はじめに
ChatGPTを使って、HTMLとCSS、Javascriptのみのドット絵を作成してみました。
今回はハートを作成します。
今回利用したプロンプト
あなたはプロのエンジニアです。
以下の制約条件と入力文をもとに、HTMLとCSSを使ったドット絵を出力してください。
# 制約条件
- HTMLとCSSとJavascriptのみ
- htmlファイルを1ファイルで出力する
- 表示位置をセンターとする
# 入力文
HTMLとCSSとJavascriptを使ったハートのドット絵を出力してほしい
16x16のドット絵
ハートの色を赤、背景を黒
完成
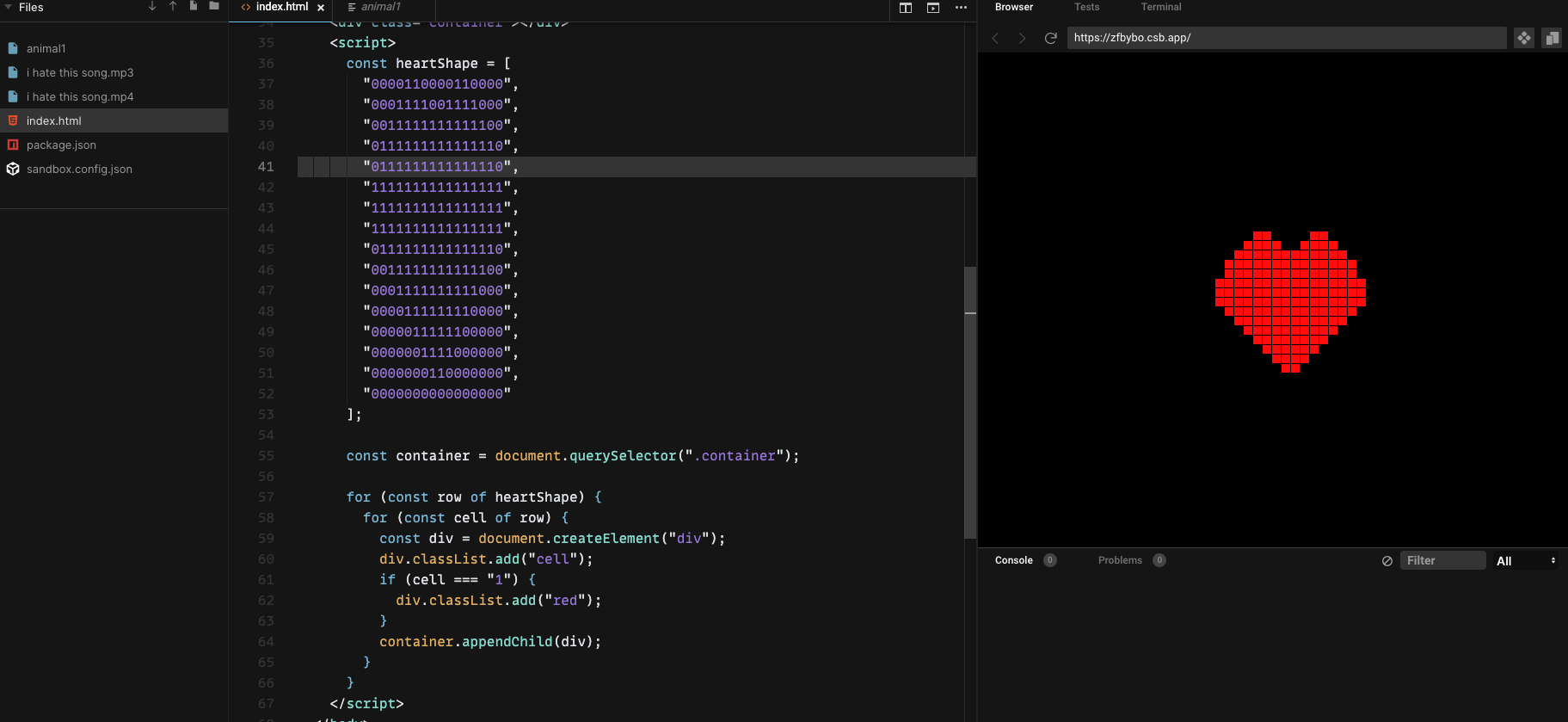
ドット絵(HTMLを画面で出力したもの)
ChatGPTが出力したコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ハートのドット絵</title>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #000000;
}
.pixel {
width: 20px;
height: 20px;
border-radius: 50%;
position: relative;
top: 10px;
transform: rotate(-45deg);
margin: 0 4px;
}
.red {
background-color: #FF0000;
}
</style>
</head>
<body>
<div class="container"></div>
<script>
const container = document.querySelector('.container');
const pixels = [];
for (let i = 0; i < 256; i++) {
pixels[i] = document.createElement('div');
pixels[i].classList.add('pixel');
container.appendChild(pixels[i]);
}
for (let i = 0; i < 256; i++) {
if ((i >= 0 && i <= 7) || (i >= 248 && i <= 255)) {
pixels[i].classList.add('red');
} else if ((i >= 8 && i <= 15) || (i >= 240 && i <= 247)) {
pixels[i].classList.add('red');
} else if ((i >= 16 && i <= 31) || (i >= 224 && i <= 239)) {
pixels[i].classList.add('red');
} else if ((i >= 32 && i <= 47) || (i >= 208 && i <= 223)) {
pixels[i].classList.add('red');
} else if ((i >= 48 && i <= 63) || (i >= 192 && i <= 207)) {
pixels[i].classList.add('red');
} else if ((i >= 64 && i <= 79) || (i >= 176 && i <= 191)) {
pixels[i].classList.add('red');
} else if ((i >= 80 && i <= 95) || (i >= 160 && i <= 175)) {
pixels[i].classList.add('red');
} else if ((i >= 96 && i <= 111) || (i >= 144 && i <= 159)) {
pixels[i].classList.add('red');
