はじめに
「会社に行くときに電車が遅れた」ってそんな時に携帯で上司にメールするのってめんどくさくありませんか?
だったらボタンを数か所押して送信ボタン押したら、勤怠連絡できるものを作っちゃおう!ってのが本ページの目的です。
「でもプログラムとか全然やったことないからそんなの作れないよ。。。」って人の為に、GoogleフォームとスプレッドシートとGASを使って簡易Webシステムを作れるように教えていこうと思います!
なので作りやすさを重視するので、いろいろ穴がありますがそこは目をつぶってくださいね
目次
- 大まかな作りの説明
- 完成図
- どのような流れで動くのか
- 必要なもの
- 具体的に作ってみよう
- Googleフォームを作成してみる
- スプレッドシートに必要な項目を用意する
- スクリプトを書いてみる
- テストしてみよう
- 実際に動かしてみよう
- 最後に一言
大まかな作りの説明
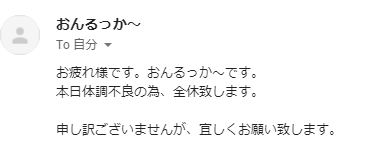
完成図
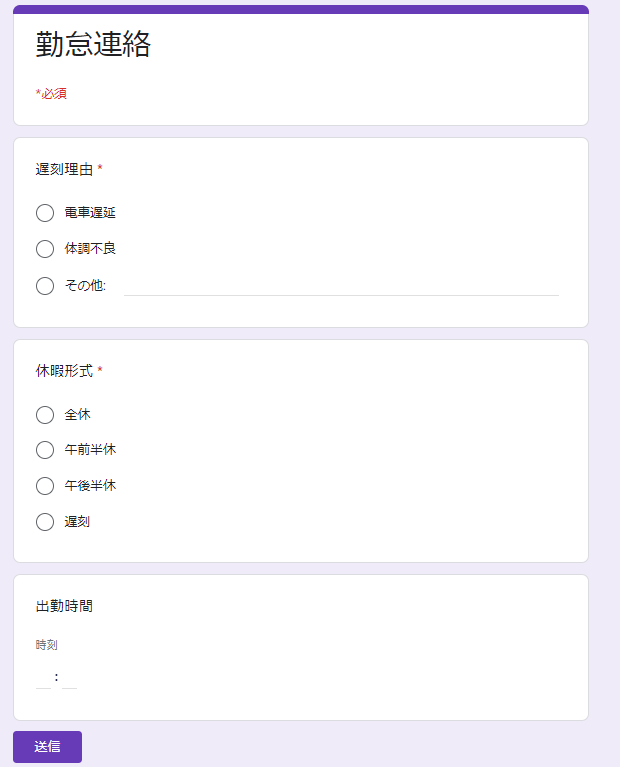
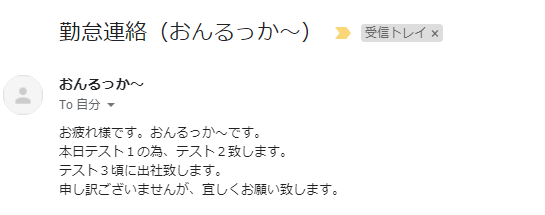
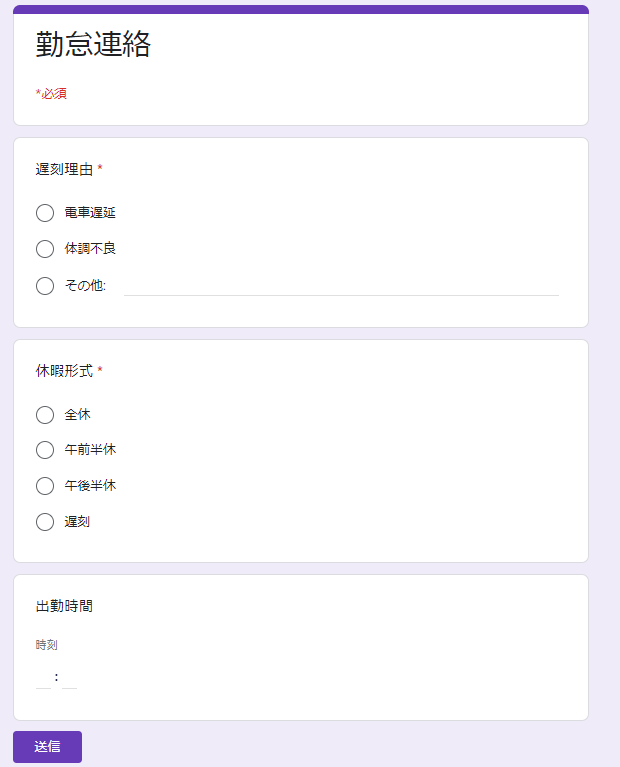
今回作るものは以下のようなアンケートを入力して送信ボタンを押すと指定されたメールにテンプレート通りメールが送信されるというものです。


