ゴール
参考記事にしたがって、NotionAPIとGASでNotionに作ったDBを動かす。
注意点
おおむね、参考記事通りに作成できたが、以下の部分は要注意。
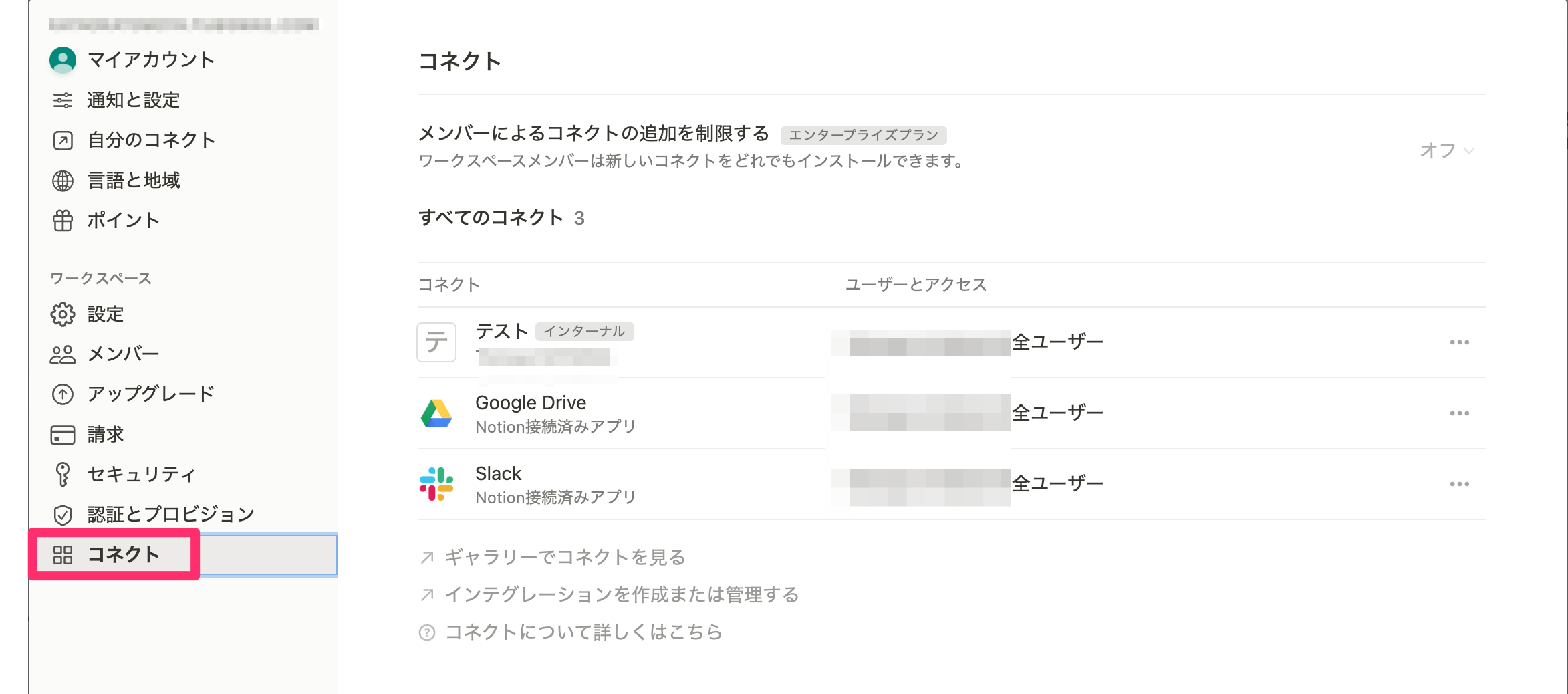
①「インテグレーション」と「コネクト」
公式ドキュメントで、内部インテグレーションの作成方法について
左のサイドバーで 設定 に移動し、 インテグレーション タブにアクセスします。
と書いてあるが、「インテグレーション」というタブはなく、「コネクト」という名前に変わっている。

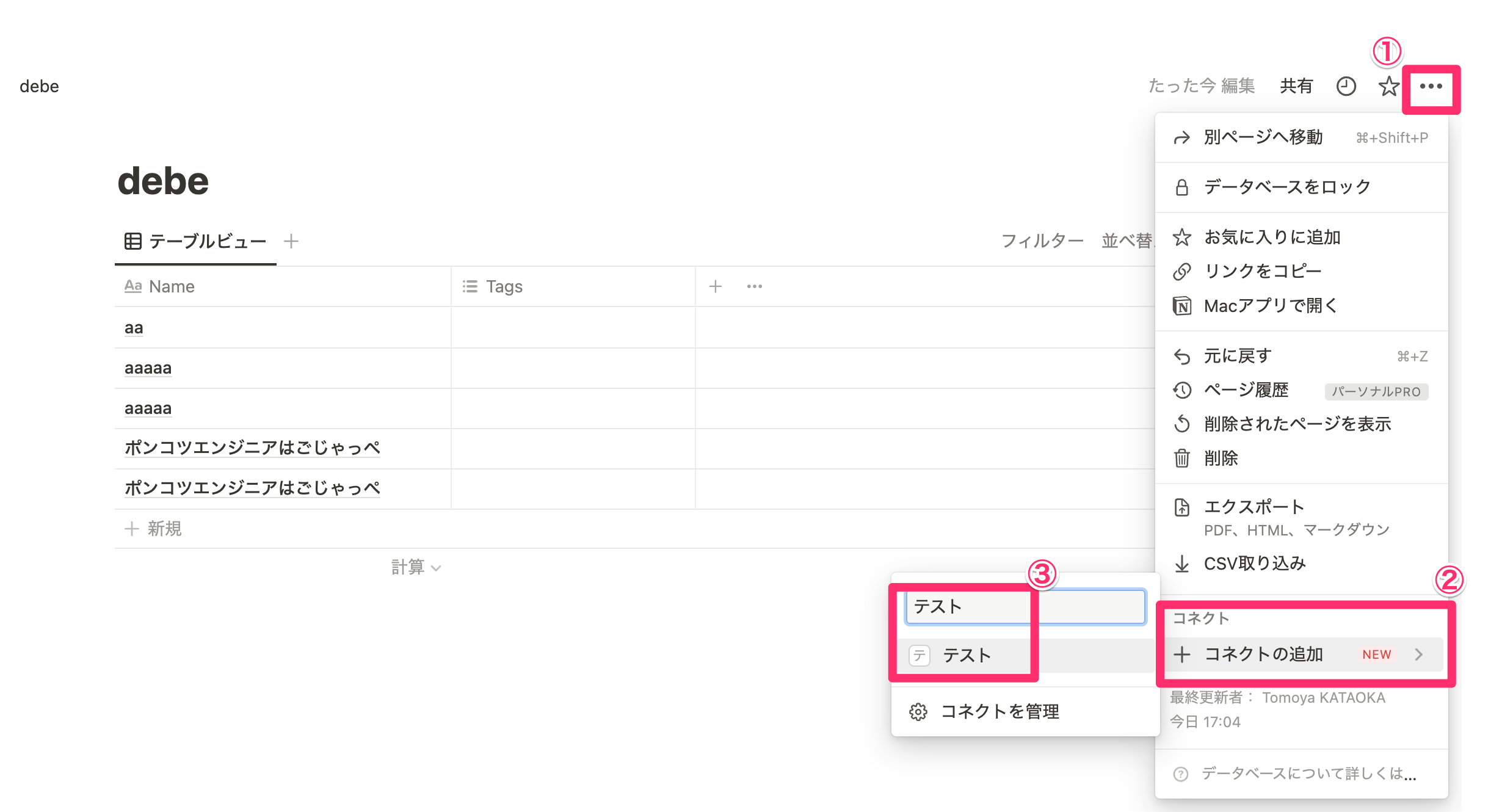
②インテグレーションをデータベースと連携させる方法
参考記事では、
右上のShareからAdd people, emails, groups, or integrationsをクリックして、先程作成したインテグレーションに共有します。
と書いてるが、仕様が変わっていたので要注意。以下画像の手順でインテグレーションとデータベースは連携させる。
追加改造
元のコード(以下)はコードに直接NotionトークンとデータベースIDを書き込む形になっている。
メンテナンスの面から、コードに直接書き込む形から、スクリプト プロパティに書き込む形に変える。
var notion_token = '{MY_NOTION_TOKEN}';
var database_id = '{DATABASE_ID}';
//スクリプトプロパティのオブジェクトを取得
const prop = PropertiesService.getScriptProperties().getProperties();
//スクリプトプロパティのオブジェクトを挿入
var notion_token = prop.MY_NOTION_TOKEN;
var database_id = prop.DATABASE_ID;
コード全文
上記の通り、参考記事のコードに、一部改造を加えている。
function notion(text) {
var url = 'https://api.notion.com/v1/pages';
//スクリプトプロパティのオブジェクトを取得
const prop = PropertiesService.getScriptProperties().getProperties();
//スクリプトプロパティのオブジェクトを挿入
var notion_token = prop.MY_NOTION_TOKEN;
var database_id = prop.DATABASE_ID;
var headers = {
'Content-Type' : 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + notion_token,
'Notion-Version': '2021-05-13',
};
var post_data = {
'parent': {'database_id': database_id},
'properties': {
'Name': {
'title': [
{
'text': {
'content': text,
}
}
]
}
}
};
var options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(post_data)
};
return UrlFetchApp.fetch(url, options);
}
function notionTest() {
var result = notion('ポンコツエンジニアはごじゃっぺ');
console.log(result)
}
感想
ここには記載し忘れたが、作成中にエラーがでて連携がうまくいかなかった。エラーの詳細はわからなかったが、NotionでDBを作り直したら解決。エラーが出たら、やり直すのが一番かも。
この技術をもとに、LINE・GAS・Notionを連携させて、「LINEで日記を記載→Notion上に蓄積」という形をつくりたい。
参考