《目標》
デフォルトの設定では表示されない改行・空行・行頭の字下げをプレビュー画面に表示されるように設定します。
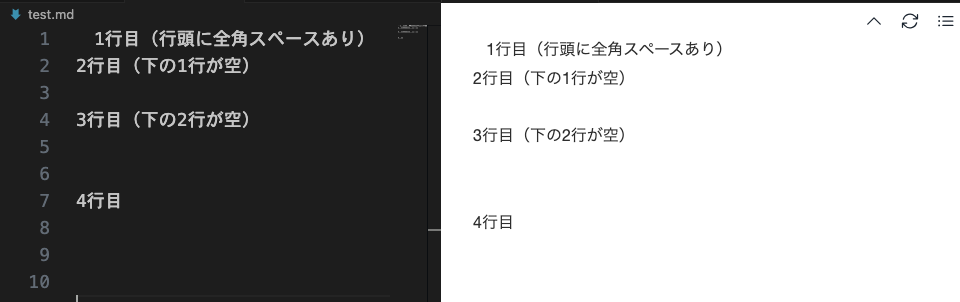
設定前
設定後
《環境》
Visual Studio Codeに以下の拡張機能を追加。
・Markdown Preview Enhanced v0.8.10
《方法》
● 改行
設定からMarkdown Preview Enhancedの「Break On Single New Line」をtrueに変更する。
上記の設定で改行されない場合は、Markdown Preview Enhancedの「Use Pandoc Parser」をfalseにしてください
● 空行と行頭の字下げ
手順① Visual Studio Codeのコマンドパレット([F1]キー)で以下のコマンドを実行。
Markdown Preview Enhanced: Extend Parser
実行すると、parser.jsというファイルが開かれます。
手順② parser.jsを以下のように変更する。
onWillParseMarkdown内に以下のコードを追加します。追加したコードで空行や行頭の字下げを文字実体参照に置き換えています。
parser.jsに追加したコード
//空行
markdown = markdown.replace(/^$/gm, ' ');
//行頭の字下げ
markdown = markdown.replace(/^( )/gm, ' ');
変更後のparser.jsは以下のようになります。
変更後のparser.js
({
// Please visit the URL below for more information:
// https://shd101wyy.github.io/markdown-preview-enhanced/#/extend-parser
onWillParseMarkdown: async function (markdown) {
//空行
markdown = markdown.replace(/^$/gm, ' ');
//行頭の字下げ
markdown = markdown.replace(/^( )/gm, ' ');
return markdown;
},
onDidParseMarkdown: async function (html) {
return html;
},
})
Markdown Preview Enhancedのバージョンによって、ファイルの内容が異なることがあります。onWillParseMarkdown内にコードを追加してください。
《参考》