はじめに
トラブルシュートの時に正しくデバッガを使える様にフロントエンド開発を行う上で最低限知っておきたい
Chromeデベロッパーツールデバッガの使い方をまとめました。
準備
サンプルのHTMLファイルを使用します
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
</head>
<body>
<input type="text" name="num1" size="4" />
+
<input type="text" name="num2" size="4" />
=
<span class="result"></span>
<button type="button">計算する</button>
<script>
const num1 = document.querySelector("[name=num1]");
const num2 = document.querySelector("[name=num2]");
const result = document.querySelector(".result");
const calcButton = document.querySelector("button");
calcButton.addEventListener("click", () => {
const sumNum = sum(num1.value, num2.value);
result.textContent = sumNum;
});
function sum(a, b) {
return a + b;
}
</script>
</body>
</html>
上記をコピペして
add.html のファイル名で保存後
GoogleChromeで開きます
このファイルは2つの数字を合計した数を表示する簡単なスクリプトが埋め込まれていますが
入力された数字を文字列として扱ってしまっているので + 演算子により文字列の結合が行われ
1 + 2 = 12 と出力されてしまうバグがあります。
デベロッパーツールの開き方
F12を押して
sourceタブから
add.htmlを選択します

ブレークポイントを設定する
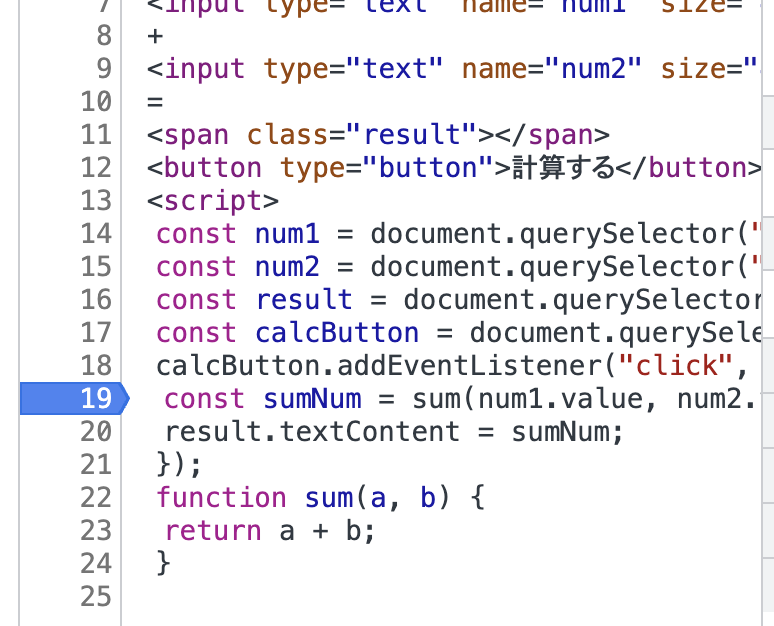
先ほど開いたadd.html内の行数が書かれているところをクリックします。

こんな感じで青くハイライトされればOKです。
これで19行目で処理が止まります。
実際に動かしてみるとこんな感じで止まります

条件付きブレークポイントを使用する
ある特定の条件のときにのみブレークポイントを起動することもできます
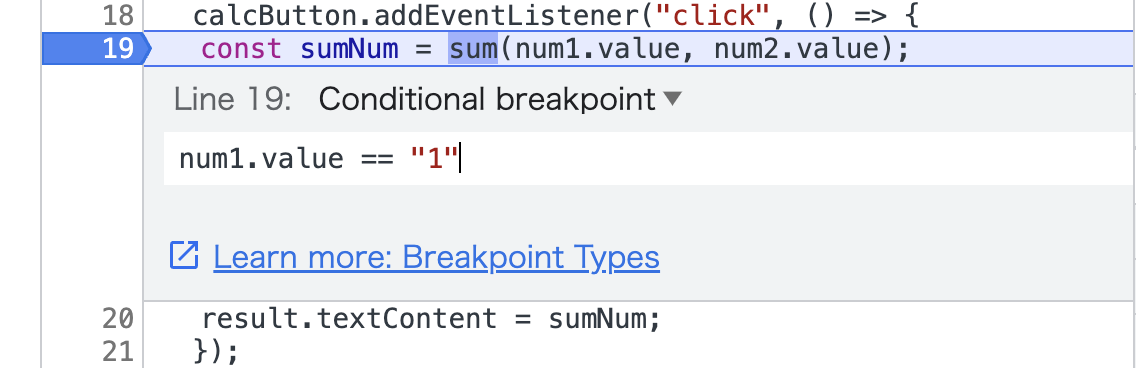
ブレークポイントを設定した箇所で右クリック
「edit brakepoint」をクリックして
テキストボックスに条件式を入力する

