ターゲット
- UIColorで定義済みの色って
ダサい使いづらいと思っている初心者 - UIColorのRGB値を指定するのが面倒orどうしていいかわからない初心者
- 「カラーコードでUIColorのRGB値を指定できたらいいのに」と思っていた初心者
……というわけで、初心者の初心者による初心者のためのUIColor攻略を始めます。
1. UIColorをマウスでラクラク指定しよう!
手っ取り早く指定したいならこれです。
面倒くさがりな人にはコレだ!
用意するもの
- Xcode
- Xcode用プラグイン「ColorSense」
※こちらはObjective-Cでしかプラグインが動きません。
使ってみる
(1) プラグインはインストールしてください。
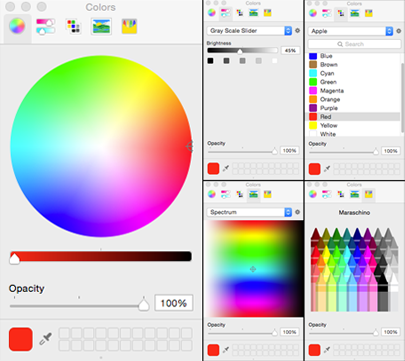
「ColorSense」は、UIColorのRGB値をMacでよく見る↓で指定できるようにする素晴らしいプラグインです。

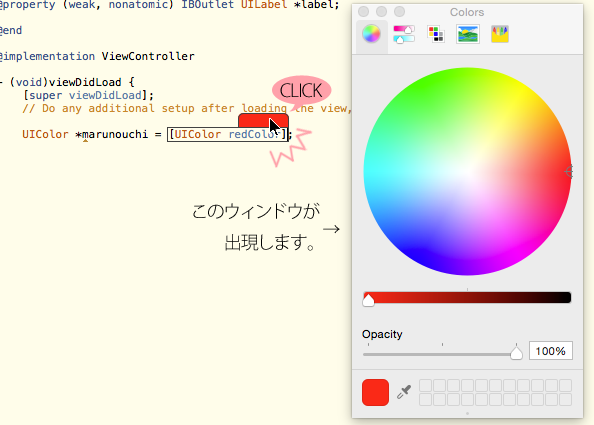
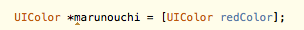
(2) とりあえず適当にUIColorのredColorとでも書きましょう。

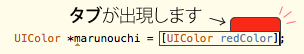
(3) もしかすると、書いている最中に見えたかもしれませんが、「ColorSense」がインストールされると、

タブでUIColorで指定した色をプレビューしてくれます。
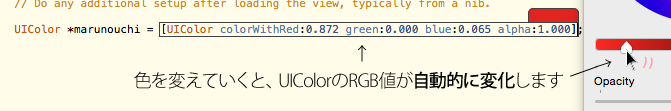
(4) さらにタブをクリックすると、
2. UIColorをカラーコードでラクラク指定しよう!
「カラーコードで色を指定するなんて造作もない」という人はこちら。
カラーコードというのは、#ff0000みたいなRGB値をそれぞれ16進数で表したものです。
用意するもの
- Xcode
- Xcode用プラグイン「IntelliPaste」
※このプラグインはObjective-CでもSwiftでも動きます。
使ってみる
(1) プラグインをインストールします。
「IntelliPaste」は、ペースト機能をいい感じにしてくれるプラグインです。
その中に、コピーしたカラーコードをUIColorメソッドに変換してペーストしてくれる機能があります。
GitHubの「IntelliPaste」のページにデモのgifアニメがあるので、そちらを見ていただければ、どんな感じなのかわかると思います。
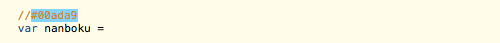
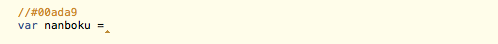
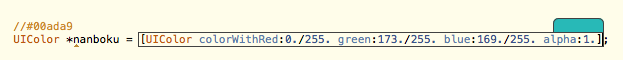
(2) カラーコードと変数宣言を書きましょう。今回は#00ada9とでもしましょう。

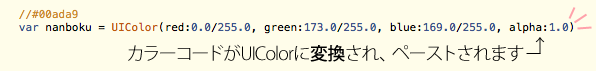
(4) ペーストしたい場所へCommand + Shift + Vでペーストすると、

Objective-Cで、かつ前項で紹介した「ColorSense」がインストール済みなら、ペーストした途端に「ColorSense」のプレビュー機能が働きますので、思った通りの色だったかどうか、すぐに確認できます。

HTMLやCSSが書けて、カラーコードに見慣れている人は、「オレンジなら#ff9900かな★」と瞬時に思いつくことができると思うので、これもまぁまぁ便利かと思います。
自分はお気に入りの色のカラーコードを覚えているため、このプラグイン凄く重宝します。
あとがき
定義済みの色だけでは物足りなかった自分の備忘録を兼ねた記事で恐縮ですが、誰かの役に立つでしょうか。
「大攻略法」とか大きく打って出ましたが、たいしたこと書けなくてすみません。
ご指摘など大募集中です。