2020/07/14 トラブルシューティングを追加
2023/03/18 vscodeに対応
ほんとはBrowserSyncを使いたかった
ちょっと前に、今さらながらBrowserSyncを使い始めた。
これが劇的に便利で、今までいかに無駄な作業に時間を取られていたかに気付かされた。
「エディタにフォーカスを移して編集して、ブラウザにフォーカス移してF5を押す、またエディタにフォーカスを‥」
これがこうなった。
「エディタにフォーカスを移して編集して、自動リロードされた結果を見て、そのままエディタで編集し続ける」
おわかりいただけただろうか。
言ってしまえばコーディング中にマウスを触らなくていいのである。。
「Ctrl+Tab押してF5押してまたCtrl+Tab」のキーボード派の場合もこの作業をやらなくていいのである。
ほんとうに些細で、我慢というか自然にそういうもんと納得して無意識でやってる作業ではあるのだけど、
コーディング中、一日に何回、この作業をしているかカウントしたことはないが、BrowserSyncを使えば
仮に1000回やってるとして3秒x1000で50分、5秒x1000で80分、10秒x1000で実に160分の生産性向上が見込める。
あの時間で何がやれたか。。考える前に使おう!BrowserSync!
使えるならば。
使えない理由
BrowserSyncはローカルサーバー立てないといけないんです。
localhost:3000みたいなあれです。
gulp使おうが設定ファイル練りこもうが、結局ローカルサーバ上で作業しないといけないんです。
ローカルサーバ使えない作業環境、またはいちいち使うのが面倒なほど細かい作業のときとか、
たとえばお客様先のサーバーで進捗見てもらいながらやらないといけない作業とか、
WPとかのDB絡んでローカルサーバとリモートサーバーでDB同期取らないといけない作業とか、
そういう作業環境では、自然な作業の流れに水を差す、邪魔で面倒なルーチンを入れないと使えないんです。。
