こちらにChrome 77のdev toolの新機能について紹介があったため、私が勉強のために試してみたと言う投稿になります。
2019/07/28現在のchromeのバージョンは75.0.3770.142なので、
Chrome Canaryバージョン78.0.3866.0を使用して確認しています。
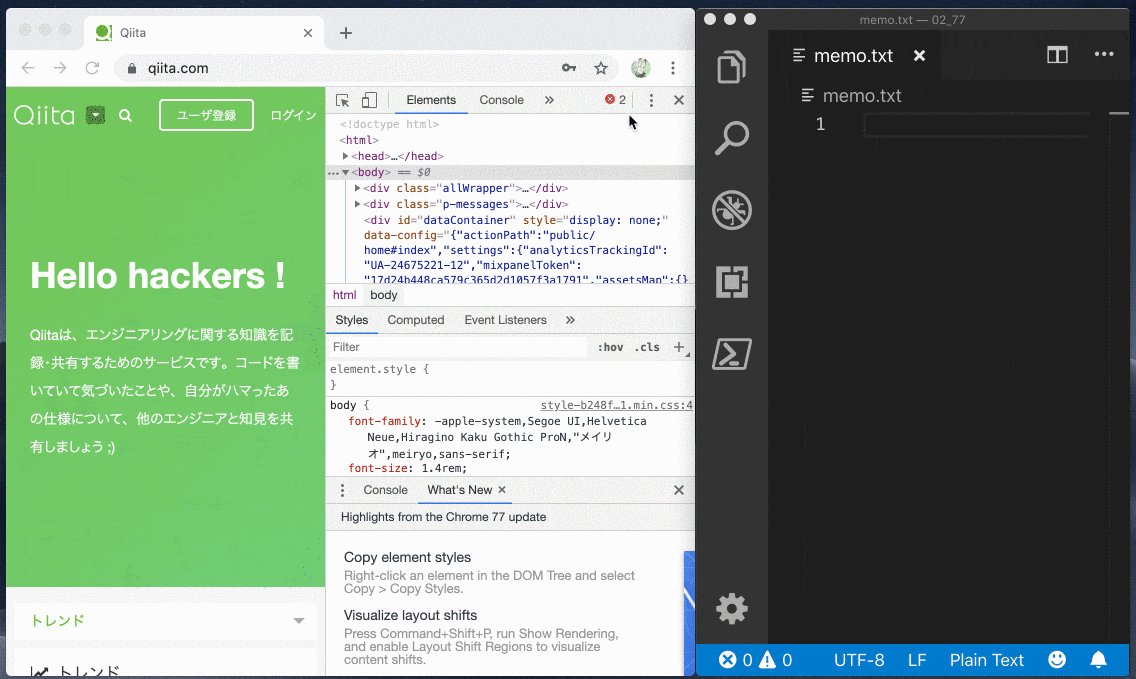
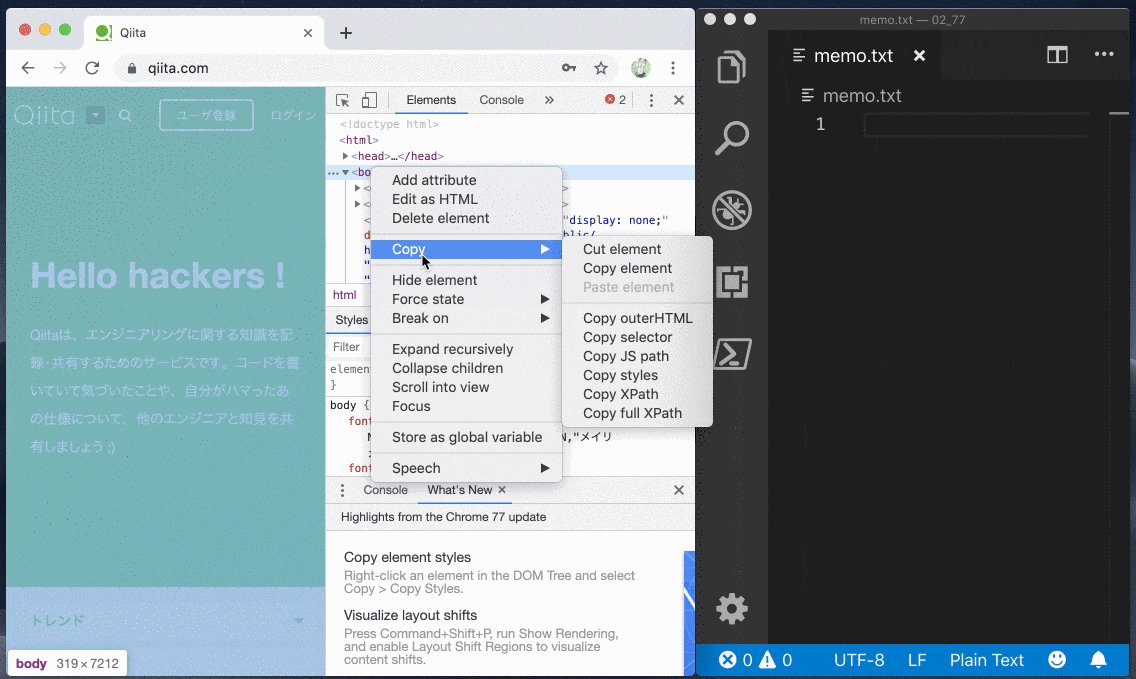
