NTTコミュニケーションズ Advent Calendar 2018の16日目です。
はじめに
PWAネタについて書きたい人生だった。
気づいたらウェブアクセシビリティについて書いていた。
目的
気になって調べてみたら少し知見が溜まったので、メモついでに共有しようかと思い、今回記事にしました。
記事内容
- ウェブアクセシビリティ概要
- 概要
- 重要性
- 近年の動向
- 手法
- ヒューマンリーダビリティに関する手法
- マシンリーダビリティに関する手法
ウェブアクセシビリティ概要
ウェブアクセシビリティって何?
WAICのホームページより抜粋
一般にアクセシビリティとは、アクセスのしやすさを意味します。転じて、製品やサービスの利用しやすさという意味でも使われます。
ウェブのアクセシビリティを言い表す言葉がウェブアクセシビリティです。ウェブコンテンツ、より具体的にはウェブページにある情報や機能の利用しやすさを意味します。
少し分かりづらいですが、つまりウェブアクセシビリティとは「年齢的・身体的条件・環境に関わらず、ウェブで提供されている情報にアクセスし利用できること」です。一般的に視覚に障害がある人に向けたものと思われがちですが、意味合い的には端末や通信環境などのデバイスや環境差分への対応も含まれています。ただし、事実としては視覚に障害のある方への対応がフォーカスされている場合が多いです。
重要性
近年日本のインターネット普及率が8割を超えウェブが情報インフラになりつつあり、全ての人がアクセスできる事が重要視され始めました。結果、日本でもウェブアクセシビリティについて言及されるようになり、2004年に"JIS X 8341-3"という標準規格が公示されました。(詳しくはJIS X 8341-3:2016 解説。)
近年の動向
海外
1996年にW3Cの分会としてウェブアクセシビリティの標準化を推進する組織WAI(Web Accessibility Initiative)が発足されました。
同組織がウェブアクセシビリティのガイドライン WCAG(Web Content Accessibility Guidelines)を公開。2008年に勧告されたWCAG2.0は国際規格ISO/IEC 40500:2012にもなっている。(ちなみにWCAGの最新バージョンは2018年勧告のWCAG2.1)
また、WAICのWebアクセシビリティ - 海外の気になる動きと日本国内の最新動向にあるように先進国の一部では法律により公的機関では対応が義務化されている。
- アメリカ
- カナダ
- オーストラリア
- 韓国
- ニュージーランド など
また、この記事にもあるようにアメリカでは一般の企業に対してもウェブアクセシビリティに関する訴訟が提起され始めている。オーストラリアでは2000年にシドニーオリンピックの公式サイトから情報を取得できないとの申し立てが視覚障害者Bruce L. Maguireから人権委員会に出された。
日本
日本ではウェブアクセシビリティ自体に特化した法律はないが、平成25年6月に「障害を理由とする差別の解消の推進に関する法律」(いわゆる「障害者差別解消法」)が制定され、平成28年4月1日から施行された。総務省は「ウェブアクセシビリティはその法の中の『環境に整備』に当たる」とし、事業所及び行政に対応を呼びかけている。
また、前述のJIS X 8341-3については世界標準のWCAGを協調するように改定された。これにより、WCAG 2.0、ISO/IEC 40500:2012、JIS X 8341-3:2016の3つが全て技術的に同じ内容になり、W3Cの勧告、国際規格のISO、国内規格のJISが完全に統一されることになった。(詳細はWAICのアクセシビリティとはを参照ください)
また2020年の東京オリンピックに向けて、海外の多くの方が日本に訪れ、様々な情報をウェブから取得される事が想定されるので、日本でも温度感が高くなりつつある。
手法
これ以降は具体的な対策手法についていくつか紹介する。
ウェブアクセシビリティについては大きく二つに大別される。
- ヒューマンリーダビリティ
- 人が身体的感覚で情報を読み取れること
- マシンリーダビリティ
