はじめに
Windows10にDocker for Windowsをインストールしてionic用コンテナを作成した際の覚書き。
気軽にDocker、ionicに触れてみたい方には参考になるかと。
前提
- Windows10
- Git (version 2.10.1.windows.1)
- Docker for Windows (Vesion 1.12.3-beta29.3)
- Network Interface(ipconfigで確認)
- IF1 : 192.168.200.185
なお執筆時点(2016年11月)では、Windows10はHyper-Vが動かせる環境かつ、Dockerはbeta版じゃないと正常に稼働しないようです。
またコンテナのイメージをプルする際にGitが必要となるので、事前に導入しておいて下さい。
http://qiita.com/taipon_rock/items/632c117220e57d555099
構築手順
大まかな流れとしては、Hyper-V有効化 -> Docker for Windows インストール -> コンテナ作成 、となります。
Hyper-V有効化
Docker for Windowsを使うため、Hyper-Vの機能を有効化します。
1.BIOSの設定
BIOSでHyper-V関連の機能を有効化します。端末によって設定の仕方が変わると思いますが、筆者のPC(HP EliteBook)では
「Virtualization Technology(VTx)」と「Virtualization Technology for Directed I/O(VTd)」を有効化する必要がありました。
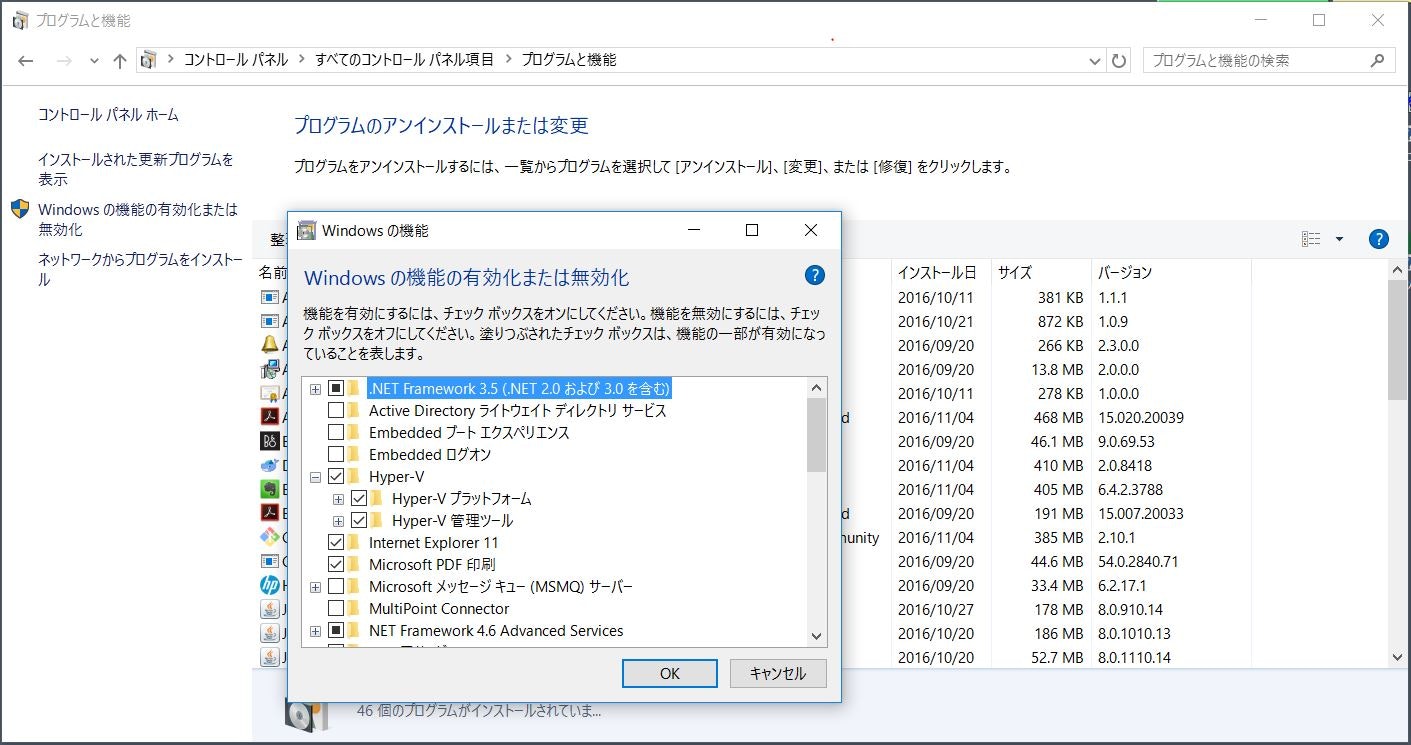
2.Windowsの機能の有効化
コントロールパネル -> プログラムと機能 -> windowsの機能の有効化または無効化、において「Hyper-V」にチェックをつけます。
Docker for Windows インストール
Docker for Windows をインストールします。
Beta版を導入するのでセットアップファイルは下記サイトより入手しました。
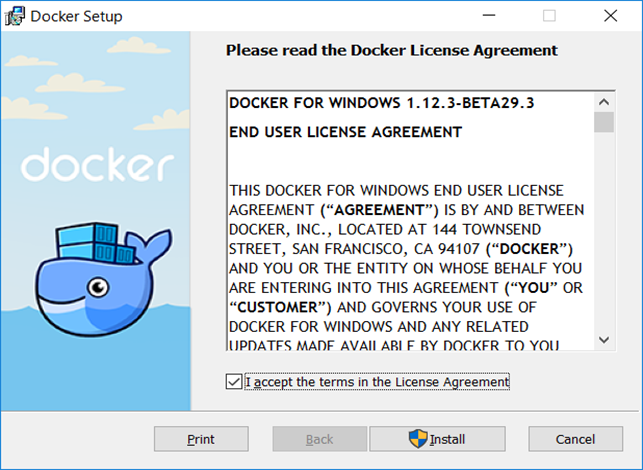
1.インストール
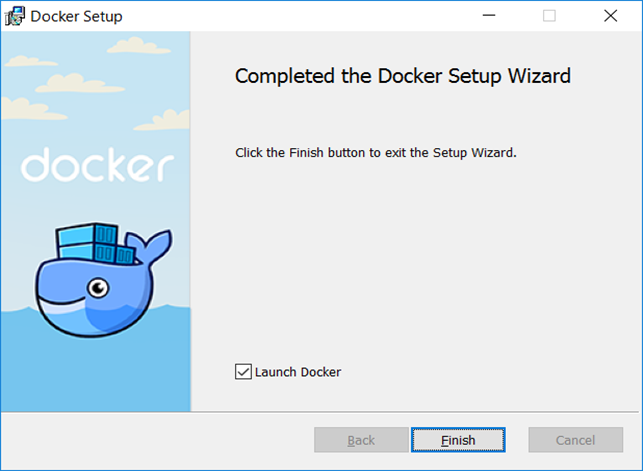
セットアップファイル「InstallDocker.msi」を実行。
しばらくするとDockerが起動する。
2.動作確認
PowerShellでdockerがインストールされていることを確認
# docker --version
Docker version 1.12.3, build 6b644ec, experimental
PowerShellでネットワークインタフェースに「192.168.99.1」と「10.0.75.1」が追加されていることを確認
# ipconfig /all
~
イーサネット アダプター vEthernet (DockerNAT):
