間違っているなどありましたらご指摘お願いいたします![]()
参考
- 最新版で学ぶwebpack 4入門 - スタイルシート(CSSやSass)を取り込む方法 - ICS MEDIA
- webpack 4 入門 - Qiita
- npm-scriptでPostCSS - Qiita
- style-loaderを使ってstylesheetをrequireする - Qiita
- PostCSSで別ファイルをimportする際の注意点 - Qiita
確認バージョン
- webpack 4
最小限で動かす
参考:michael-ciniawsky/postcss-load-config: Autoload Config for PostCSS
npm init -y
npm i -D webpack webpack-cli style-loader css-loader postcss-loader postcss-nested
module.exports = {
mode: 'development',
module: {
rules: [{
test: /\.pcss/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: { plugins: [ require('postcss-nested') ] },
},
],
}]
}
};
loaderはuse: []の配列の下から順に適用されていきます。
今回の例では、.pcss ファイルに対して、
-
postcss-loaderがプラグインを使用して、cssでネストした書き方をプレーンなcssに変換 -
css-loaderでcssをjsにバンドルする機能 -
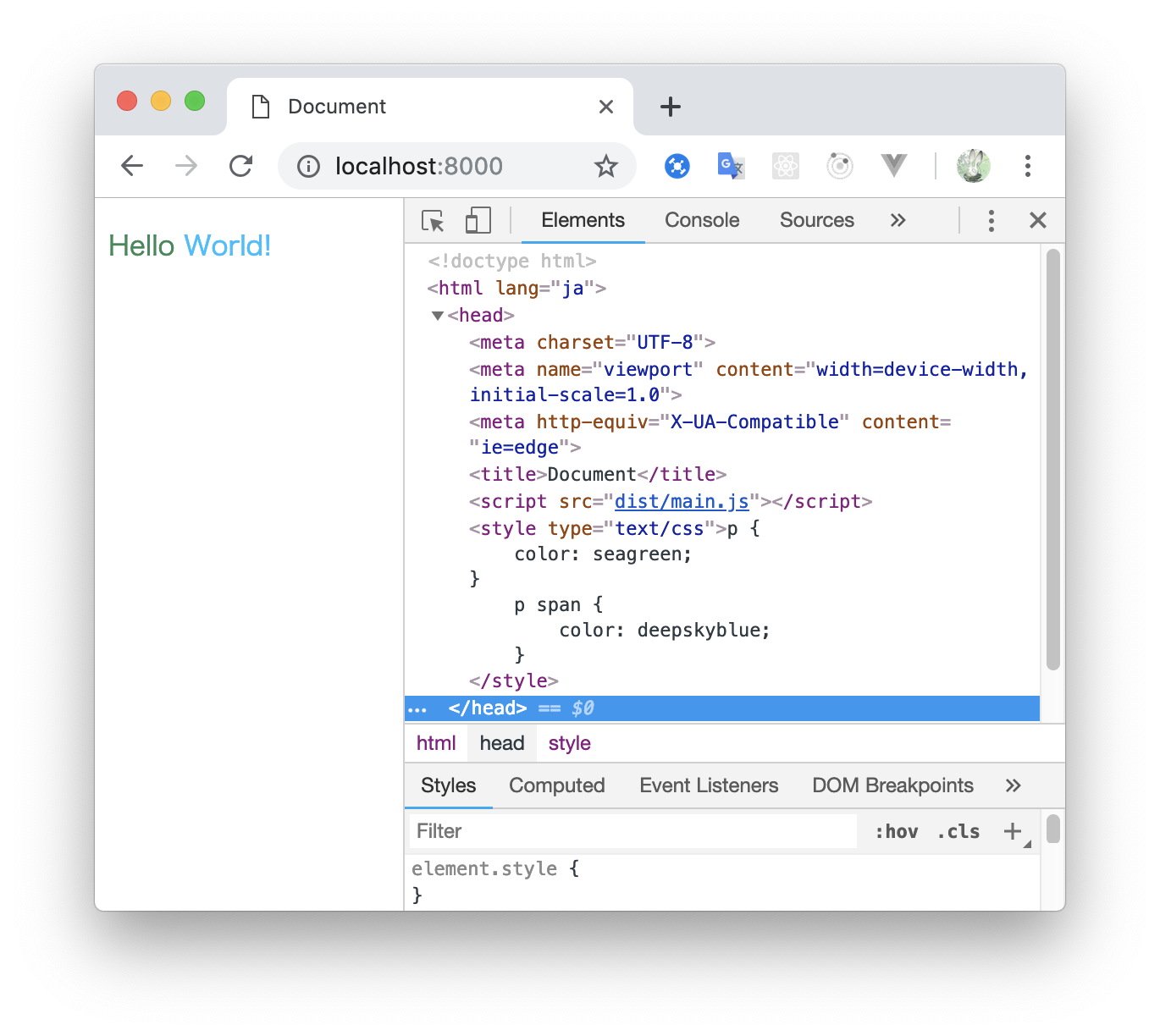
