背景
bootstrapも見るの飽きてきて、とはいえcssゴリゴリアレンジして書くのだるいので、
ちょっと調べたところMaterialDesign良さそう。
マテリアルデザインを調べてみた
Material Design公式サイト
https://material.io/design/introduction/#
下記がよくまとまってて、わかりやすかった。
よくわかるマテリアルデザインの設計コンセプト
http://fladdict.net/blog/2015/05/material-design.html
Material Designを最速で使いこなす
https://note.mu/kenichiikeuchi/n/nc697dd8ad639
選定理由
- 勝手にレスポンシブになる
- フラットデザインだからレイアウトが組みやすくカードっぽいデザインを取り入れれば綺麗に見えそう
- サンプルを探したけどいい感じだった
- Pinterestで
material design webでググるといい感じな奴があってイメージしやすかった - https://www.pinterest.jp/search/pins/?q=material%20design%20website&rs=typed&term_meta[]=material%7Ctyped&term_meta[]=design%7Ctyped&term_meta[]=website%7Ctyped
- Pinterestで
- 公式ではないがgemがあった
いざ、導入
Gemfileに記述してbundle
gem 'materialize-sass', '~> 1.0.0'
gem 'material_icons'
シュッと初期化
//= require materialize
@import "materialize";
@import "material_icons";
終わり
使ってみる
material_icons
使えるアイコンはここから選べる
https://material.io/tools/icons/?style=baseline
# hamlだとこんな感じ
%i.material-icons notifications
materialize
マテリアルっぽくできる。
.task.task_index
.container
%h4 タスク
.row
.col.s8.m8.l8
.card
.card-content
%h5 タスク一覧
%table.table
%thead.thead-dark
%tr
%th 名前
%th ほげ
%th ふが
%tbody
- @tasks.each do |task|
%tr
%td
= task.name
%td
= task.hoge
%td
= task.huga
.col.s4.m4.l4
.card
.card-content
%h5 広告とか
.card
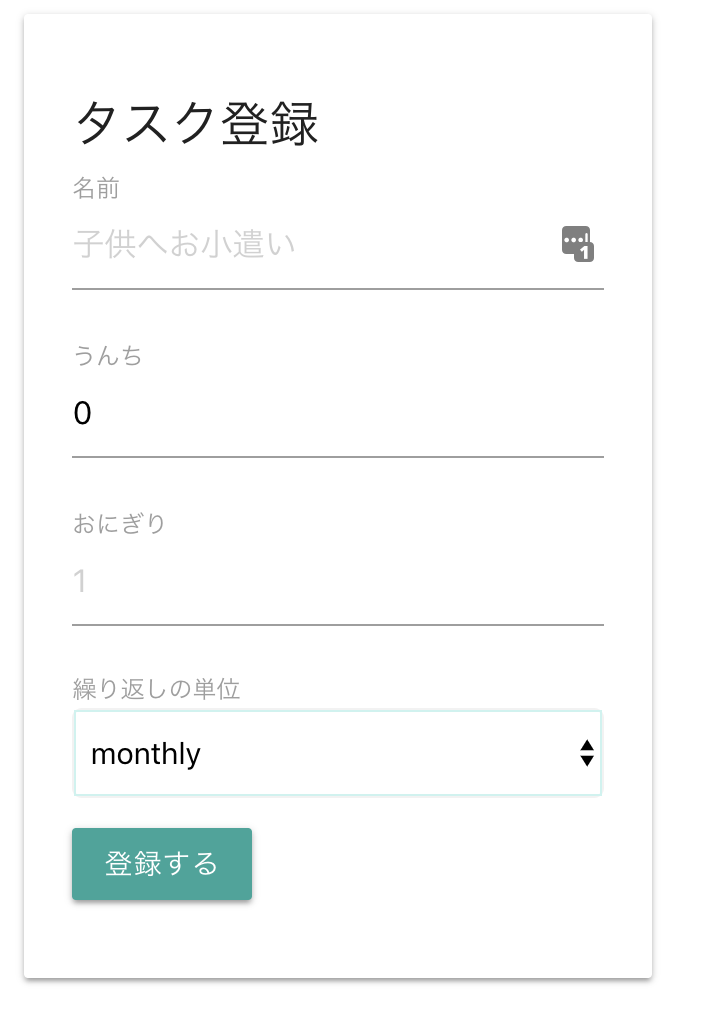
.card-content
%h5 タスク登録
= form_with model: @task, class: 'form' do |form|
.form-group
.row.valign-wrapper
.input-field.col.s12
= form.label(:name, '名前')
= form.text_field :name, {class: 'validate form-control', placeholder: '子供へお小遣い'}
.form-group
.row.valign-wrapper
.input-field.col.s12
= form.label(:hoge, 'ほげ')
= form.number_field :hoge, {class: 'validate form-control', placeholder: '3000'}
.form-group
.row.valign-wrapper
.input-field.col.s12.mb0
= form.label :huga, 'ふが'
= form.number_field :huga, {class: 'validate form-control', placeholder: '1'}
%button{type: 'submit', class: 'btn btn-primary center'} 登録する
やってみて
gridらへんは綺麗に書けるので良かったし、cardのデザインにしたことによって、
レイアウト気にせず作れた(趣旨と合ってるのかは分からんが)。
1点気になったのだが、
https://materializecss.com/ にgemが追いついてない気がする。
ソースを見たけど、欲しいやつが定義されてなかったり、ちゃんと使っていくならPR送ろうかなって肌感。
https://github.com/mkhairi/materialize-sass/tree/master/assets/stylesheets/materialize/components