こんにちは。
テックリードのTerukiです。
本日はOh my teeth導入クリニックで使用している問診票システムの裏側について話してみたいと思います。
TL;DR
- 以前はTypeformを使った問診票だった
- 100%自前開発でリニューアルしてカッコよくなった
そもそも今までどうだったのか
マウスピース矯正をするための無料歯型スキャンの予約をした人向けに問診票の回答をお願いしているのですが、以前はありもののサービスで実現していました。
Typeformを使って下記のようなものを提供していました。


そもそも現代の歯医者さんでは紙で問診票を回答していただいているところが多いと思うので、事前にスマホから回答出来る時点でとてもOh!なのですが、会社が大きくなりユーザーも非常に増えてきたところもあるので、やはり細部にももっとこだわっていきたいところです。
自前で作りました
7月頃からOh my teethのUXチームで他社などの問診票システムのリサーチを始め、どのようなUXがOh my teethにとって最適か吟味を始めました。
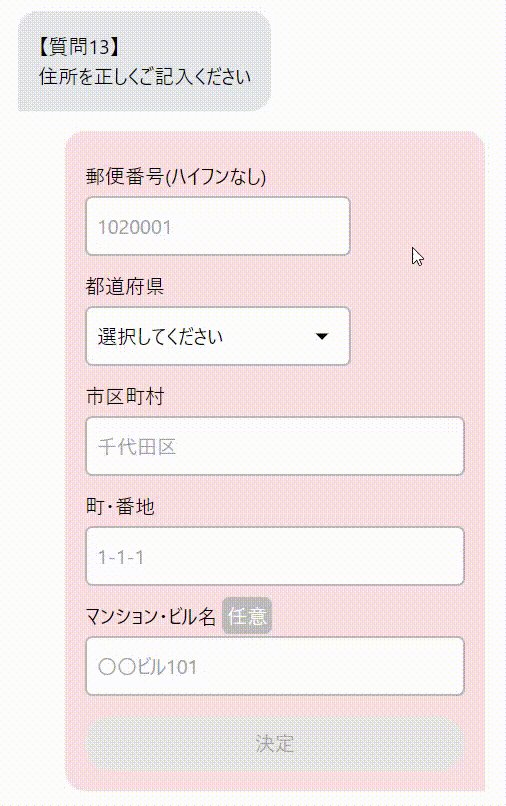
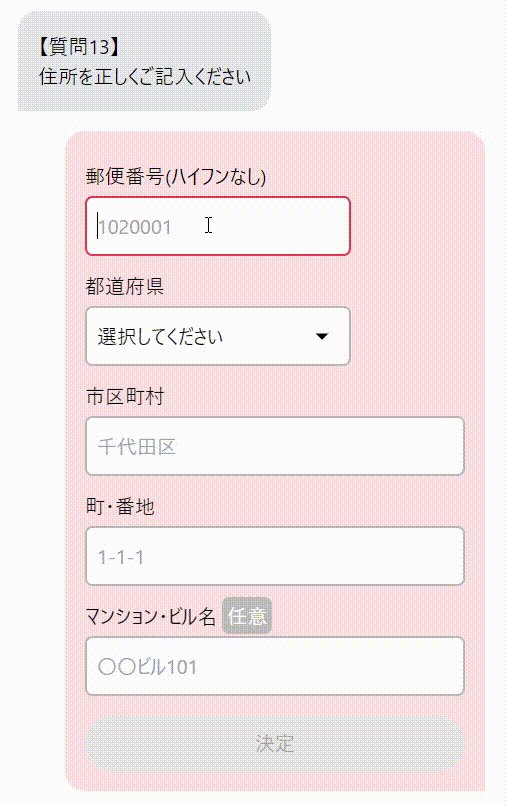
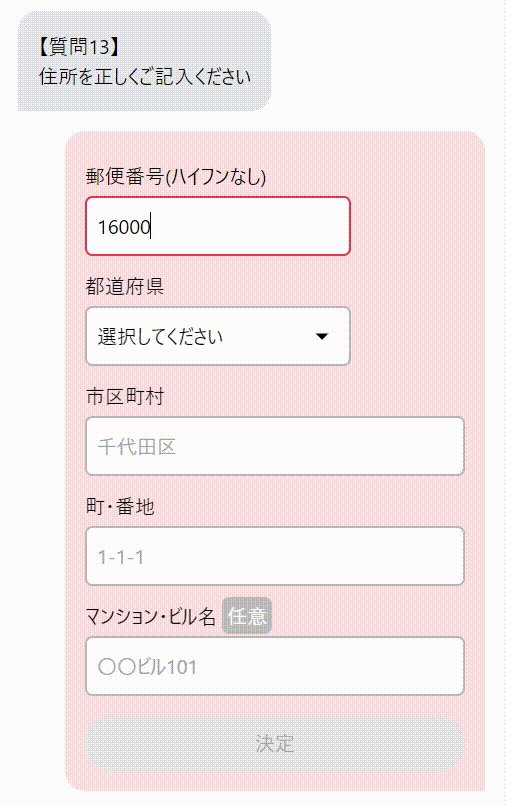
結果、下記のようなチャット形式の問診票が現代的且つ、スムーズな回答体験を得られるということでこの形式に決まりました。
Oh my teethが大切にしているユーモアを出しやすそうというのもポイントが高かったです。
フロントエンドはReact、バックエンドはASP.NET Core(C#)で作られています。
Oh my teethは今のところフロントエンドをすべてReactに統一しています。
バックエンドはあまり聞き慣れない人もいるかもしれませんが、Microsoftが開発・管理している.NET製です。
テックリードとしていろいろな言語のフレームワークを見てきましたが、.NETは実装に必要なライブラリの大半がファーストパーティ製のもので揃うのが個人的には非常に魅力的です。
見た目だけでなくバックエンドの設計にもかなりこだわっていて、問診票のカスタマイズ性を上げるために問診内容をjsonで保存してフロントエンドのコードを変更しなくても問診票を変更できるような設計にしてあります。
実際、新問診票リリースの予定日の直前に問診項目の変更などがあり少しひやひやしましたが、フロントエンドの修正を一切せずに項目の変更を実現できました。

