本記事で書いている事
- Quasar Frameworkについて
- 作ってみたアプリの概要/実装(Vue + Firebaseで簡易チャット)
- 素振りしてみた所感
Quasar Frameworkについて
公式の内容を抜粋すると
- VueベースのFramework
- 便利な備え付けコンポーネントがいっぱい
- StyleやLayoutも簡単にできる
- レスポンシブデザインも簡単に実装できる
- 簡単なbuild process(quasar CLIを使えば脳死でビルドできる)
- SPA/PWA/SSR/Mobile App/Desktop appなどを高速で始められる
- MobileはCordova
- DesktopはElectron
いわゆるマルチプラットフォームなアプリケーションをVueと備え付けのコンポーネントで爆速で作れるフレームワークというわけです。(しかも全て同じコードで)
お隣さんはIonic FrameworkやFramework7などです。
作ってみたアプリの概要
VueとFirebaseで認証付きの簡単なチャットを作成しました。
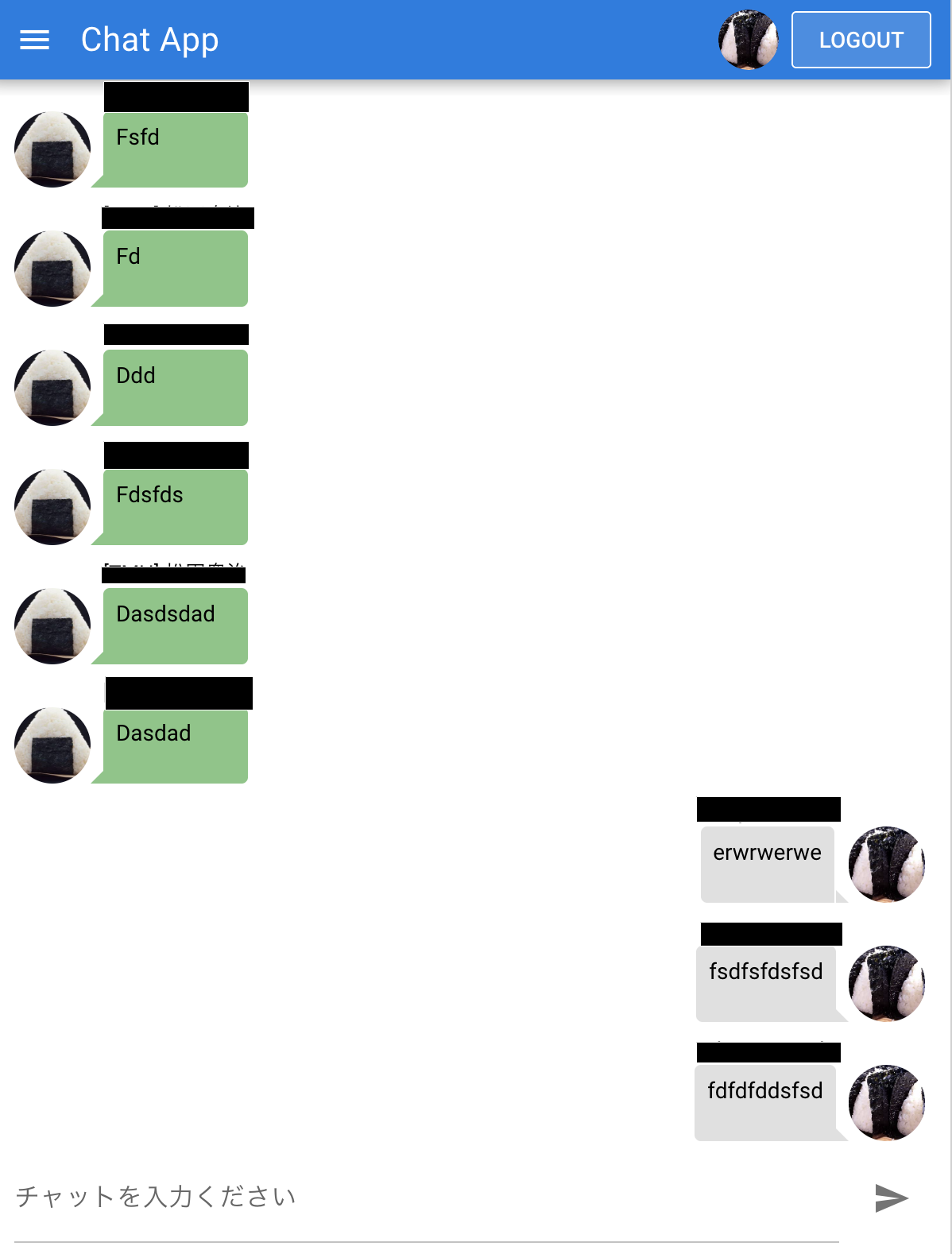
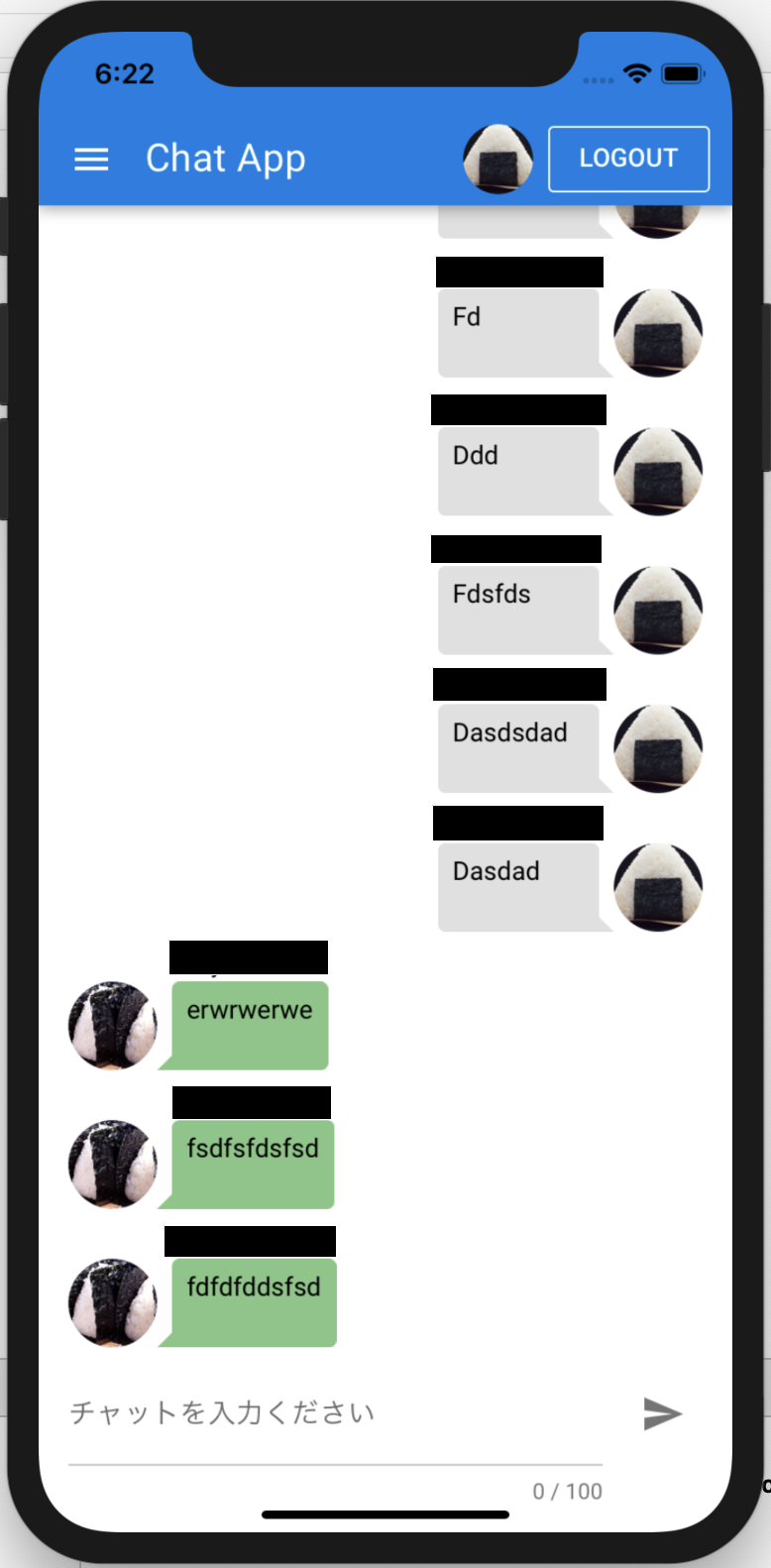
作成結果
UIの実装について
UIパーツは自分で作成せず、下記の通りQuasar備え付けのコンポーネント群を活用しました。
<div>
<transition-group name="chat-list">
<q-chat-message v-for="item in chats"
:key="item.key"
:name="item.user.name"
:avatar="item.user.avatar"
:text="[item.text]"
:sent="item.user.uid === currentUser.uid"