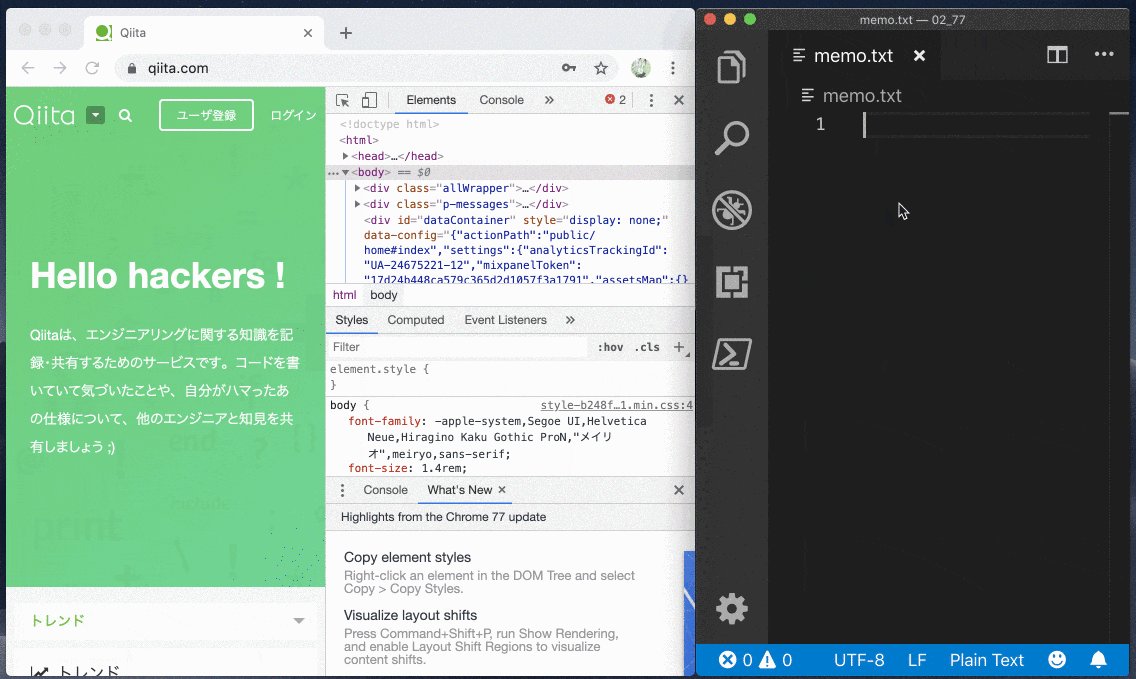
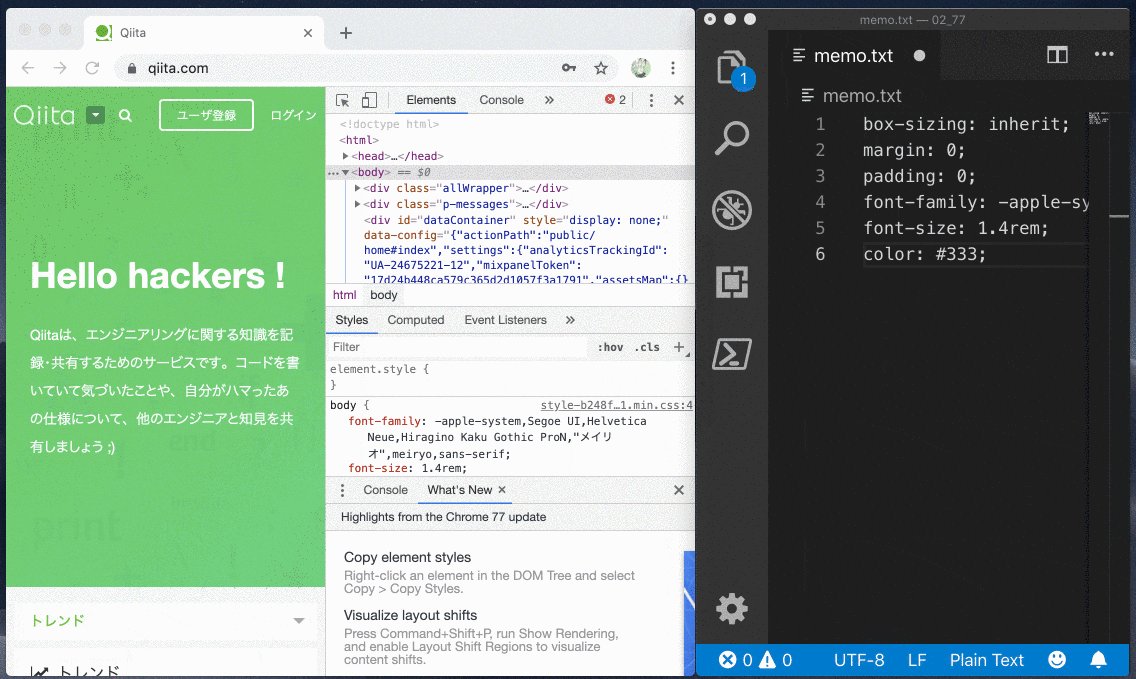
要素のスタイルをコピー Copy element's styles
ElementsパネルのDOMを右クリックしてcssをクリップボードにコピーできるようになった!
レイアウトシフトを可視化 (※こちらはうまく動かせませんでした) Visualize layout shifts
参考ページにレイアウトシフトの説明があったので一部引用です。
It usually happens when images and ads finish loading. The page hasn't reserved any space for the images and ads, so the browser has to shift all the other content down to make room for them.
