みなさん、大人数での開発でCSSの一貫性を保つのに苦労していませんか?
この問題を軽減する一つの選択肢として、今回はsubsetcssというライブラリを紹介します!
subsetcss
公式 : knownasilya/subsetcss - github
- ※2019/05/07現在では v0.1.4 が最新
- https://github.com/knownasilya/subsetcss/releases
自分でCSSの値を定義し、その値のみに制限できます。
install
公式にある通りインストール
yarn init -y
yarn add -D subsetcss stylelint
# または、
npm init -y
npm i -D subsetcss stylelint
Setup
公式にある通りセットアップ
stylelintのプラグインでsubsetcssを使用します。
{
"plugins": [
"subsetcss"
],
"rules": {
"subsetcss/config": "./.subsetcss.js"
}
}
module.exports = {
'subsets': {
'font-size': [
'.75rem',
'.875rem',
'1rem',
'1.125rem',
'1.25rem',
'1.5rem',
'1.875rem',
'2.25rem',
'3rem',
],
'border-width': [
'0',
'1px',
'2px',
'3px'
],
'border-color': [
'transparent',
'#22292f',
'#3d4852',
'#606f7b',
'#8795a1',
'#b8c2cc'
],
'border-style': ['solid'],
'@media': {
'params': {
'max-width': ['400px', '768px'],
},
'subsets': {
'font-size': [
'1rem',
'1.125rem',
'1.25rem',
'1.5rem',
'1.875rem'
]
}
}
}
};
実行
.sample1 {
font-size: 3rem;
}
.sample2 {
border-width: 5px;
}
.sample3 {
border-color: #fff;
}
yarn stylelint "src/css/*.css"
# または、
npx stylelint "src/css/*.css"
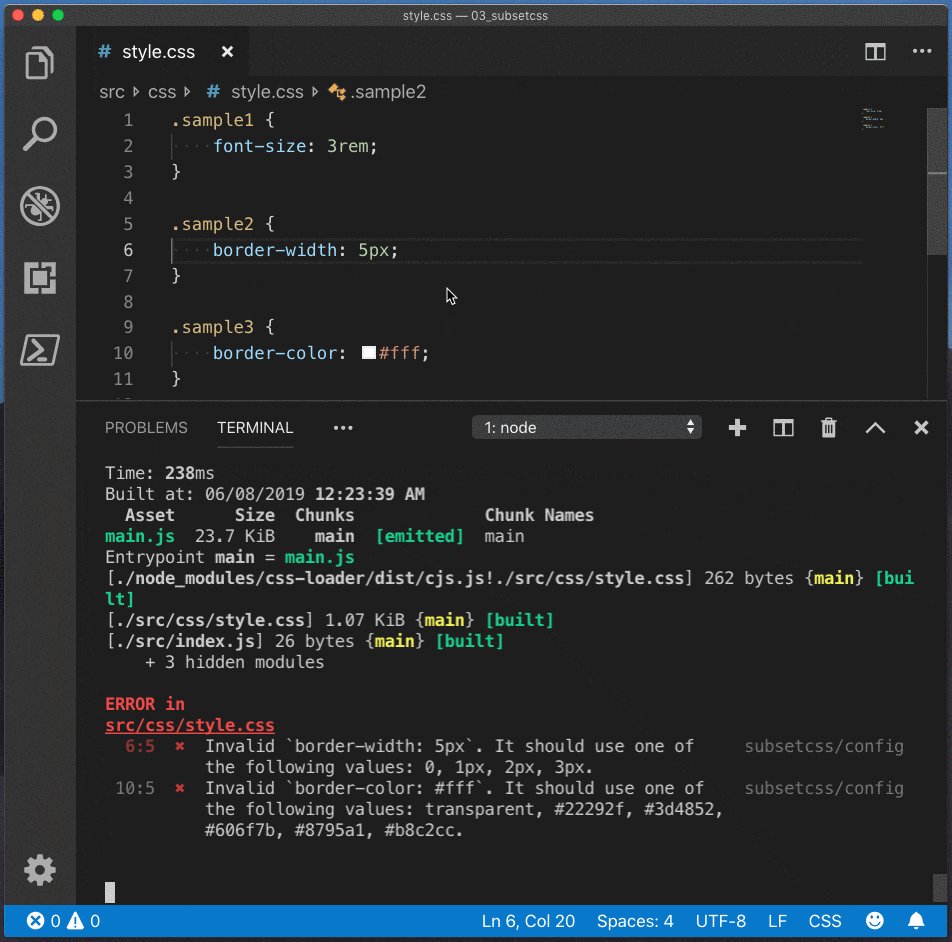
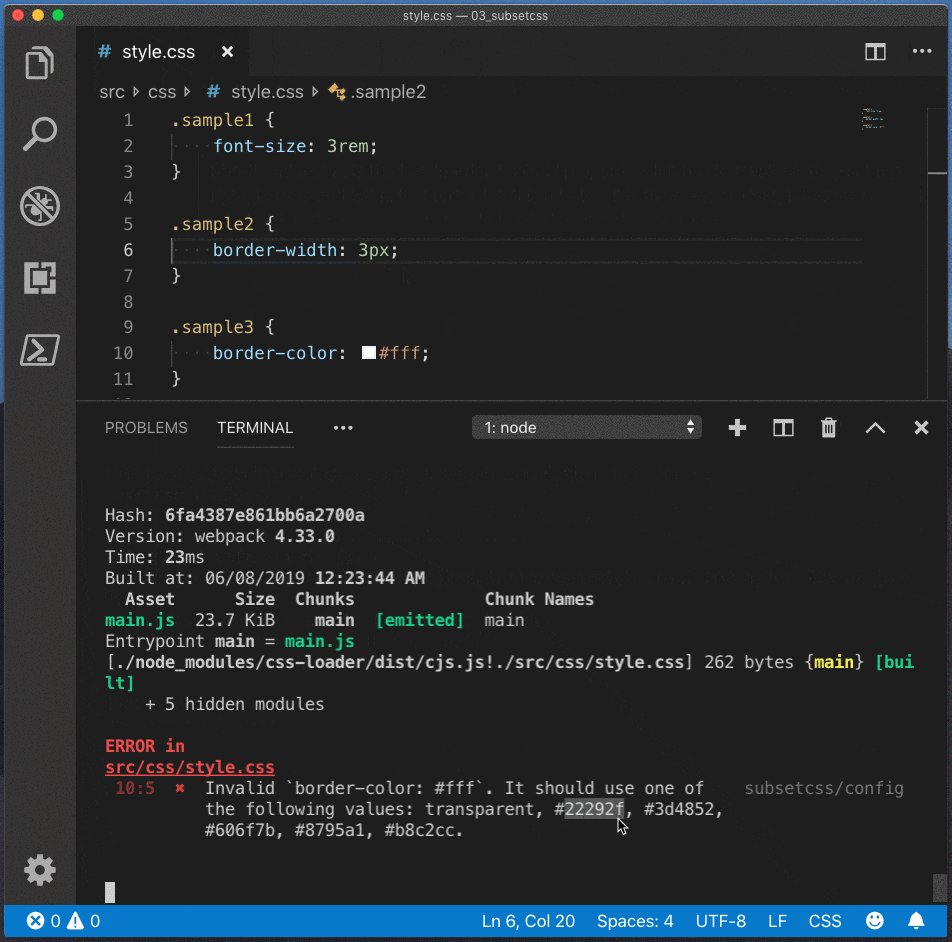
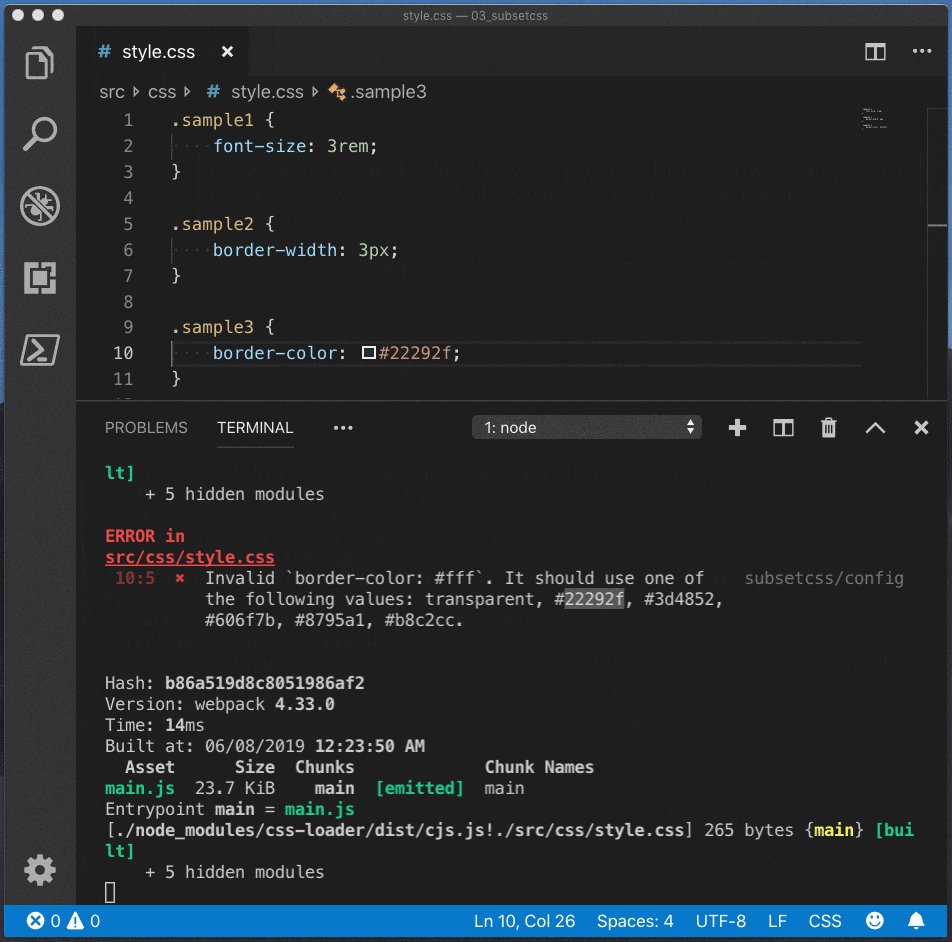
このように、.subsetcss.jsで指定されていない値をエラーにしてくれます。
とっても簡単ですね!
