はじめに
主に自分への備忘録ですが、復習も兼ねてgulp環境を始めから構築しました。
最初にgulpを触った2年前に比べたら、プラグインの仕様やバージョンもかなり変わってて
もし過去の記事で「このプラグイン動かないんだけど?!」って方がいたら、
改めてプラグインのREADMEを見ることをおすすめします。
目的
gulpを使って、Sass周りの以下の環境を構築します。
- sassをcssにコンパイルする
- ベンダープレフィックスを自動でつける
- ソースマップの作成を行う
- cssをminifyする
導入の手順を紹介していきますが、
手っ取り早く試したい方は、Node.js導入後、
下の 「補足・すぐにgulp sassを試したい人向け」 にジャンプしてください。
Node.jsのインストール
Node.js
公式ホームページからダウンロードして、インストールしましょう。
インストール後、ターミナルでコマンドをうって
バージョンが表示されたら、成功です。
$ node -v
v6.4.0
ということで、今回はVer6.4.0を使用しています。
プロジェクトの作成
npm initでプロジェクトの作成
$ mkdir gulp-startkit #適当にプロジェクトのフォルダを作る
$ cd gulp-startkit #フォルダ配下に移動
$ npm init #プロジェクトの作成
プロジェクトの名前、バージョン、などなど聞かれますが
エンターキー連打でとりあえず大丈夫です(デフォルト値が設定されます)
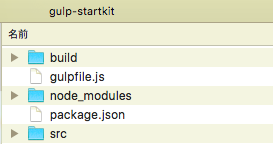
$ ls
node_modules package.json
フォルダ内に、node_modulesフォルダとpackage.jsonファイルが作成されました。
node_modulesフォルダ
これからダウンロードするプラグインが保存されます。
容量が大きくなるので、もしプロジェクトをgit等で管理している場合は
node_modulesフォルダごと .gitignore に登録してgit配下に置かないことをおすすめします。
package.jsonファイル
ダウンロードしたプラグインの情報や、プロジェクトの情報が記述されます。
これがあれば、開発環境を色々な所にコピーすることができます。
フォルダの構成
プロジェクト配下に、以下のフォルダ構成を作ります。
gulp-startkit
|--build #gulpにより書き出されたもの
|--node_modules
|--package.json
|--template #htmlを格納するところ
|--src #gulpで読み込むもの
|--js
|--sass
プラグインのインストール
gulpのインストール
$ npm install --global gulp-cli -g #初めてgulpをインストールする時はグローバルにもインストール
$ npm install gulp --save-dev #プロジェクト内にローカルインストール
gulpをインストールします。
上記コメントにあるように、初めてgulpをインストールするときはグローバルにインストールする必要があります。
ローカルインストール時の最後の --save-dev は、インストールしたバージョン、プラグイン名が package.json に記述されるようにつけています。
"devDependencies": {
"gulp": "^3.9.1"
},
package.jsonを覗いてみると、インストールしたプラグイン名 gulp と、そのバージョンが記載されていることがわかります。
gulpfile.jsの作成

gulpfileは、インストールしたプラグインをどう使うか記述していくjsファイルです。(タスクの登録を行う)
このように、node_modulesフォルダと同じ階層に置きました。
gulpfile.jsにタスクを登録してターミナルで実行
gulpを実行すると「welcome gulp!」が表示されるタスクを作成します。
var gulp = require('gulp'); //gulpプラグインの読み込み
gulp.task('default', function() { //タスクの登録
console.log("welcome gulp!");
});
保存したら、ターミナルで実行します。
gulpfile.jsのある階層で実行します。
$ gulp #ッターン!
[18:13:10] Using gulpfile gulp-startkit/gulpfile.js
[18:13:10] Starting 'default'...
welcome gulp!
