スプレッドシートの内容をGoogle Data Studioでビジュアライズしたい!
独自で作成したスプレッドシートとかの内容をGoogle Data Studioでいい感じにビジュアライズしたいと思い、その方法を紹介していきます〜!
※ Google Data Studioってなんだよ?っていう簡単な説明はこちら!!!
実際にスプレットシートとGoogle Data Studioを連携させてみよう!
スプレッドシートのデータを用意
今回はサンプルデータとして、書籍の進捗具合のデータを用意しました。
※ 日々の学習を管理したいなぁ〜と思い・・・!

Google Data Studio の新規レポートを作ろう!
- Google Data Studioにアクセスする。
- 「新しいレポートの開始」の「空白」を押す。

これで、こんな感じのレポートができる。

新しいデータソースを作成しよう!
- 右下の青いボタン「新しいデータソースを作成」を押す。
- Googleスプレッドシートを選択する
- データソースとしたい「スプレッドシート」と「ワークシート」を選択する
4. 先頭行をヘッダーとして使用したい場合は「先頭行をヘッダーとして使用する」にチェックを入れる。 - 「接続」ボタンを押す。

そしたら、以下のような感じの画面に移るので、「レポートに追加」ボタンを押す。

実際にレポートを作成していこう!
スコアカード
可視化したいデータを選択していこう!
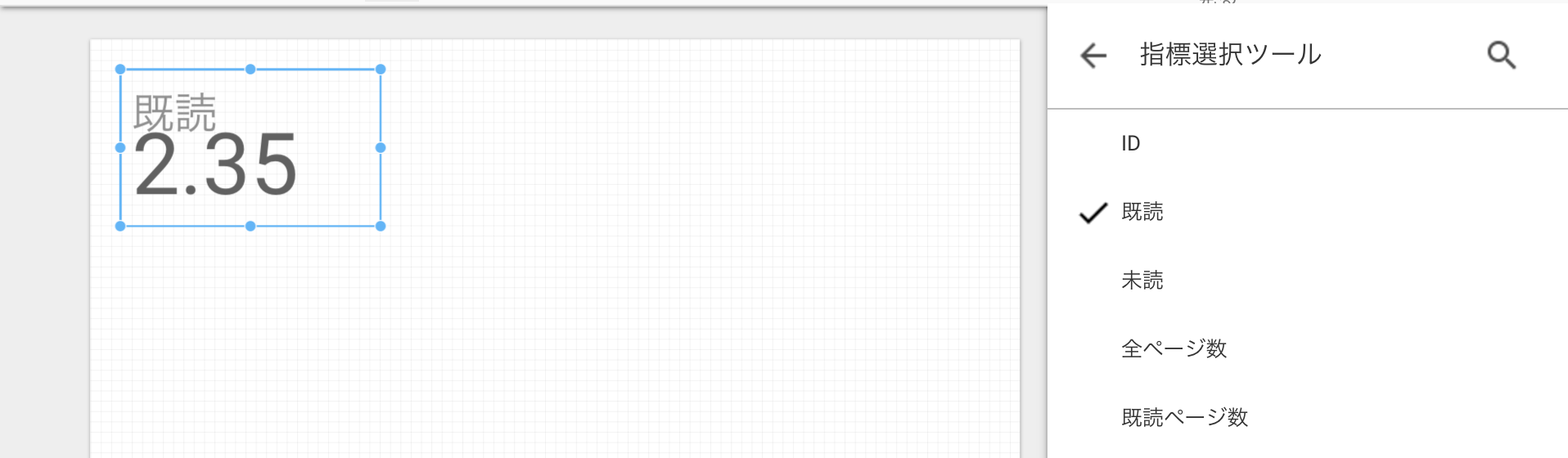
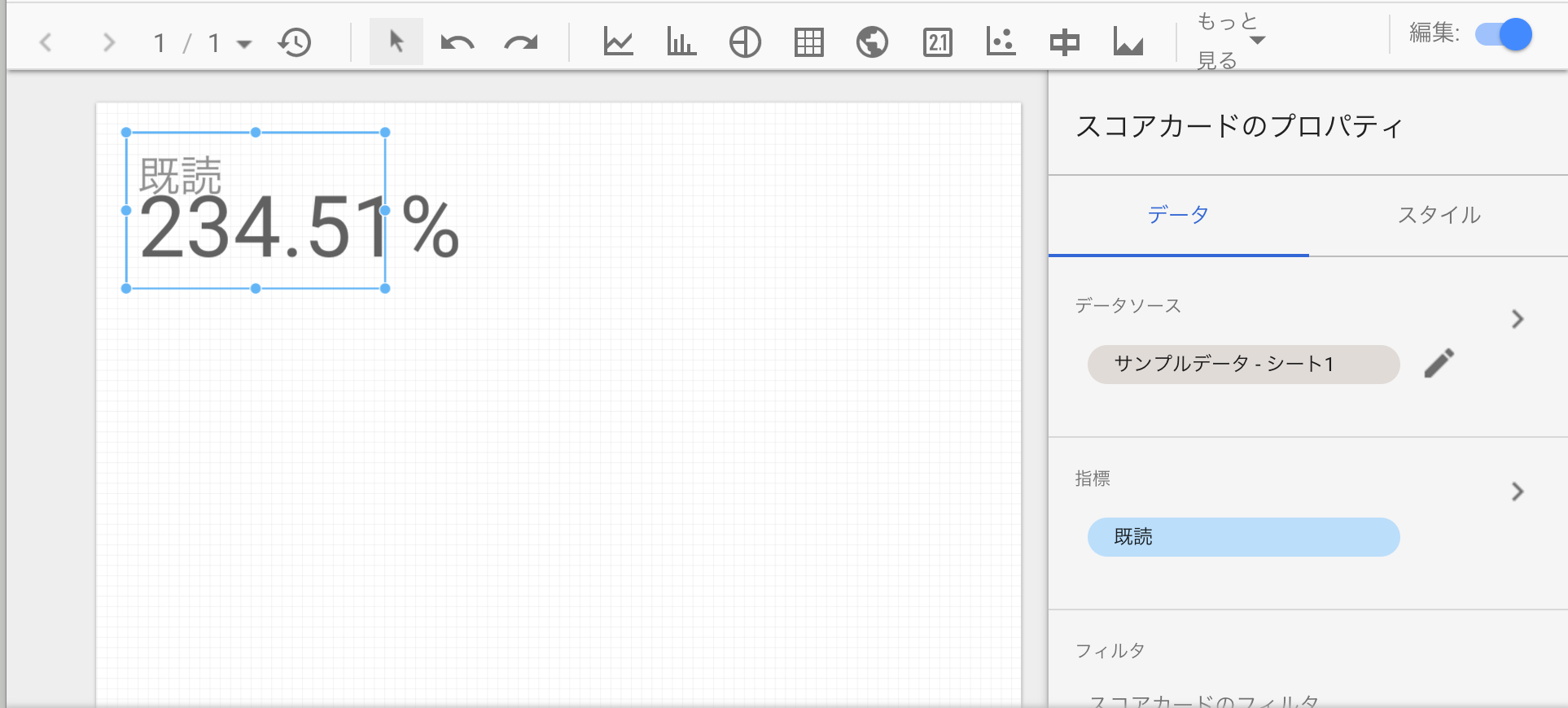
まず、指標を変更する。ココをクリックする。

