Shopifyでは、複数のプランがありますがチェックアウトページをカスタマイズできるのはShopify Plusというプランのみになります。
Shopify Plusのユーザーは、checkout.liquidまたcheckout.scss.liquidという2つのファイルがコードの編集からカスタマイズすることができます。
チェックアウト画面の表記や見せ方をカスタマイズしたい方は、このプランを使用することになります。
(参考)
https://help.shopify.com/en/themes/development/layouts/checkout-liquid
ただし、規模感の小さなサイトで使用するプランはベーシック・スタンダード・プレミアムがメインになってくると思われます。主な料金や機能の差は下記の通りです。
https://www.shopify.jp/pricing
最も高額なプレミアムでも月に299ドルで利用できます。
それに比べてShopify Plusは月に2000ドルとなります。
もちろんできることの幅が大きく広がりはするのですが、チェックアウトページのためだけに月2000ドルは大抵の方はあきらめてしまう感じです。
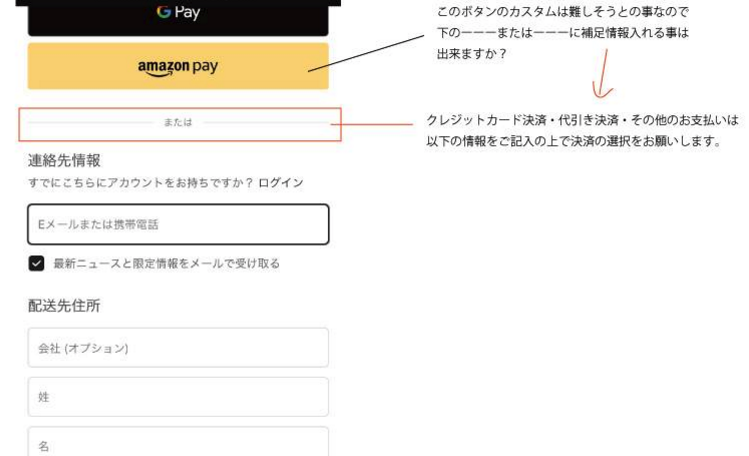
今回も同じような相談がありまして、下記のような画像が届きました。
最初はプランの仕様上難しいですという返答をしていたのですが。
GooglePayやamazonPay以外の支払い方法ができないかと思ったというご意見がお客様から多かったということで、それはどうにかしましょうということで奥の手を使いました。
前提で書いたように、Shopify Plus以外はここの画面を編集することはできません。
ただし、この画面上のもので唯一自由に変更できるものがあります。
それが文言です。
上記の画像でいう「または」という部分は、もともと英語ファイルの「or」を日本語化したものです。
ということは、「or」をどう訳すかはこちらの自由では?と思い。
下記の手順で文言を変更してみました。
1.販売チャネル内から、オンラインストアを選択します。
2.アクションを選択します。
3.言語を編集するを選択します。
4.ページ上部の絞り込み検索窓から「or」で検索します。
5.orが含まれる翻訳箇所がすべて表示されます。
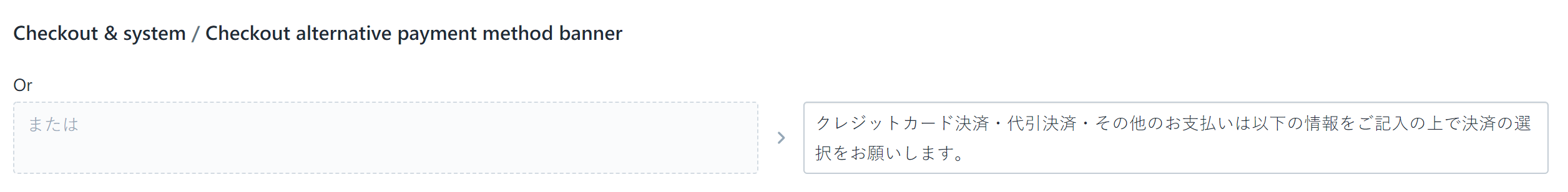
6.Checkout & system / Checkout alternative payment method bannerという箇所の翻訳箇所に文言を記載。

7.保存して実際のチェックアウトページで確認します。
かなり強引な手段ですが、こちらの方法で今回は相談内容をクリアしました。