style-loaderで<head>の最後尾に<style>を追加する機能
という順で適用されていきます
import './style.pcss';
p {
color: seagreen;
span {
color: deepskyblue;
}
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="dist/main.js"></script>
</head>
<body>
<p>Heloo <span>World!</span></p>
</body>
</html>
npx webpack
PostCSSを使ってcssをネストして書くことができました
PostCSSの設定を別ファイルにする
npm init -y
npm i -D webpack webpack-cli style-loader css-loader postcss-loader postcss-nested
.postcssrc.json
module.exports = {
mode: 'development',
module: {
rules: [{
test: /\.pcss/,
use: ['style-loader', 'css-loader', 'postcss-loader'],
}]
}
};
{
"plugins": {
"postcss-nested": {}
}
}
npx webpack
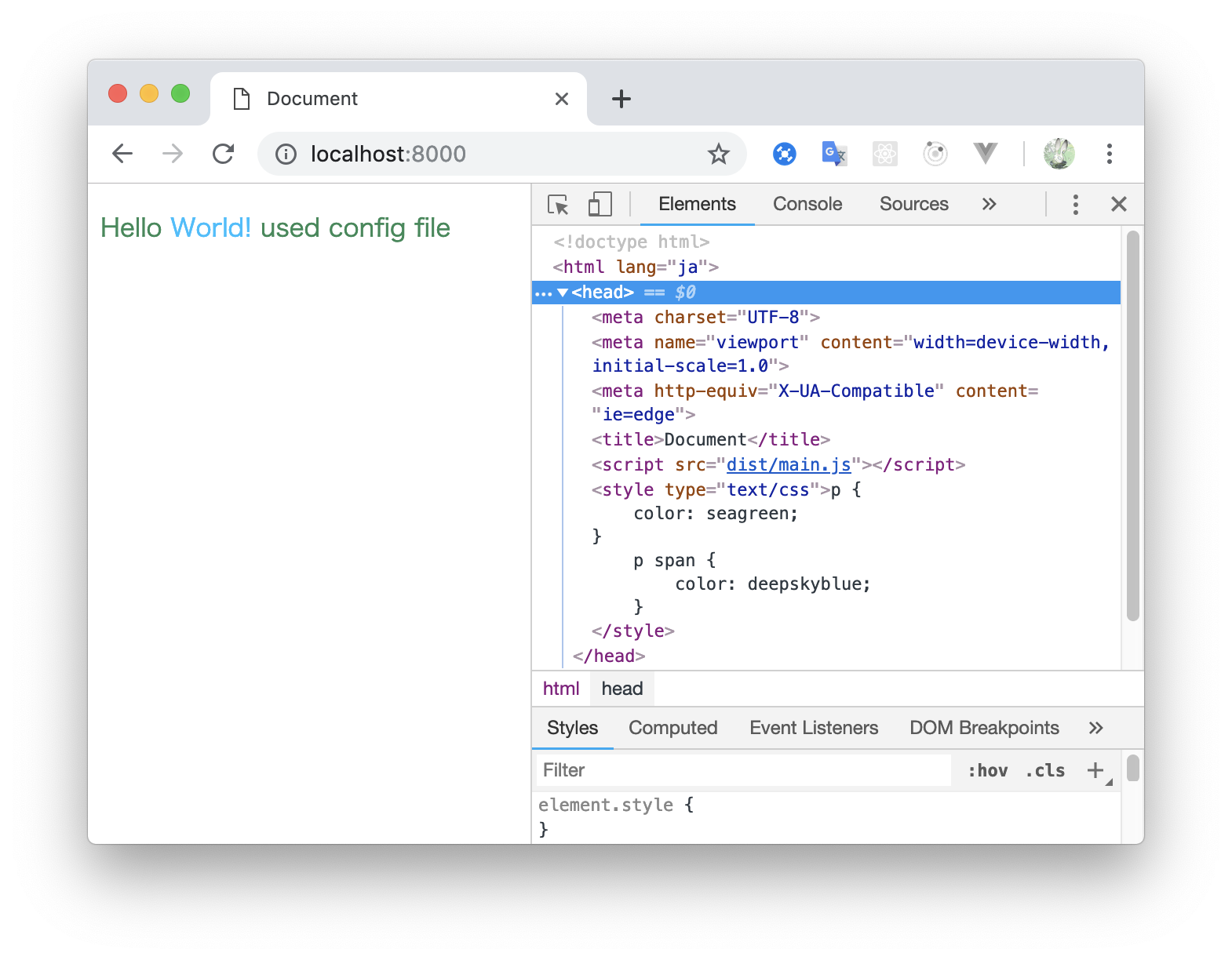
先ほどと同じように実行されることが確認できました。
.postcssrc.yml
yamlで記述することもできます
plugins:
postcss-nested: {}
