Gatsby Cloud を使うと、Gatsby + Contentful で構築したサイトにプレビュー機能を簡単に実装できたので、その手順を紹介します。
Gatsby Cloud とは
Gatsby Cloud は、Gatsby 社が提供するクラウドサービスで、Gatsby 製サイトのビルド、デプロイ、ホスティング、CMSプレビューなどの機能を基本無料で使うことができます。
有料プランでは、月間のビルド数上限が増えたり、並列ビルドが可能な Incremental Builds を利用可能になります。
いくつか機能を簡単に紹介します。
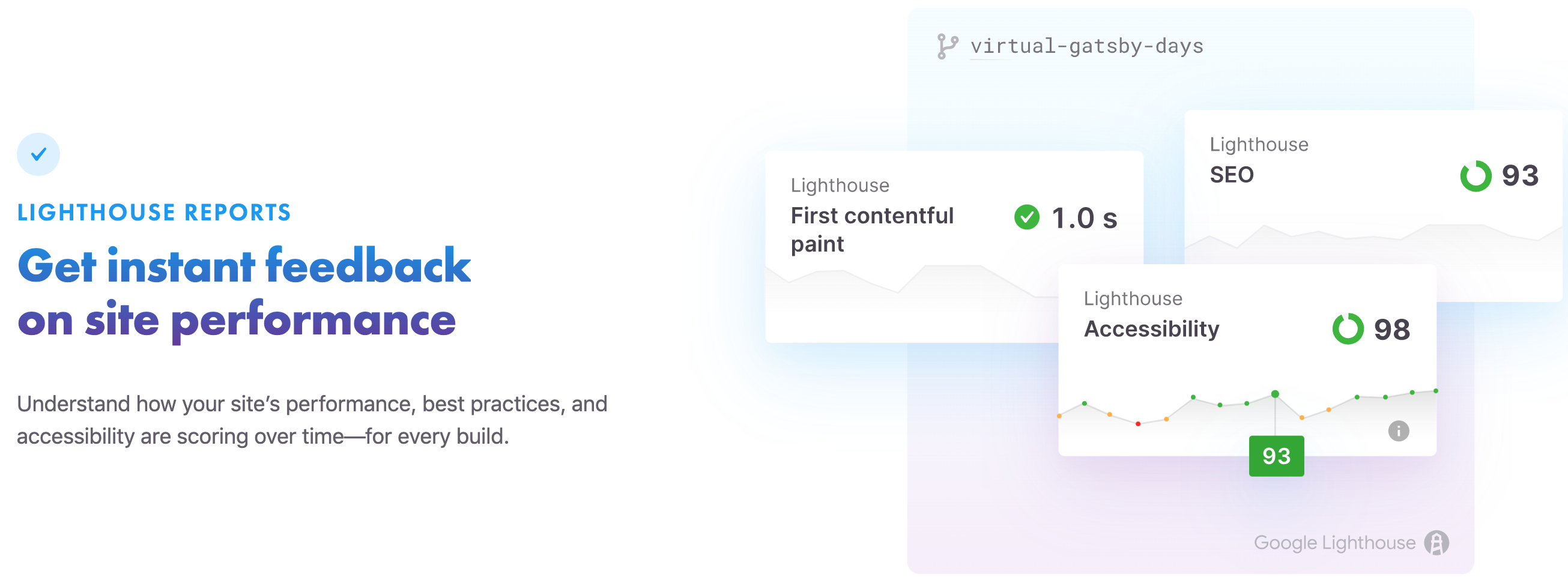
Lighthouse Reports
各ビルドに Lighthouse のレポートを出力することが可能です。
ビルド履歴にスコアが残るので、推移が見えて良いです。
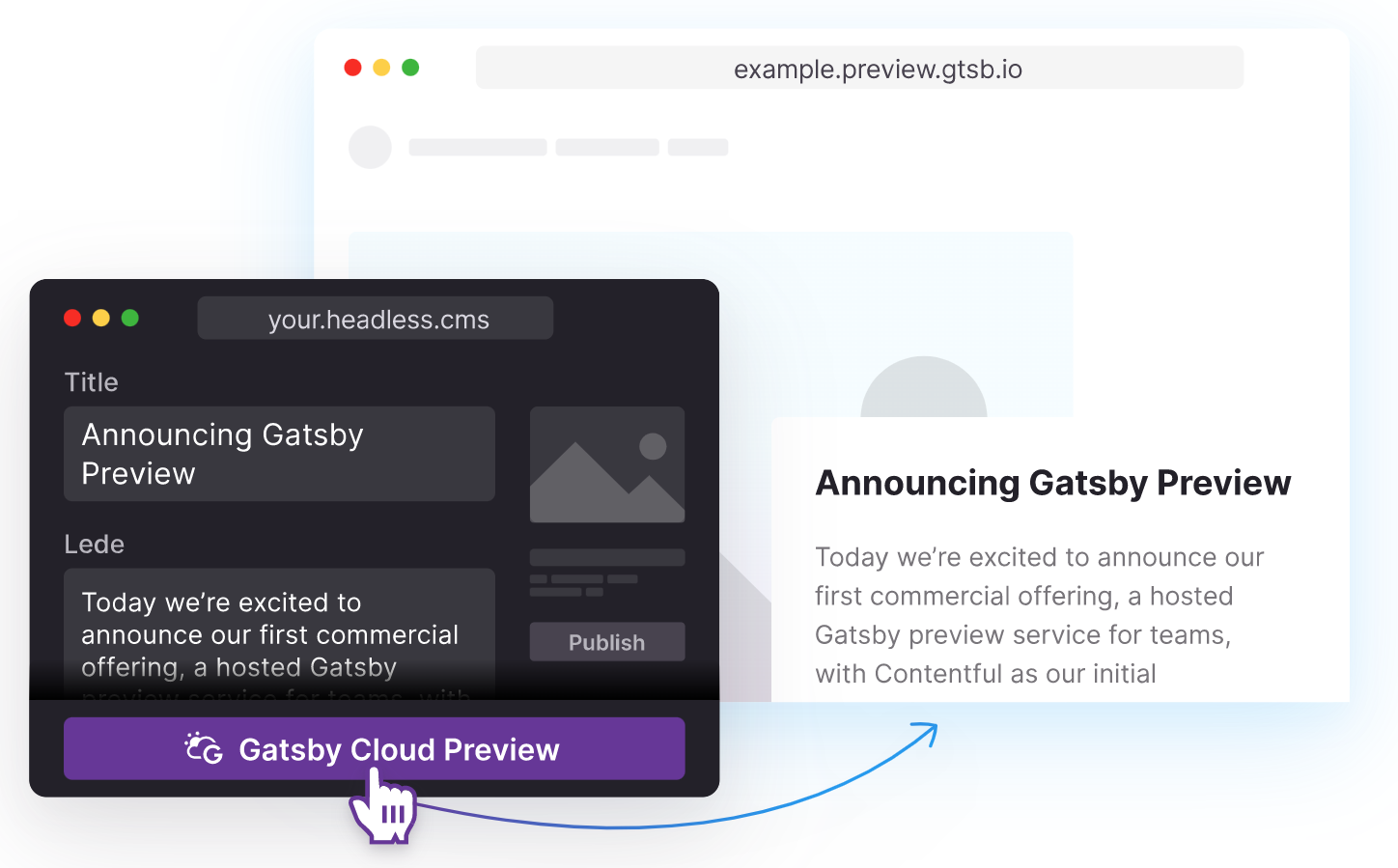
Gatsby Preview
この記事のメインである、サイトのプレビュー機能です。
データソースになる CMS の更新をリアルタイムにプレビュー可能で、URL をチームメンバーと共有することが可能です。
CMS のデータが更新されると、プレビュー環境上 (異なる環境変数) でビルドが走り、サイトが更新されるという仕組みです。
データソース元が Contentful Cosmic JS DatoCMS Sanity の場合は、Gatsby Cloud 上からワンクリックで Webhook などの設定が完了します。
Integrations
デプロイ先に、Netlify Fastly Firebase AWS S3 Google Storage Vercel を選択可能です。(2020年8月現在)
既にウェブサイトを公開していて、パイプラインが整備されていれば、無理に設定する必要はありません。Gatsby Cloud をプレビュー専用環境として使うことも可能です。
プレビュー環境を構築する前に
この記事では、Gatsby + Contentful のサイトが既に出来上がっている前提で進めます。
また、以下のように環境変数を使用して、gatsby-source-contentful を設定してください。
{
resolve: `gatsby-source-contentful`,
options: {
spaceId: CONTENTFUL_SPACE_ID,
accessToken: CONTENTFUL_ACCESS_TOKEN,
host: CONTENTFUL_HOST,
environment: 'master',
},
},
環境変数をこれから導入する場合は、dotenv などのパッケージがおすすめです。
require('dotenv').config();
const {
CONTENTFUL_SPACE_ID,
CONTENTFUL_ACCESS_TOKEN,
CONTENTFUL_HOST,
} = process.env;
module.exports = {
siteMetadata: {
//...