- 機械が情報を読み取れること、操作できる事
ウェブアクセシビリティを高める手法についても、それぞれ2種類に大別する事ができる。
ヒューマンリーダビリティに関する手法
テキストを見やすくする
フォントサイズを上げる

10年前くらいはフォントサイズといえば12pxとかその辺がベストみたいな世界でしたが、最近では端末の解像度が上がったり、主要デバイスが小さくなったりと、徐々にフォントサイズが大きくなっていき近年では平均フォントは20pxと言われている。
更に詳しい話はYour Body Text Is Too Smallを参照。
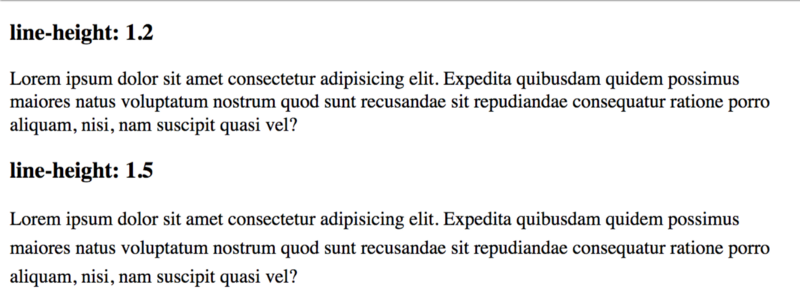
行間を変える
ブラウザのデフォルトの line-height はおおよそ 1.2 (つまりフォントサイズの1.2倍)。WCAGによると、パラグラフ内の行間は少なくとも 1.5 は必要とされている。

色
日本眼科学会によると、日本人の男性の約5%、女性の0.2%が何かしらの色覚異常であるとされています。これらの多くは、コントラストに対する感度、場合によっては色を区別する能力を低下させると言われている。
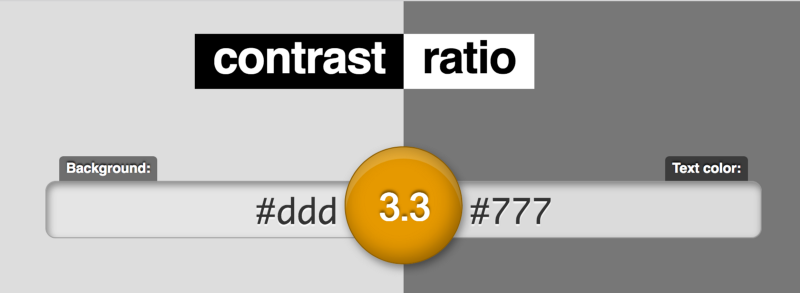
コントラスト比
ウェブコンテンツを作る場合、色の中で特にコントラスト、その中でも文字と背景に関するコントラストは特に意識する必要がある。
これについては既にWAIが基準を定めており、WCAG2.0によれば、背景とテキスト(またはテキストの画像)との間に少なくとも 最低でも4.5:1 のコントラスト比にしなければならないとされている。(下記画像は#ddd の背景の上に #777 のテキストをおいた場合、コントラスト比は 3.3 になる事を表しています。)

コントラスト比を確かめる方法はオンライン上でもいくつかありますが、私はこれを使ってます。
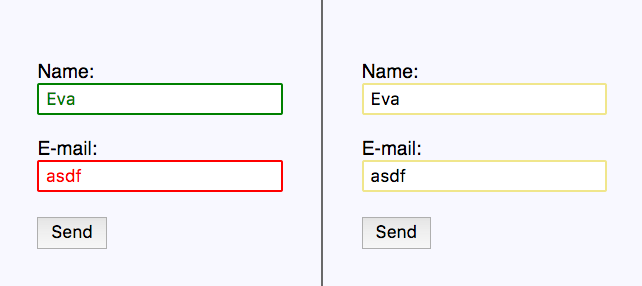
色に頼り過ぎない
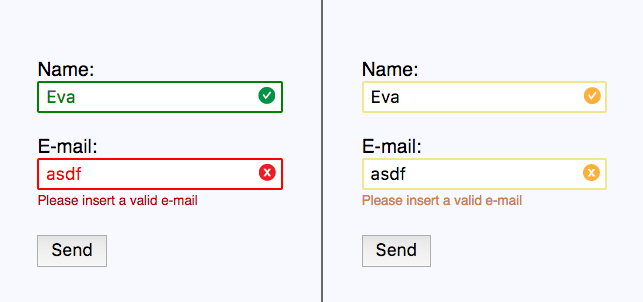
色の話で急に頼り過ぎないって何だ?って感じですが、いわゆるフォームとかのユーザへのレスポンスを色だけに頼り過ぎてはいけないという事です。視覚の障害といっても、色々な種類があり、最も一般的なものの一つである2型3色覚は、赤と緑を区別するのに苦労します。下記の左のようなフォームにしてしまうと、障害がある方には右のように区別がないように見え、結果自分の入力が合っているか間違っているか分かりづらくなってしまいます。
そこで下記のようにアイコンとラベルを追加すると自分の操作に対するレスポンスが分かりやすくなります。

マシンリーダビリティに関する手法
スクリーンリーダーへの配慮
ヒューマンリーダビリティにも関係する話ですが、一定数の方、特に視覚に障害がある方がウェブコンテンツをスクリーンリーダーで利用しているため、そこに対する対応も必要である。その手法について一部紹介します。
ドキュメントの言語を明示する
<html>タグのlang属性に言語を明記することはスクリーンリーダーで音声化する際有益である。
<html lang="ja">
…
</html>
非テキストコンテンツには代替テキストをつける
画像や動画が認識できないデバイス向けに代替テキストを追加し、意味を補足する事が必要である。代替テキストに関する実装方法の詳細はWCAGに記載されている。また、装飾などの意味がない画像については代替テキストを空としてalt属性を残すのが一般的である。
<img src="decorative_image.jpg" alt="" />
コンテンツの隠し方
コンテンツを視覚とスクリーンリーダー両から隠す際はhidden属性を使うと良い。視覚的には表示したいが、スクリーンリーダーに読めせたくない場合、aria-hidden 属性を true にする。
<button>
<span class="icon icon-hamburger" aria-hidden="true"></span>
<span class="text">Menu</span>
