初心者です。間違いなどありましたら教えていただけるとありがたいです。
参考
urlで何かしらテキストを指定して、ページの特定の部分にリンクできます。
ブラウザはテキストを強調表示し、スクロールして表示してくれる機能です。
Scroll To Text Fragment
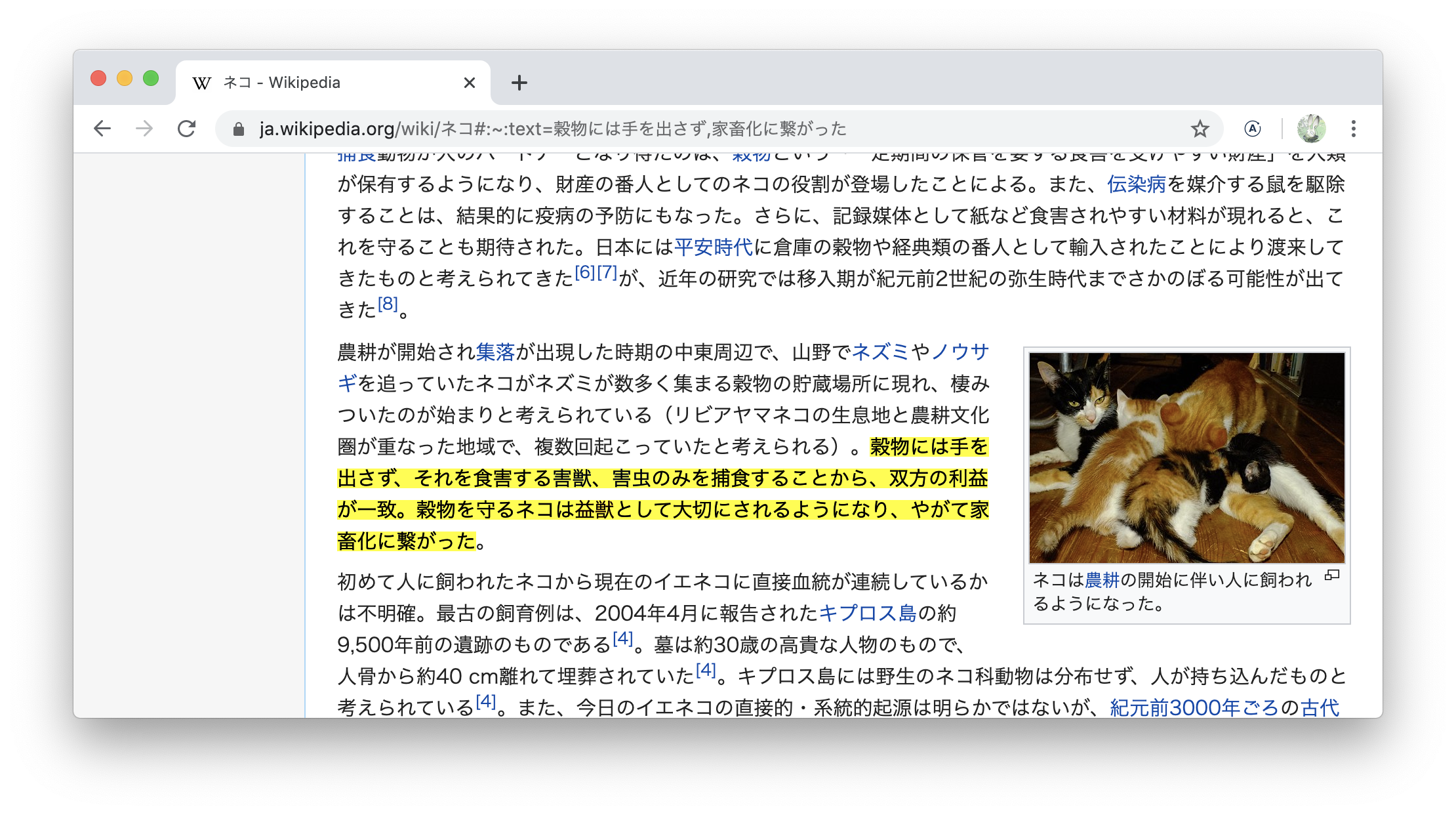
例えば「 https://ja.wikipedia.org/wiki/ネコ#:~:text=ネコ科動物を指す 」にリンクすると指定の場所までスクロールしてくれるのを確認できました
今までもhtmlのid属性に対して、「 https://ja.wikipedia.org/wiki/ネコ#体格 」 などとフラグメント付きでリンクしてもその場所までスクロースしてくれたのですが、
これだとhtmlが<div id="体格">となっている場所にしかできなかったので、本当にリンクしたい部分と若干ずれていたり、id属性がないとそもそもページ内を指定してリンクすることができなかったので、個人的にこの機能は便利だと思いました。![]()
構文
:~:text=[prefix-,]textStart[,textEnd][,-suffix]
textStartのみが必須で、残りはオプショナルです
-
textStartのみを指定した場合はその文字と一致する場所にスクロールしてくれるようでした
-
textEndも指定すると、textStartとtextEndの範囲で参照できます
指定テキストが長い場合はこちらの方が良さそうです

-
prefix-、-suffixを指定すると指定の文字がページ内に複数ある場合に絞り込める
prefix-、-suffix無しの場合
ページ内の一番最初の「リビアヤマネコ」にスクロールしてくれる

prefix-ありの場合
「亜種」という文字の次の「リビアヤマネコ」にスクロールしてくれる

-suffixありの場合
「の生息」という文字の前の「リビアヤマネコ」にスクロールしてくれる

以上です。見ていただいてありがとうございました。![]()