作り方がわかればいろいろカスタマイズも簡単にできると思うので自分好みにアレンジしていってみるといいですね!
どのような流れで動くのか
ざっくりと書くとアンケートに答えて、その答えた内容をGmailからメールを送っちゃうというものです。
まずGoogleフォームというアンケートフォームを簡単に作れる機能があり、そこでアンケートフォームを用意します。
そのアンケートで送信された内容をGoogleスプレッドシート(エクセルみたいなの)に保存していきます。
最後にスプレッドシートに追加された内容をGoogle Apps Script(GAS)というプログラムを使ってGmailからメールを送信する。
流れとしてはこれだけ!
必要なもの
- Googleのアカウント
- 上司の許可
- 勝手にこういうのを使っちゃうとまずい会社とかもあると思うので、許可をもらってからやりましょう!
具体的に作ってみよう
Googleフォームを作成してみる
まずはアンケートフォームを作っていきましょう!
- Googleドライブに入り、新規作成ボタンからGoogleフォームを選択しましょう。

- 「無題のフォーム」となっている部分がファイル名なので、「勤怠連絡」(なんでもいい)に変更しておきましょう。


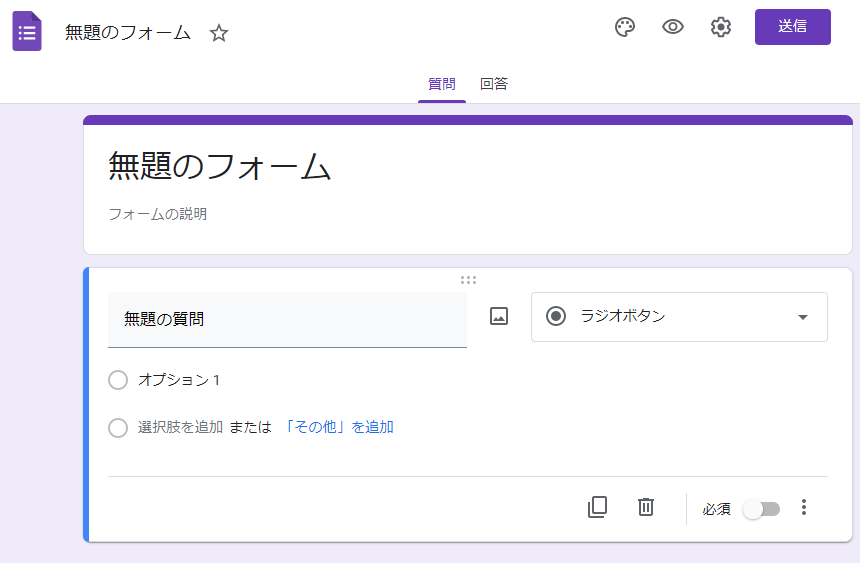
- 次に「無題の質問」で遅刻理由の質問項目を作っていきましょう。
「オプション1」となっているところに遅刻の理由を記載します。
「選択肢を追加」をクリックすると理由を何個も用意できます。
「その他」を追加をクリックすると自由に入力できるその他項目を用意しておくこともできます。
遅刻理由は必ずいると思うので、右下の「必須」をONにしておきましょう。

- 画面右側にある「⊕」ボタンでもう一つ質問項目を作り、休暇形式の項目を作っていきましょう。
全休、午前・午後半休、遅刻を選べるようにしておきましょう。
ここも「必須」にしておくと良いですよ。

- もう一つ質問項目を作り、「ラジオボタン」となっている部分を「時刻」に変えて出勤時間の項目を作りましょう。
ここは「必須」はOFFにしておくと良いかと思います。
「電車遅延」とかは何時に着けるかわからなかったりしますしね!

- 次に真ん中上部に「回答」というところを押し、回答ページに移動します。

- 右側にある緑色のボタン(スプレッドシートの作成)を押し、新しいスプレッドシートを作成しましょう。これでGoogleフォームの準備は完了です!