</button>
ランドマークをつける
ランドマークを使う事で、ページ内の構成要素に関する意味付けをする事が可能となる。もう少し具体的に書くと、「ここはナビゲーションだよ」「ここはメインのコンテンツ本文だよ」「ここは補足情報だよ」といった情報が支援技術 (スクリーンリーダーなど) に伝わりやすくなり、支援技術のユーザーが Web ページの構成要素を把握しやすくなる (その結果、Web コンテンツがよりアクセシブルになる)、というものである。
<body>
<header> <!-- landmark -->
<nav> <!-- landmark -->
...
</nav>
</header>
<aside> <!-- landmark -->
</aside>
</body>
動的な変更をスクリーンリーダーに知らせる
ページ表示後ユーザ操作によりドキュメントが変更された際、それを視覚に障害のあるユーザにも知らせる必要がある。
通常だとスクリーンリーダーは要素の変化を検知しないが、role属性をstatusかalertにすれば、変化があった際検知できるようになる。
<div class="message" role="status">Changes saved!</div>
ARIA Live Regionsでも同様の機能が実装可能である。
キーボード操作への配慮
マウスではなく、キーボードでウェブコンテンツを操作している方もいます。キーボード操作に対する対処方法を一部紹介します。特にマウスやトラックパッドを利用できず、キーボードしか利用できない場合に絞った手法を書いています。
要素をフォーカスできるようにする
キーボードで操作するという事は、フォーカスできる要素から別のフォーカスできる要素へDOMの順番に従って遷移するという事です。デフォルトでは<p>、<h2>、<div>などはフォーカスできない仕様になっています。
しかし、属性tabindexに整数値を付ける事によりフォーカスする事が可能となる。
<h2 tabindex="0">A focusable heading</h2>
tabindexについて更なる詳しい説明はGoogle Chrome DevelopersのYoutube Video
Controlling focus with tabindexを参照ください。少しうさんくさいGoogle社のおじさんが熱く説明してくれます。
要素の順番に気を付ける
要素を並べるにあたり、配置方法としてFlex-boxやGrid Layoutなどがあります。これらは有用ですが、見た目とDOMの順序を乖離させてしまう危険性があります。まず、こちらのYoutube Videoを参照ください。見た目の順番と要素のフォーカス遷移に乖離があり、次どこの要素が選択されるか予測不可能な状態になっています。見た目の順番に意味を持たせている場合、このケースに陥ると内容について誤解を与える可能性があります。また、低視力の方が補助的にスクリーンリーダーを使用している場合、見た目とスクリーンリーダーの読み上げで乖離があった場合混乱をきたす可能性があります。
従って、このような乖離が発生した場合、デザインを見直す必要がある。より詳しい内容は Rob Dodson 氏の Does reordering content affect accessibility? か Adrian Roselli 氏の Source Order Matters をご参照ください。
まとめ
今回、ウェブアクセシビリティ概要とその対策・手法について書きました。ざっくりした概要と最近の動向についてはこれで理解頂けるかなと思っております。手法についてはごく一部しか紹介できていませんので、詳しい内容は参考を参照ください。ちなみにアクセシビリティの対応チェックを簡易に確認するツールはいくつかあり、Google Chrome Devtoolにもあり、Auditタブで確認可能である。ちなみに弊社のホームページのスコアは62で、東京オリンピック2020のホームページのスコアは92でした。
参考&引用
- 組織
- ガイドライン
- 最近の動向について
- 手法
- HTML
- CSS
- JavaScript