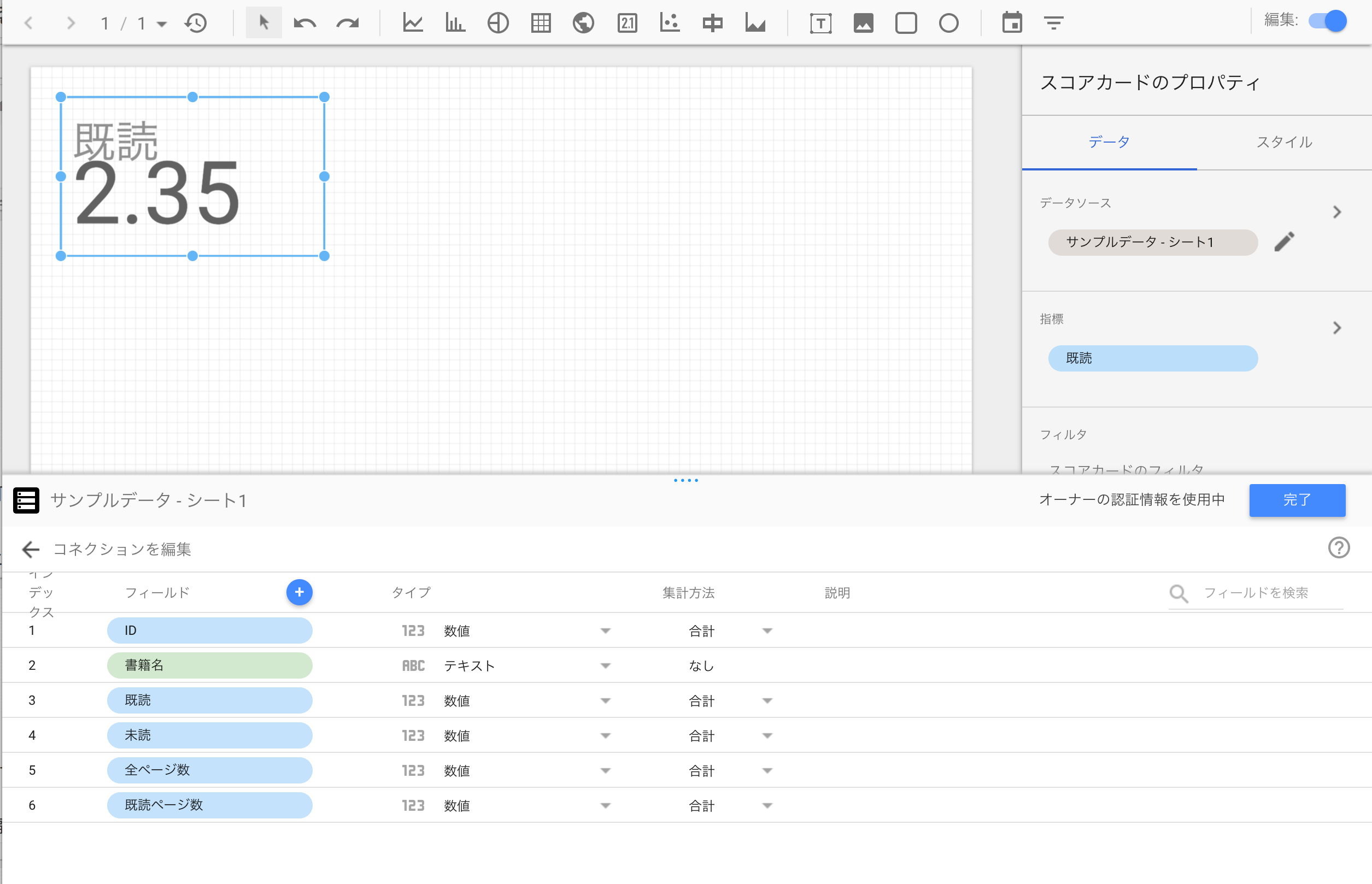
今回は既読率の総和を可視化しようと思うので、「既読」を選択する。
そしたら、こんな感じになる。