},
plugins: [
{
resolve: `gatsby-source-contentful`,
options: {
spaceId: CONTENTFUL_SPACE_ID,
accessToken: CONTENTFUL_ACCESS_TOKEN,
host: CONTENTFUL_HOST,
environment: 'master',
},
},
//...
手順
↑こちらから Gatsby Cloud にサインアップし、サイトを作成していきます。
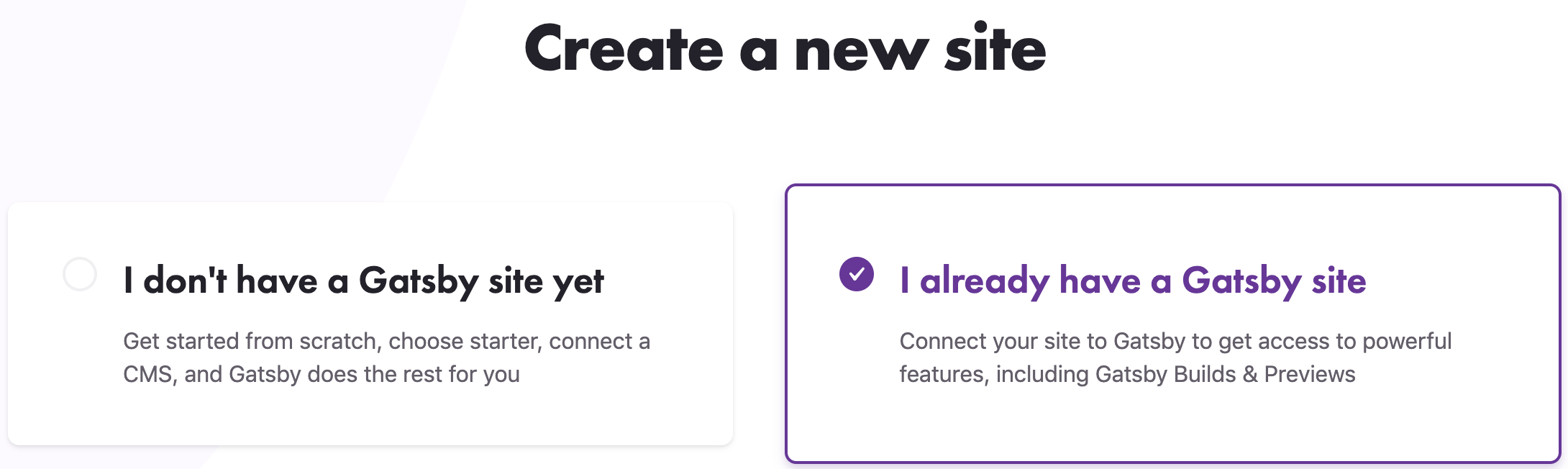
1. 新しいサイトを作成する
I already have a Gatsby site を選択します。
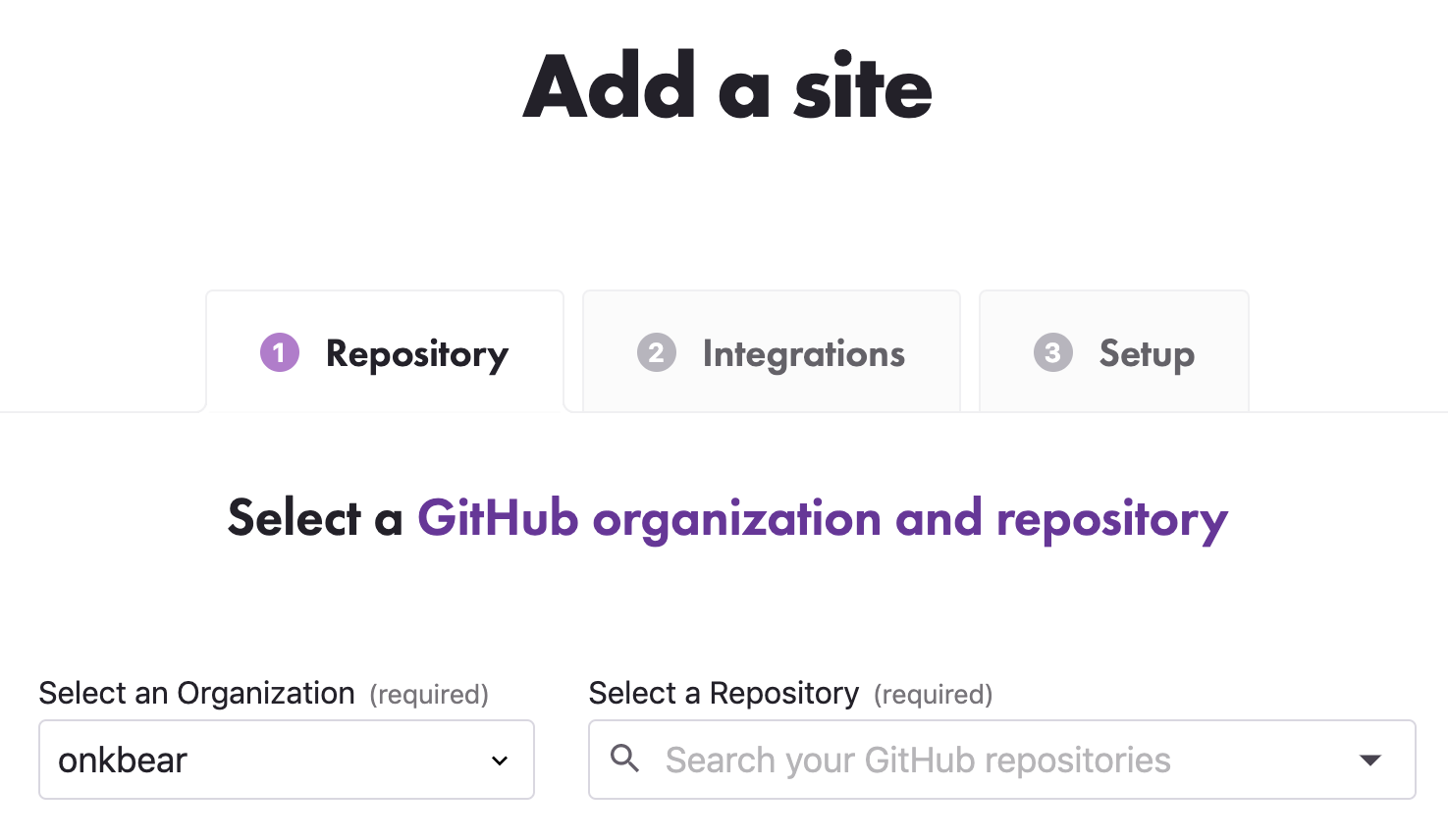
2. リポジトリを選択する
Gatsby サイトの GitHub リポジトリを選択します。
(今後 GitLab や Bitbucket にも対応されるようです。)
3. Contentful に接続する