すると
num1.value == "1"
の条件に合致したときだけブレークポイントが起動します。
それ以外の時は起動しません。
これは結構便利な機能だと思います。
フェッチブレークポイントを使用する
他にもフェッチブレークポイントというのもあります。
今回のサンプルではAPIを使用していないのですが
APIを使用しているコードのデバッグに便利です。

XHR/fetch Brakepoints のプラスアイコンをクリックして
表示されたテキストボックスにAPIのURLを入力することで
そのAPIに対してブレークポイントを設定することができます。
DOMブレークポイントを使用する
任意の要素に対してブレークポイントを設定することもできます。
ブレークポイントのタイミングは以下の3つを設定できます。
-
Break on... Subtree Modifications
機能: このブレークポイントは、選択されたDOM要素の子孫に変更が加えられたときに、JavaScriptの実行を一時停止します。
使用ケース: ある要素の内部(子要素やその子孫)に変更が発生した場合に、その変更がどのように行われ、どのコードによって引き起こされているのかを調べるのに役立ちます。
例: あるリスト要素の項目が動的に追加または削除される場合など。 -
Break on... Attribute Modifications
機能: このブレークポイントは、選択されたDOM要素の属性が変更されたときに、JavaScriptの実行を一時停止します。
使用ケース: 要素の属性(例:class、id、styleなど)が変更された場合に、その変更がどのように行われ、どのコードによって引き起こされているのかを調べるのに役立ちます。
例: あるボタン要素のclass属性がクリックイベントによって変更される場合など。 -
Break on... Node Removal
機能: このブレークポイントは、選択されたDOM要素がドキュメントから削除されたときに、JavaScriptの実行を一時停止します。
使用ケース: 特定の要素がなぜ削除されたのか、どのコードがその削除を引き起こしているのかを調べるのに役立ちます。
例: ユーザーがフォームを送信した後に、そのフォーム要素がDOMから削除される場合など。
使い方はデベロッパーツールのElementsタブからブレークポイントを設定したい要素を選択して右クリック
brake on から 上記の3種類のタイミングを選択します。