既読率なので単位を「%」にしたい・・・!
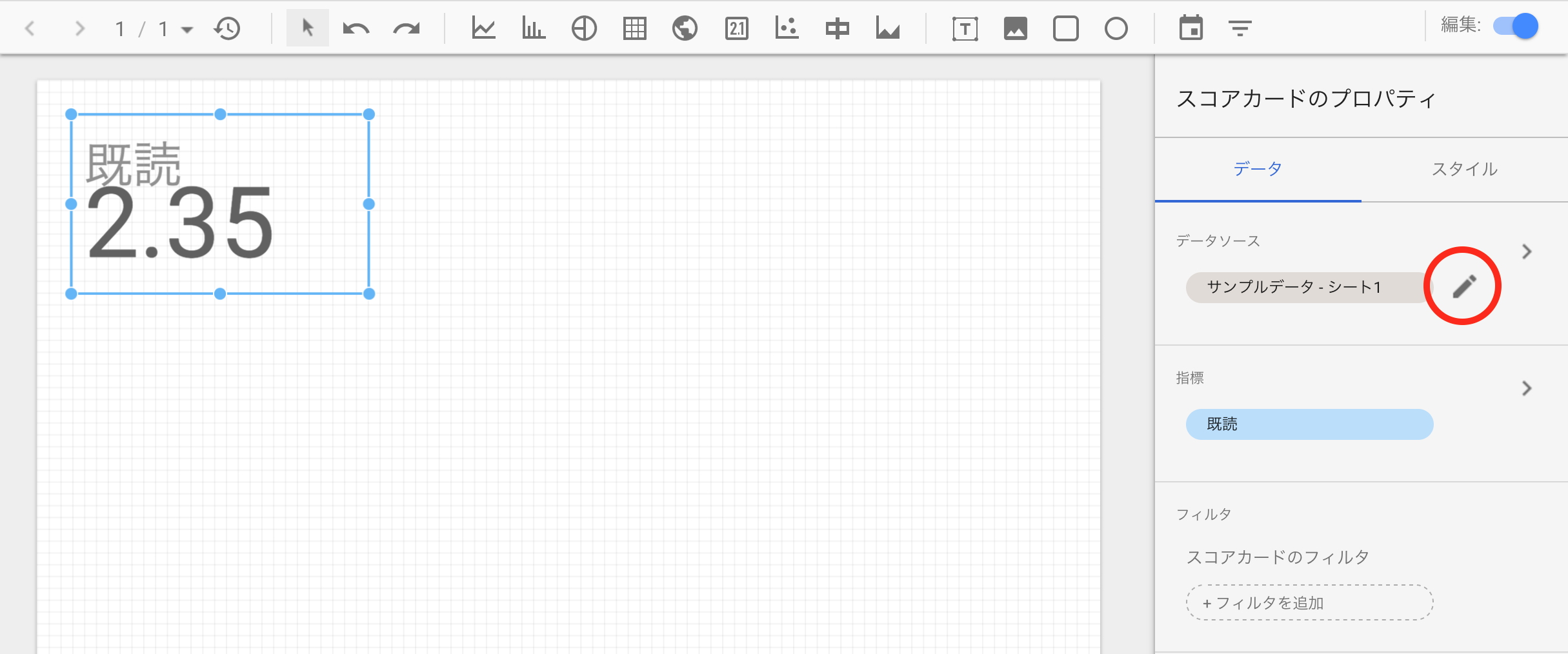
ということで、データソースを編集しましょう!
データソースを編集を編集するにはココをクリックする。

そしたら、こうなる!
※ 今回のサンプルデータだと「1冊100% × 5冊 = 500%」なので、以下の数値で妥当と思われる。

棒グラフ
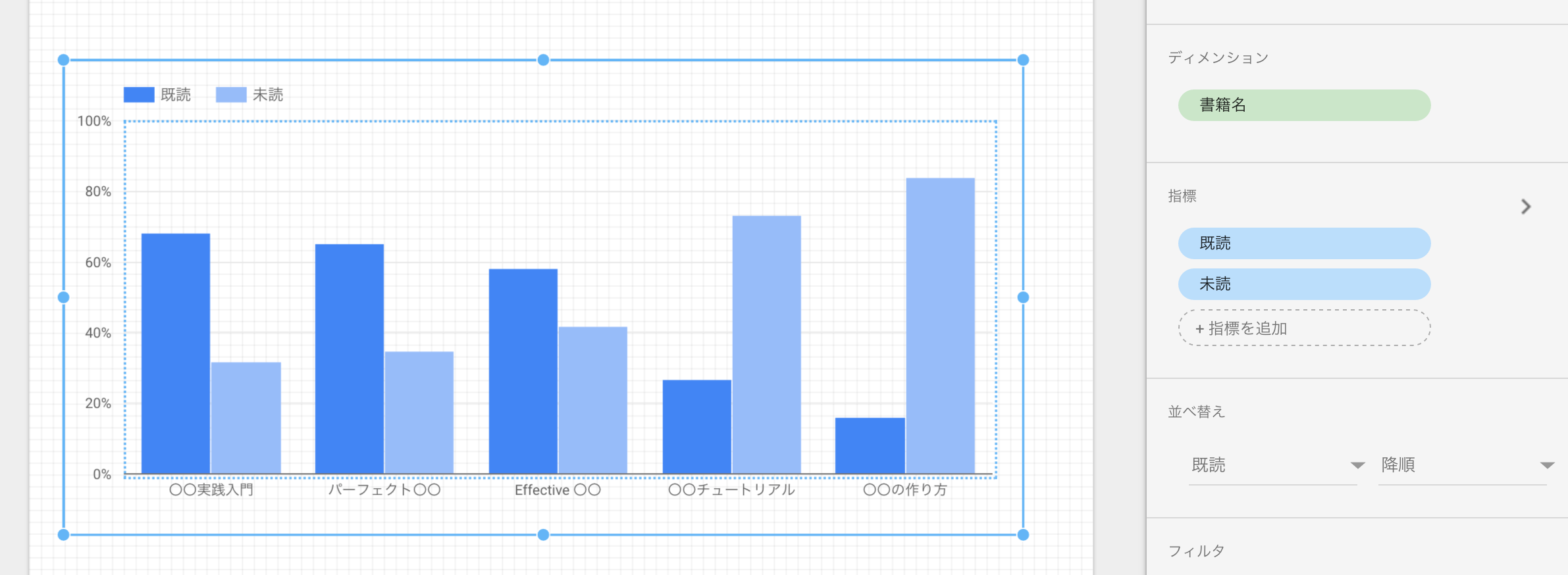
指標を変更しよう!
「既読」と「未読」を追加して「ID」を消すと、こんな感じ。