↓ google翻訳 ↓
通常、画像や広告の読み込みが完了したときに発生します。 ページは画像や広告のためのスペースを予約していないので、ブラウザはそれらのためのスペースを空けるために他のすべてのコンテンツを下にシフトしなければなりません。
画像などの読み込み後に画面ががたついてしまったりする問題のことをレイアウトシフトと言うようです。
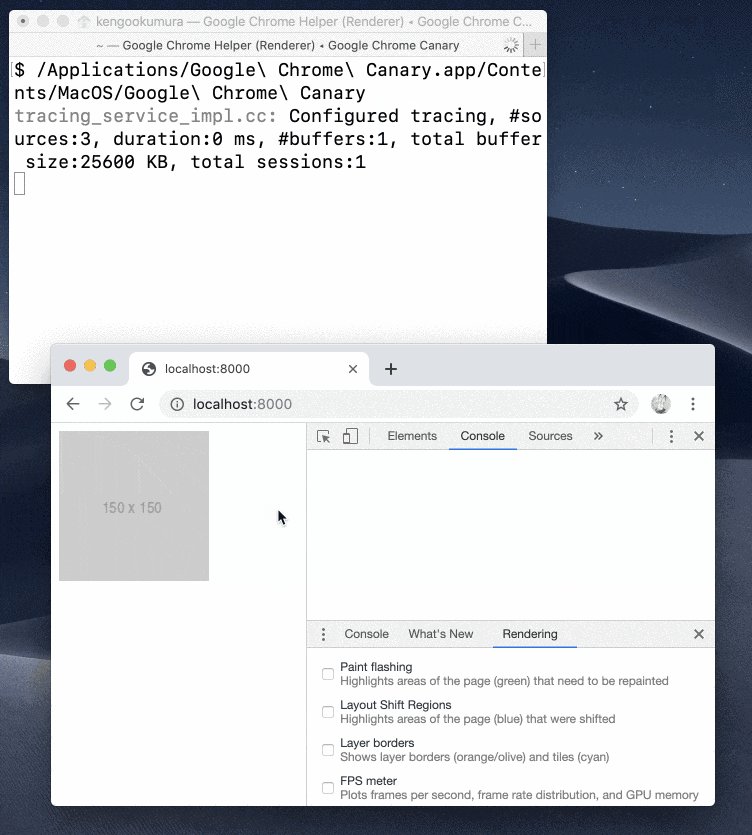
devtoolの新機能ではレイアウトのずれを検出することができるようなのですが、私の環境ではうまく動きませんでした。
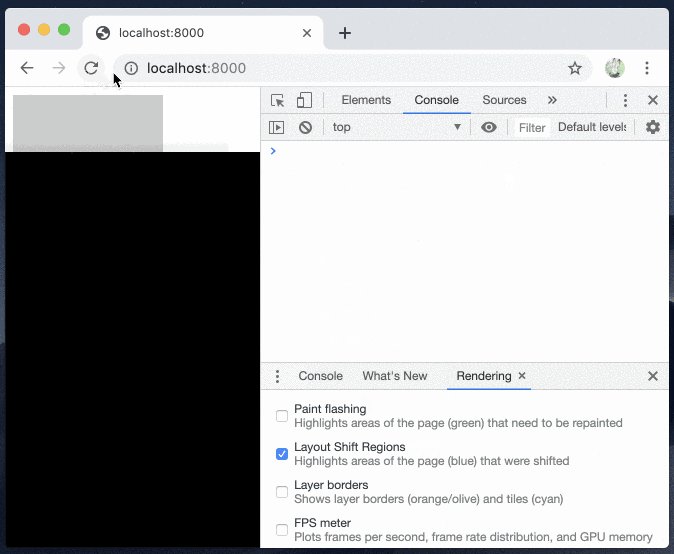
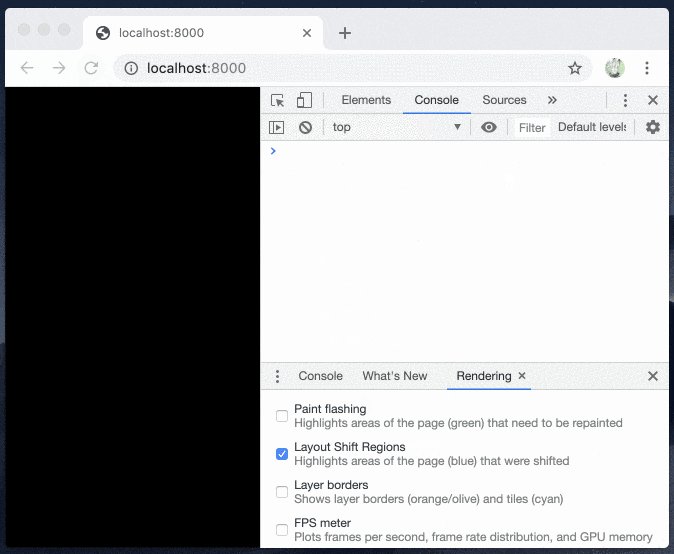
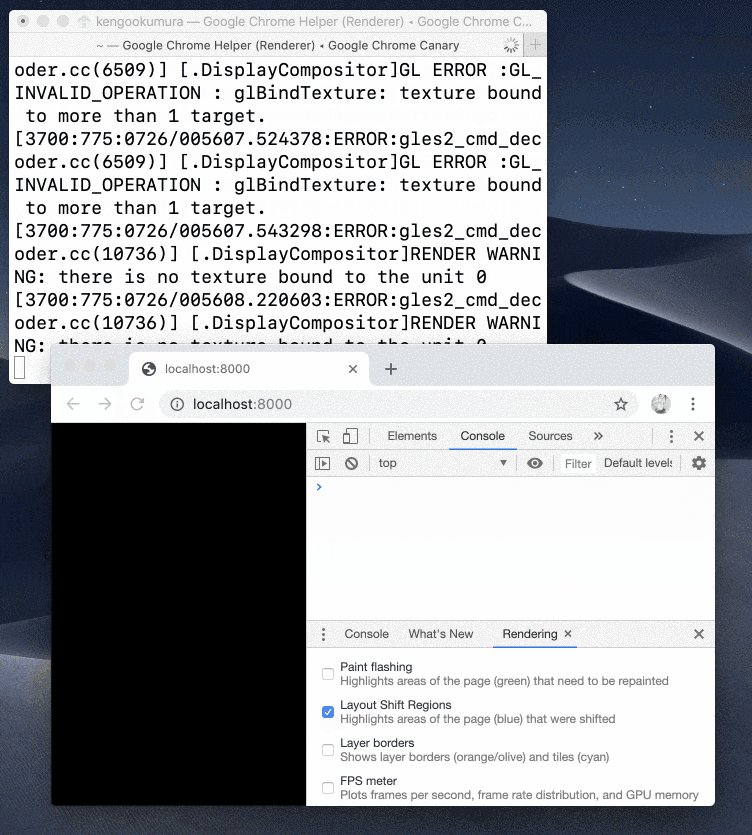
手順通りにやってみたのですが、画面が真っ黒になってしまい、うまくいきません。
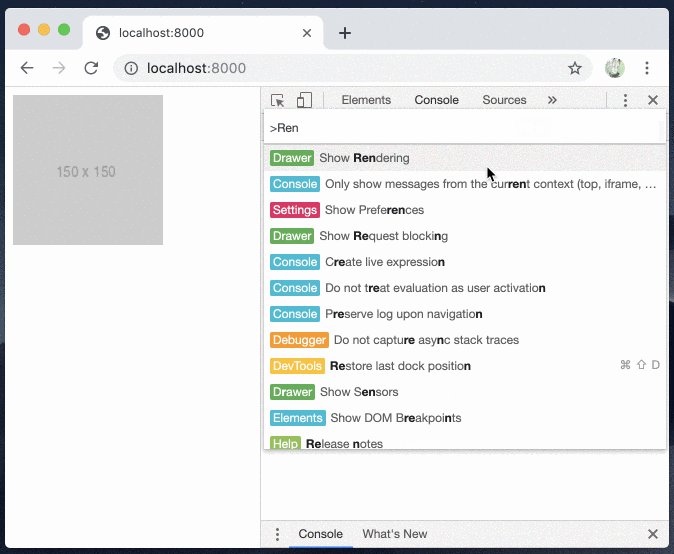
- devtoolを開く
- Shift + command + P でCommand Menuを開く
-
Renderingと入力 -
Show Renderingを選択する - Renderingパネルの「Layout Shift Regions」にチェックをつける
画面が黒くなってしまう
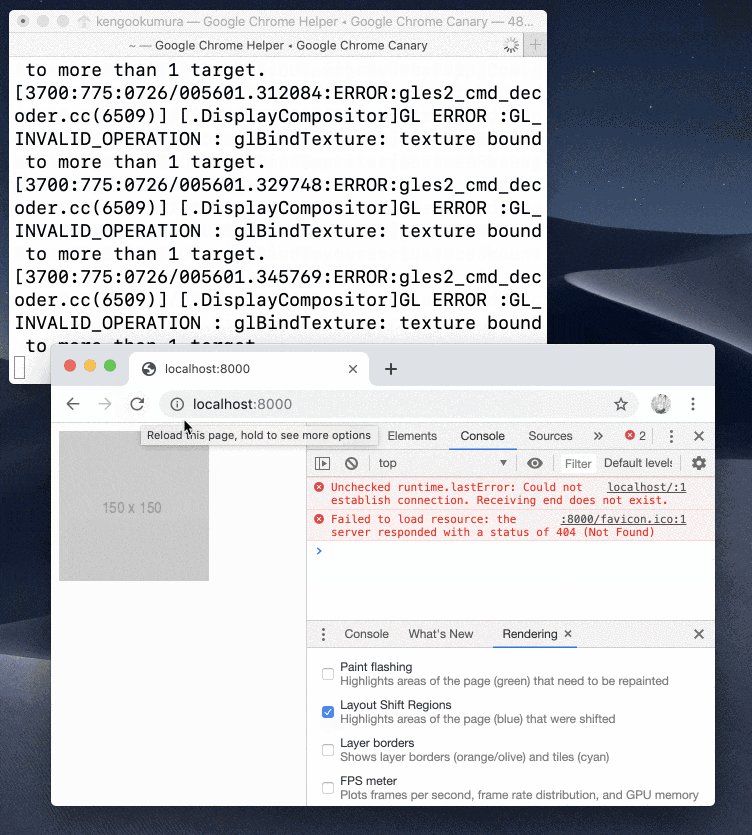
また、コマンドからChrome Canaryを起動してみるとエラーが出ていました、
$ /Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