ER設計の難易度としてはかなり高めだったとは思うのですが、そういった難易度の高い開発もチームメンバーの技術力を合わせて実現できるのも今のチームの良さだなと勝手に思っています。
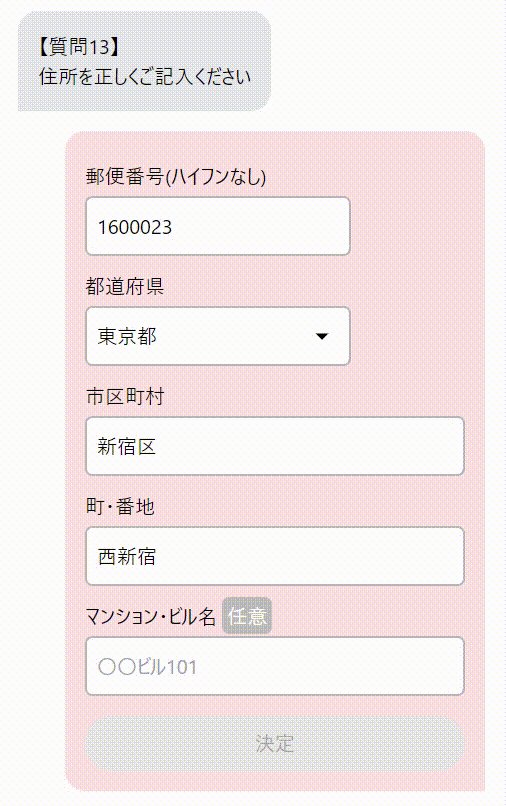
問診票にはリーガル要件を満たすために住所を入力するフォームがありますが、もちろん郵便番号を入力したら自動で補完されるようになっています。今では当たり前のような機能ですがTypeformでは実現できなかったものです。

これ以外にも実は使っているシステムのほとんどを内製しているのですが、その話は長くなるのでまた今度にしようと思います。
この問診票は公式サイトから無料歯型スキャンを予約してフローを進めると回答する画面にたどり着きます。
気になる方は予約して確認してみてください。
今回はこの辺で。次回をお楽しみに!
Oh my teethについて
Oh my teethでは未来の歯科体験を創るために日々活動しています。
Techチームではより良いユーザー体験を提供するべく、Webフロントエンドからバックエンド、スマホアプリに機械学習モデルなど、さまざまなプロダクトを開発しています。
一緒に未来の歯科体験を創りませんか?興味がある方は是非こちらを確認してください。
カジュアル面談も可能なので気軽に応募してみてください!