最近はWebアプリを作る時に設計書とか書かずにさっさとプロトタイプを作ってデプロイして見せることが多い。
そこで気になるのが公開範囲。限定した人にだけ見せたいけど、そのために認証システムを毎回ちゃんと実装するのはめんどくさい。NgixでのBasic認証とかもめんどくさい。
とりあえず共通パスワードで知ってる人だけ入れてそれ以外は弾く仕組みが最低限あれば良い。厳密性とかいいから、だいたい動けば良い。という前提で考え抜いた結果行き着いたのが以下。
(prompt('合言葉は?') !== 'たこやき') && document.write('だめだこりゃ')
である。このスクリプトをHTMLの適当な場所に仕込めば良い
<html>
<body>
<h3>ようこそ!</h3>
<script>;(prompt('合言葉は?') !== 'たこやき') && document.write('だめだこりゃ')</script>
</body>
</html>
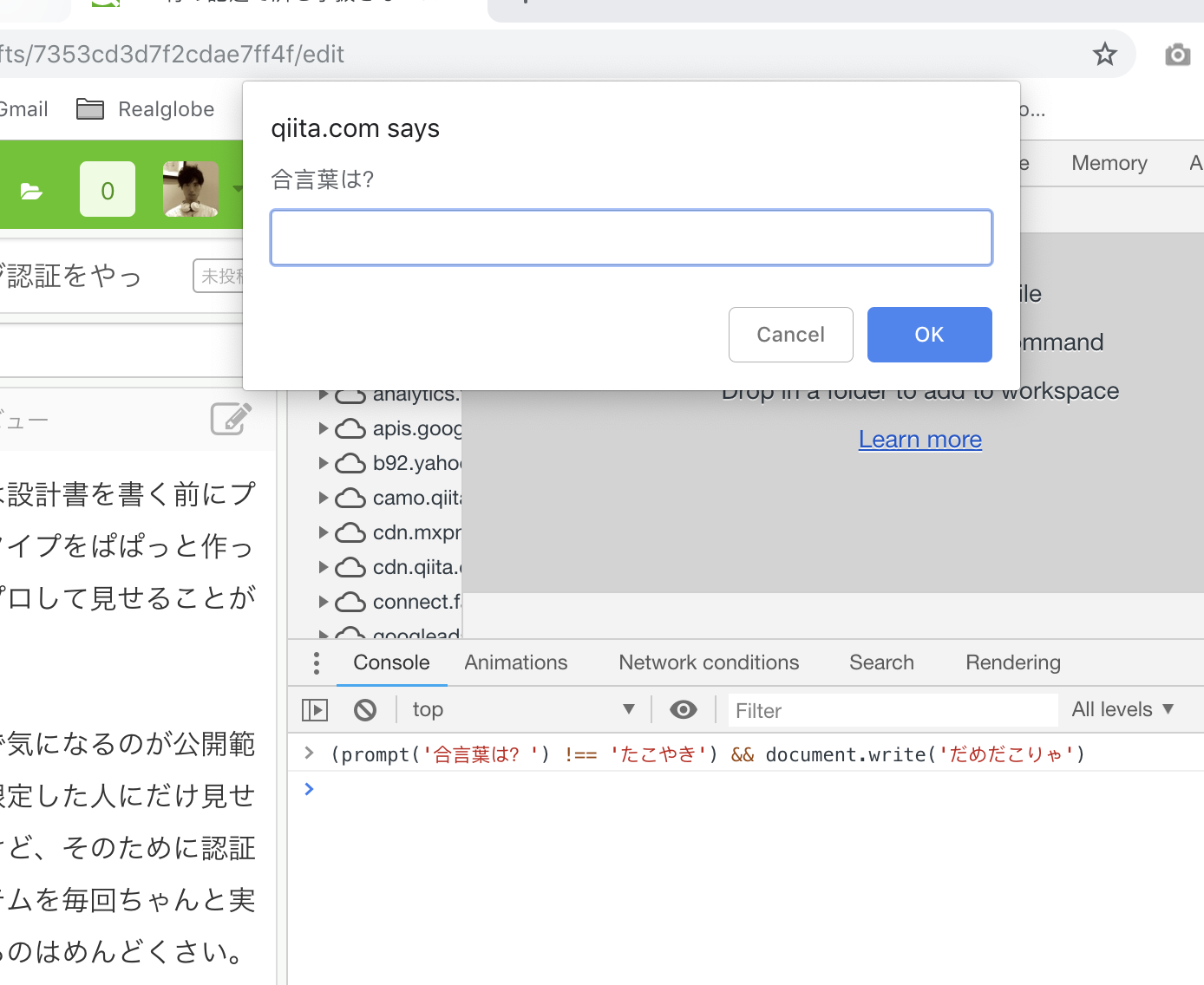
的なことをすると、

みたいな感じになる
処理の解説
window.prompt(message)はダイアログを表示するブラウザのビルドインの関数で、ユーザーの入力値を戻り値として返す。
document.write(content)はhtmlのbodyを書き換える関数。
ユーザー入力結果がベタ打ちのパスワードと一致したら何もせず、一致しなかったらhtmlの中身を全部消してしまう、という処理。
もう一歩進化させる
ただしまだ問題がある。ページをリロードするたびに聞かれるのでウザい。
一度OKになったらもう聞かないようにしたい。
localStorageを使えば解決だ。
(localStorage.getItem('authorized') == 'YES' || (prompt('合言葉は?') === 'たこやき')) ? localStorage.setItem('authorized', 'YES') : document.write('だめだこりゃ')
まとめ
- とにかく楽な認証は一行でできる
- セキュリティ的にはゆるゆる(パスワードべた書き、クライアント側で処理)
- 良い子は真似しちゃだめよ