接続固有の DNS サフィックス . . . . .:
説明. . . . . . . . . . . . . . . . .: Hyper-V Virtual Ethernet Adapter #3
物理アドレス. . . . . . . . . . . . .: 00-15-5D-4B-01-04
DHCP 有効 . . . . . . . . . . . . . .: いいえ
自動構成有効. . . . . . . . . . . . .: はい
リンクローカル IPv6 アドレス. . . . .: fe80::91a9:3b84:1934:9464%8(優先)
IPv4 アドレス . . . . . . . . . . . .: 10.0.75.1(優先)
サブネット マスク . . . . . . . . . .: 255.255.255.0
~
イーサネット アダプター vEthernet (DummyDesperatePoitras):
接続固有の DNS サフィックス . . . . .:
説明. . . . . . . . . . . . . . . . .: Hyper-V Virtual Ethernet Adapter #2
物理アドレス. . . . . . . . . . . . .: 00-15-5D-4B-01-03
DHCP 有効 . . . . . . . . . . . . . .: はい
自動構成有効. . . . . . . . . . . . .: はい
リンクローカル IPv6 アドレス. . . . .: fe80::34ae:c631:8178:81ae%4(優先)
IPv4 アドレス . . . . . . . . . . . .: 192.168.99.1(優先)
サブネット マスク . . . . . . . . . .: 255.255.255.0
~
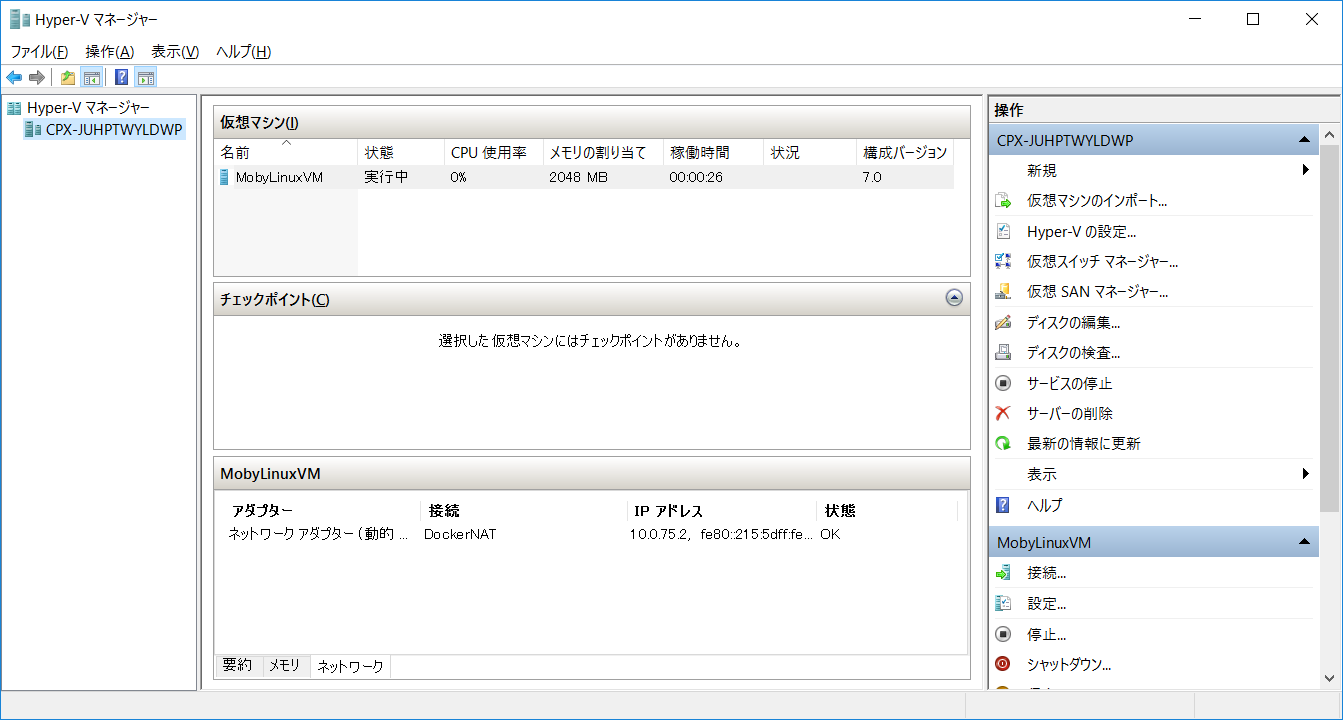
Hyper-Vマネージャで仮想マシン「MobyLinuxVM」が作成されていることを確認。
(IPは10.0.75.2)
コンテナ作成
1.ionicコンテナ起動
ionicコンテナのイメージを取得
# docker pull beevelop/ionic:latest
イメージが取得されていることを確認
# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
beevelop/ionic latest c3ec50fd11fe 18 hours ago 3.336 GB
ionicコンテナを起動
# docker run -it --rm beevelop/ionic
root@8592dde1ee04:/tmp $
ionicコンテナが起動する。「-i」オプション(Interactive)を付与しているのでコンテナにアタッチされる。
(以降ionicコンテナのプロンプトは「$」と表記)
ionicコンテナにアタッチできたので、ユーザ、ホスト名、OSを確認
$ id
