こんにちは。
テックリードのTerukiです。
4月1日から矯正のインフォームドコンセントをより分かりやすくユーザーさんが見られるようなシステムをリリースしました。
今までのシステムにはいろいろな課題があったので、それらを解決した新システムをご紹介。
例のごとくフルスクラッチでの開発です。
モチベーション
古い同意書のシステムは海外のSaaSを活用したもののため、同意書として最適なUIを提供するには不十分なものでした。
同意書の内容もSaaSと社内で二重管理になっていて、変更対応も一苦労でした。
同意した内容は登録されたメールアドレスに送付される仕組みでしたが、デジタル署名がついたPDFを送ったりはできないため法定な文書としては弱いものでした。
他にも細かい部分はありますが、ユーザーにとっても自分たちにとっても分かりやすい親切なシステムを作りたかったのでした。
画面
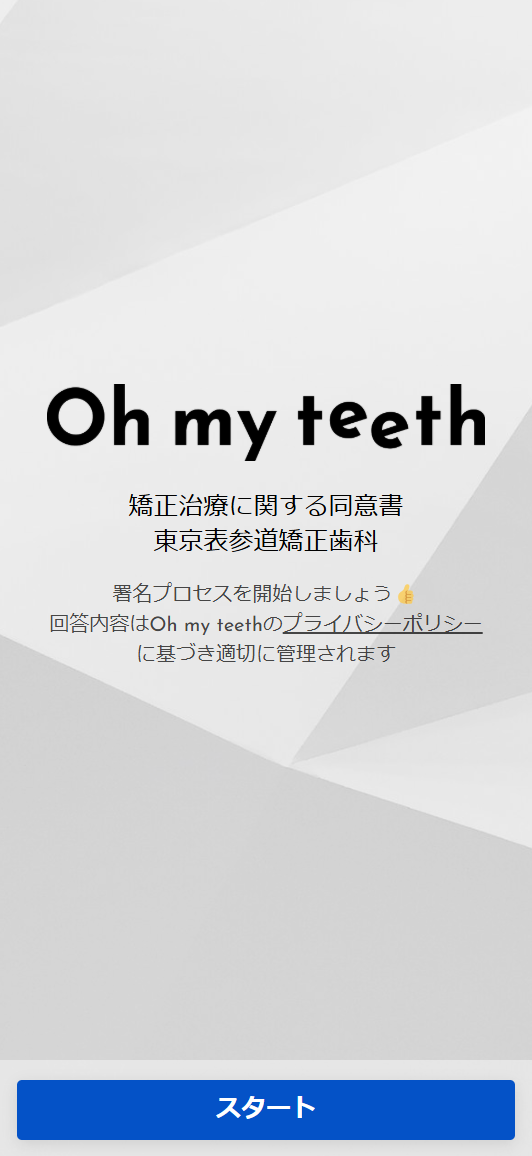
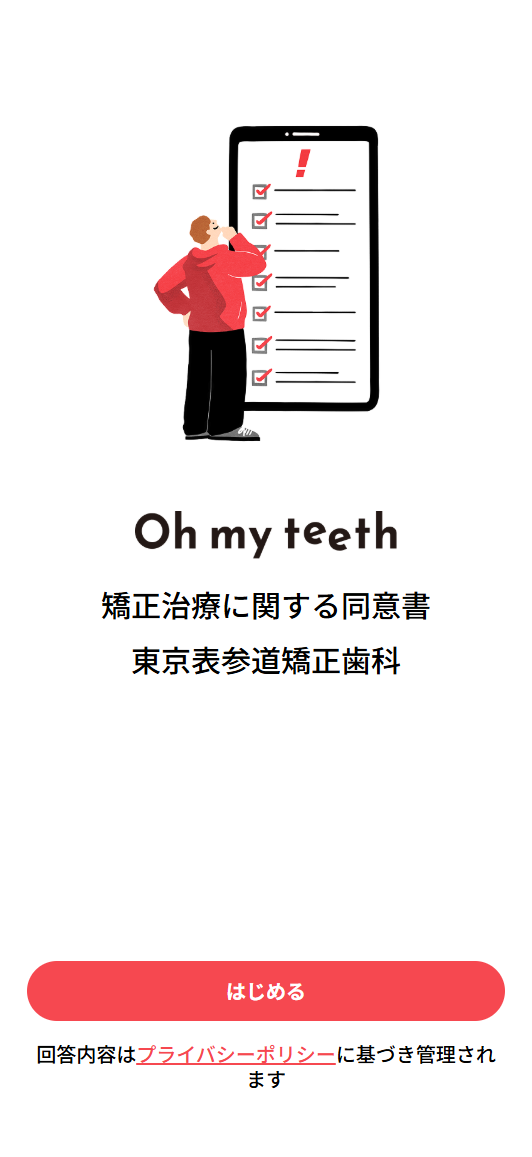
とりあえず最初の画面でも見てみます。