$ /Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
tracing_service_impl.cc: Configured tracing, #sources:3, duration:0 ms, #buffers:1, total buffer size:25600 KB, total sessions:1
[3700:775:0726/005556.605442:ERROR:gles2_cmd_decoder.cc(6509)] [.DisplayCompositor]GL ERROR :GL_INVALID_OPERATION : glBindTexture: texture bound to more than 1 target.
[3700:775:0726/005556.608870:ERROR:gles2_cmd_decoder.cc(10736)] [.DisplayCompositor]RENDER WARNING: there is no texture bound to the unit 0
[3700:775:0726/005556.623967:ERROR:gles2_cmd_decoder.cc(10736)] [.DisplayCompositor]RENDER WARNING: there is no texture bound to the unit 0
[3700:775:0726/005558.518672:ERROR:gles2_cmd_decoder.cc(10736)] [.DisplayCompositor]RENDER WARNING: there is no texture bound to the unit 0
[3700:775:0726/005558.530997:ERROR:gles2_cmd_decoder.cc(6509)] [.DisplayCompositor]GL ERROR :GL_INVALID_OPERATION : glBindTexture: texture bound to more than 1 target.
[3700:775:0726/005558.555357:ERROR:gles2_cmd_decoder.cc(6509)] [.DisplayCompositor]GL ERROR :GL_INVALID_OPERATION : glBindTexture: texture bound to more than 1 target.
[3700:775:0726/005558.571220:ERROR:gles2_cmd_decoder.cc(6509)] [.DisplayCompositor]GL ERROR :GL_INVALID_OPERATION : glBindTexture: texture bound to more than 1 target.
[3700:775:0726/005558.823379:ERROR:gles2_cmd_decoder.cc(6509)] [.DisplayCompositor]GL ERROR :GL_INVALID_OPERATION : glBindTexture: texture bound to more than 1 target.
