参考
参考ページはjavaで確認されていますが、javascriptでも同じなのか気になったので、試してみましたm(_ _)m
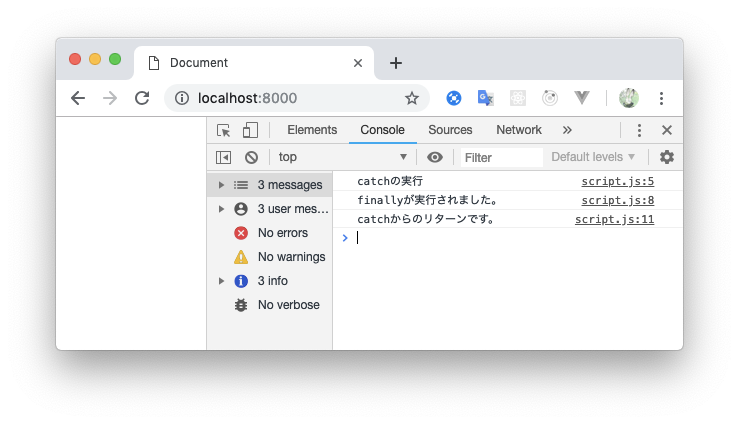
try、catchのなかでリターンした場合
function sample_1() {
try{
fail(); // fail is not defined
}catch(err){
console.log("catchの実行")
return "catchからのリターンです。";
}finally{
console.log("finallyが実行されました。");
}
}
console.log(sample_1());
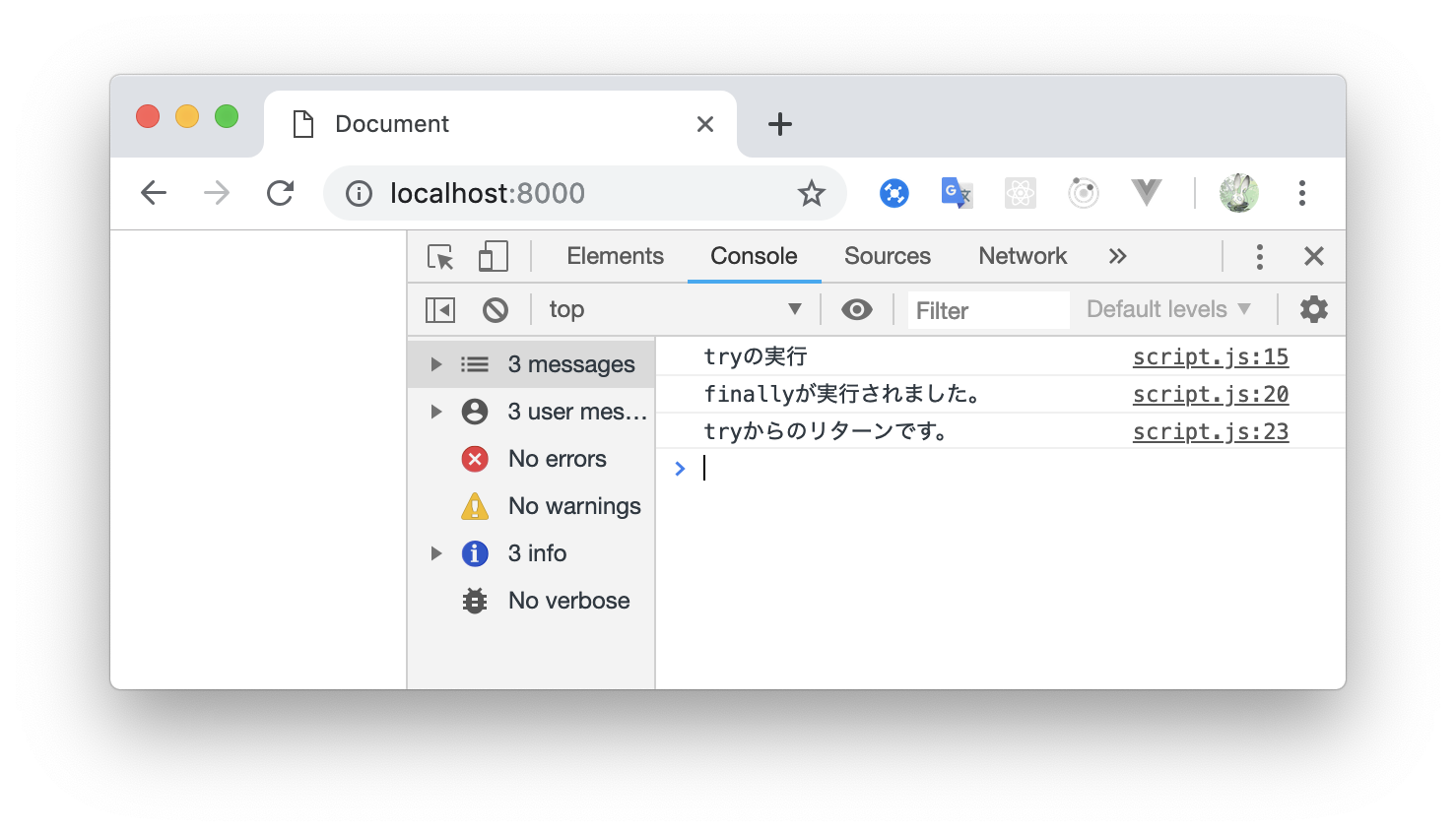
function sample_2() {
try{
console.log("tryの実行")
return "tryからのリターンです。";
}catch(err){
console.log("catchの実行")
}finally{