設定ファイルをいちいち環境ごとに変えて用意しないといけないのもつらい。
"files": ["./*","./*/*","./*/*/*"], // 更新を監視するファイルを設定
"startPath": "/", // 起動した時に開くファイル
"proxy": "http://192.168.33.999:8881",
みたいな本当に些細な変更入れるやつです。
がっつりひと月とか、期間かけて作りこむプロジェクトやる分にはその手間も大したことないだろうけど
設定変更とかほんとうに些細なんだけど、プロジェクトごとに管理ファイル増えたりするのもなんか嫌で‥既にあるプロジェクトに追加するのも面倒で…
すいません、本当に怠惰なんです。
エディタプラグインとブラウザアドオンだけで使えるLiveReloadで妥協する
それでも自動リロードは捨てがたい。
これだけは一度経験してしまったら譲れない、、ので、なるべく普段の自然な流れで、作業改善できる形でのソリューションを探す。
LiveReloadという、なにかひと時代前くらいの存在に見受けられるものが見つかる。
なにかEsetさんが警告出すし、、と思っていたが、googleしてみると各ブラウザのアドオンも提供されていて、いまも生きてるものだということを知る。
FirefoxQuantumにも対応してるようだし、こいつのブラウザアドオンを入れて
あとは普段使ってるエディタ用の対応プラグインで連携させれば
ローカルサーバで作業してようが客先サーバーで作業してようが、関係なく自動リロードさせることができるのではないか![]()
そう思ってやってみたらできたのでメモ。
導入方法
エディタ編
各エディタ用のプラグインを入れます。
SublimeText3だとこれ。
VisualStudioCodeだとこれ。202303更新
どちらも、たぶんファイル保存のタイミングで自動リロードが走るんだと思います。Ctrl+Sとかのコマンド指定型なのかなあ。設定が見当たらない。