.postcssrc.js or postcss.config.js
設定ファイル内にロジックが必要な場合はこちらで記述する
この例ではロジックはないですが、以下のようにするとjsonやyamlの設定ファイルと同じように動かすことができました
module.exports = {
plugins: {
'postcss-nested': {}
}
};
module.exports = {
plugins: {
'postcss-nested': {}
}
};
cssファイルにする
jsにcssをバンドルするという方法でやってきましたが、
最終的にcssファイルを出力し、htmlからlinkタグでcssを取得する方法でやってみます
参考
- https://github.com/ics-creative/170330_webpack/blob/master/tutorial-sass-extract-plugin/webpack.config.js
- node.js - With Webpack, is it possible to generate CSS only, excluding the output.js? - Stack Overflow
npm init -y
npm i -D webpack webpack-cli css-loader postcss-loader postcss-nested extract-text-webpack-plugin@next
↑ webpack 4だと、extract-text-webpack-plugin だとうまく動かないため、 extract-text-webpack-plugin@next をインストールするようにしましょう ※2019/02/23現在
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
mode: 'development',
entry: './src/style.pcss',
output: {
path: `${__dirname}/dist`,
filename: '[name].css', // 生成するjsファイル名
},
module: {
rules: [{
test: /\.pcss/,
use: ExtractTextPlugin.extract({
use: [
'css-loader',
{
loader: 'postcss-loader',
options: { plugins: [ require('postcss-nested') ] },
},
]
}),
}]
},
plugins: [
new ExtractTextPlugin('[name].css'), // cssファイルを生成されたjsファイルと同じ名前にし上書きする -> cssファイルのみ出力という結果になる
],
};
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="dist/main.css">
</head>
<body>
<p>Heloo <span>World!</span> from css file</p>
</body>
</html>
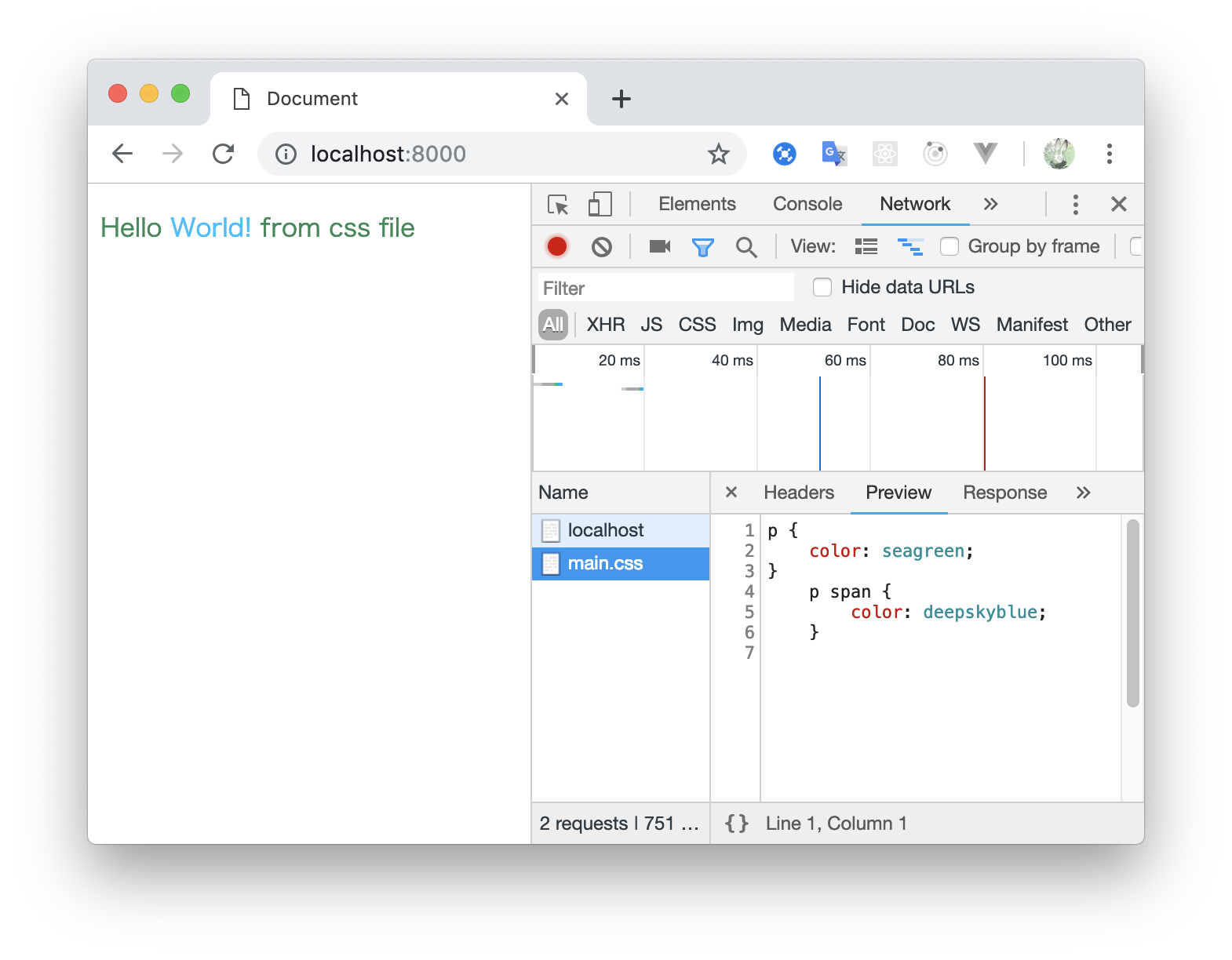
cssファイルを出力しhtmlから読み込むことができました
ソースマップを有効にする
npm init -y
npm i -D webpack webpack-cli style-loader css-loader postcss-loader postcss-nested