uid=0(root) gid=0(root) groups=0(root)
$ uname
Linux
$ uname -n
0f8e2f65b418
$ ip addr show
1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1
link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00
inet 127.0.0.1/8 scope host lo
valid_lft forever preferred_lft forever
inet6 ::1/128 scope host
valid_lft forever preferred_lft forever
2: tunl0@NONE: <NOARP> mtu 1480 qdisc noop state DOWN group default qlen 1
link/ipip 0.0.0.0 brd 0.0.0.0
3: gre0@NONE: <NOARP> mtu 1476 qdisc noop state DOWN group default qlen 1
link/gre 0.0.0.0 brd 0.0.0.0
4: gretap0@NONE: <BROADCAST,MULTICAST> mtu 1462 qdisc noop state DOWN group default qlen 1000
link/ether 00:00:00:00:00:00 brd ff:ff:ff:ff:ff:ff
5: ip_vti0@NONE: <NOARP> mtu 1428 qdisc noop state DOWN group default qlen 1
link/ipip 0.0.0.0 brd 0.0.0.0
6: ip6_vti0@NONE: <NOARP> mtu 1500 qdisc noop state DOWN group default qlen 1
link/tunnel6 :: brd ::
7: sit0@NONE: <NOARP> mtu 1480 qdisc noop state DOWN group default qlen 1
link/sit 0.0.0.0 brd 0.0.0.0
8: ip6tnl0@NONE: <NOARP> mtu 1452 qdisc noop state DOWN group default qlen 1
link/tunnel6 :: brd ::
9: ip6gre0@NONE: <NOARP> mtu 1448 qdisc noop state DOWN group default qlen 1
link/gre6 00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00 brd 00:00:00:00:00:00:00:00:00:00:00:00:00:00:00:00