} else if ((i >= 112 && i <= 127) || (i >= 128 && i <= 143)) {
pixels[i].classList.add('red');
}
}
</script>
</body>
</html>
追記(動的なドット絵を作成)
プロンプト
あなたはプロのエンジニアです。
以下の制約条件と入力文をもとに、HTMLとCSSを使ったドット絵を出力してください。
# 制約条件
- HTMLとCSSとJavascriptのみ
- htmlファイルを1ファイルで出力する
- 表示位置をセンターとする
# 入力文
HTMLとCSSとJavascriptを使ったハートのドット絵を出力してほしい
16x16のドット絵
ハートの色を赤、背景を黒
ハートが5秒ごとに動くようにしたい
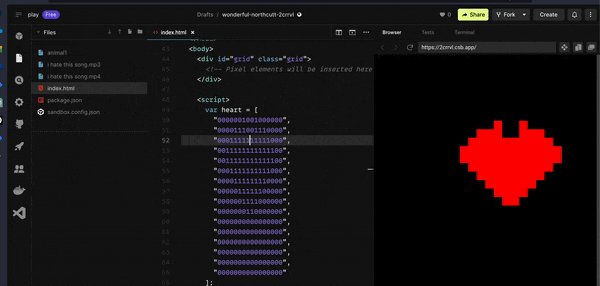
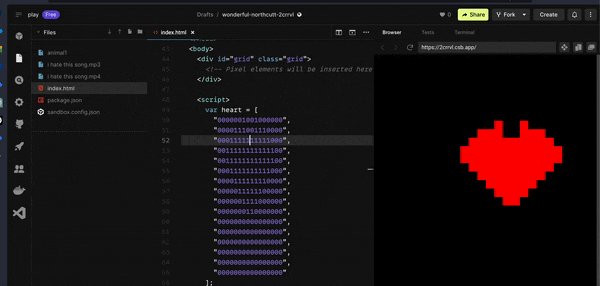
結果
コード
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: black;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.pixel {
width: 20px;
height: 20px;
}
.black {
background-color: black;
}
.red {
background-color: red;
}
.grid {
display: flex;
flex-wrap: wrap;
width: 320px;
position: relative;
animation: moveHeart 5s linear infinite;
}
@keyframes moveHeart {
0% {
transform: translateX(0);
}
50% {
transform: translateX(100px);
}
100% {
transform: translateX(0);
}
}
</style>
</head>
<body>
<div id="grid" class="grid">
<!-- Pixel elements will be inserted here by JavaScript -->
</div>
<script>
var heart = [
"0000001001000000",
"0000111001110000",
"0001111111111000",
"0011111111111100",
"0011111111111100",
"0001111111111000",
"0000111111110000",
"0000011111100000",
"0000001111000000",
"0000000110000000",
"0000000000000000",
"0000000000000000",
"0000000000000000",
"0000000000000000",
"0000000000000000",
"0000000000000000"
];
var grid = document.getElementById("grid");
heart.forEach(function (row) {
for (var i = 0; i < row.length; i++) {
var pixel = document.createElement("div");
pixel.classList.add("pixel");
if (row[i] === "0") {
pixel.classList.add("black");
} else {
pixel.classList.add("red");
}
grid.appendChild(pixel);
}
});
</script>
</body>
</html>