module.exports = {
mode: 'development',
module: {
rules: [{
test: /\.pcss/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
sourceMap: true,
}
},
{
loader: 'postcss-loader',
options: {
sourceMap: true,
plugins: [ require('postcss-nested') ]
},
},
],
}]
}
};
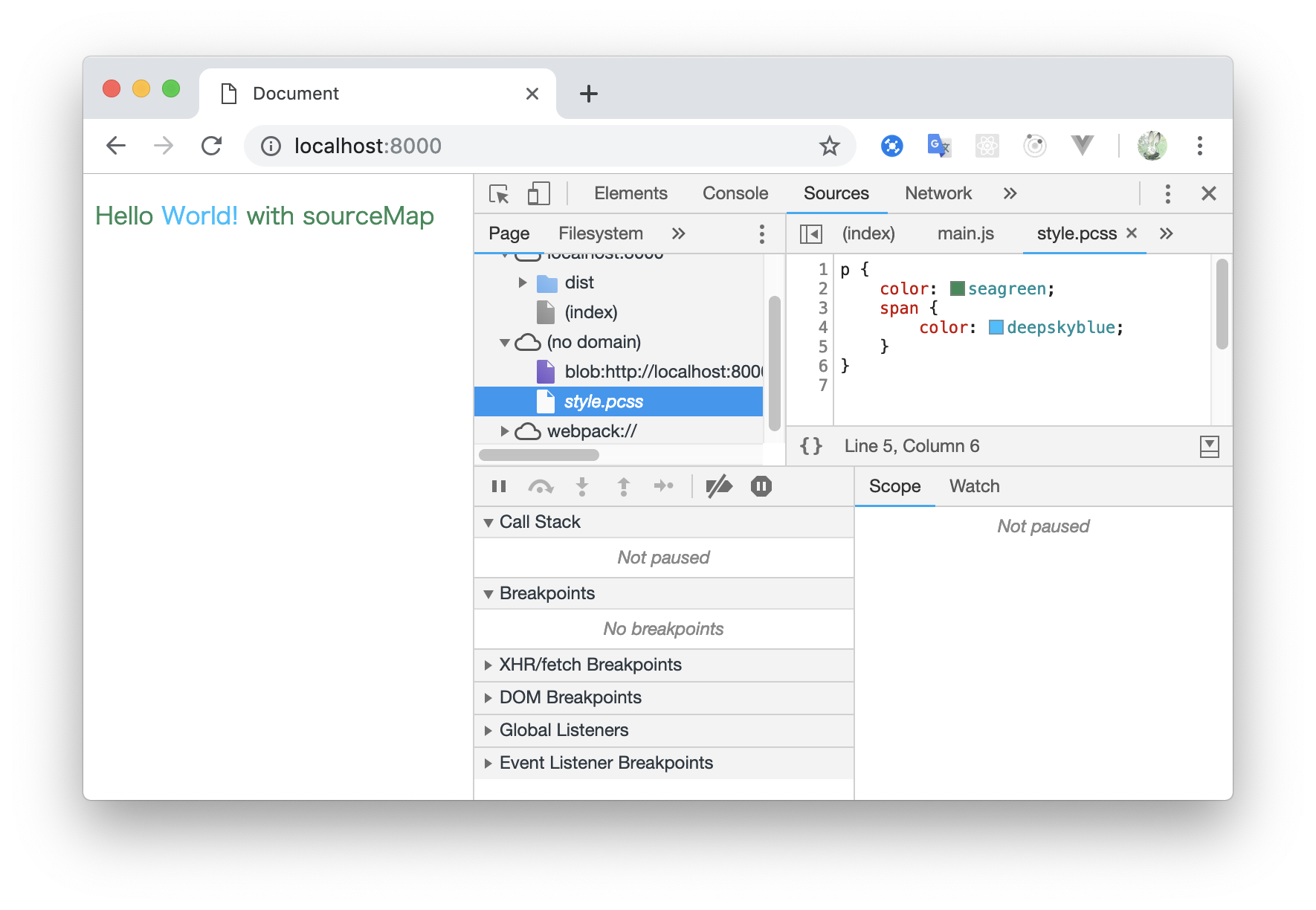
ソースマップが有効になりました
sassと併用する
npm init -y
npm i -D webpack webpack-cli style-loader css-loader postcss-loader autoprefixer sass-loader node-sass
module.exports = {
mode: 'development',
module: {
rules: [{
test: /\.scss/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: { plugins: [ require('autoprefixer') ] },
},
'sass-loader',
],
}]
}
};
body {
background: yellowgreen;
div {
transform: scale(.7);
}
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="dist/main.js"></script>