20: eth0@if21: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc noqueue state UP group default
link/ether 02:42:ac:11:00:02 brd ff:ff:ff:ff:ff:ff link-netnsid 0
inet 172.17.0.2/16 scope global eth0
valid_lft forever preferred_lft forever
inet6 fe80::42:acff:fe11:2/64 scope link
valid_lft forever preferred_lft forever
ホスト名「0f8e2f65b418」のLinuxにrootユーザでログインしている状態。
またネットワークインタフェースとしてlocalhostと172.17.0.2が存在する。
肝心のionicのバージョンを確認
$ ionic -v
2.1.4
2.1.4がインストールされている。
ただし現時点ではionicコンテナに外部からアクセスできないため、WEBサービスを起動してもサイトを参照できません。(ionicコンテナのIP「172.17.0.2」にどこからも通信が疎通しない)
一度exitでコンテナから抜けます。
$ exit
# <- プロンプトが自端末のPowerShellに変わる
ionicコンテナからデタッチされ、プロンプトが自端末のPowerShell(#)に変わる。
2.動作確認
ionicコンテナで起動するWEBサービスにアクセスするため、コンテナ起動の際にポートフォワードを指定します。
# docker run -it -p 1080:8100 --rm beevelop/ionic
これで自端末(localhost)の1080ポートにアクセスするとionicコンテナの8100ポートにアクセスできるようになります。試しにionicコンテナでテストプロジェクトを起動し、自端末のブラウザで参照できるか試してみます。
$ cd /tmp
$ ionic start todo blank
(todoプロジェクトがダウンロードされます)
$ cd /tmp/todo
$ ionic serve --port 8100
--------------------------------
******************************************************
Dependency warning - for the CLI to run correctly,
it is highly recommended to install/upgrade the following:
Please install your Cordova CLI to version >=4.2.0 `npm install -g cordova`
******************************************************
Multiple addresses available.