SublimeText3の場合
PackageControlからinstallしよう。
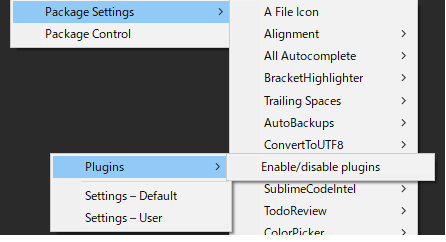
終わったら、設定からEnableすると内部でサーバーが立ち上がる模様。
Enableするまではブラウザアドオンのアイコン押すとエラーが出てしまう。



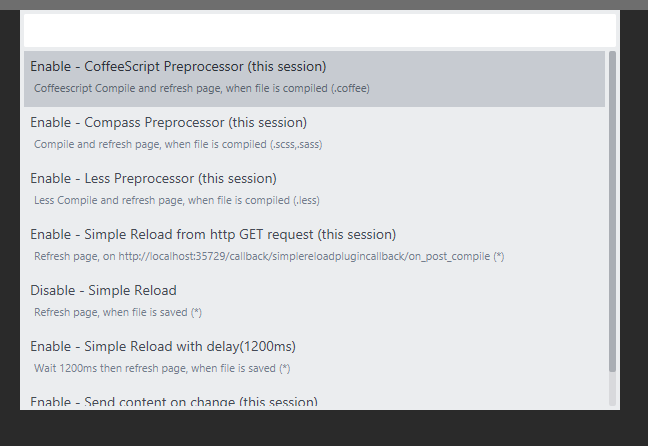
Enableしたい種類を選ぶ。「Enable - Simple Reload」か「with delay」を使うのがスタンダードだと思う。
自動Enableさせることができる
毎回エディタ立ち上げるたびにEnableするのは面倒なので、設定ファイルを変更する。
さっきのpackage settingsからSettings-Userを選んで、以下をコピペ。
enableしたいプラグイン名はファイル一覧に並んでる.pyから存在する.pyファイル名を入れる。
{
"enabled_plugins": [
"SimpleReloadPluginDelay",
"SimpleRefresh"
]
}
これでSublimeText3を立ち上げるたびに、無操作でLiveReloadレディな環境が整った。
VisualStudioCodeの場合 202303更新
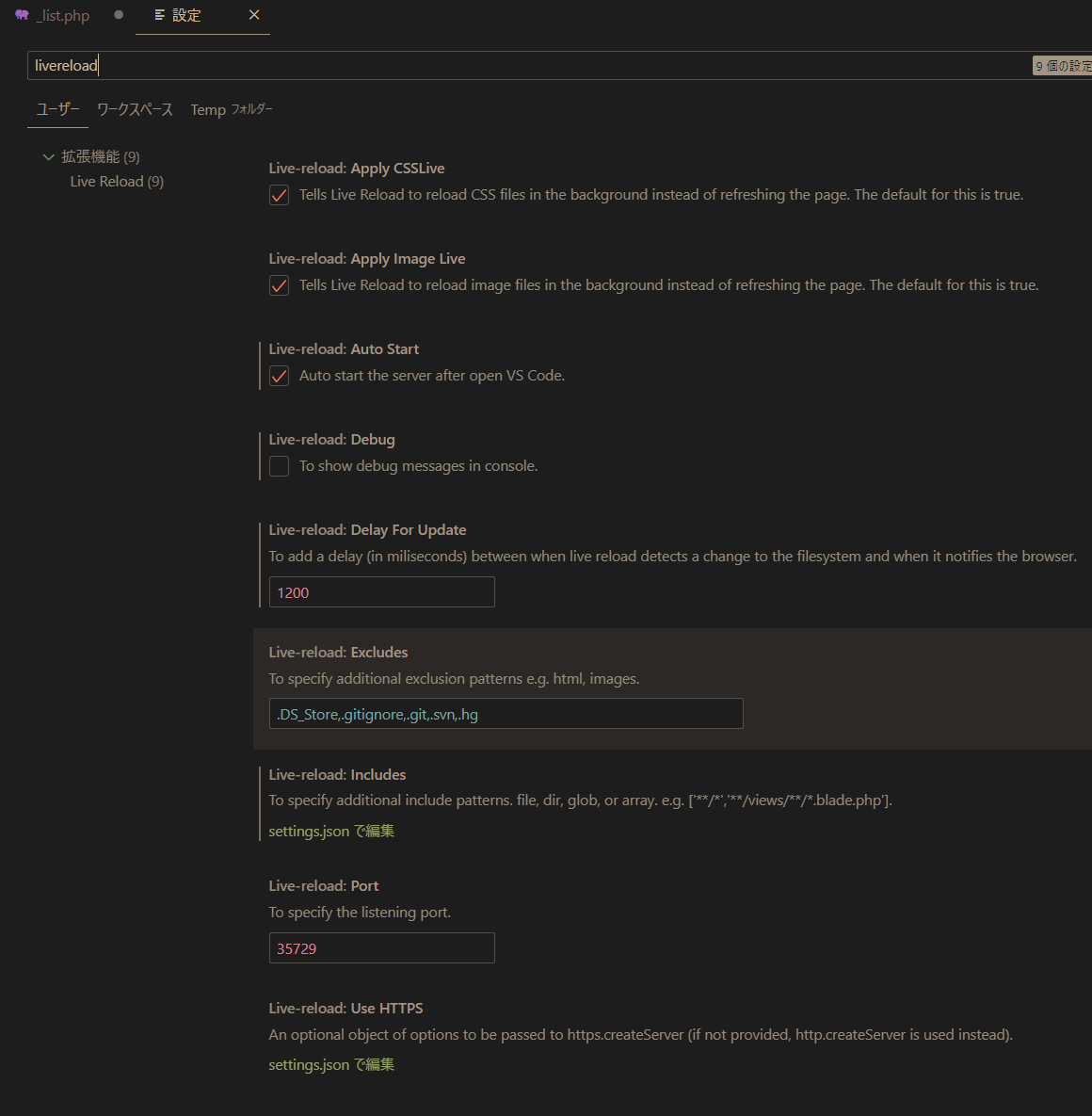
拡張機能からinstallしよう。thebearingedgeさんのほうです。これ。

終わったら、設定からAuto Startにチェック。すると内部でサーバーが立ち上がる模様。Enableするまではブラウザアドオンのアイコン押すとエラーが出てしまう。
ついでにdelayも設定しておく。1200msくらいがうちではベスト。

一点注意点がある。
ワークスペース以下のファイル更新を監視して走る仕組みのようなので、ワークスペースを指定してやる必要がある。