</head>
<body>
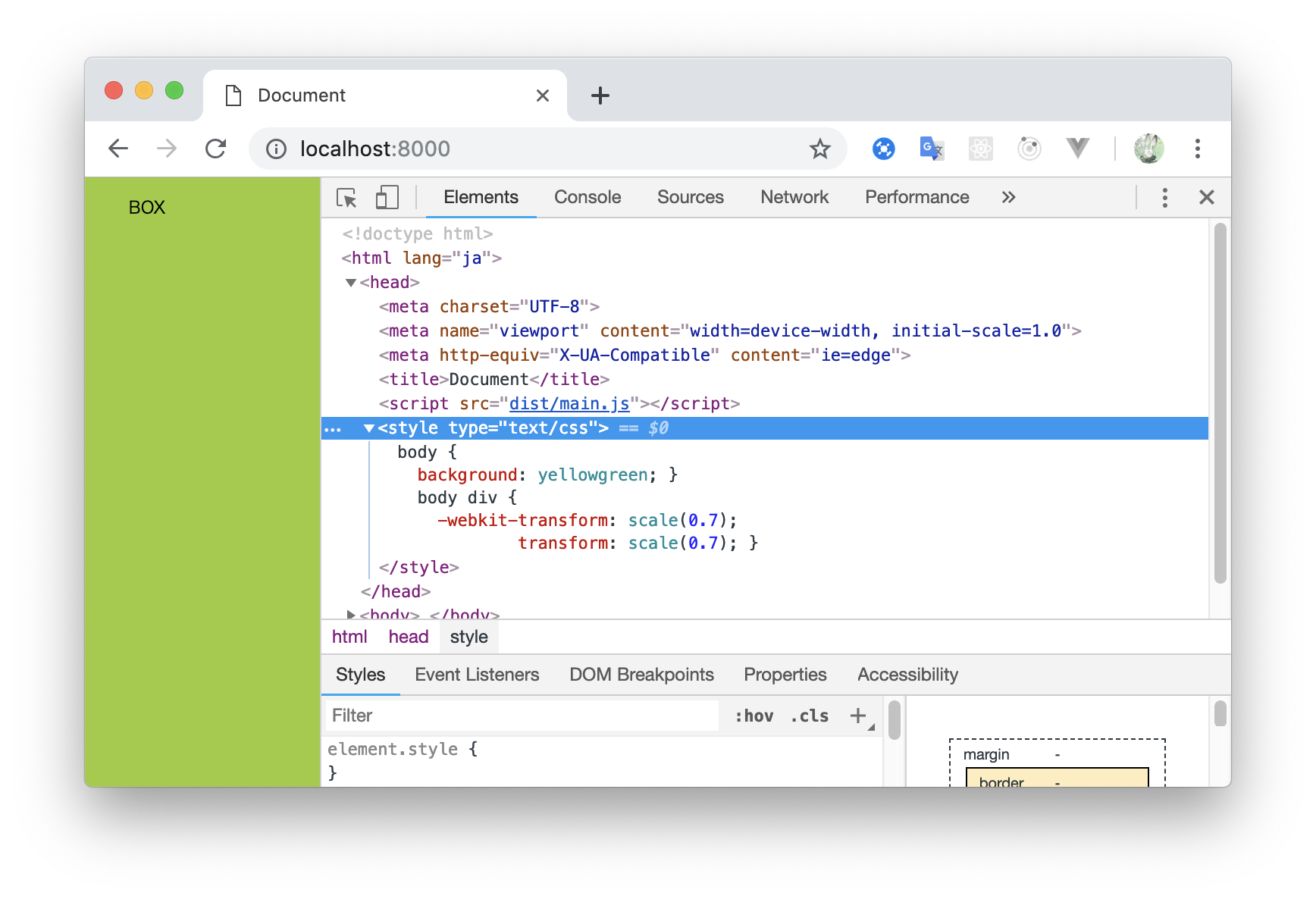
<div>BOX</div>
</body>
</html>
scssとpostcssからのautoprefixerを併用できました
css-loader の @import を使う際の注意点
@importの動作を確認
- まず
css-loaderなどを使わない状態の@importの動作を確認
@import "import.css";
p {
font-weight: bold;
}
body {
background: yellowgreen;
}
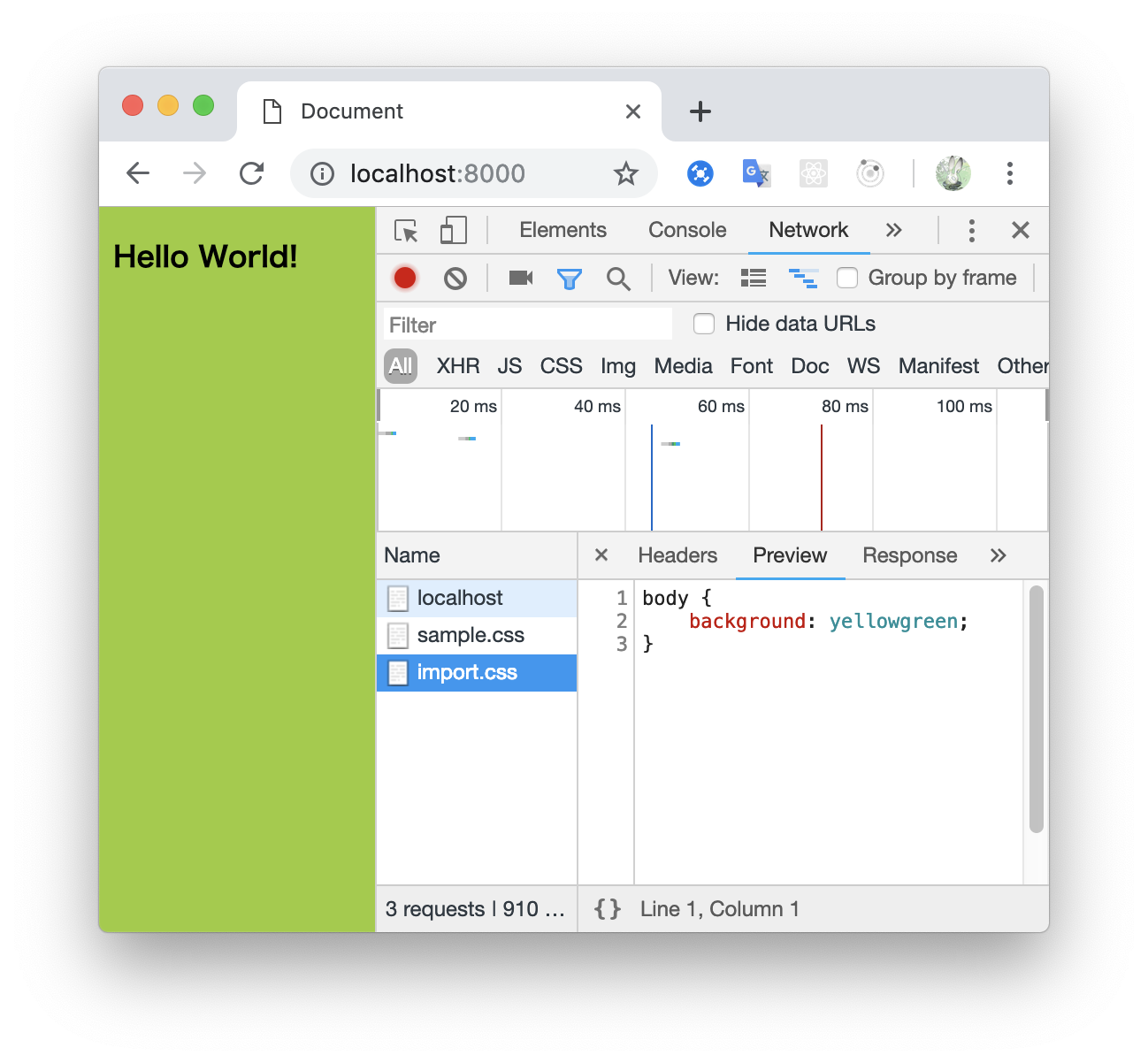
sample.cssとimport.cssで2回通信が発生しています
- 次に
css-loaderを使った場合の@importの動作を確認
npm init -y
npm i -D webpack webpack-cli style-loader css-loader postcss-loader postcss-nested
module.exports = {
mode: 'development',
module: {
rules: [{
test: /\.css/,
use: ['style-loader', 'css-loader'],
}]
}
};
import './sample.css';
@import "import.css";
p {
font-weight: bold;
}
body {
background: yellowgreen;
}
npx webpack