Please select which address to use by entering its number from the list below:
1) 172.17.0.2 (eth0)
2) localhost
Address Selection: 1
Selected address: 172.17.0.2
Running live reload server: http://172.17.0.2:35729
Watching: www/**/*, !www/lib/**/*, !www/**/*.map
Running dev server: http://172.17.0.2:8100
Ionic server commands, enter:
restart or r to restart the client app from the root
goto or g and a url to have the app navigate to the given url
consolelogs or c to enable/disable console log output
serverlogs or s to enable/disable server log output
quit or q to shutdown the server and exit
ionic $
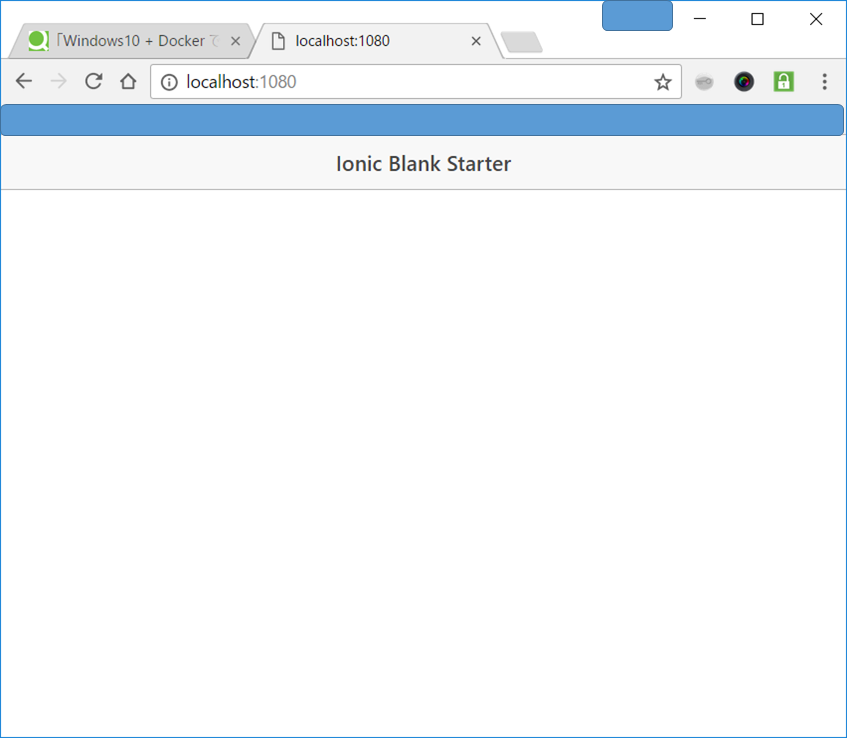
自端末のブラウザで「http://localhost:1080/」を参照します。
正常にionicテストプロジェクトが参照できます。
ローカルファイルシステム利用
ionicコンテナを作成し、テストプロジェクトを導入しても、ionicコンテナを停止したら導入したプロジェクトは全て消えてしまいます。コンテナで利用するファイルを永続化するため、自端末(windows10)のファイルシステムをコンテナから読み書きできるよう設定します。
1.Docker設定変更
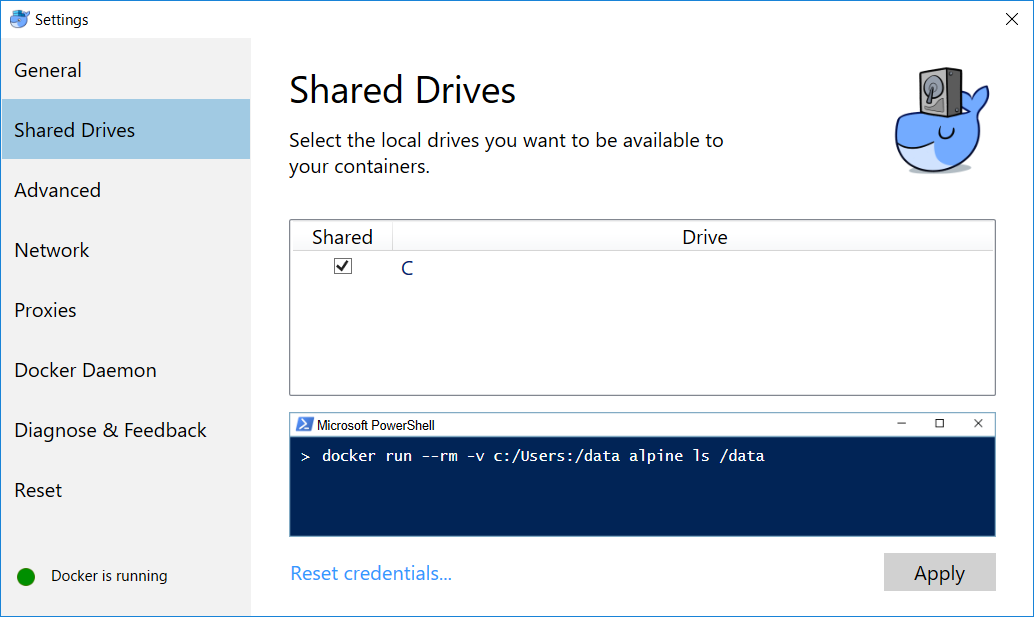
システムトレイのDockerアイコンを右クリックし「Settings」を押下。
Cドライブにチェックを入れ「Apply」を押下。
