Firefox OSでゲームアプリを動かしてみる!~ PHASERを使ってゲームアプリを動かしてみた (その3)~
前回までで画面サイズの対応をして、Fx0でもゲームとして見れる画面になりました。
タップ可能にする
元々、このINVADERSのサンプルはキーボードで操作するようになっているので、
今回はこれをタップで操作できるようにしていきます。
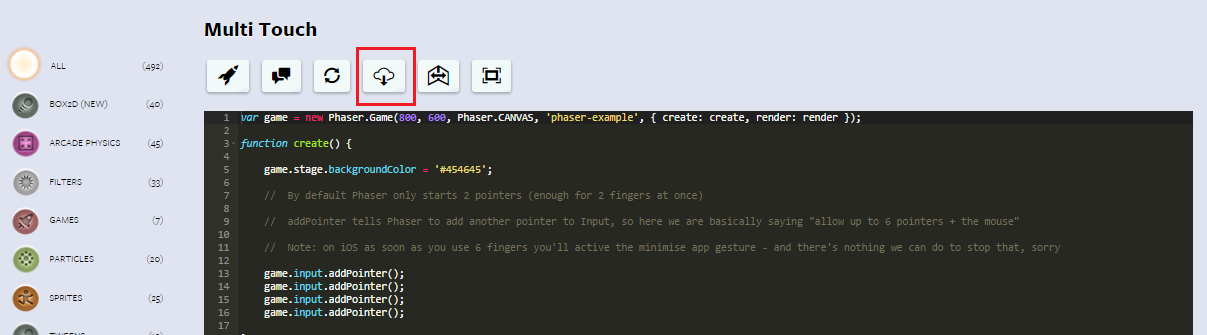
PHASERのサンプルの中にMulti Touchというのがあり、
これをFx0のブラウザで開いてタップすると反応するので、タップの操作についてはこれを参考にしてみます。

サンプルソースはこちらにあります。
phaser-examples-master/examples/input/multi touch.js
サンプルのコメントを見ると、2つのポイントタップはデフォルトで入っているようす。
multitouch.js
// By default Phaser only starts 2 pointers (enough for 2 fingers at once)
今回は1ポイントだけタップできればよいので、game.input.pointer1を使ってタップ操作を対応しました。
game.input.pointer1のクラスのAPI を見るとタップ操作を検出するメソッド等があって、簡単に実装することができました。
修正した箇所は以下になります。
invaders.js
@@ -95,9 +95,6 @@ function create() {
explosions.createMultiple(30, 'kaboom');
explosions.forEach(setupInvader, this);
- // And some controls to play the game with
- cursors = game.input.keyboard.createCursorKeys();
- fireButton = game.input.keyboard.addKey(Phaser.Keyboard.SPACEBAR);
}
@@ -149,17 +146,19 @@ function update() {
// Reset the player, then check for movement keys
player.body.velocity.setTo(0, 0);
- if (cursors.left.isDown)
+ // タップしたとき
+ if (game.input.pointer1.isDown)
{
- player.body.velocity.x = -200;
- }
- else if (cursors.right.isDown)
- {
- player.body.velocity.x = 200;
+ // タップしたx座標がプレイヤーより右のときは右に移動
+ if (game.input.pointer1.worldX > player.body.center.x) {
+ player.body.velocity.x = 200;
+ }
+ // タップしたx座標がプレイヤーより左のときは左に移動
+ else
+ {
+ player.body.velocity.x = -200;
+ }
}
// Firing?
- if (fireButton.isDown)
+ // タップしたときに弾を発射する
+ if (game.input.pointer1.justPressed(200))
{
fireBullet();
}
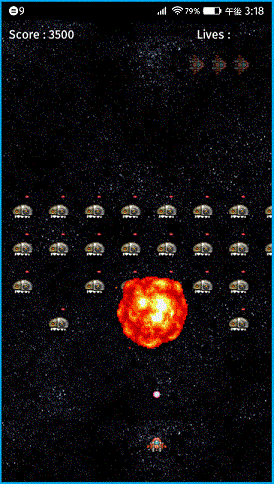
修正後のINVADERS
タップでビームを発射してエイリアンを爆破したり、移動してエイリアンの弾をよけたりするゲームをFx0で動かすことができました。

PHASERを使ってゲームアプリを動かしてみた (その1)
PHASERを使ってゲームアプリを動かしてみた (その2)
PHASERを使ってゲームアプリを動かしてみた (その4)