[3700:775:0726/005558.823437:ERROR:gles2_cmd_decoder.cc(10736)] [.DisplayCompositor]RENDER WARNING: there is no texture bound to the unit 0
[3700:775:0726/005559.314042:ERROR:gles2_cmd_decoder.cc(10736)] [.DisplayCompositor]RENDER WARNING: there is no texture bound to the unit 0
[3700:775:0726/005559.321744:ERROR:gles2_cmd_decoder.cc(6509)] [.DisplayCompositor]GL ERROR :GL_INVALID_OPERATION : glBindTexture: texture bound to more than 1 target.
[3700:775:0726/005601.189083:ERROR:gles2_cmd_decoder.cc(6509)] [.DisplayCompositor]GL ERROR :GL_INVALID_OPERATION : glBindTexture: texture bound to more than 1 target.
[3700:775:0726/005601.204262:ERROR:gles2_cmd_decoder.cc(6509)] [.DisplayCompositor]GL ERROR :GL_INVALID_OPERATION : glBindTexture: texture bound to more than 1 target.
...
うまく動かす方法を見つけたら追記します ![]()
AuditsパネルにLighthouse 5.1 Lighthouse 5.1 in the Audits panel
※「実際にはChrome76に同梱されていた」と注意書きあり
- Provides a valid apple-touch-icon. Checks that a PWA can be added to an iOS homescreen.
- Keep request counts and file sizes low. Reports the total number of network requests and file sizes for various categories, such as documents, scripts, stylesheets, images, and so on.
- Maximum Potential First Input Delay. Measures the maximum potential time between a user's first page interaction and the browser's response to that interaction. Note that this metric replaces the Estimated Input Latency metric. Maximum Potential First Input Delay does not factor into your Performance category score.
参考ページによると↑のように色々な機能が追加されるようなのですが、私がAuditsパネル、Lighthouse関して知識がなく、(^ ^;)
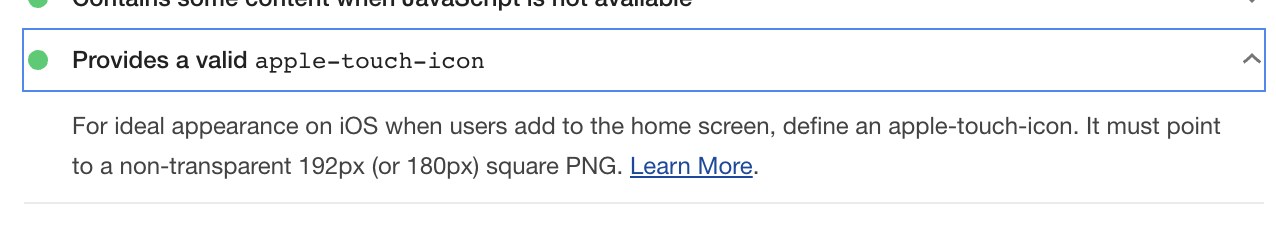
有効なapple-touch-iconをチェックしてくれるようなった機能 だけみてみました![]()
このようにapple-touch-iconが有効かどうかの項目が増えたので、

192pxの正方形のpngをhtmlで読み込んでみると
<link rel="apple-touch-icon" sizes="192x192" href="icon.png">
有効と判定してくれました!

