前置き
Amazon CodeWhispererという、GithubCompilotのAWS版が出てきました。AmazonもAIに本格参入するということなので、ほかのAIサービスも期待しましょう。
このAmazon CodeWhispererはGithubCompilotと違い、個人ならば無料ということで、導入してみました。
まんま公式のパクリです。
導入方法
前提条件
メアドを持っていることが条件です。
大抵のIDEはサポートされています。
今回はVSCode前提です。
現在対応している言語はこれです。※2023/4/14現在
Java, Python, JavaScript, C# , TypeScript, C, C++, Go, Rust, PHP, Scala, Kotlin, Ruby, Shell and SQL
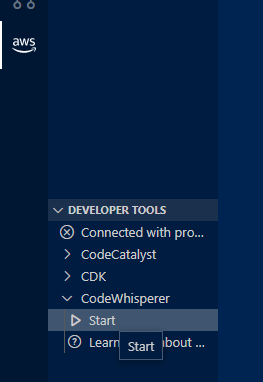
拡張機能導入
この拡張機能に一緒に入っています
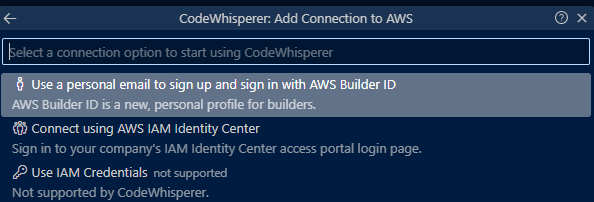
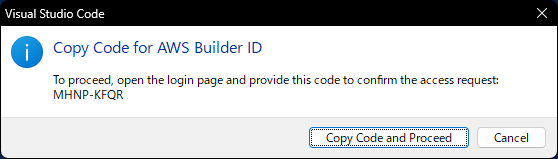
このポップアップのCopy Code and Proceedをクリックし進めます。
これで次で必要なコードは勝手にクリップボードにコピーされています。

その後VSCodeがウェブサイトを開こうとするので開かせます。
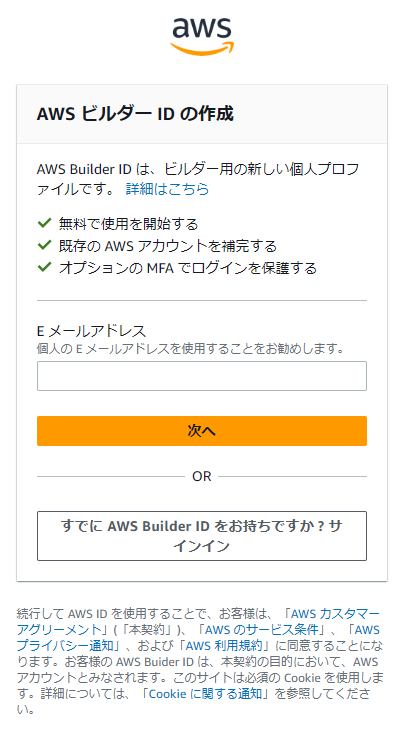
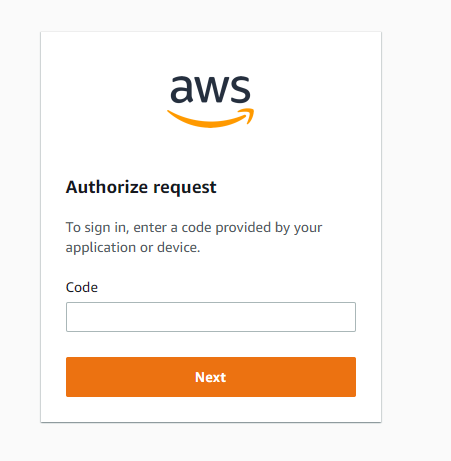
こんな画面になると思いますので、CodeをCtrl+Vでペーストします。

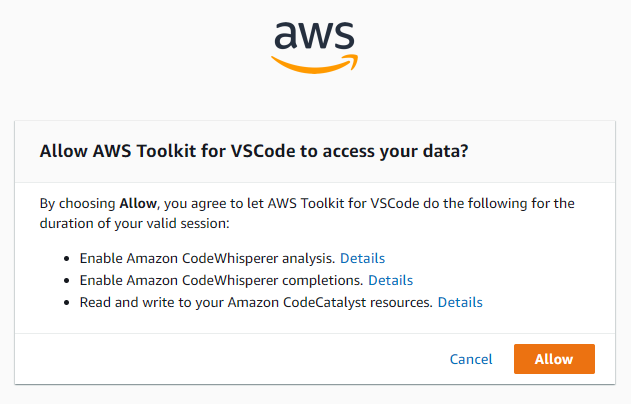
サインアップ手順などは割愛して、サインアップなどが成功すると、変なことをしなければこの画面に跳びます。
Allowを押して認証します。