オマケ
stylelintを使う際は、gulpやwebpackから実行することが多いと思います。自分用にwebpackでstylelintを動かすサンプルを作成してみました。
↓ここからは私の備忘録です。読まなくても問題ありません。
1 webpackで試してみた
yarn init -y
yarn add -D subsetcss stylelint stylelint-webpack-plugin webpack webpack-cli style-loader css-loader
# または、
npm init -y
npm i -D subsetcss stylelint stylelint-webpack-plugin webpack webpack-cli style-loader css-loader
import "./css/style.css";
const StyleLintPlugin = require("stylelint-webpack-plugin");
module.exports = {
mode: "development",
module: {
rules: [{
test: /\.css/,
use: [
"style-loader",
"css-loader",
],
}]
},
plugins: [
new StyleLintPlugin({
configFile: `${__dirname}/.stylelintrc`,
context: `${__dirname}/src/css`,
files: "**/*.css",
}),
],
};
stylelint-webpack-pluginはこちらを参考に設定しました。間違いなどありましたら指摘お願いしますm(_ _)m
-
configFile:stylelintの設定ファイルの場所 -
context:ルートディレクトリ -
files:ファイルを見つけるためのglobパターン
※.stylelintrcと.subsetcss.jsは先ほどと同じです
これでwebpackから動かせますので試してみます。
webpackで、設定していない値をエラーで見ることができました。
2 webpack + Sass で試してみた
sass-loaderとnode-sassが新たに必要になります。
yarn init -y
yarn add -D subsetcss stylelint stylelint-webpack-plugin webpack webpack-cli style-loader css-loader sass-loader node-sass
# または、
npm init -y
npm i -D subsetcss stylelint stylelint-webpack-plugin webpack webpack-cli style-loader css-loader sass-loader node-sass
import "./scss/style.scss";
.sample1 {
font-size: 3rem;
.sample2 {
border-width: 5px;
.sample3 {
border-color: #fff;
}
}
}
const StyleLintPlugin = require("stylelint-webpack-plugin");
module.exports = {
mode: "development",
module: {
rules: [{
test: /\.scss/,
use: [
"style-loader",
"css-loader",
"sass-loader",
],
}]
},
plugins: [
new StyleLintPlugin({
configFile: `${__dirname}/.stylelintrc`,
context: `${__dirname}/src/scss`,
files: "**/*.scss",
}),
],
};
sassを使っても特に問題なく使えました
2-1 webpack + sass で cssファイルで出力するようにする
先ほどまでindex.jsファイルをバンドルしていましたが、
index.jsをなくし、style.scssファイルをwebpackの起点となるファイルに設定、cssファイルで出力するように設定してみます。
extract-text-webpack-pluginを使用して、cssファイルで出力するようにします
yarn init -y
yarn add -D subsetcss stylelint stylelint-webpack-plugin webpack webpack-cli css-loader sass-loader node-sass extract-text-webpack-plugin@next
# または、
npm init -y
npm i -D subsetcss stylelint stylelint-webpack-plugin webpack webpack-cli css-loader sass-loader node-sass extract-text-webpack-plugin@next
↑ webpack 4だと、extract-text-webpack-plugin がうまく動かないため、
extract-text-webpack-plugin@next をインストールするようにしましょう。 ※2019/05/07現在
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const StyleLintPlugin = require("stylelint-webpack-plugin");
module.exports = {
mode: "development",
entry: "./src/scss/style.scss",
output: {
path: `${__dirname}/dist`,
filename: "[name].css", // 生成するjsファイル名
},
module: {
rules: [{
test: /\.scss/,
use: ExtractTextPlugin.extract({
use: [
"css-loader",
"sass-loader",
],
}),
}]
},
plugins: [
// cssファイルを生成されたjsファイルと同じ名前にし上書きする
// -> cssファイルのみ出力という結果になる
new ExtractTextPlugin("[name].css"),
new StyleLintPlugin({
configFile: `${__dirname}/.stylelintrc`,
context: `${__dirname}/src/scss`,
files: "**/*.scss",
}),
],
};
scssファイルからcssを出力し、かつsubsetcssでエラーを出すこともできました。
最後まで読んでいただいてありがとうございました。m(_ _)m