(環境によってはこのタイミングでwindowsアカウントへの認証を求められます)
2.ionicコンテナ起動
ionicコンテナで自端末のファイルシステムにアクセスするため、コンテナ起動の際にマウント元(自端末のパス)とマウント先(ionicコンテナのパス)を指定します。
# docker run -v /c/tmp/test:/tmp/test -p 1080:8100 -it --rm beevelop/ionic
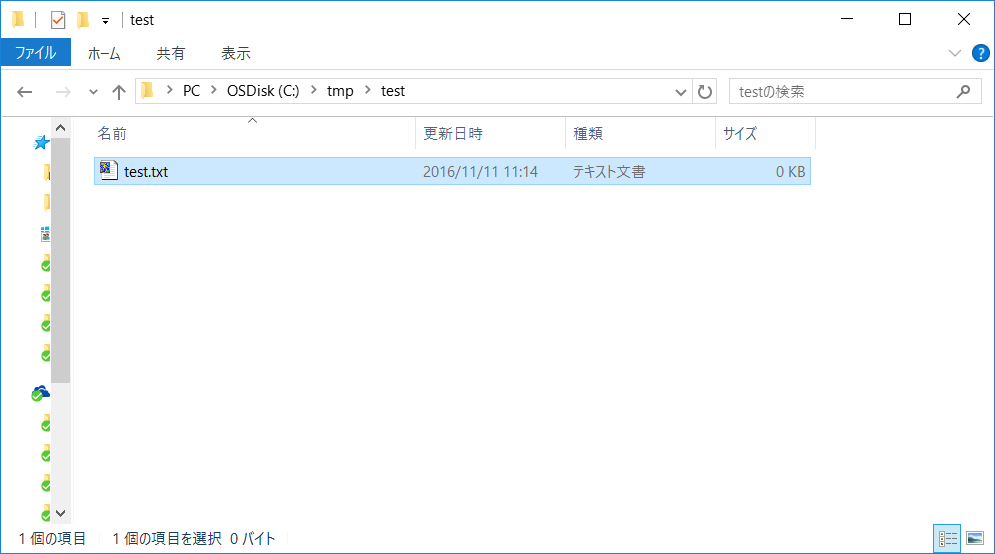
これで、自端末(Windows10)の「C:\tmp\test」とionicコンテナの「/tmp/test」が紐づいた状態となり、ionicコンテナから自端末の「C:\tmp\test」に対して読み書きが可能な状態となります。なお自端末の「C:\tmp\test」には「test.txt」が存在している状態です。
ionicコンテナで「/tmp/test」を参照してみます。
$ ls -l /tmp/test
total 0
-rwxr-xr-x 1 root root 0 Nov 11 2016 test.txt
自端末の「C:\tmp\test」にある「test.txt」が参照できます。
試しに該当パスにテストプロジェクトを作ってみます。
$ cd /tmp/test
$ ionic start todo blank
(todoプロジェクトがダウンロードされます)
自端末の「C:\tmp\test」を確認するとtodoプロジェクトが作成されています。
プロジェクトが自端末のファイルシステムに在る状態でionicを起動します。
$ cd /tmp/test/todo
$ ionic serve --port 8100
問題なくプロジェクトが参照できます
ionicコンテナを停止しても自端末に保存されたプロジェクト(C:\tmp\test\todo)は消えないので、次回起動時はプロジェクトを作成することなく起動できます。
終わりに
Windows端末で簡単にionic環境を作れるので非常に便利なのですが、個人的にはコンテナのホストVMとなる「MobyLinuxVM」にsshで接続して、teratermから作業できるようになってほしいです。(PowerShellが嫌いです...)