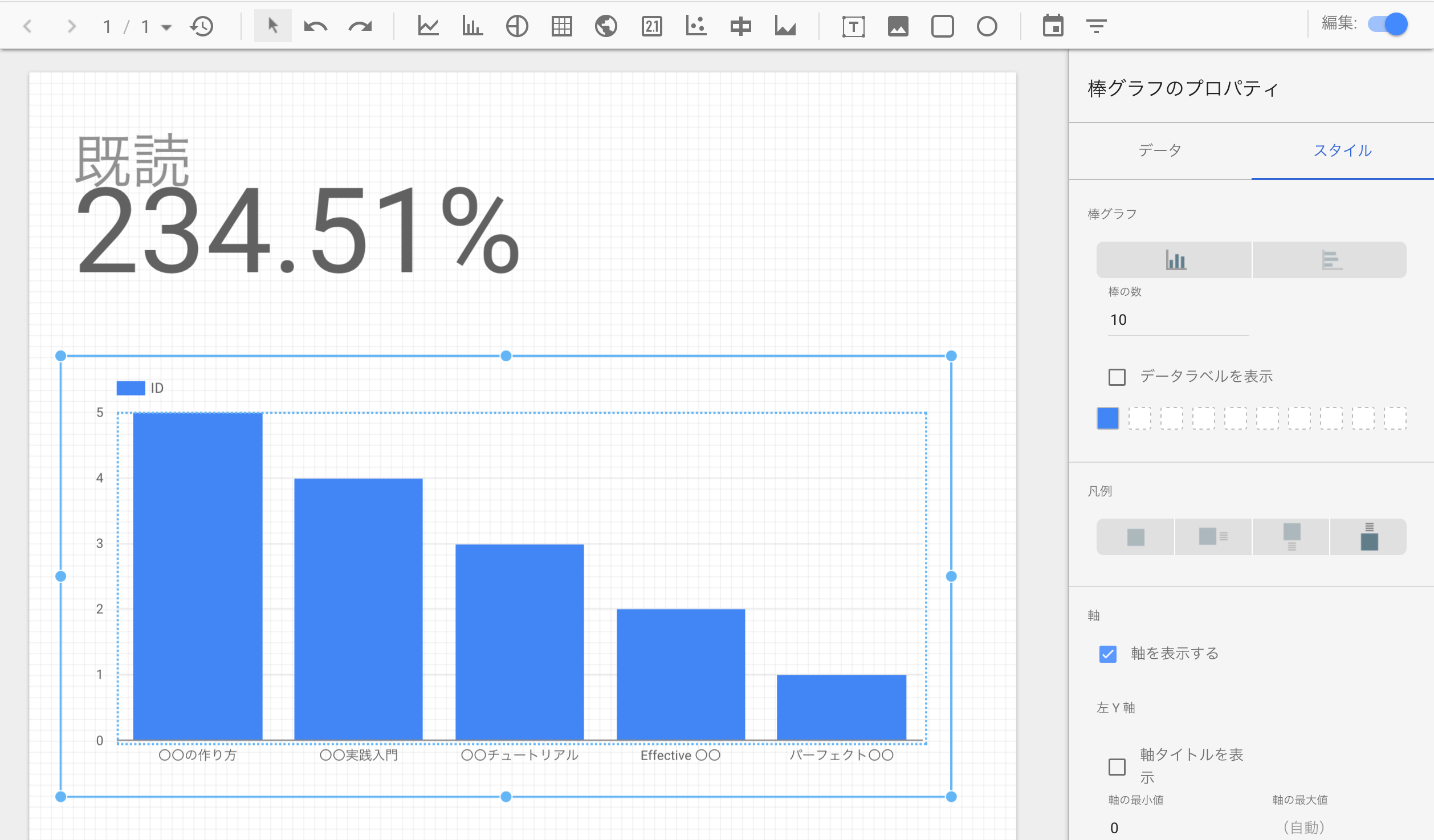
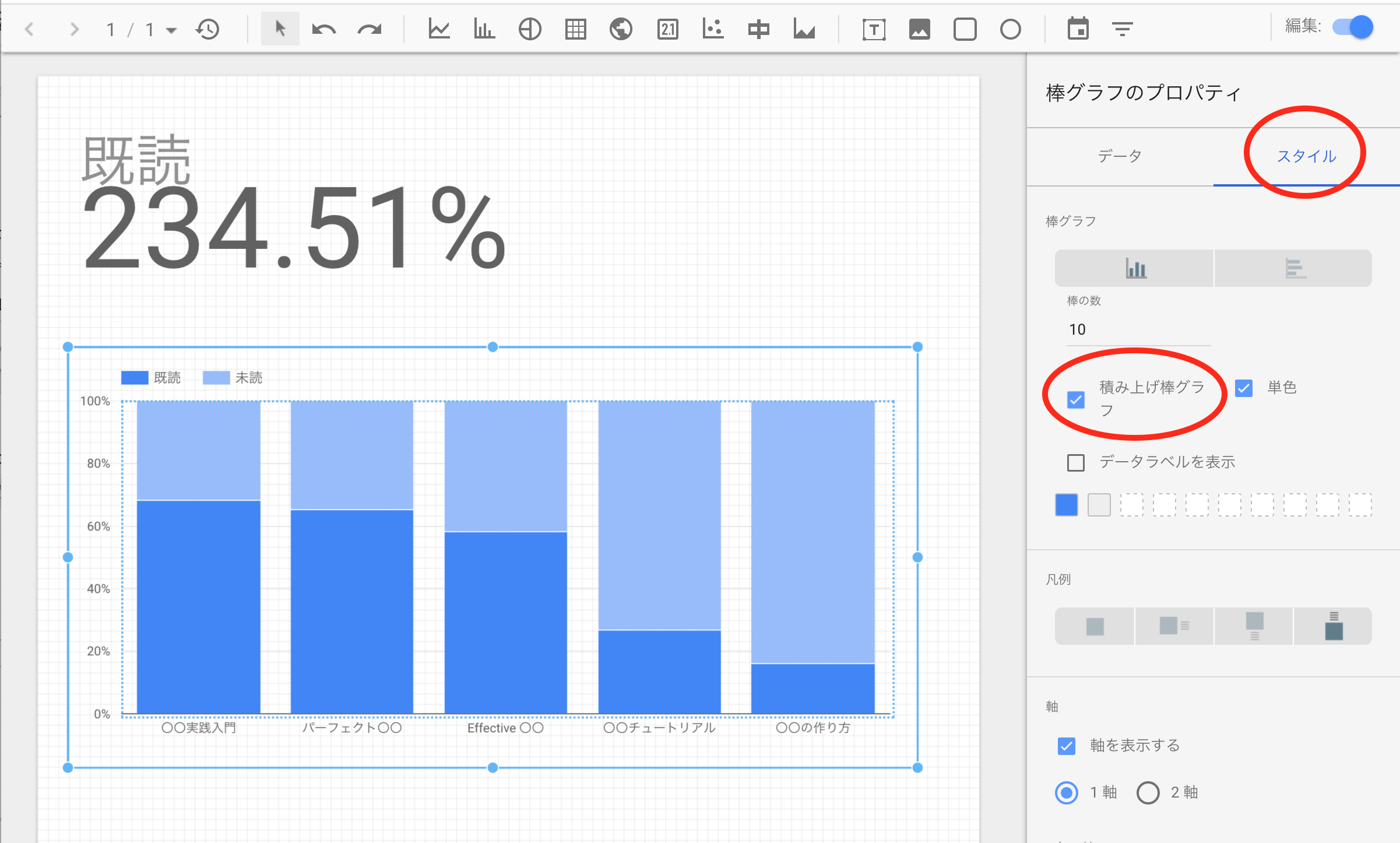
積み上げ棒グラフにしてみよう!
「スタイル」をクリックして、「積み上げ棒グラフ」にチェックを入れるとこんな感じになる!

