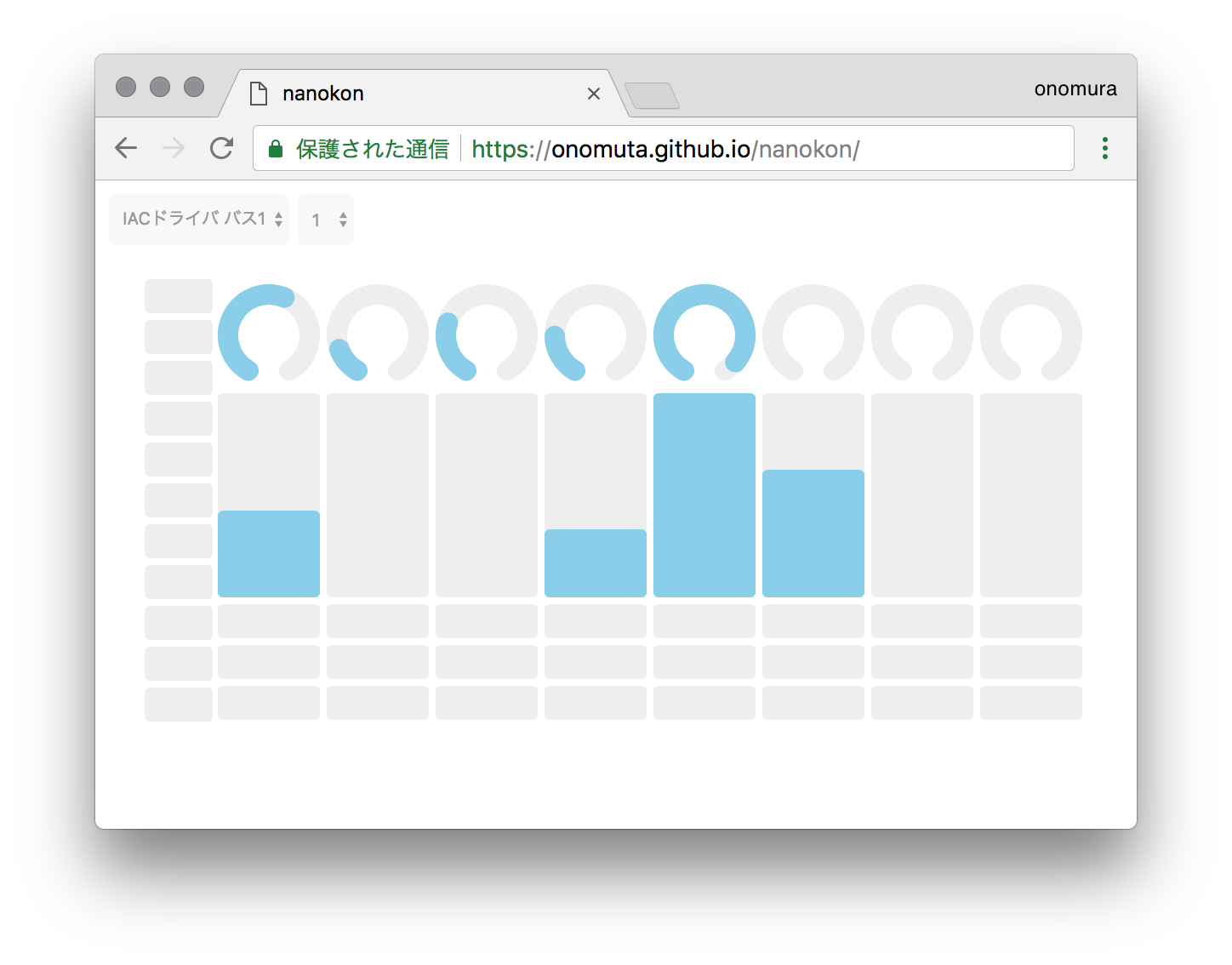
作ったもの
ブラウザで使えるMIDIコンです。
https://onomuta.github.io/nanokon

↓中身を見たい方はこちら
https://github.com/onomuta/nanokon
動作環境
MacOS 10.12.6 + Chrome 63.0.3239.108
JQueryとかの関係でモバイル端末では動きません。
きっかけ
普段は趣味でVJをしています。
VJのオペレーションにMIDIコンは必須なのですが、
操作の仕込みをするときにいちいちMIDIコンを用意するのはめんどくさいです。
そこで、
「どうやらwebMIDIというものを使えば仮想のMIDIコンを作れそうだぞ!
ブラウザで使えればいつでも使えて便利そう!」
と思ったのがきっかけで開発をしました。
仕様
実際のVJではフィジカルなMIDIコンを使用するため、
その動作を再現するものが必要。
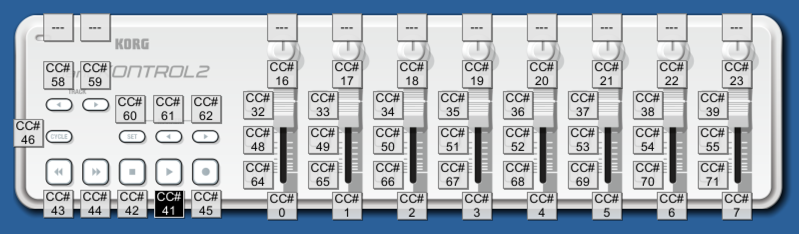
今回はKORGのnanoKONTROL2のレイアウトを再現しています。
ナノコンいいよね!