スプレッドシートに必要な項目を用意する
次にアンケートの結果を保存しておく場所に、メールのテンプレートなどを用意していきましょう!
- 先ほどのスプレッドシートの作成が完了すると以下のようなページが開きます。
ここにアンケートの結果を保存していくので、このシートはなるべくいじらないようにしましょう。

- 左下の「+」ボタンを押し、新しいシートを作成します。
「シート2」となっている部分をダブルクリックするとシート名が変えられるので「inputs」という名前にしましょう。


- 「inputs」のシートにメールの送信先やメールのテンプレートを準備します。
各項目には以下の内容を入れていきます。
- to
- メールの送信先を記載します。カンマ(,)区切りで複数のメールも指定可能。 最初は自分のメールアドレスを入力しておこう!あとで試しに動かすときに自分のメールアドレスに届いたかを確認できるようにしてます。
- cc
- メールの送信先を記載します。カンマ(,)区切りで複数のメールも指定可能。
- タイトル
- メールのタイトルを記載します。タイトルはチームや部署で共通のタイトル+名前とかにしておくとメールフィルタしやすくて良いですね!
- 送信主名
- Gmailとかでメールを受け取るとFromの部分が日本語名が入ってたりしますよね。あれをつけるための項目です。
- 本文
- 送信されるメール本文のテンプレートになります。 重要なのは「@遅刻理由」「@休暇形式」「@時間本文」の3か所! ここにアンケートで入力された内容やこの後の時間本文の文章が表示されるようになります。
- 時間本文
- 本文にあった「@時間本文」にいれる文章のテンプレートです。 アンケートで出勤時間を入力された時だけ「@出勤時間」に出勤時間を入れて、本文に表示する処理を入れます!
スクリプトを書いてみる
最後にメールを送信する機能をGASというプログラムを使って作成していくぞ!
- スプレッドシートから「ツール」>「スクリプトエディタ」を選択しよう。

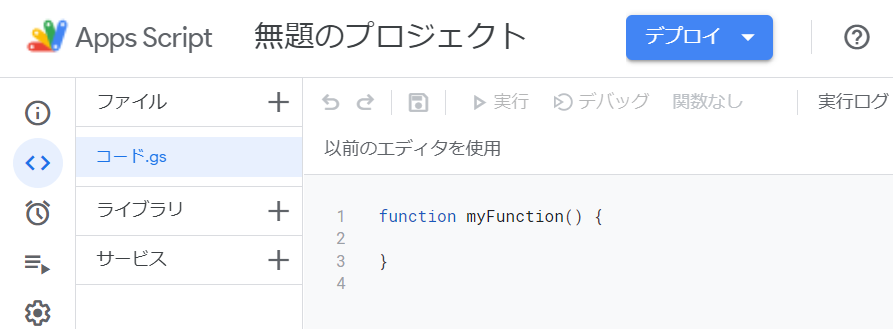
- まずはこれにも名前を付けよう。
プロジェクトの名前とファイルの名前を勤怠連絡用に着けよう。



- 次に以下のプログラムをコピペして、Ctrl+Sキーで保存だ!
ざっくりと解説するとアンケート送信されてきたら「execute」メソッドが動かして、アンケートに入力された内容を取得します。
その後「executeAttendanceContact」メソッドでスプレッドシートに記載されたテンプレート情報にアンケートの内容を置換していきメール本文を作成して、Gmailにてメールを送信しています。
/** スプレッドシートに書き込まれたときにメール送信するためのメソッド */
function execute(e) {
// アンケートのセットされた内容を取得する。(アンケートに記載されている文言がそのまま入ってくるよ!)
var reason = e.namedValues["遅刻理由"];
var subdivision = e.namedValues["休暇形式"];
var commutingtime = e.namedValues["出勤時間"];
executeAttendanceContact(reason, subdivision, commutingtime);
}
/** Apps Script上でテストが行うためのメソッド */
function test() {
var reason = "テスト1";
var subdivision = "テスト2";
var commutingtime = "テスト3";
executeAttendanceContact(reason, subdivision, commutingtime);
}
/** メール送信機能 */
function executeAttendanceContact(reason, subdivision, commutingtime){
// inputsシートを取得する。
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName("inputs");
// inputsシートから必要な項目を取得する。
var to = sheet.getRange("A2").getValue();
var cc = sheet.getRange("B2").getValue();
var subject = sheet.getRange("C2").getValue();
var name = sheet.getRange("D2").getValue();
var body = sheet.getRange("E2").getValue();
var timebody = sheet.getRange("F2").getValue();
// メール本文を置換する。
body = body.replace("@遅刻理由", reason);
body = body.replace("@休暇形式", subdivision);
// 出勤時間の入力がある時だけ時間本文を表示するようにする。
if(commutingtime == ""){
body = body.replace("@時間本文", "");
}
else{
timebody = timebody.replace("@出勤時間", commutingtime);
body = body.replace("@時間本文", timebody);
}
Logger.log("mail send param.[to:"+to+", cc:"+ cc+", subject:"+subject+", name:"+name+", body:\r\n"+body+"]");
// メールを送信する。
MailApp.sendEmail({to:to, cc:cc, subject:subject, name:name, body:body});
}
テストしてみよう
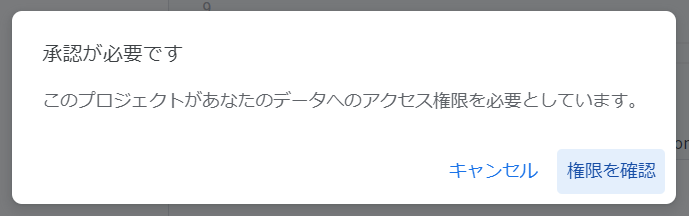
「権限を確認」を押すと別画面でアカウントを選択する画面が表示されるので、メールの"送信元"となるGoogleアカウントを選択する。