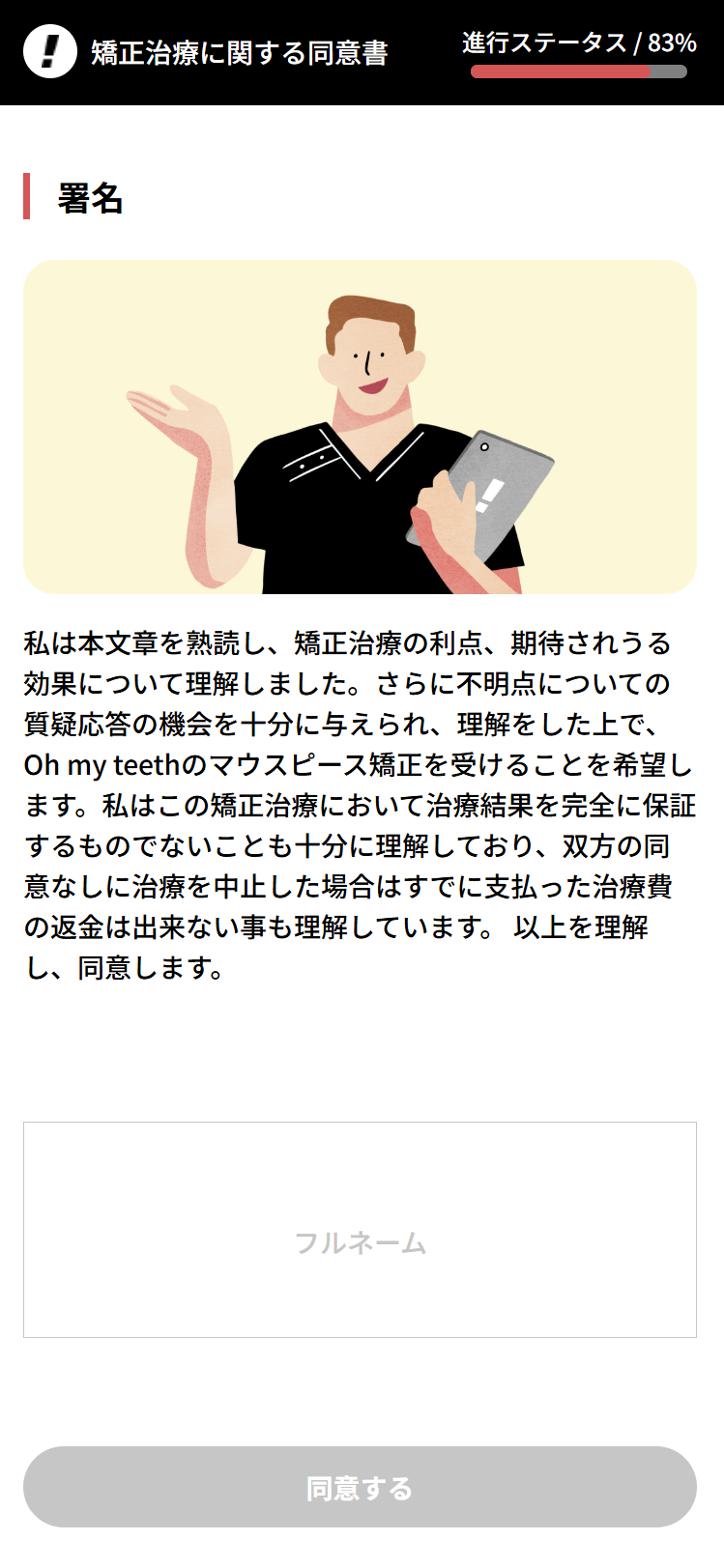
左:旧システム 右:新システム


新システムはOh my teethのトンマナに合わせたデザインになっています。
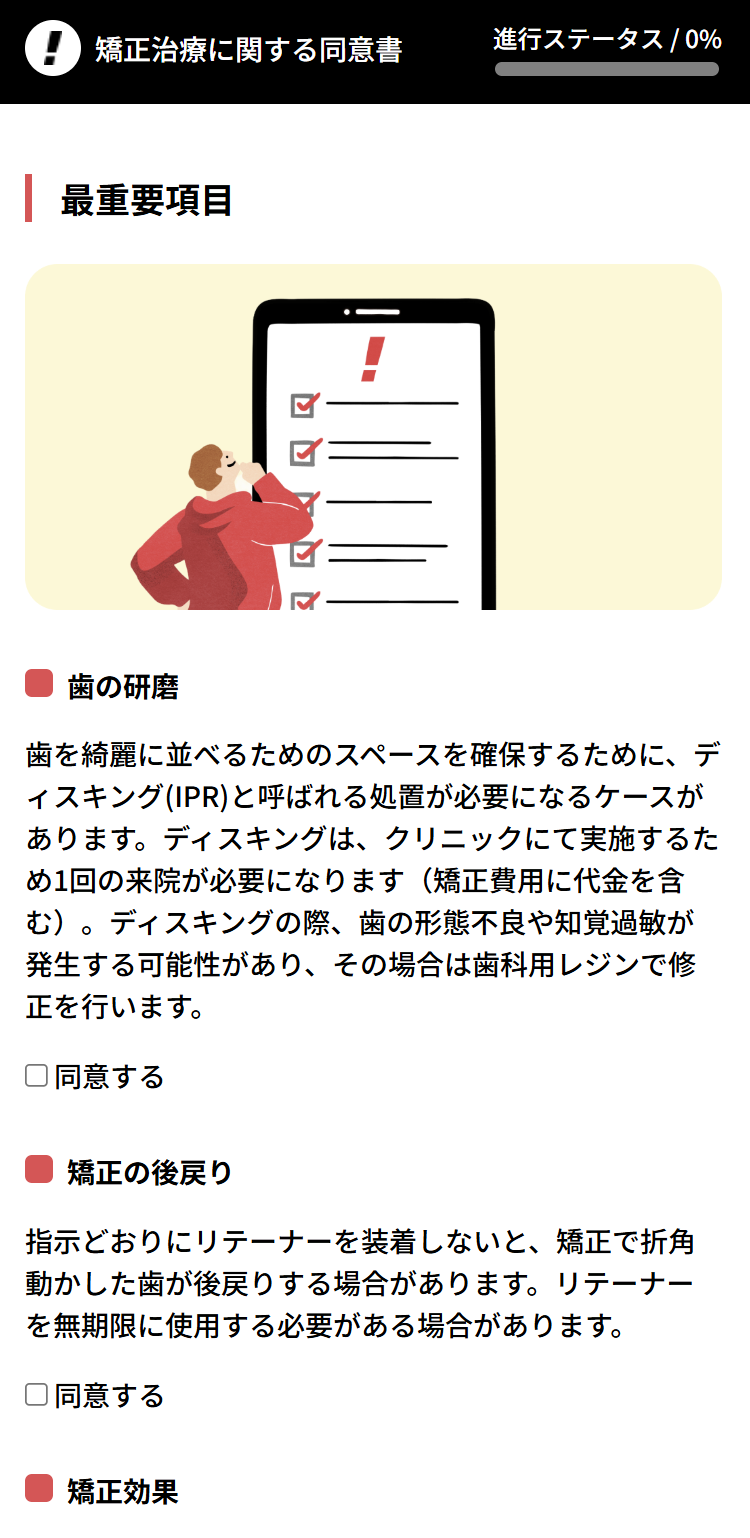
「はじめる」をタップすると最重要項目が表示されてチェックをしていく流れです。

一番最後に署名を入れて完了です。

この署名はこの後に発行されるPDFに埋め込まれます。
同意した内容はPDFで見られるようにしてあります。
表紙に同意時刻や署名、2ページ目以降に同意書の本文が入っています。


デジタル署名が付与されているので、Acrobatなどで確認できます。
PDFへのデジタル署名の付与の話はそれだけで記事が一つ書けそうなので後日書こうかなと思っています。
実装
いつも通りバックエンドはASP.NET Core、フロントエンドはReactとTailwind CSSで作られています。
同意書本文をhtmlとして管理したくなかったので、データベースにはMarkdownとして保存してあります。
そのMarkdownを同意書とPDF生成で個別にレンダリングしているような設計にしてみました。
Markdownをバージョン管理しておけば文書の変更履歴も容易に可能になっています。
PDFの作成は以前記事にしたChromeDriverを使った方法で行っています。
Webフォントを使えばフォントが豆腐になってしまう問題も起きないのでこれが一番楽です。
実装を始めてから2ヶ月程度でリリースすることができました。
いろいろな文脈で使えるシステムなので今後横展開していきたいと思っています。
今後もユーザー体験を上げるべくどんどんシステム開発していこうと思っています。
Oh my teethについて
Oh my teethでは未来の歯科体験を創るために日々活動しています。
Techチームではより良いユーザー体験を提供するべく、Webフロントエンドからバックエンド、スマホアプリに機械学習モデルなど、さまざまなプロダクトを開発しています。
一緒に未来の歯科体験を創りませんか?興味がある方は是非こちらを確認してください。
カジュアル面談も可能なので気軽に応募してみてください!