私はこのワークスペース機能を使わないので、WinSCPで都度開いていじるだけなので、WindowsのTempフォルダ以下を指定してやってファイルアップロード時に動くようにしておいた。汎用性重視ならそれでいいでしょう。


追記
やはりTempフォルダを監視させると負荷が高いようだ。そりゃそうだ。頻繁にリロード走り過ぎ。
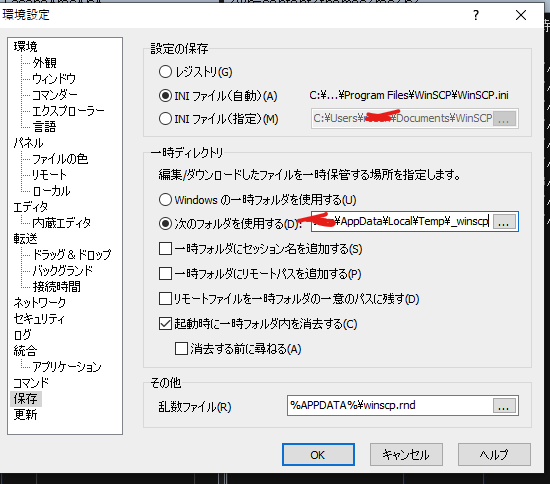
なので、WinSCPのtempファイル作成場所を変更する。

ワークスペースも新しく開きなおす。~~/Temp/_winscpを設定する。前記の設定もそれに対応する。
これでようやく安定した。と思う。
やっぱりTemp以下だと負荷が怖いので、負荷が少ないはずで適度にクリーンナップされるであろう、Downloadフォルダ以下に置きなおす。
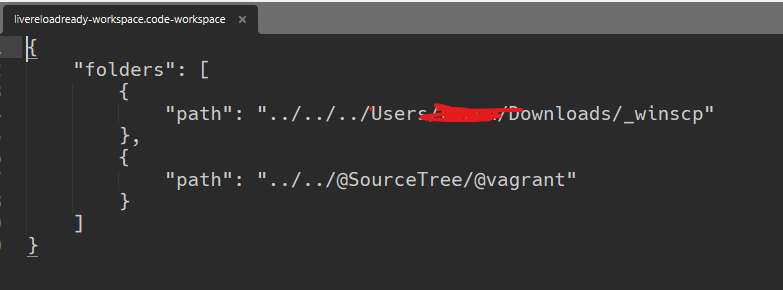
ワークスペース内GREP対象にすべく、ソース管理フォルダも含めてワークスペースファイルを作成。

さらに追記
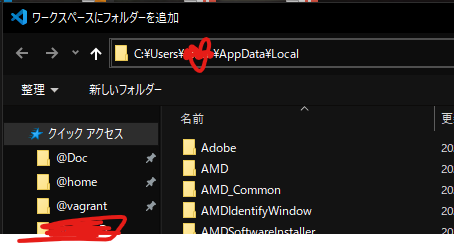
vscodeをエクスプローラーから起動するたびに、Tempフォルダを指定したワークスペースを開きなおす必要が出てきた。
これは作業開始前にワンステップ増えるので面倒くさい。なので解決策を探る。
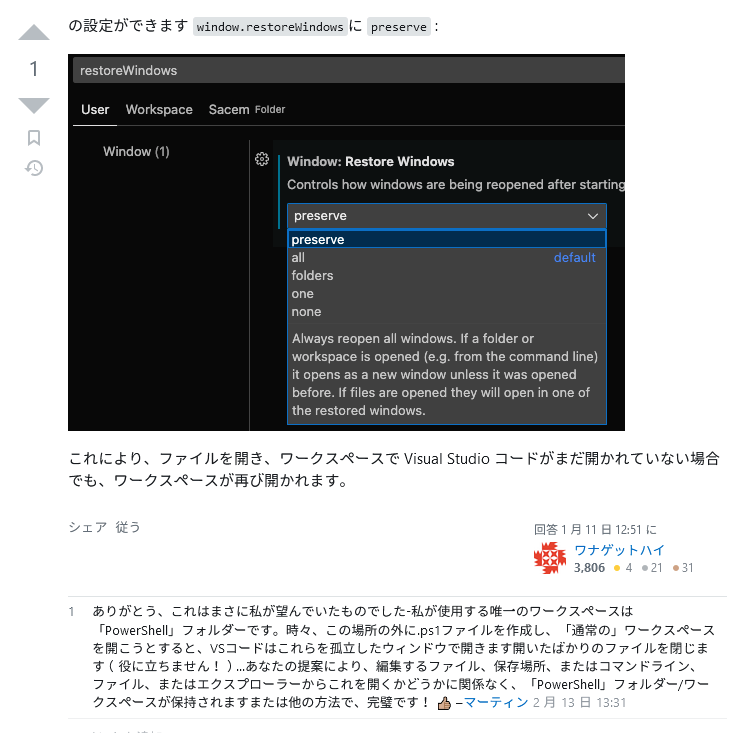
ワークスペース、デフォルトで復元などで検索したがなかなか出てこなかったがこれでいいっぽい。
https://stackoverflow.com/questions/53105535/how-to-open-a-default-workspace-when-launching-visual-studio-code

vscodeでインテリセンスが不便に?
