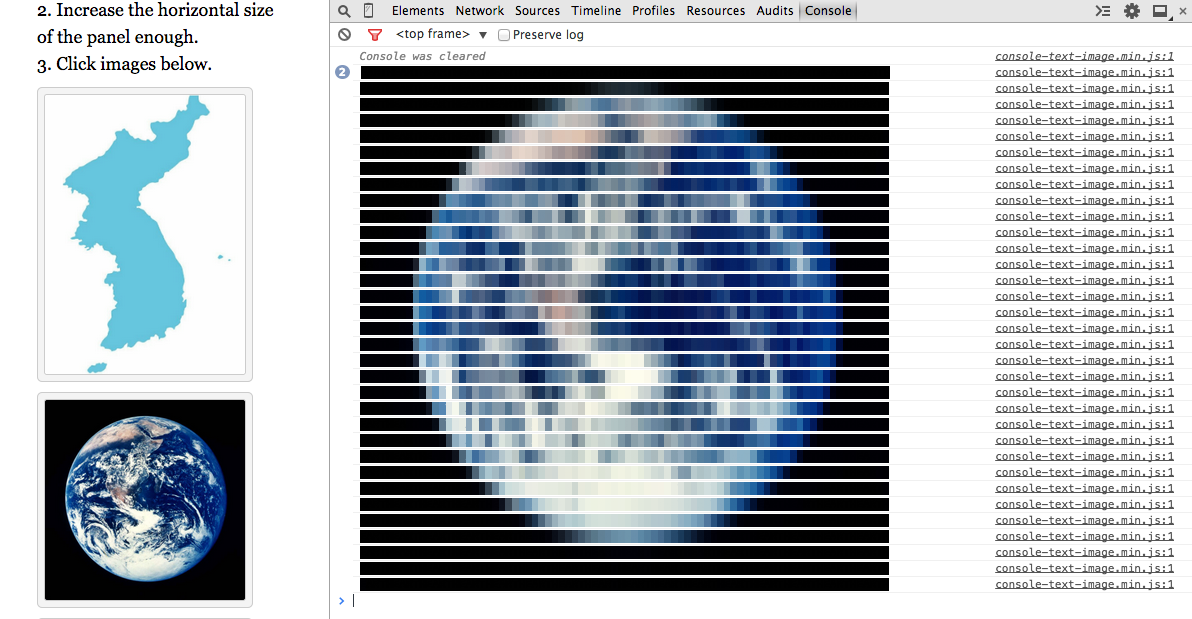
サービスではないのですが、画像をドット絵チックに表示するサンプルも見つけました。事前にサンプリングしたデータを用意しておかなければならないようですが、目の付け所が面白いですね。
おわりに
探してみるとあれこれ面白い出力をしているサービスが見つかったのですが、なかなか検索ビリティが低く、まだまだ他にもありそうな予感です。何か面白い出力を見つけた方はぜひタレコミお願いします。AWSとかYeomanはターミナルにもロゴを表示するので、何かしら出していそうだったのですが…。