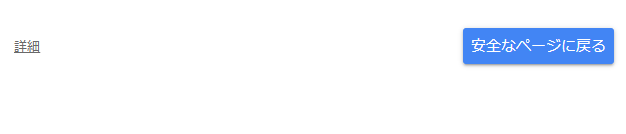
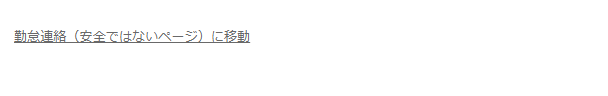
その後「このアプリはGoogleで確認されていません」という画面が表示されるので「詳細」>「勤怠連絡(安全ではないページ)に移動」を選択する。


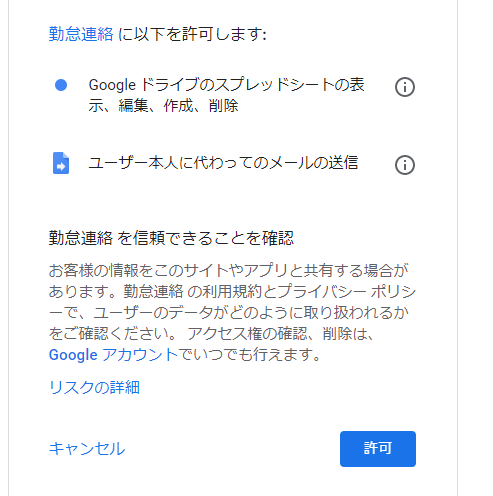
その後アクセスのリクエストを「許可」する。

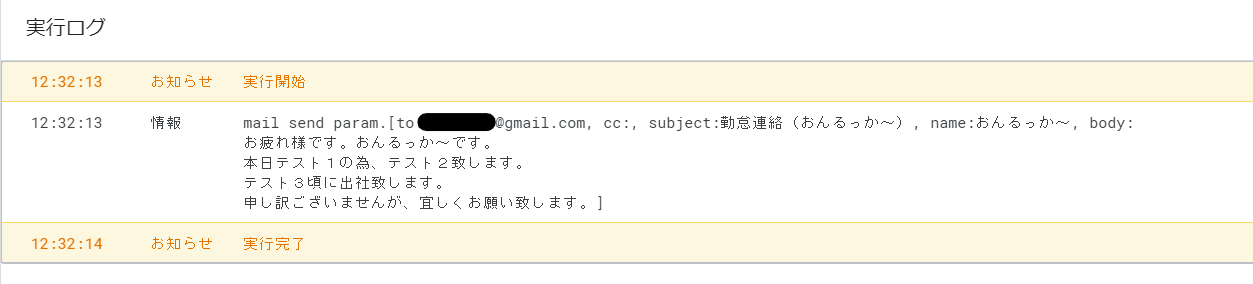
3. これでGmailが送信される準備はできたので、再度「test」メソッドを実行してみるとメールがテスト文言で送られるはず。