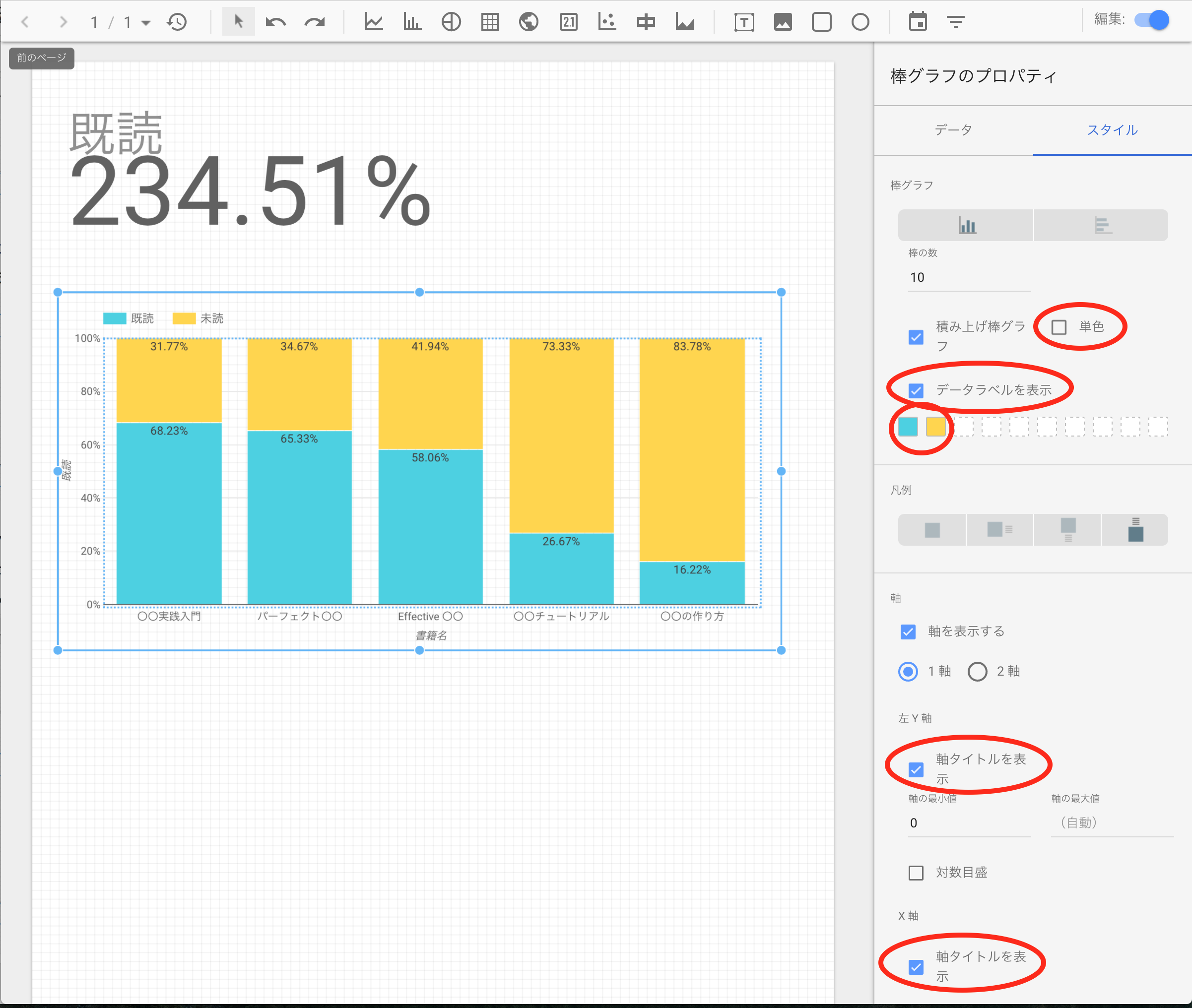
さらに、データラベルを表示したり、単色を解除して、好きな色を選択したり、いい感じにカスタマイズすると以下のような感じなる!