ブレークポイントを設定すると
sourceタブ内の DOM Brakepointsに表示されているのが確認できます。

イベントリスナーブレークポイントを使用する
特定のイベントに対してもブレークポイントを設定することができます。
sourceタブから EventListenerBrakepointsの中にある
イベントリスナーを選択するとそのイベントが発火した時にブレークポイントが起動します。
これは不具合が発生するイベントはわかっているがソースコードの該当する箇所がわからない時に役立ちます。
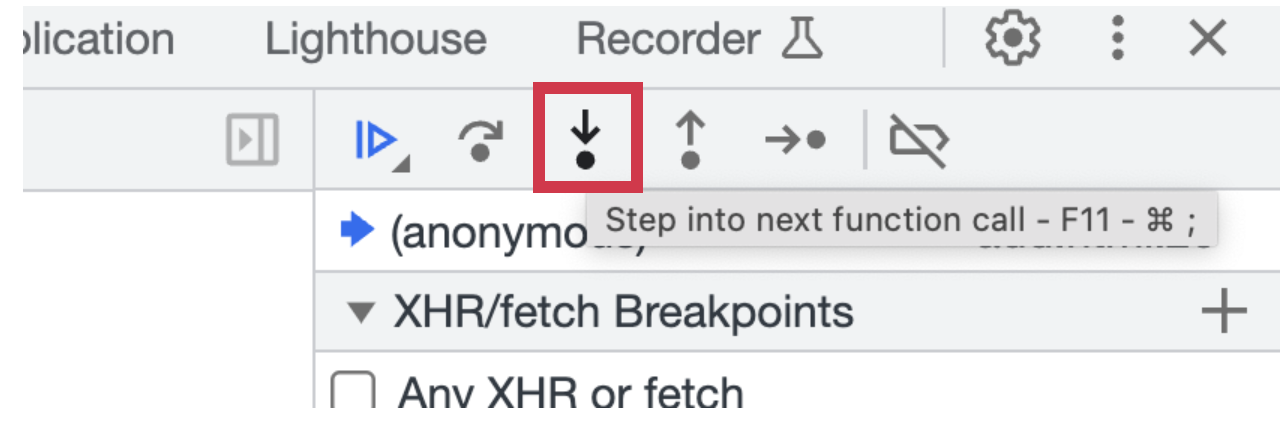
ステップイン
ここからはブレークポイントで止めた後のプログラムの進め方です。
まずは一番シンプルなステップインです。
1行ずつコードを進めます。関数が実行されればその関数の中に入ってさらに1行ずつコードを進めます。
慎重に進めたい時に使用しますが全ての処理をステップ実行すると時間がかかるので注意が必要です。
ステップオーバー
ステップインで関数の中身まで1行ずつ進めていくとひたすら終わらないので
そういう時に使用するのがステップオーバーです。
ステップインとは異なり関数の中には入りません。関数を実行した結果をもらって処理を進めます。
コードの全体像を把握しながらステップバイステップで実行を進めるのに役立ちます。
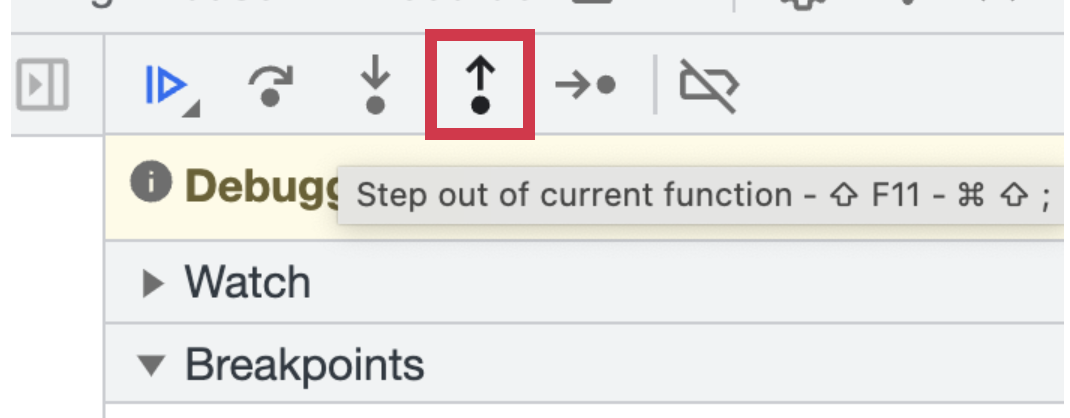
ステップアウト
ステップインで関数に入ってデバッグを行い呼び出し元に戻りたい時に使用します。
変数を監視する
プログラム内で使用されている変数を監視することができます。
sourceタブのwatchから監視したい変数を追加します。
ここで監視できる変数はグローバル変数だけなので要注意です。
プライベートな変数を一時的に監視したい場合は
window.num1 = num1
みたいな感じでwindowオブジェクトに代入するコードを追記してあげましょう。
最後に
これらを正しく使いこなせるとフロントエンド開発におけるデバッグがかなりスムーズに行えるのではないかと思います。
ぜひ実際に触ってみて覚えてください。