Connect をクリックすると、Contentful のスペースを選択する画面が表示されるので、該当のスペースを選択します。
4. Environment variables を設定する
通常ビルド用の Build Variables と、プレビュービルド用の Preview Variables それぞれ設定が必要です。
Contentful のダッシュボード Settings > API keys から取得してください。
CONTENTFUL_SPACE_ID は共通で CONTENTFUL_ACCESS_TOKEN CONTENTFUL_HOST は、環境ごとに異なります。
例
| 名前 | Build Variables | Preview Variables |
|---|---|---|
| CONTENTFUL_ACCESS_TOKEN | AbCdEfGhIjKlMnOpQrSt... | TsRqPoNmLkJiHgFeDcBa... |
| CONTENTFUL_SPACE_ID | abcdef123456 | abcdef123456 |
| CONTENTFUL_HOST | cdn.contentful.com | preview.contentful.com |
5. ビルド結果を確認する
サイトの作成が完了すると、最初のビルドが自動で走ります。
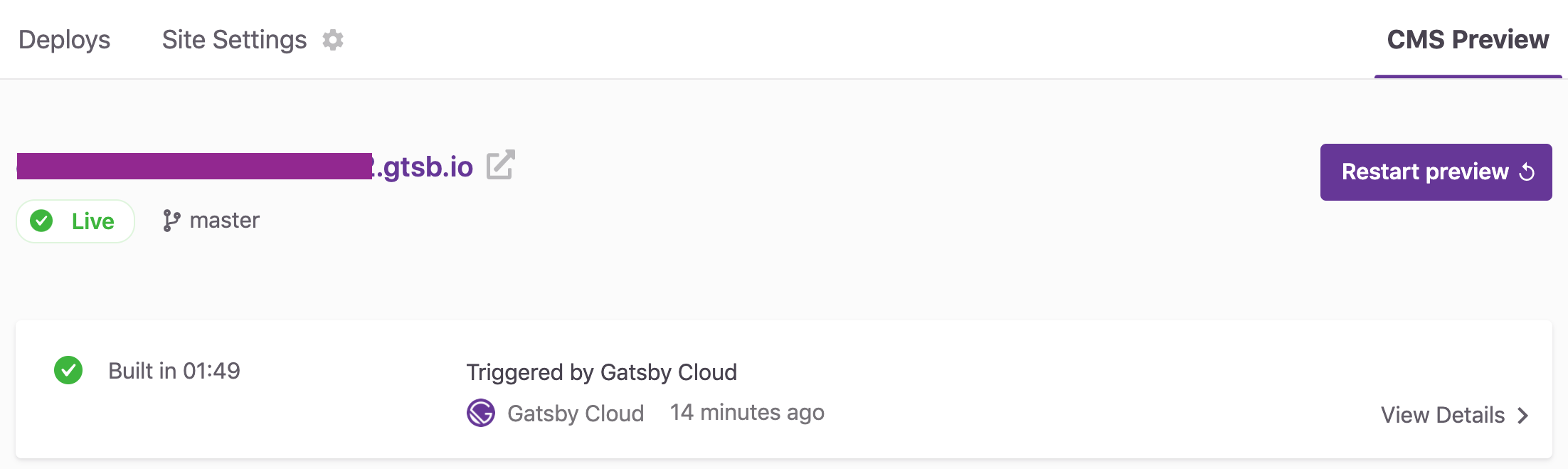
ダッシュボードの Deploys タブには通常にビルド、CMS Preview タブにはプレビュービルドが表示されます。
ビルドが成功していれば、各ビルドの上部にある URL (xxxx.gtsb.io) からサイトの表示を確認できます。
6. Contentful からプレビューする
Gatsby Cloud と接続した Contentful のダッシュボードを開いてください。
Settings > Extensions を確認すると、Gatsby Preview という項目が増えていると思います。
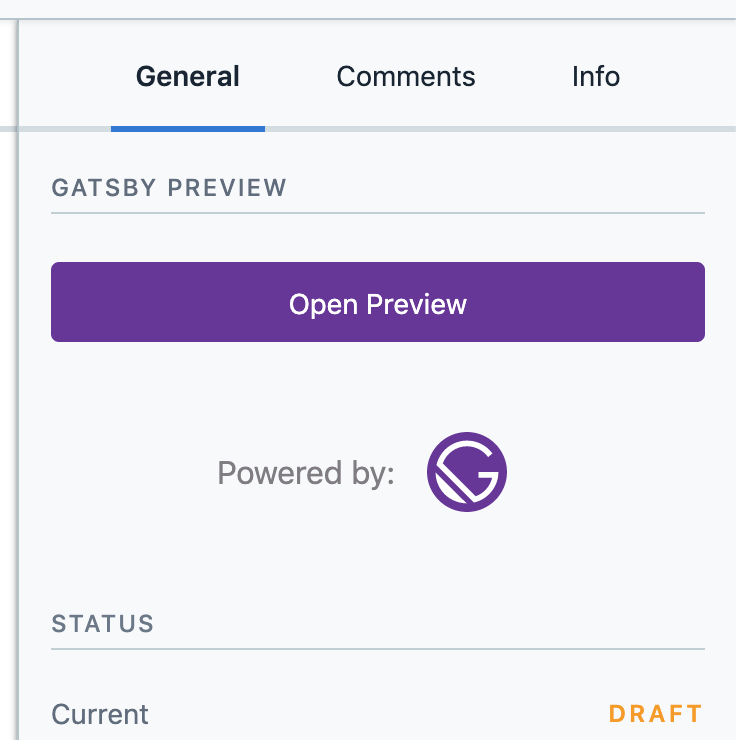
コンテンツの編集画面を開くと、サイドバーに Gatsby Preview ボタンが追加されています。