console.log("finallyが実行されました。");
}
}
console.log(sample_2());
参考ページと同じように、try、catchのなかでリターンしても、finallyが実行されることが確認できました。
finallyでリターンしてしまうと、catchでもリターンしていた場合に、例外時にcatchのリターンが実行されないので、
javascriptでもfinallyでリターンするのはやめたほうが良さそうです。
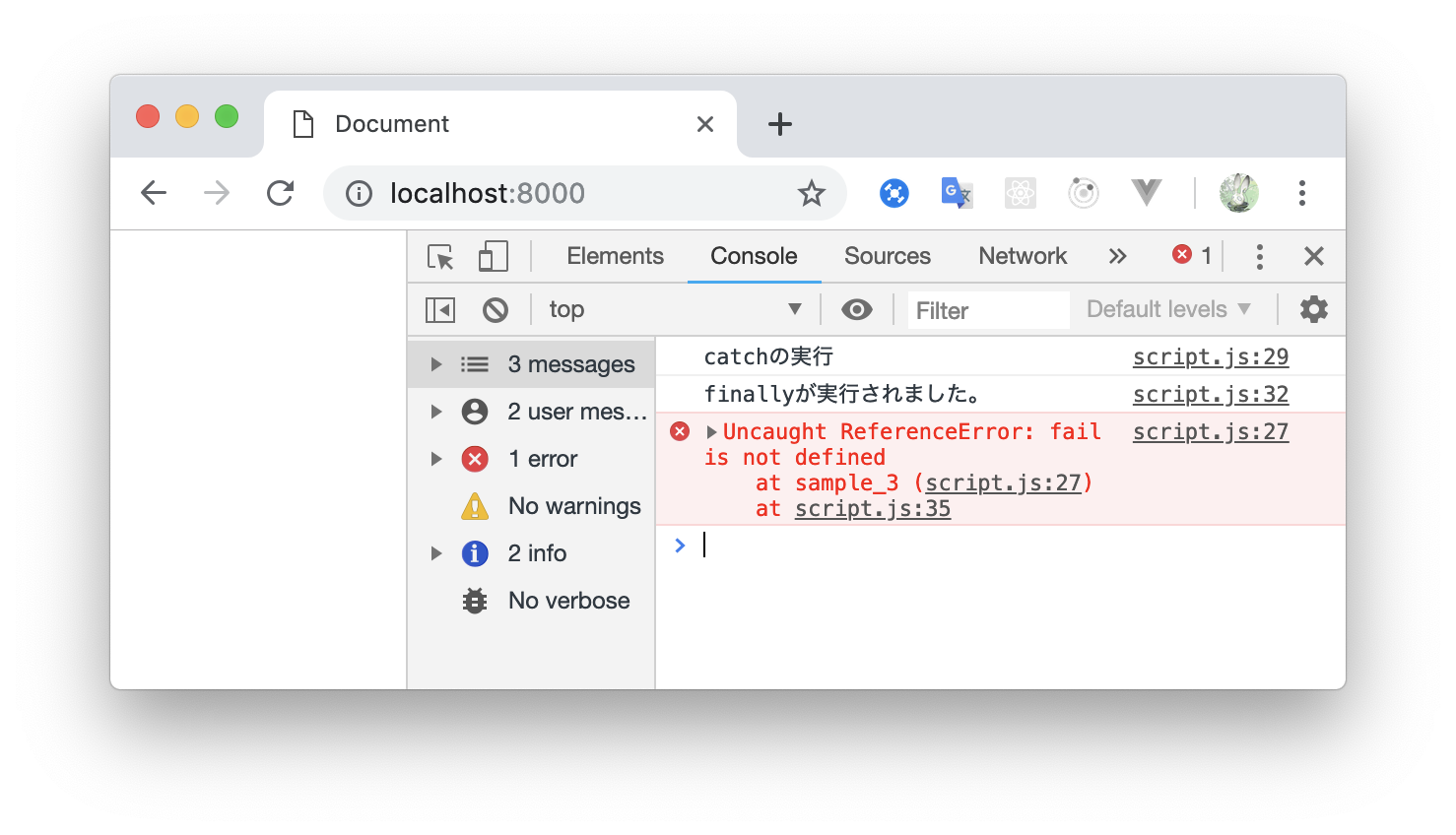
catchでさらにthrowした場合
function sample_3() {
try{
fail(); // fail is not defined
}catch(err){
console.log("catchの実行")
throw err
}finally{
console.log("finallyが実行されました。");
}
}
sample_3();
この場合でもfinallyが実行されることを確認できました。