[18:13:10] Finished 'default' after 295 μs
うまく動きました。
この勢いで、色々なプラグインをインストールしてみます。
1.sassをcssにコンパイルする
gulp-sassのインストール
sassのコンパイルにはgulp-sassというプラグインを使用します。
$ npm install gulp-sass --save-dev
scssファイルの作成
$width: 500px;
$color: #44aaff;
# container {
width: $width;
background-color: $color;
display: flex;
}
タスクの追加
gulpfile.jsにsassをコンパイルするタスクを登録します。
var gulp = require('gulp');
var sass = require('gulp-sass'); //プラグインの定義
gulp.task('default', function() {
console.log("welcome gulp!");
});
gulp.task('sass', function () { //'sass'という名前でタスクを定義
return gulp.src('./src/sass/**/*.scss') //sassがあるパス
.pipe(sass().on('error', sass.logError)) //sassコンパイル実行
.pipe(gulp.dest('./build/css')); //書き出し先
});
タスクを実行する
$ gulp sass
もし、ここで
Error: The 'libsass' binding was not found
などのエラーが出た場合はnode-sassをrebuildするとうまくいきます(おそらくきっと)
$ npm rebuild node-sass //エラーが出たらrebuild
書き出し先に指定した、build/css配下に
style.cssというファイルが追加されたことが確認できます。
# container {
width: 500px;
background-color: #44aaff;
display: flex; }
2.ベンダープレフィックスを自動でつける
gulp-autoprefixerのインストール
ベンダープレフィックスを手書きで全部書くなんて・・・震えます。
書き出したcssにgulp-autoprefixer を使って、自動でベンダープレフィックスを付与しましょう。
$ npm install gulp-autoprefixer --save-dev
タスクの追加
gulpはpipeというメソッドを使って、タスクをつなげることができます。
さっき作ったsassコンパイルのタスクと一緒に定義します。
オプション機能として、対応させたいブラウザの設定を browsers に設定することができます。
設定できるブラウザの記述はこちら にあります。
//前略
var autoprefixer =require('gulp-autoprefixer'); //プラグインの定義
gulp.task('sass', function () {
return gulp.src('./src/sass/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(autoprefixer({ //autoprefixerの実行
browsers: ["last 2 versions"],
cascade: false
}))
.pipe(gulp.dest('./build/css'));
});
タスクを実行する
sassタスクと一緒にタスク定義しているので
同じコマンドでタスクを実行します。
$ gulp sass
build/css/style.cssに
ベンダープレフィックスが付与されていることが確認できます。
# container {
width: 500px;
background-color: #44aaff;
display: -ms-flexbox;
display: flex; }
3.ソースマップの作成を行う
gulp-sourcemapsのインストール
Chromeのデベロッパーツールでcssのエラーや詳細を確認する際、
その箇所がコンパイルで書き出されたcssではなく、
コンパイル前のsassのどの箇所に該当するか分かるようにしましょう。
その際に必要なソースマップを作成するため、gulp-sourcemapsを使います。
$ npm install gulp-sourcemaps --save-dev
タスクの追加
autoprefixerと同様に、sassのコンパイル時にソースマップを作成します。
//前略
var sourcemaps =require('gulp-sourcemaps'); //プラグインの定義
gulp.task('sass', function () {
return gulp.src('./src/sass/**/*.scss')
.pipe(sourcemaps.init()) //ソースマップを作ります
.pipe(sass().on('error', sass.logError))
.pipe(autoprefixer({
browsers: ["last 2 versions"],
cascade: false
}))
.pipe(sourcemaps.write('.')) //ソースマップを書き出します
.pipe(gulp.dest('./build/css'));
});
タスクを実行する
$ gulp sass
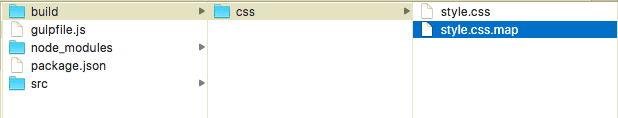
実行後、build/css/style.cssを開くと、最後の行に
ソースマップの場所が記述されています。
/*# sourceMappingURL=style.css.map */
実際に、示された場所にソースマップが作成されたことが
確認できます。

4.cssをminifyする
gulp-cssminのインストール
膨大な量になるcssはminifyすることで、
容量を小さくし、ページ読み込みの高速化につながります。
gulpでコンパイルされたcssをgulp-cssmin を使ってminifyを行います。
$ npm install gulp-cssmin --save-dev
タスクを実行する
$ gulp sass
実行すると、コンパイルされたcssが1行になって、
実際にminifyされたことが確認できます。
# container{width:500px;background-color:#4af;display:-ms-flexbox;display:flex}
補足・すぐにgulp sassを試したい人向け
今回作成したgulp-startkit をgithubにて公開してみました。
git clone後、package.jsonのある階層で、以下のコマンドを実行してください。
node_modulesフォルダが作成され、package.jsonに記載されているプラグインがインストールされます。
$ npm install
まとめ
これで、タイトル通りgulpにsassコンパイル,ベンダープレフィックス、ソースマップ、minifyを任せることができました。
今回はsass周辺のプラグインしか紹介していませんが、もっと便利に使えるプラグインを
また紹介していきたいと思います。