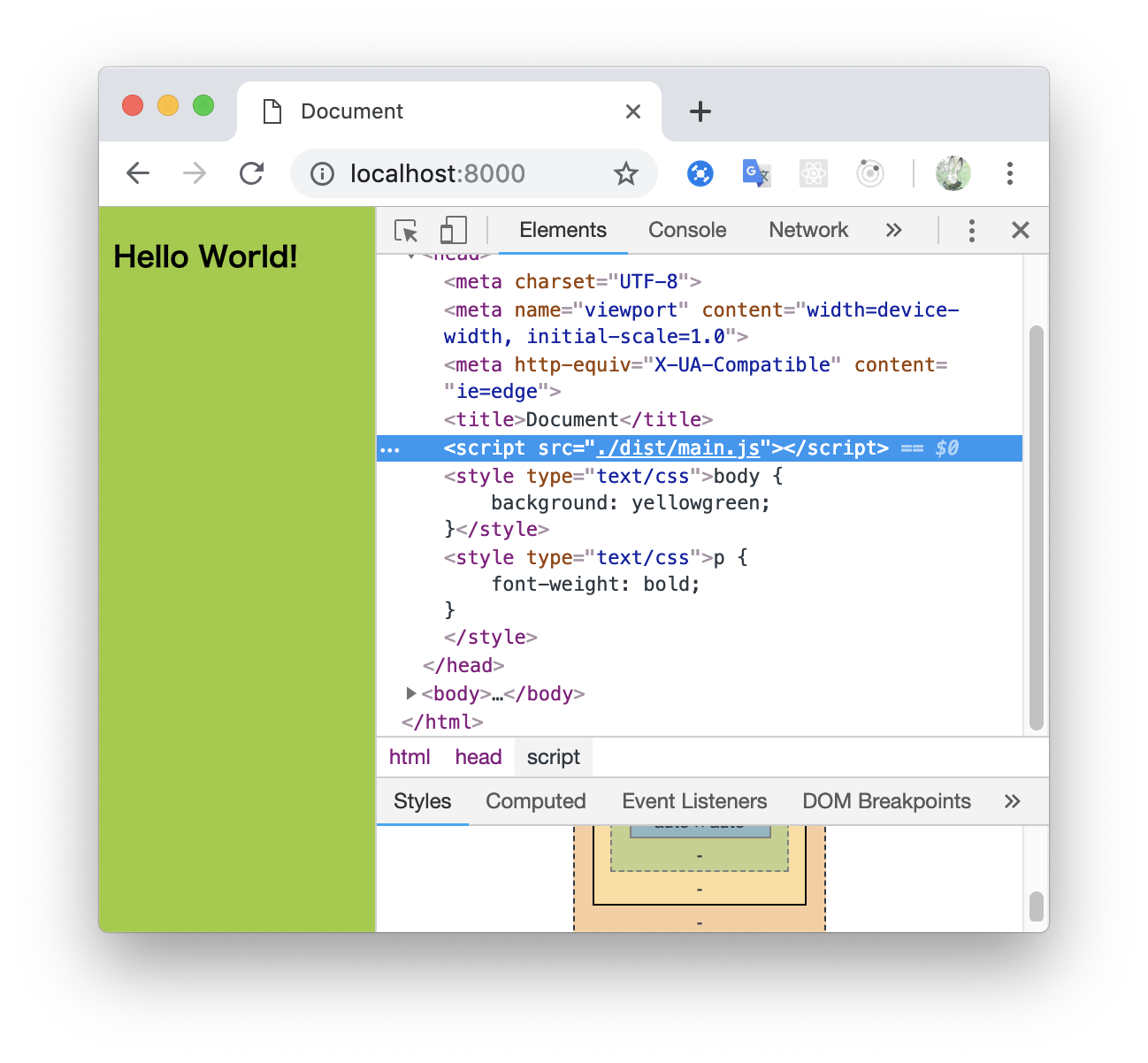
通信は、./dist/main.jsを取得する1回だけとなり、<style>タグが2つ追加されるという動きになります
- この
@importをpostcssと使うときにデフォルトだとうまくいきません
module.exports = {
mode: 'development',
module: {
rules: [{
test: /\.pcss/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: { plugins: [require('postcss-nested')] },
},
],
}]
}
};
import './sample.pcss';
@import "import.pcss";
div {
h1 {
color: green;
}
}
div {
h2 {
color: red;
}
}
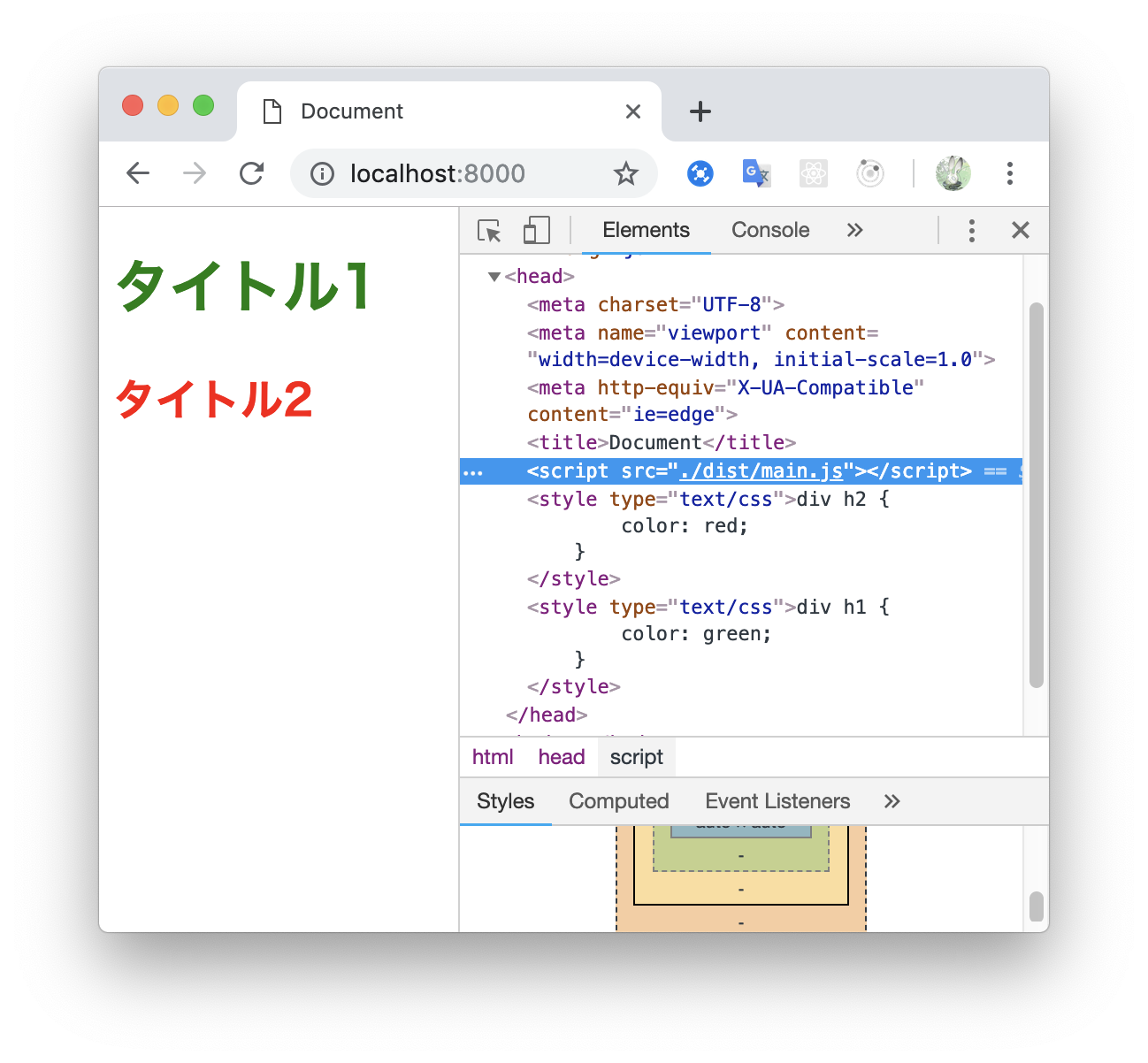
npx webpack
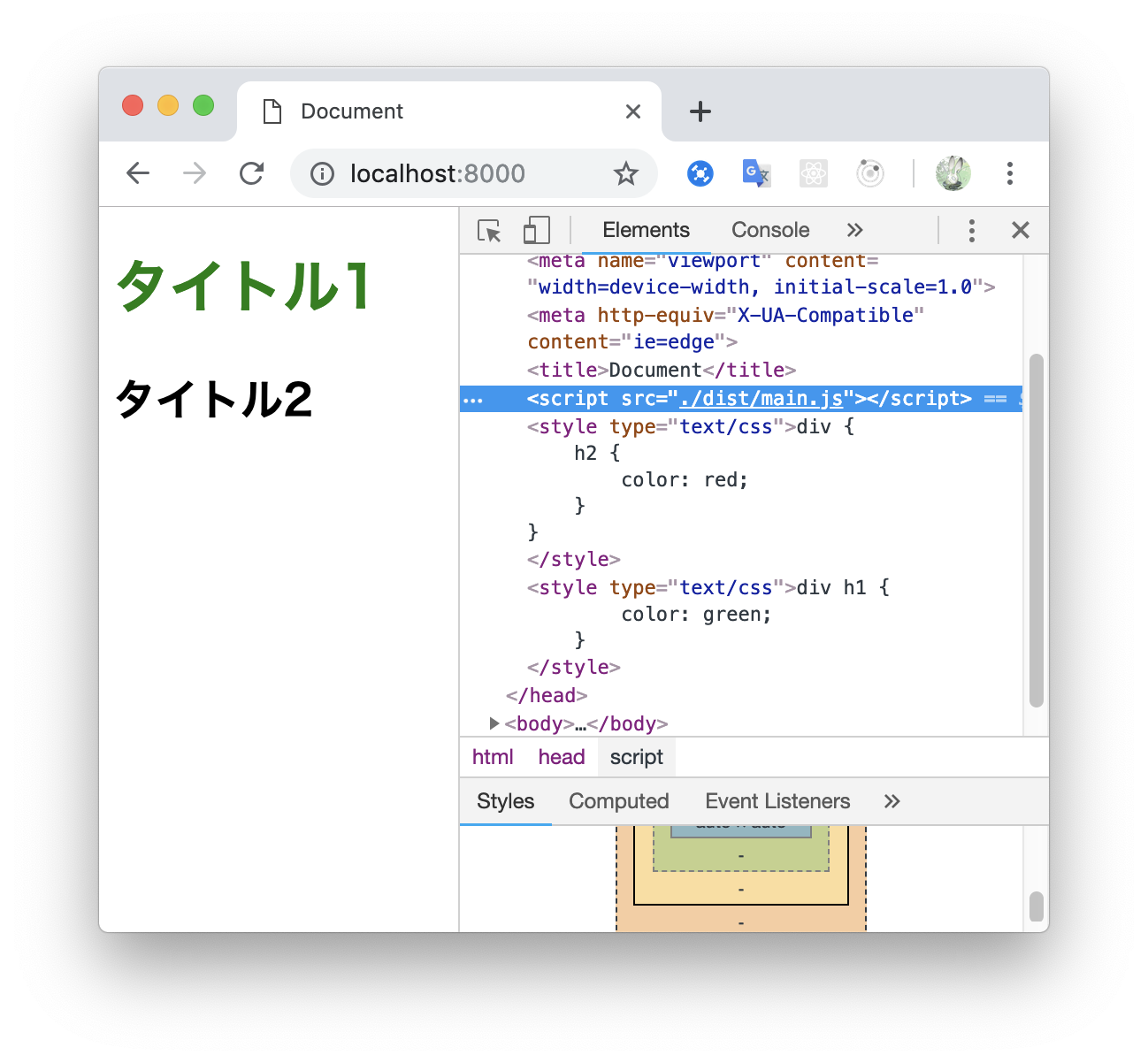
このように、postcss-nestedはsample.pcssには適用されますが、import.pcssには適用されていません。
プレーンなcssの構文としては間違っているため、h2のcolor:red;も反映されていません。
importLoadersを設定するとうまくいく
module.exports = {
mode: 'development',
module: {
rules: [{
