動機
AWS (Amazon Web Services)の図を含むプレゼン資料を、テキストベースで作成したい
手段
以下の組み合わせで実現する
- pandoc
- Markdown等様々な文書フォーマットの変換器。MarkdownをBeamer形式に変換し、さらにそのままLaTeXを呼び出しPDFに変換させられる
- Beamer
- LaTeXに基づきパワポのようなスライド資料PDFを作成するソフトウェア
- Graphviz
- グラフの論理表現を可視化レイアウトしたベクタまたはラスタ画像に変換するツール
- AWSアイコン
- AWSのサイトからeps, SVG形式のものがダウンロードできる
環境
詳細は省略します(メモを残していない…)
- Mac OS X 10.7.5 (Lion)
- Graphvizはbrewでインストールしたもの
- Tex Live 2014は単独でインストールした(はず)
- pandocはHaskell Platformとそのパッケージマネージャcabalでインストールした
- pygraphvizをpipでインストールする
- Ubuntu 14.?.?
- pandoc, Graphviz, texliveともapt-getにあるはず
- Ubuntu 12.?.?だと標準のリポジトリではうまくいかない
- pygraphvizもapt-getで入れた気がする
pandocにgraphvizの図を貼り込む
pandocにはfilterの仕組みがあり、規約に沿ったHaskellまたはPythonコードで動作をカスタマイズできる。
pandocのドキュメントからたどるとPython用のfilterの例としてpandocfiltersというものが示されており、その中にGraphvizもある。PythonからGraphvizを利用するpygraphvizが使われている。
これだとMarkdown中に普通に以下のように書いた部分がGraphvizの図に置き換わる。
~~~graphviz
digraph {
a->b
}
~~~
ただあくまでサンプルであり自分の資料を描く上で問題になった点があるので、以下の改造を行った。
- Graphvizの中で日本語のキーワードを使うとエラーになったので対策
- C Preprocessorを通すようにしマクロが定義できるようにした
- Beamerのときにpngでなくpdf画像を生成するようにした
- 画像のサイズを微調整できるようにした
-
~~~{.graphviz prog="dot" width="0.8" height="0.8"}~といった感じで指定する
-
改造したものはこちら。
https://github.com/ooharak/pandocfilters/blob/customize/examples/graphviz.py
これを使って、絵を描くとこんな感じ
ソース
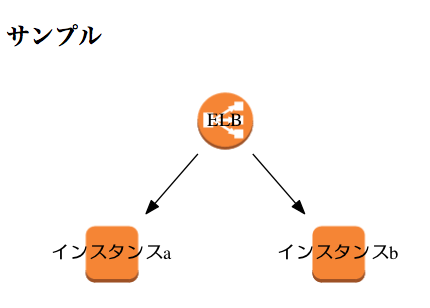
## サンプル
~~~{.graphviz width="0.8"}
#define ICON(name) peripheries=0 image="awsicons/"+name+".png"
digraph {
ELB [ICON("elb")]
インスタンスa [ICON("instance")]
インスタンスb [ICON("instance")]
ELB -> {インスタンスa インスタンスb}
}
~~~
コマンドライン
pandoc -s a.md -t html5 --self-contained -o a.html
出力
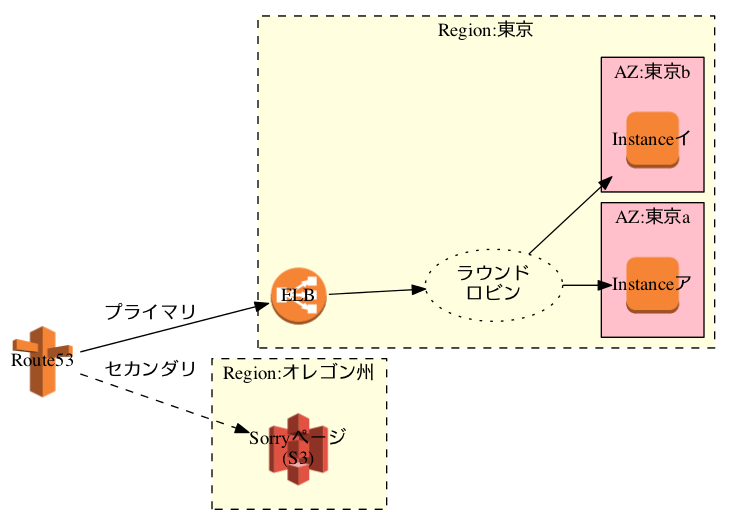
もうちょっと凝ったもの
ソース/コマンドライン
出力
BeamerでAWSアイコンをちゃんとベクタで出したい
BeamerでPDFを作るのだから、Graphvizの図を拡大してもギザギザが出ないようにしたい。
前述の改造を施したgraphviz.pyを使うと、pandocでBeamer経由で生成したPDFに貼り込まれるGraphvizの図もPDF形式で作られるので、Graphviz組み込みの図形はベクタになる。
問題は、そのGraphvizの中でさらにイメージとして読み込ませているAWSのアイコンである。
結論を先に言うと、私のMac環境ではsvg形式で読み込ませる必要があった。つまりGraphvizの文法でいうとインスタンス [image="instance.svg"]といった具合である。
先に紹介したgithub上のサンプルコードのaws.incでは、Cプリプロセッサの#ifディレクティブを使って、出力フォーマットによって拡張子を切り替えることで、Beamer向けにも、HTMLなどのほかのフォーマット向けにも、両対応したソースを書けるようにしてある。
Ubuntuでは失敗 →解決
このときGraphviz内部ではsvgをrsvg, Cairoというライブラリを通してPDFに変換する。しかしビルドの仕方等によりrsvgサポートが組み込まれない状態のGraphvizでは、この変換は失敗してしまう。Ubuntu14.?.?のGraphvizがこれに相当して駄目だった。
Ubuntuの場合はrsvgを使うようにコンパイルオプションを指定した版を使う必要があるのだろう。
→追記2014.9.2:その通りだった。Graphvizの中でSVGシェイプを使うとエラーになる件の対処(解決)に解決策を記した。