Open Preview をクリックすると、プレビュービルドが走り、プレビューサイトが開きます。
上手く表示されない場合は、Gatsby Cloud のログを確認してみてください。
これで、プレビュー環境の構築が完了です。
サイトにアクセス制限を付加する
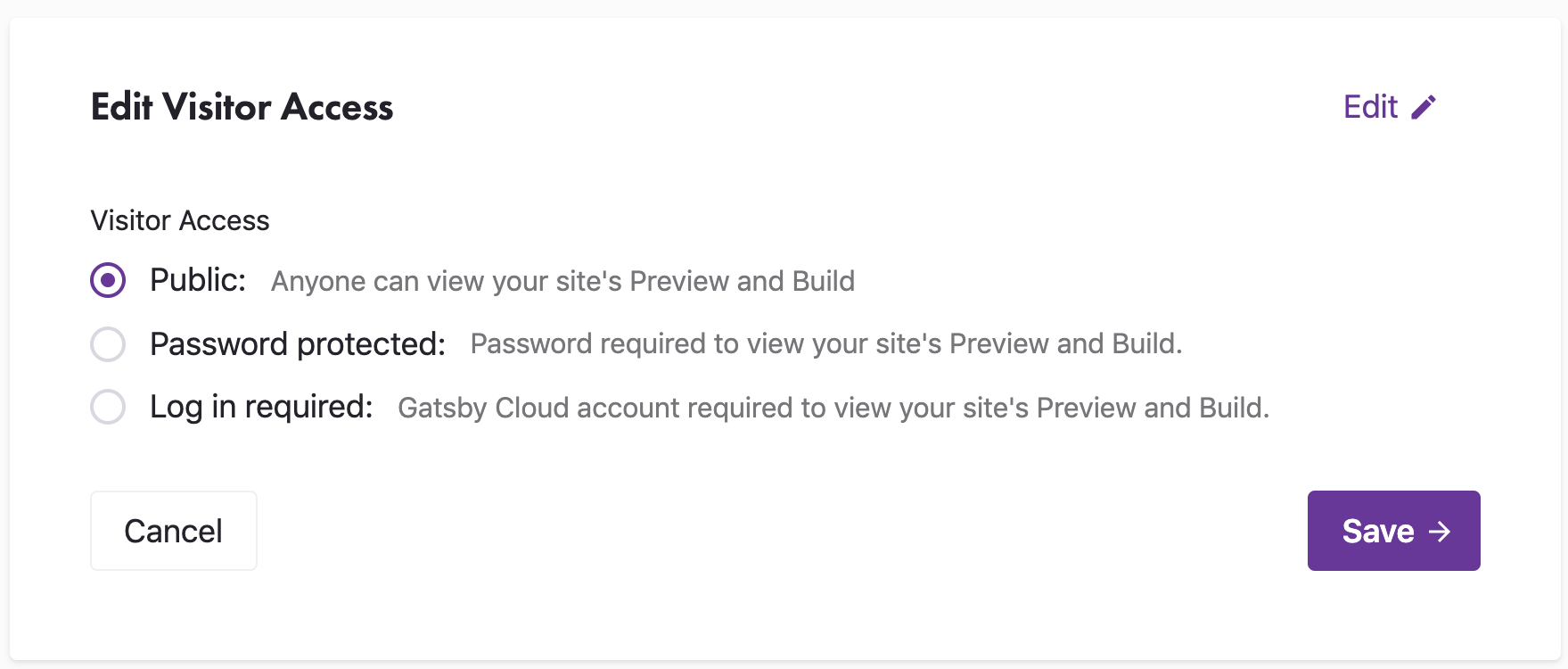
Gatsby Cloud でビルドしたサイトやプレビューサイトに、パスワード又はログインによるアクセス制限を付加することができます。
Site Settings > General > Access Control > Edit Visitor Access から設定可能です。
最後に
静的サイトの場合、プレビューのために毎回ビルドが必要で、環境構築を諦めていました。
Gatsby Cloud だとセットアップも簡単で、プレビュー毎のビルドも早いし、ホストもしてくれるので、Gatsby + Contentful でサイトを作るなら導入してみてはいかがでしょうか。