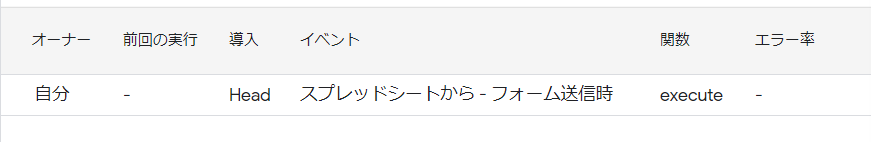
4. 最後にスプレッドシートが書き込まれたら、先ほど作った「execute」メソッドを実行するようにトリガーを追加します。
まず左側の「トリガー」ボタンをクリックします。

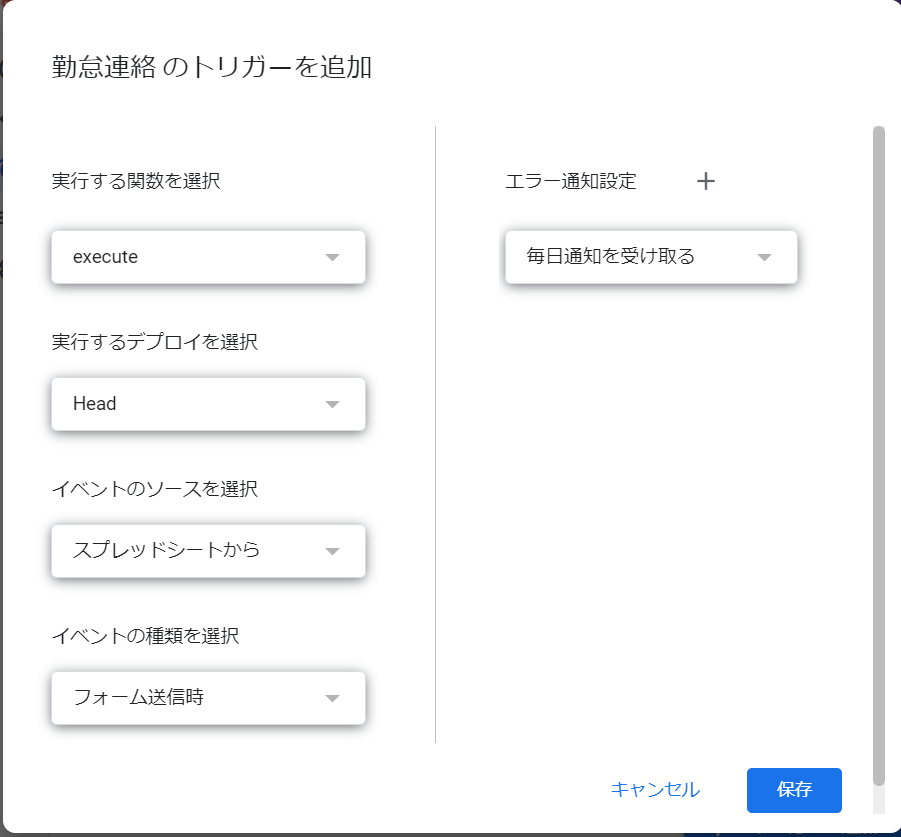
右下の「トリガーを追加」ボタンをクリックします。

「実行する関数を選択」が「execute」になっていることを確認。
「イベントのソースを選択」が「スプレッドシートから」になっていることを確認。
「イベントの種類を選択」を「フォーム送信時」に変更。

保存ボタンを押すと先ほどのアクセスのリクエストと同じような画面(英語かも)が出てくるので、同じようにGoogleアカウントを選択→「詳細」>「勤怠連絡(安全ではないページ)に移動」を選択→「許可」を選択する。

5. これで準備は完了だ!
実際に動かしてみよう
- Googleフォームからアンケートフォームを携帯などのメールアドレスに送信しよう。
メールアドレスを収集するはOFFにしておこう。スプレッドシートが変わっちゃうので。
送信方法にリンクもあるので、そのリンクをブックマークなどに保存しておいても良いです!


- アンケートフォームを入力して送信ボタンを押すとメールが飛んでくるはず!



- 最後にスプレッドシートのtoを実際に送りたいメールアドレスに変更したら、勤怠連絡システムの完成です!
最後に一言
これはプログラムをやったことがない人でもぜひカスタマイズなど自分好みにしてほしいと思っています。
それにより少しでもプログラムに興味を持ってもらえればと思います!
そしたらGoogleフォームの代わりにhtmlを作ってみてWebアプリを作ってみたり、GASをデプロイしてWebAPIなどを作っていろんな人でも使えるようにしてみたりといろいろな方面に広げていけるので、これを足掛かりにプログラムを楽しんでもらえればと思います。