ワークスペース全体のcssからサジェストされてしまうようになってしまった。
どこまでが今作っているクラスなのかわからん、、不便なので解決方法を探る。
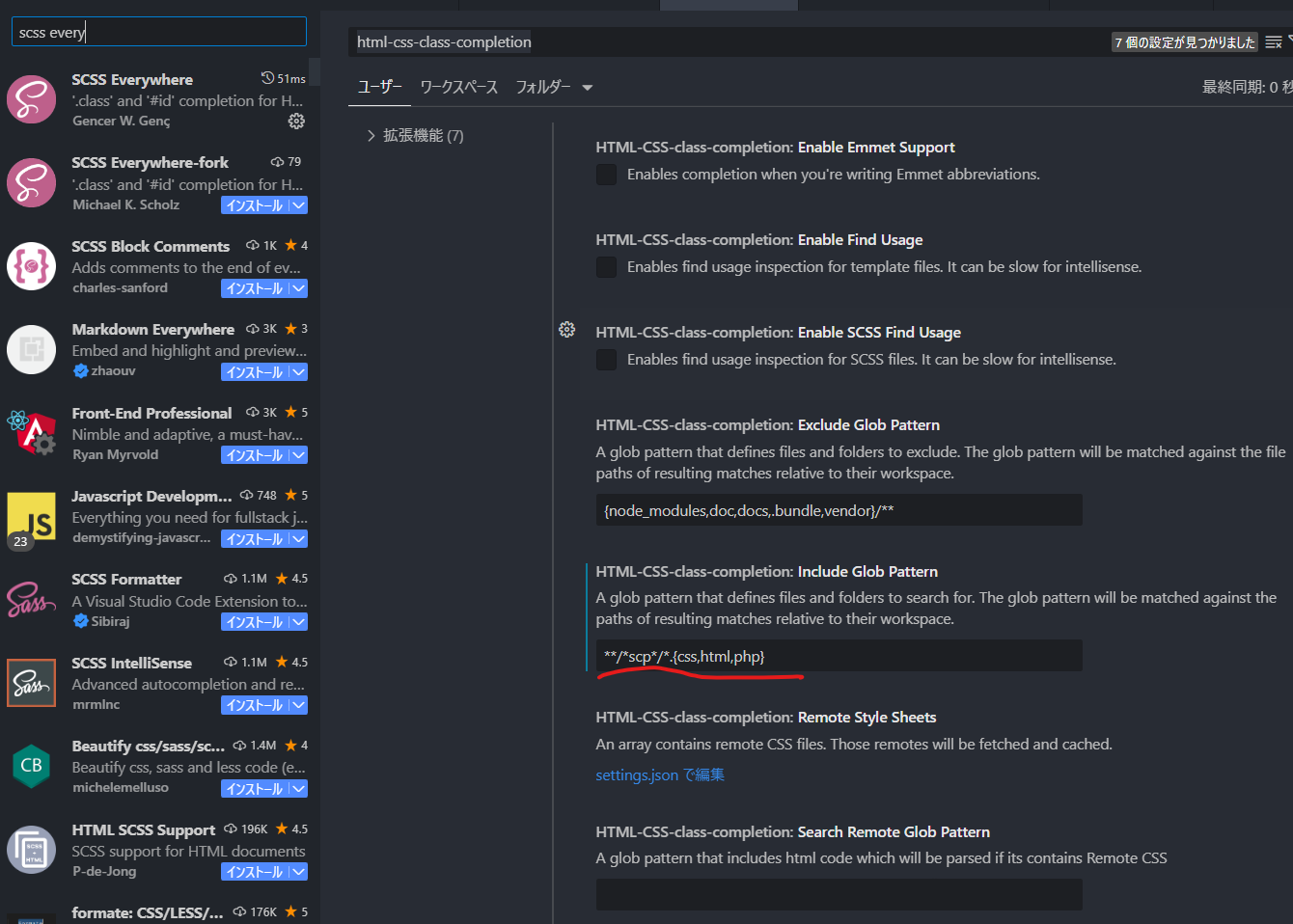
インテリセンスのプラグインは「SCSS Everywhere」で、Include Glob Patterに「*scp*」を追加して、現在WinSCP経由で開いているcssファイルのみをサジェスト検索対象にすることにした。

「**/*scp*/*.{css,html,php}」
これでサジェスト対象が限定され、作業がしやすくなった。
VscodeはGREP対象がワークスペース内ファイル限定なのが不便で、GREPとLiveReloadとインテリセンスの両立がどうにも難しかったが、これでようやくsublimeText同等の使い勝手が実現できた気がする。
一点注意、WinSCPでcssファイルを開いただけじゃダメで、一回空セーブして一時ファイルを作成してやる必要がありそう。
VSCODE左下のイナズママークをクリックして、CSSキャッシュを作り直す手順が必要かも?