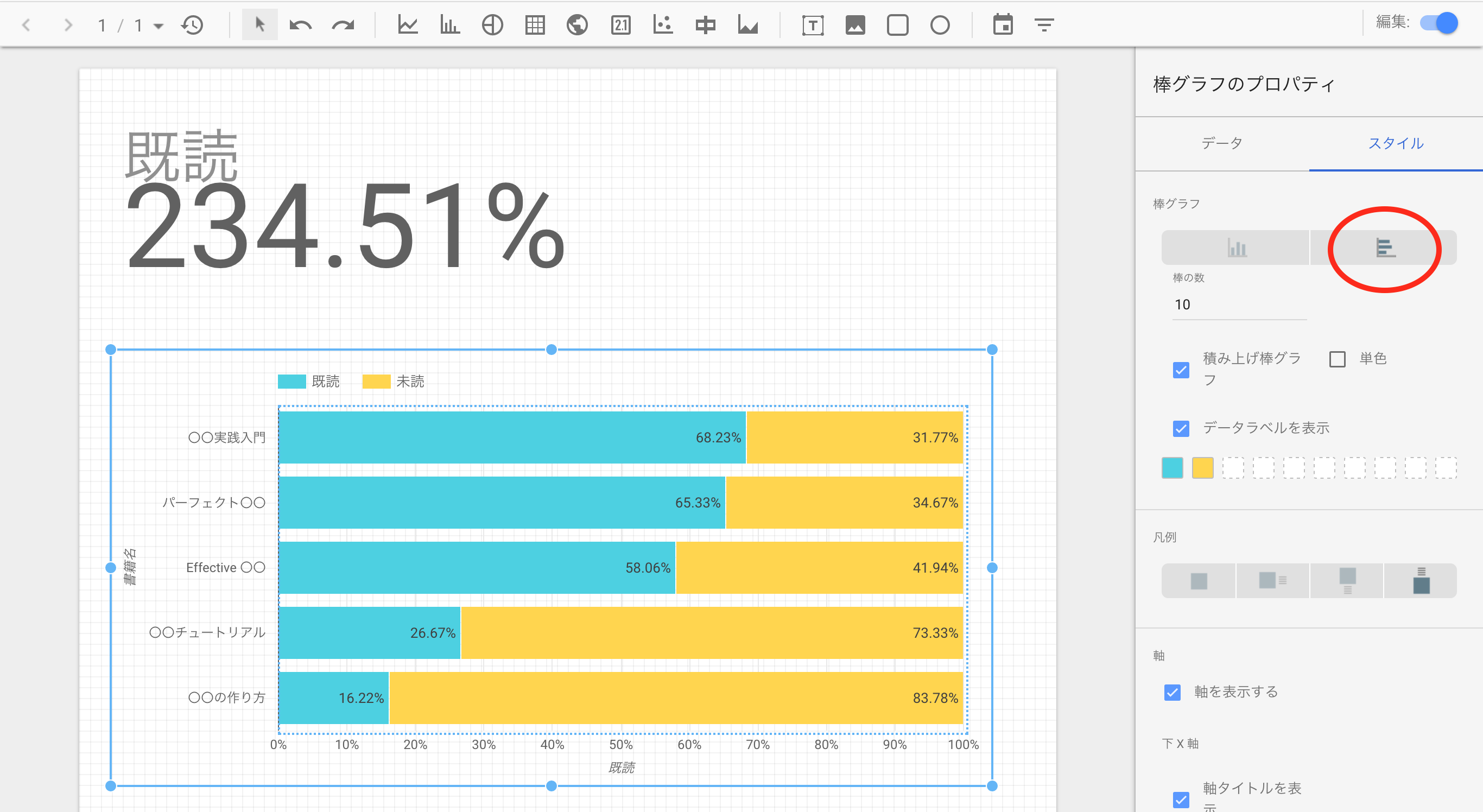
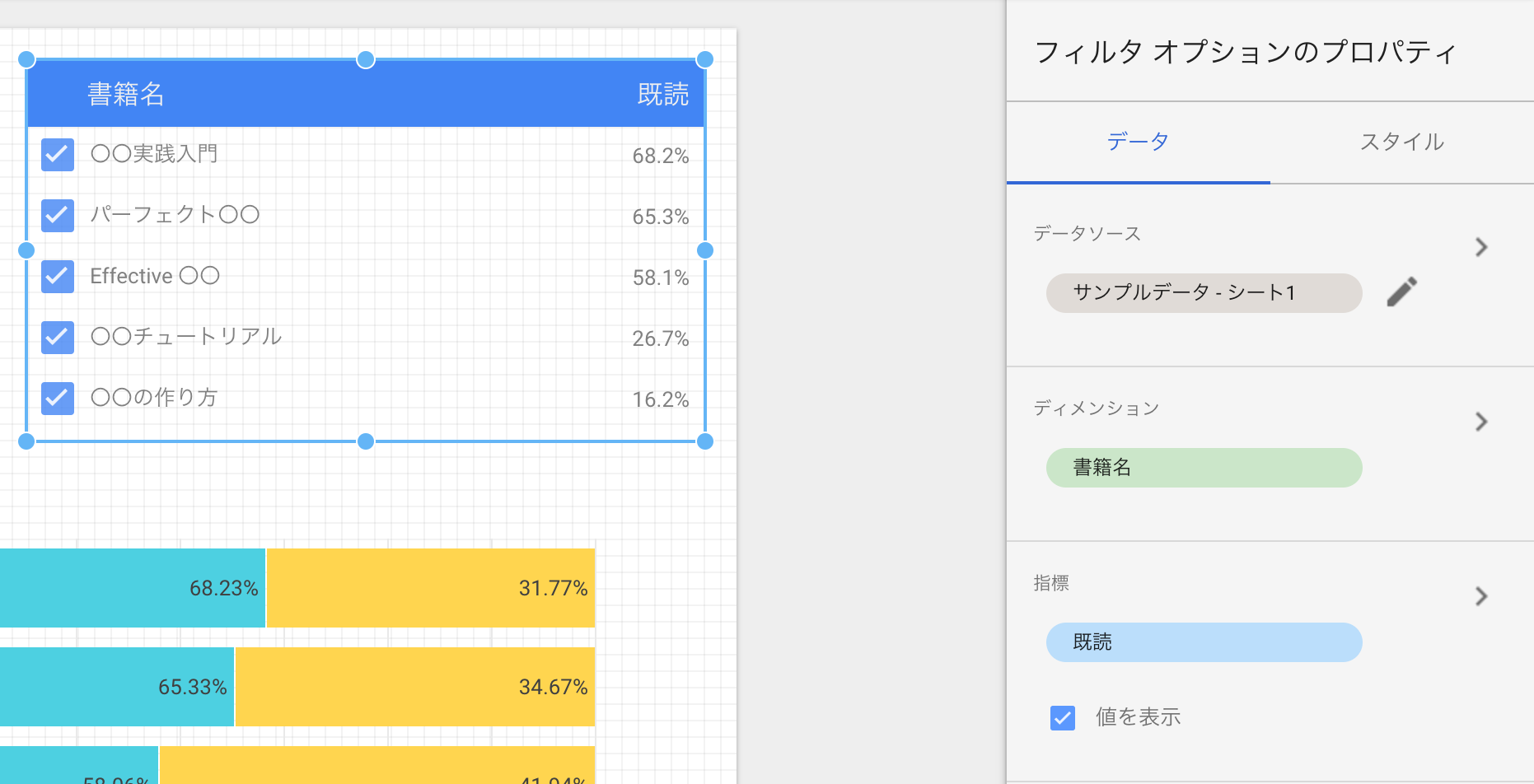
フィルターオプション
閲覧時にデータにフィルターをかけることができる機能があるので、それをつけてみよう!

