先日、フォトグラファーのイイダ先生が、
「BridgeのPhotoshopイメージプロセッサーってキーボードショートカット割り当てられないのかなぁ。。。」
とおっしゃっていたので、検証してみようと思ったのがキッカケです。
勉強の機会をくださり、ありがとうございました。
結論としては、Macでは可能。
Windowsでは、既存のショートカットの割り当ての変更は可能だけれど、新規での割り当ては不可能だと分かりました。
Mac キーボードショートカットのカスタマイズ

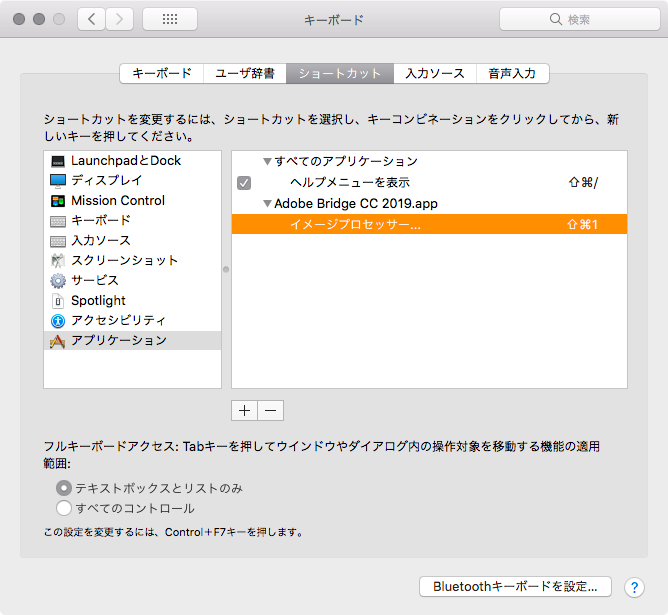
▲システム環境設定 > キーボード > ショートカット とたどり、左のアプリケーションを選択。続けて下部の「+」ボタンを押下。

▲アプリケーションからBridgeを選択。メニュータイトルに「イメージプロセッサー...」、任意のショートカットを設定します。
「イメージプロセッサー...」と「...」まで含ませないと表示されないので要注意。
他にも、Macには「Keyboard Maestro」という便利なソフトがあるのでカスタマイズの幅が広がります。
※私は「Keyboard Maestro」を使ったことがないので、恐らくですが。。。
既存のキーボードショートカットのカスタマイズ
Windows 10
\Program Files\Adobe\Adobe Bridge CC 2019\Resources\ja\shortcuts.txt
Mac
/Applications/Adobe Bridge CC 2019/Adobe Bridge CC 2019.app/Contents/Resources/ja.lproj/shortcuts.txt
※Contents は Adobe Bridge CC 2019.app を右クリック、「パッケージの内容を表示」で表示させます。

▲「shortcuts.txt」を開くと設定されているキーボードショートカット一覧が表示されます。
記述されているショートカットが重複しないように書き換えます。
行を増やせば追加できそうですが無理でした。
※バックアップをとっておくことをお勧めします。
他の手段を試してみました。
試してみたこと
1. Adobe CEP
Adobe CEPとJSXを組み合わせればパネルとして表示できそう。
→ 設定までは行いましたが色々と面倒なので中断。。。
2. ExtendScript Toolkit
フロートパネル

▲こんなやつ
▼ソース
# target 'bridge'
var bridgeTalk = new BridgeTalk(); //BridgeTalk bridgeへ
bridgeTalk.target = "bridge";
bridgeTalk.body = uneval(doScript());
bridgeTalk.send();
function doScript() {
win = new Window("palette", "Photoshopイメージプロセッサー", [200, 150, 400, 230]);
var executionBtn = win.add("button", [10, 10, 185, 30], "実行");
var closeBtn = win.add("button", [10, 40, 185, 60], "閉じる");
win.show(); //ウィンドウを表示
win.center(); //センターに表示
executionBtn.onClick = function () { //実行ボタンが押されたとき
app.document.chooseMenuItem('ImageProcessor');
}
closeBtn.onClick = function () { //閉じるボタンが押されたとき
win.close();
}
}
→ Bridgeからダブルクリックで起動でき、重宝しますが、Startup Scriptsからの起動だと、Bridge画面の背面に表示されてしまいます。
イマイチ使い勝手が良くない。
3. ExtendScript Toolkit
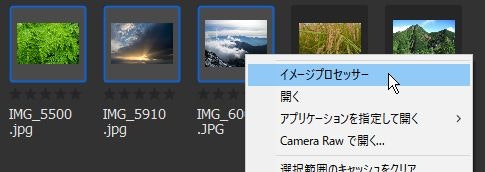
コンテキストメニュー
色々と調べた結果、コンテキストメニューを追加できることが分かりました。
var menuItem2 = new MenuElement("command", "イメージプロセッサー", "at the beginning of Thumbnail");
menuItem2.onSelect = function () {
app.document.chooseMenuItem('ImageProcessor'); //イメージプロセッサー
}
▲ソース

▲コンテキストメニューに追加されました。
Startup Scriptsに入れておけばBridge起動とともに使えます。
上記ソースの3行目 chooseMenuItem の引数(Menu ID)を変えれば他のメニューにも対応できます。
Adobeが配布している「Bridge CC 2019 JavaScript Reference.pdf」も参考にしましたが、64ページ目の「Tools submenus」と「Tools commands」にはBridgeのみのメニューしか記載されてなかったので、調べるのに少々苦労しました。。。
まとめておきます。
| Bridge Tools commands | Menu ID |
|---|---|
| HDR Pro に統合... | MergeToHDR |
| Photomerge... | Photomerge |
| イメージプロセッサー... | ImageProcessor |
| コンタクトシートII... | ContactSheet |
| バッチ... | Batch |
| ファイルを Photoshop レイヤーとして読み込み... | ? |
| レンズ補正... | LensCorrect |
下記のサイトを参考にさせていただきました。
ありがとうございました。
Adobe CEP
「Photoshopのエクステンションを自作する」nishioka様
Adobe CEP
ExtendScript
Adobe Bridge例文辞典 古籏 一浩様
「Bridge CC Scripting メニュー項目の追加について」 Tan A様
手抜きLab@DTPの現場 「Bridge Scripting」 Tan A様