cssファイルが二種類ある場合も、キャッシュがなければ適宜作り直す必要がありそうだ。ここはまあ、流れで慣れるかなあ。
これでVScodeを立ち上げるたびに、無操作でLiveReloadレディな環境が整った。
ブラウザ編
各ブラウザ用のアドオンを入れます。
Firefoxだとこれ
Chromeだとこれかも?
safariはこれ?
Firefoxの場合
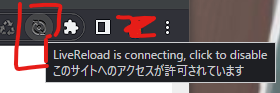
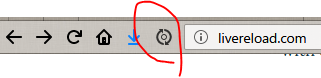
アドオン入れたらこんなアイコンが出現するので、
エディタ側プラグインを起動した後、押してやると緑に光って準備完了。

chromeの場合
FTPアップロード中の、リロード待ち時間を調整する
SublimeText3の場合
「Simple Reload」だと、Ctrl+Sでファイル保存したタイミングで速攻ブラウザリロードが走る。
ローカルでの作業ならリロード待ち時間など設定する必要はないんだけど、
FTP経由でリモートサーバーで作業していると、変更ファイルがアップロードされた後にリロード走って貰わないと困る。
困った。のでエディタ用プラグインの設定でdelay系を設定する。
sublimetext3のプログラムあるフォルダ\Data\Packages\LiveReload\SimpleReloadPluginDelay.py
を直接変更するのが手っ取り早い。プラグイン更新入ったら消えちゃうかもだけど。
~最後の方24行目辺り
sublime.set_timeout(lambda : ref.refresh(os.path.basename(view.file_name())), 1200)
1500ms辺りがいいと思う。同時に直前のtitle変数も変更しておくと、勝手に更新で巻き戻った場合に気付けていいかも。
ここでやっぱり毎回3秒から10秒は無駄なF5作業してたよ絶対、と思う。
VisualStudioCodeの場合 202303更新
上記と同じ感じだけど難しいことなしで設定画面から設定どうぞ。
自動リロードだけでもかなり便利→CSSもstream流し込みしてくれる

BrowserSyncだとstreamとやらで、CSSの変更だけ検知してリロードなしにぬるっとCSS変更が可能だった。
これはこれで便利なのだけど、BrowserSync使えないならLive Reloadだけで十分便利だしいいよね。
→使ってて気づいたが、CSSだけの変更なら自動リロードが走らず、streamで流し込みしてくれてるようだ。とても便利。もっと便利にしなきゃという向上心が失せるほどに![]()
って思ってたらLiveStyleっていうのもあるの?なんかSCSSにも対応してるっぽいしいいね。
次のテーマはLiveStyleかなあ。LiveReloadと共存するものなのか、上位互換なのか、、いずれにせよlocalhost必要じゃないものでないといかんかなあ。
トラブルシューティング
firefoxで、ブラウザプラグインアイコンが青色のまま緑色に変化しない→SSLサイトの場合は一工夫必要の模様
使っててたまーに、ブラウザプラグインのenable押しても青色アイコンのままになり、自動リロードが走ってくれないサーバーに出会うことがあった。
このケースは作業サイトがSSLサイトのことが多いので、ぐぐってみたら解決した。
firefoxの場合はこのissueで言ってるようにabout:config network.websocket.allowInsecureFromHTTPS to true.と設定してやればオールグリーンに。
chromeの場合は、SSLサイトでも問題なく自動リロード走るようなのでfirefoxプラグインの問題っぽいですね。
なぜか効かないサイトがあるとき
cssファイル名が被っていないかチェック
/style.css
/css/style.css
など、パスは違うが同じファイル名のCSSを複数読み込んでいるとき、こういう現象が起きるようだ。
ファイル名をユニークなものに変えれば動き出す。