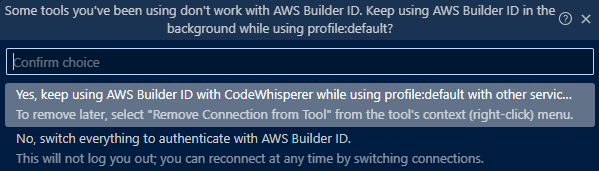
すると、VSCodeがいつの間にかこうなっています。
上はCodeWhispereだけこのアカウントにしてあとはデフォルトのまま、
下は全部このアカウントにするとなっています。
私は上にしました。

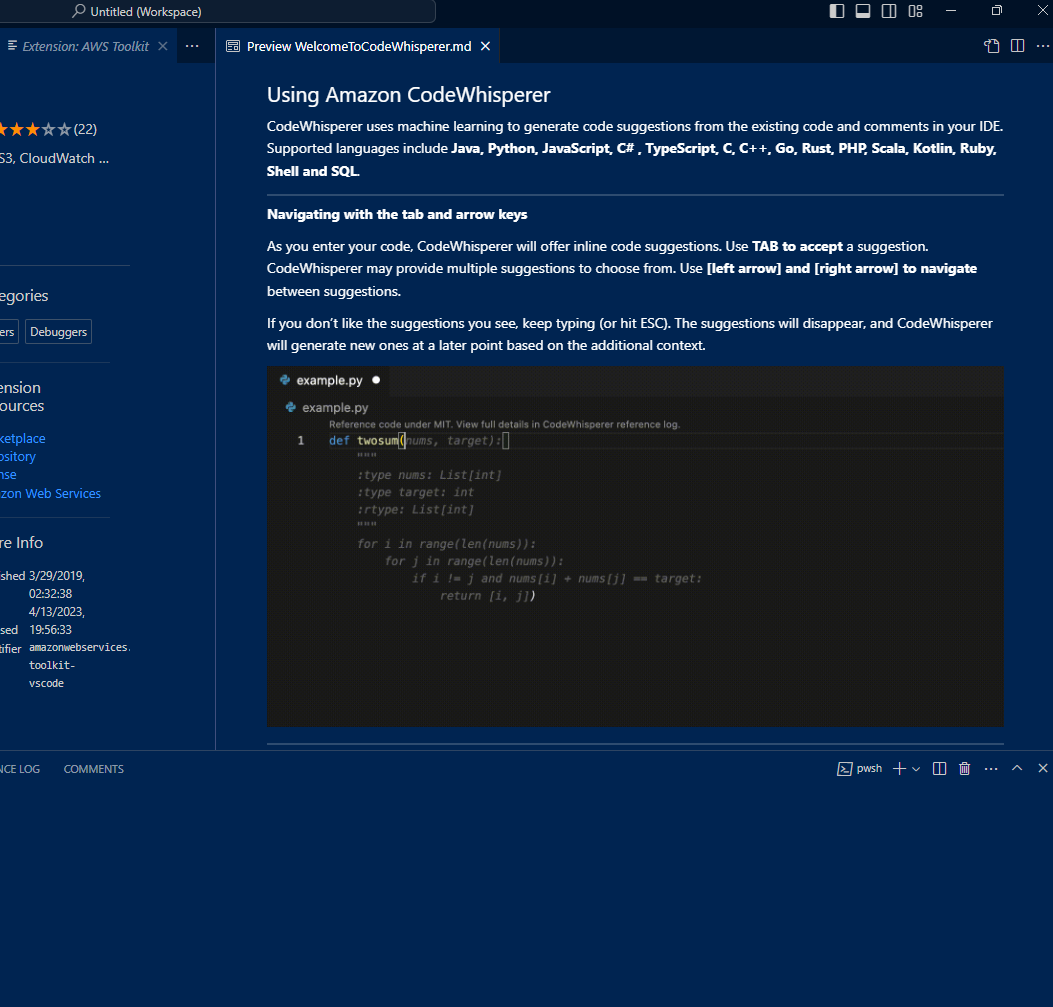
すると、ペインが分割されて説明が出てきます。これで導入は終了です!

簡単な使い方
右矢印と左矢印で提案を移動し、タブで確定。
何か打つかエスケープキーで現在の提案は消えます。
WindowsならAlt+C、MacならOption-Cで提案を出させることが可能です。
内容をまんま説明するような関数名で関数を作成すると、内部をいい感じに補完してくれます。

この状態でAlt+Cを打つと、

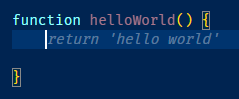
こんな風に補完してくれたりします。
ショトカを打たなくても勝手に補完されることも多いです。
終わりに
みなさんがHello World with AIできるように祈っておきます!!