中身
JavaScriptだけでMIDIで遊べる!最高に乱暴なWeb MIDI API利用方法
↑こちらをかなりコピp..参考にして開発させていただきました。
MIDIメッセージ(B0 01 7Fみたいなやつ)とかさえも知らなかったんですが
シンプルなコードでとても勉強になりました。
outputsの中から出力先のポートに値とかを送っています。
自信はないですが一応動いたので、まあよし。。。
function sendCC(cc, val){
if(output){
output.send([0xB0 + ch - 1, cc, val]);
}
}
使い方
自分で使用しているときには気づかなかったのですが、
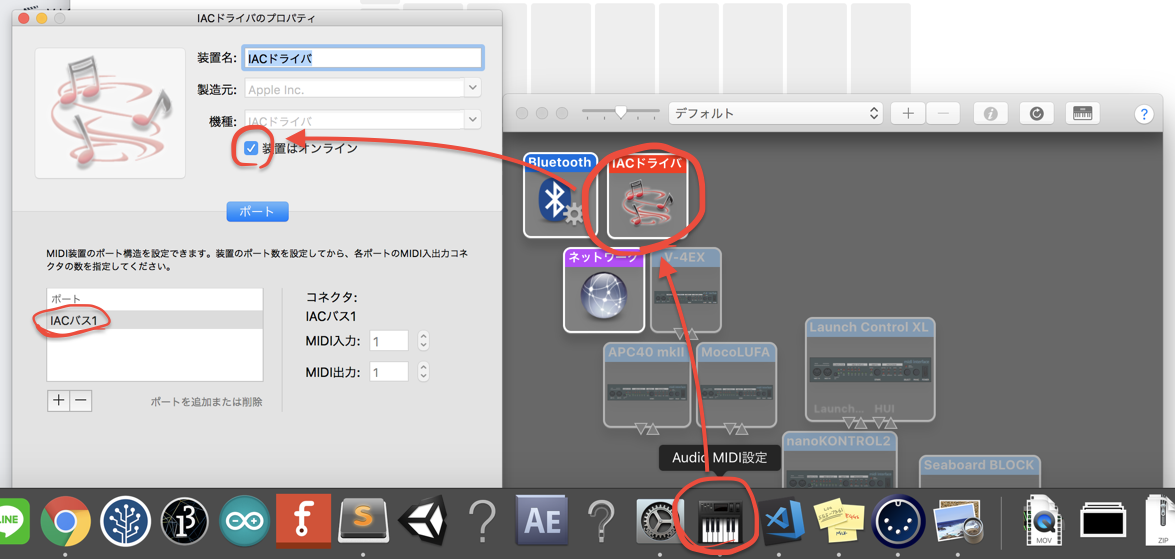
webMIDI使用するためにはVirtual MIDIの出力先を設定してあげる必要があり、
Virtual MIDIのポートがない場合にはPC側で用意してあげる必要があるようです。
(すみません、この辺正確には分かりません!!)

Resolumeの設定

winの場合
winでは一般的にloopMIDIというソフトを使用するようです。
その他
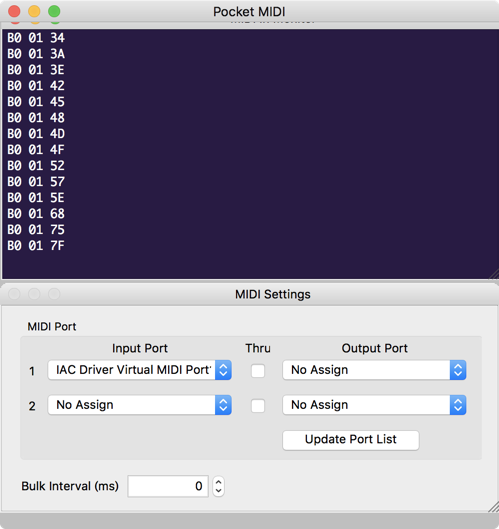
今回開発するときのデバッグツールとしてPocket MIDIというソフトが便利でした。シンプルで使いやすい!

参考
https://qiita.com/tadfmac/items/e26fdf1034ad6dad4504
https://weblike-curtaincall.ssl-lolipop.jp/portfolio-web-sounder/webaudioapi-devices/web-midi-api
https://html5experts.jp/ryoyakawai/16787/