この機能、編集時は「ただの表じゃん!」ってなるけど、閲覧モードにするとこの機能の威力が分かる。
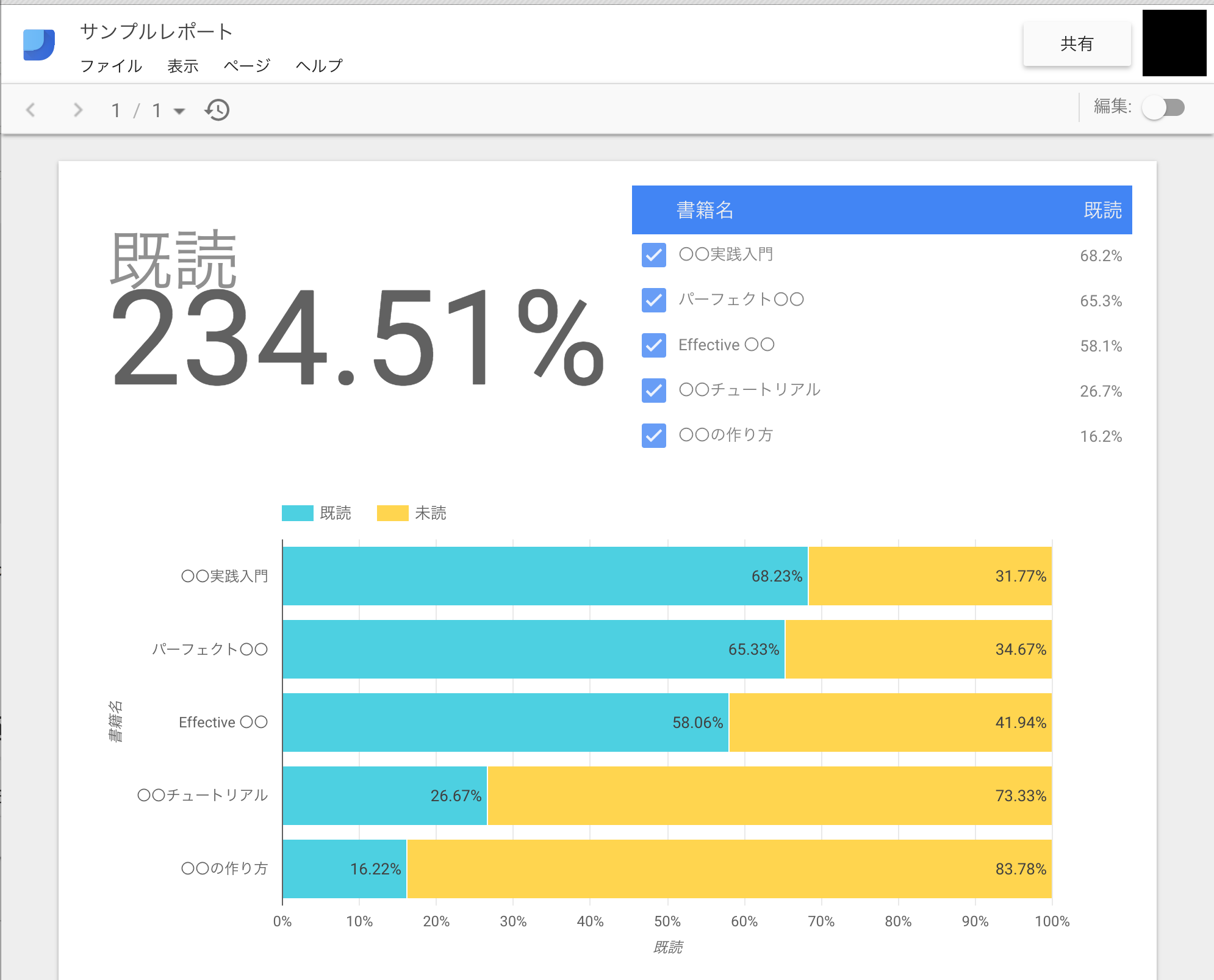
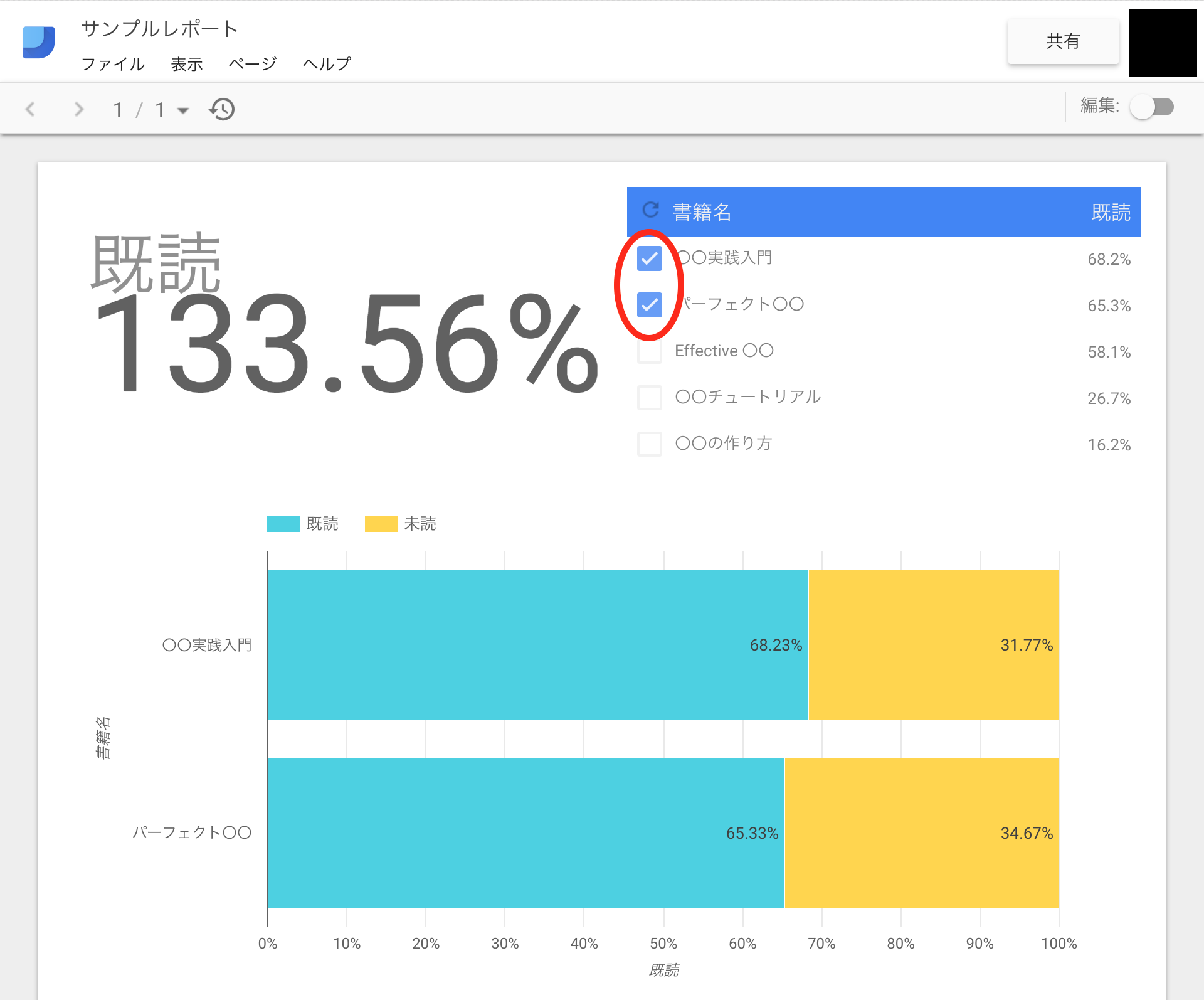
さぁ〜完成したレポートを見てみよう!
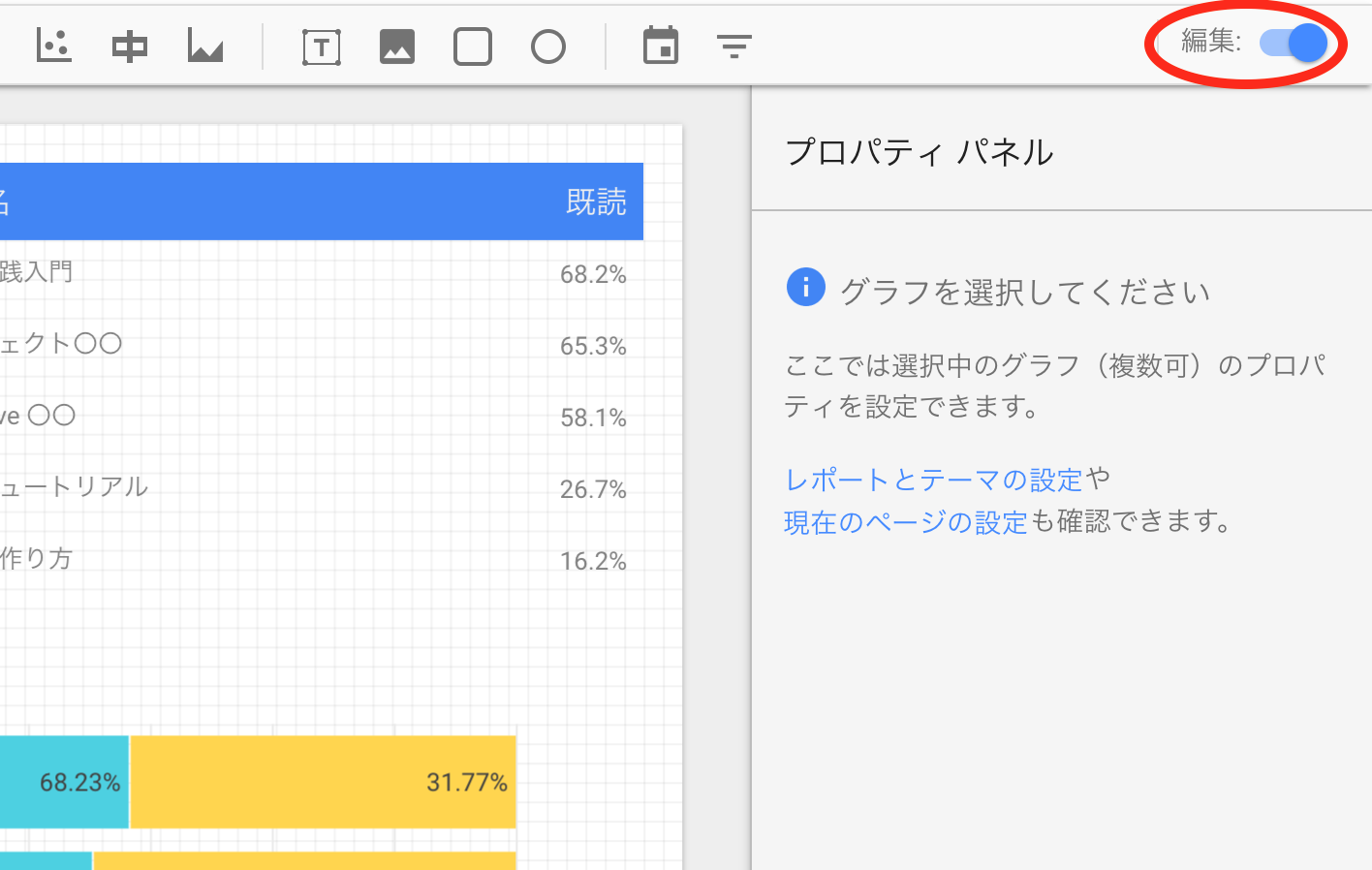
編集モードと閲覧モードを切り替えるには右上のここをクリックする!

フィルター機能を使うと、見たいデータだけを絞り込んでくれる!!!
便利!!!

最新のデータを取得する場合はここの時計マークをクリックする。

ということで、スプレッドシートの内容をGoogle Data Studioでビジュアライズする際のやり方の概要はこんな感じです!
色々活用できそうでいい感じですね〜!