みなさん、ワードアートは好きですか? 私は、あの「町内会の掲示板に飾ってある小さな祭りの情報」だとか、「夏休みのしおり」に何度も使われる文字が好きです。あれがあるだけで、「あぁ、パソコン初心者ガイドでも読みながら頑張ったんだろうなぁ。」という感じが伝わってきてほっくりするのです。
私も小学生・中学生時代は沢山使っていた身なのですが、今やそこから10年。使っているMacには、Office Wordは入っておらず、虚しい気持ちになっております。
というわけで、今回は、ワードアートをWebの世界に再現しましょう。
競技ルール(?)としては、Chromeで動けばよいです。IEなんざ無視だ!
【追記】
本題は、実務には適さないプロパティが多く使用されています。業務で利用する際は、ドキュメントを参照し、用法用量を守り、正しく服用しましょう。
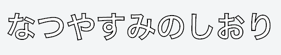
中抜き文字
一番基本形として選択できるもの。正直、落ち着いているので、まだワードアート感が足りない。しかし、パソコン初心者の先生が徹夜してつくった(?)なつやすみのしおり感を演出することは可能だ。
text-stroke が縁取りにあたる。ただし、現状は -webkit-プレフィックスを付ける必要があるそうです。
.stroke-black {
-webkit-text-stroke-color: black;
-webkit-text-stroke-width: 1px;
font-size: 30px;
font-weight: bold;
color: white;
}
他にも、用途はちょっと違うけどtext-shadowを使ってなんとかする方法もありそうですね。
【追記】
案の定、こちらはChrome, Safariでのみ動作します。
http://qiita.com/ooharabucyou/items/9e36221f14e9a523638d#comment-8ce02bed1622e388b8b6
(指摘ありがとうございます。)
他のブラウザで使えるようにするには、text-shadowを使うしかなさそうです。
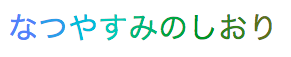
文字色をグラデーションする
昔ながらのWebに出てくる「グラデーション」とは、文字の色を1文字づつ変えてカラフルな感じにすることを思いつくだろう。昔、ホームページを自作していた人はグラデーション文字のようなサイトを使って文字を作っていたことでしょう。
一方、ワードアートのグラデーションとは、こうだ。
これを実現するには、
今回は、シンプルなほうの-webkit-background-clip を使う方法で行きます。このプロパティにtextを指定することで、背景色を文字に対して貼ることができます。つまり、文字色をtransparentにして、background-image にグラデーション画像を置けばよいのです。
.gradation {
font-size: 30px;
font-weight: bold;
-webkit-background-clip: text;
color: transparent;
background-image: linear-gradient(red, blue);
}
グラデーションを毒々しい色にするのがポイントです。
【追記】
-webkit-background-clip 自体は、CSS3の勧告にある background-clip とは全く違う挙動をします。やはり実用には適しません。こちらの、補足[3]の項目を参照。
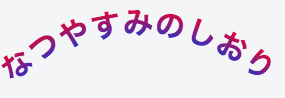
変形 (円状)
ここから難関です。文字をアーチ状に変形します。CSSには、transformプロパティがあり、変形は可能そうなのですが、ダイレクトにアーチ上にする機能はなさそうです。
そこで、Archtext.jsを活用して、文字をアーチ状に設置しましょう。
<div class="arch">なつやすみのしおり</div>
$(document).ready(function() {
$(".arch").arctext({radius: 200});
});
.arch {
font-size: 30px;
font-weight: bold;
}
.arch span {
-webkit-background-clip: text;
color: transparent;
background-image: linear-gradient(red, blue);
}
ああー。最高ですね。
このスクリプトは、文字を1文字づつ分割して、spanタグを作り、回転していきます。単純な文字色なら .arch に対して、色を割り当てればよいのですが、前述のグラデーションと併用したい場合は、span に対して、プロパティを設定する必要がありそうです。
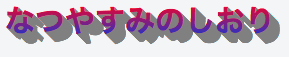
3Dワードアート
ワードアートを決定的にダサくする方法として、妙に飛び出た効果にする3Dワードアートがありますね。Wordでは、奥行きを288ptだとか、無限とか設定できたのが素晴らしかったです。
一方、CSSでこれと同じのを実現するには、text-shadowを幾度にも重ねて奥行きを出す方法が挙げられてました。
.t3d {
-webkit-text-stroke-color: black;
-webkit-text-stroke-width: 2px;
font-size: 30px;
font-weight: bold;
color: white;
text-shadow:
1px 1px 0px gray,
2px 2px 0px gray,
3px 3px 0px gray,
4px 4px 0px gray,
5px 5px 0px gray,
6px 6px 0px gray,
7px 7px 0px gray,
8px 8px 0px gray,
9px 9px 0px gray,
10px 10px 0px gray;
}
これとグラデーションを組み合わせるには、-webkit-background-clip を利用する方法では無理で、CSS Maskを使う方法で攻める必要がありそうです。何故なら、文字色が透明になってしまう上に、text-shadowが後ろにいらっしゃるため、background-imageが書かれませんでした。。
<div class="t3d-2-c">
<div class="t3d-2" title="なつやすみのしおり">なつやすみのしおり</div>
</div>
.t3d-2-c {
position: relative;
}
.t3d-2, .t3d-2:before, .t3d-2:after {
font-size: 30px;
font-weight: bold;
position: absolute;
content: attr(title);
left: 0;
top: 0;
}
.t3d-2 {
color: red;
text-shadow:
1px 1px 0px gray,
2px 2px 0px gray,
3px 3px 0px gray,
4px 4px 0px gray,
5px 5px 0px gray,
6px 6px 0px gray,
7px 7px 0px gray,
8px 8px 0px gray,
9px 9px 0px gray,
10px 10px 0px gray;
}
.t3d-2:after {
color: blue;
-webkit-mask-image:-webkit-linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,1));
}
結論
あとは、HG創英角ポップ体がWebFontで指定できたりなんかしちゃえば最高なんですが。
他にもいろいろテクがあると思うので、CSSガチ勢の皆さんよろしくお願いします。