/>
</transition-group>
</div>
<q-input bottom-slots v-model="inputText" label="チャットを入力ください" counter maxlength="100" :disable="isDisabled">
<template v-slot:append>
<q-icon v-if="inputText !== ''" name="close" @click="inputText = ''" class="cursor-pointer" />
</template>
<template v-slot:after>
<q-btn round flat icon="send" @click="sendMessage"/>
</template>
</q-input>
<q-chat-message>でチャットメッセージがすぐ作れ、sent propertyで送り側か受け手側かも簡単に設定できたり、avatarやnameもproperyに入れるだけで良い感じに表示してくれてます。Quasarにはこういう便利なコンポーネントが無数にあるのも魅力の一つ。
JavaScriptの実装について
基本有名なFirebase + Vueで作る簡易チャットの実装1を真似しました。ただし、Firebaseの実装の部分をWebとMobile(Cordova)で変えないといけないので、その部分だけ独自に実装しました。2 下記はその一例です。
import { Platform } from 'quasar'
if ( Platform.is.mobile ) {
document.addEventListener('deviceReady', () => {
firebase.initializeApp(config)
})
} else {
firebase.initializeApp(config)
}
Platform.is.mobileはmobileはどうかを判定するBooleanで、他Platform.is.desktopなどもあります。 Vue Component内だとthis.$qでPlatformにアクセスできます。3
他は特段変わった実装はしてないです。
ちょっと詰まった所
quasar dev -m cordova -T iosでCordova側のbuild結果をEmulatorもしくは検証モバイル端末で確認できるのですが、webpack-dev-serverを立ち上げ、ホストが払い出したIP経由でEmulatorやモバイル端末がアクセスし表示するという方式4を取っています。この外部IPがFirebaseで承認されていないドメインのためFirebase Authが弾かれる自体が発生しました。(OAuth リダイレクト ドメインについて)
原因はすぐ特定できましたが、CLIが都合よくやってくれた結果の副作用は他もありそうな感じがしました。
ちなみにquasar build -m cordova -T ios側はbundle結果がアセットとしてアプリに内包される事になります。(つまり外側だけアプリ、中身外部ウェブみたいな方式ではない)
所感
Vue Wayな感じが好きなら比較的便利かなというのが率直な感想。Mobile側も基本Cordovaのプロジェクトを内部で作っているだけなので、Cordovaにできる事はほぼ全てできます。(当たり前か...)。
何よりコンポーネントが無茶苦茶豊富なのでUI作るのには困る事はなさそう。
何か一つ書くとすれば、JSのentry pointが自動作成だったり、Cordovaのconfig.ymlもQuasar CLI実行時に勝手に修正されたりするので、細かいカスタマイズしたい時には何かと問題が起きそうな予感がしました。
今後
他のFrameworkとの比較もしつつ、もう少し深掘りしていきたい。