test: /\.pcss/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1, // importするときに適用するloaderの数を設定、sassとpostcssを使っていた場合は「2」と設定する
},
},
{
loader: 'postcss-loader',
options: { plugins: [require('postcss-nested')] },
},
],
}]
}
};
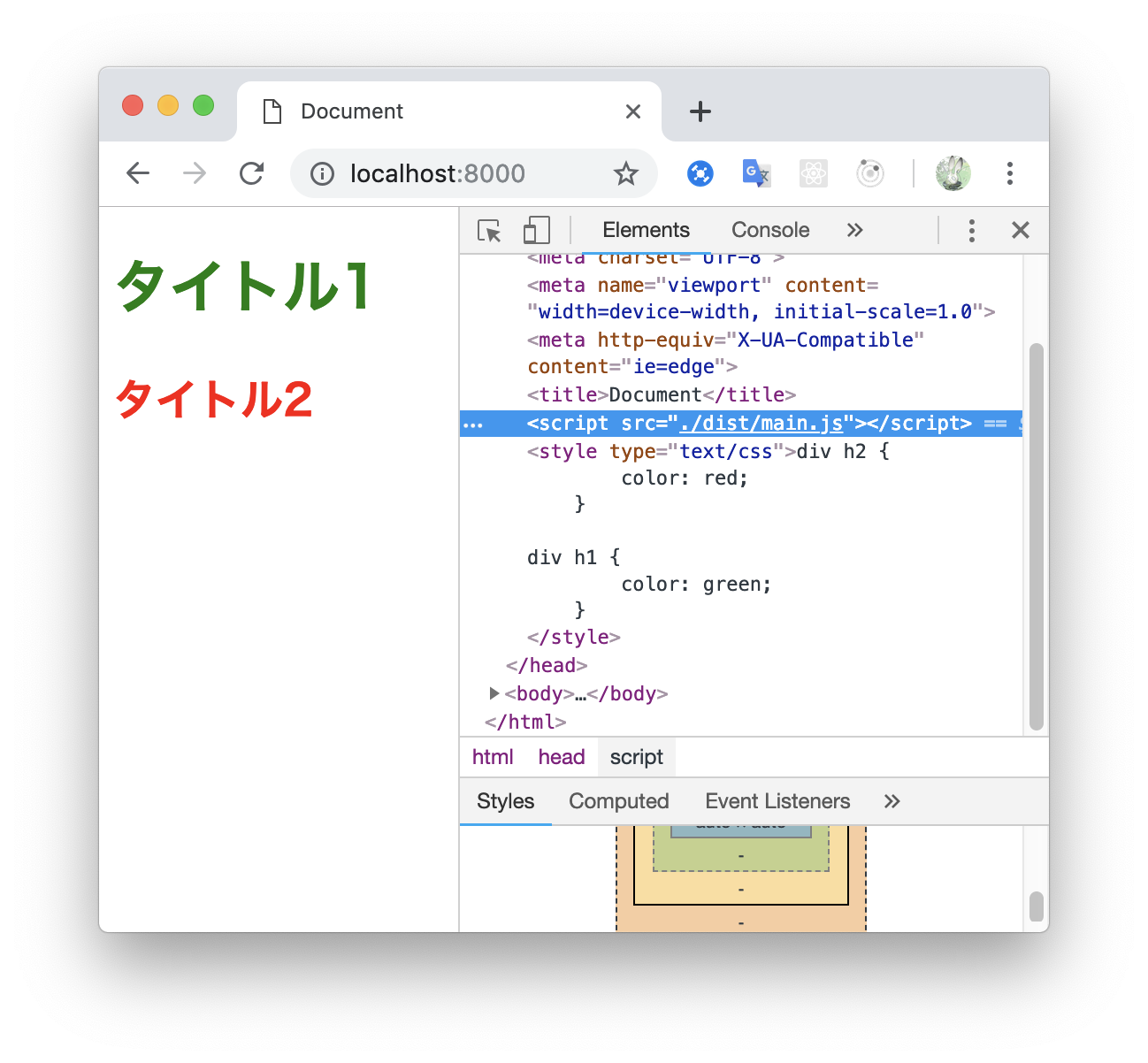
npx webpack
@importで取得した内容にも、postcss-loaderが適用されたことが確認できました。
参考:Clarify importLoaders documentation? · Issue #228 · webpack-contrib/css-loader
postcss-importを使っても良い
postcss-importを使ってimportすることでも、↑の問題を回避することができるようでした
npm init -y
npm i -D webpack webpack-cli style-loader css-loader postcss-loader postcss-nested postcss-import
module.exports = {
mode: 'development',
module: {
rules: [{
test: /\.pcss/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: { plugins: [
require('postcss-import'),
require('postcss-nested'),
]},
},
],
}]
}
};
最後まで読んでいただいてありがとうございましたm(_ _)m