OSテーマと同期 OS theme syncing
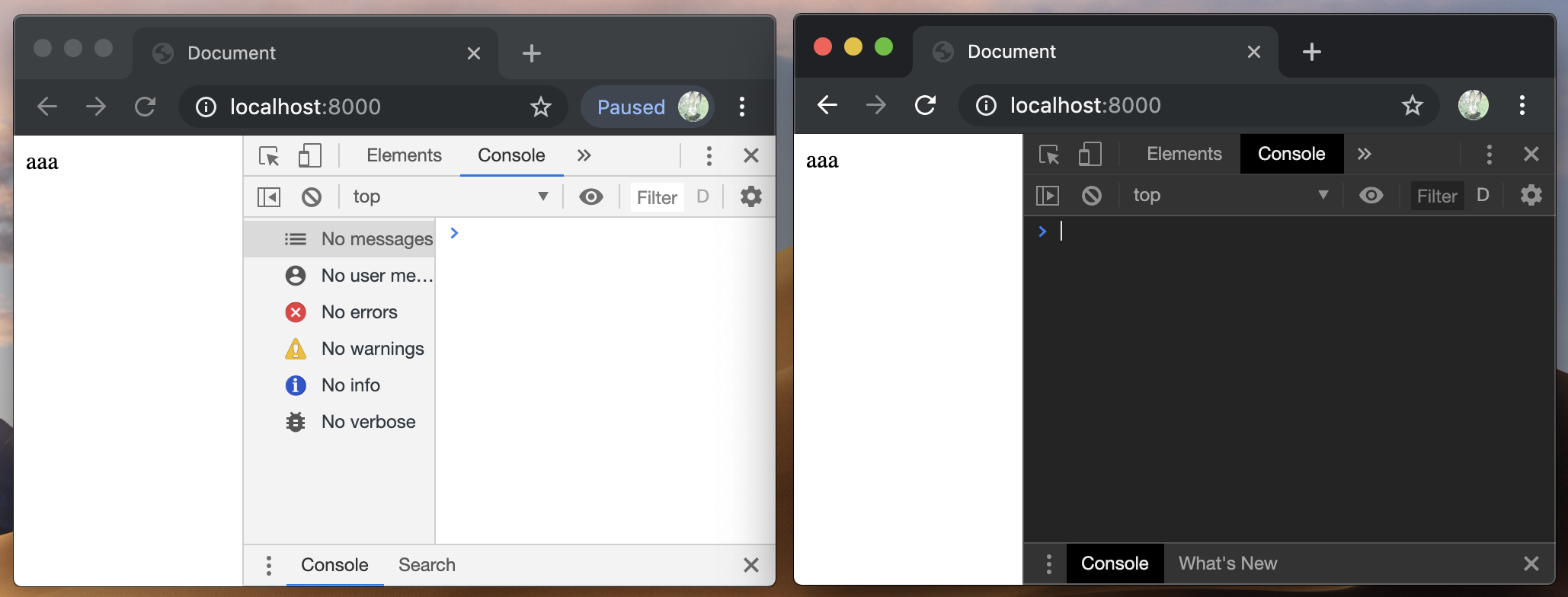
OSをダークテーマにすると、設定から変更しなくてもdevtoolが自動でダークテーマになる
<-左 Chrome (バージョン 75) : Chrome Canary (バージョン 77) 右->

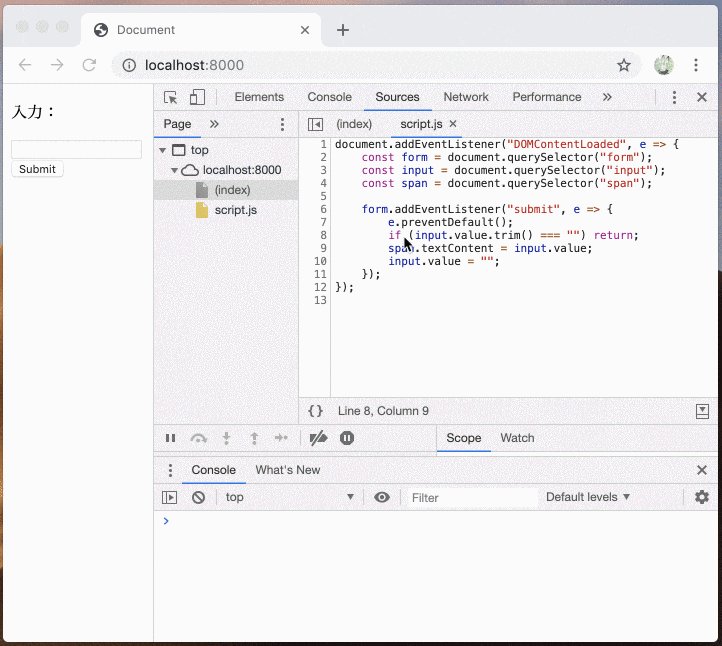
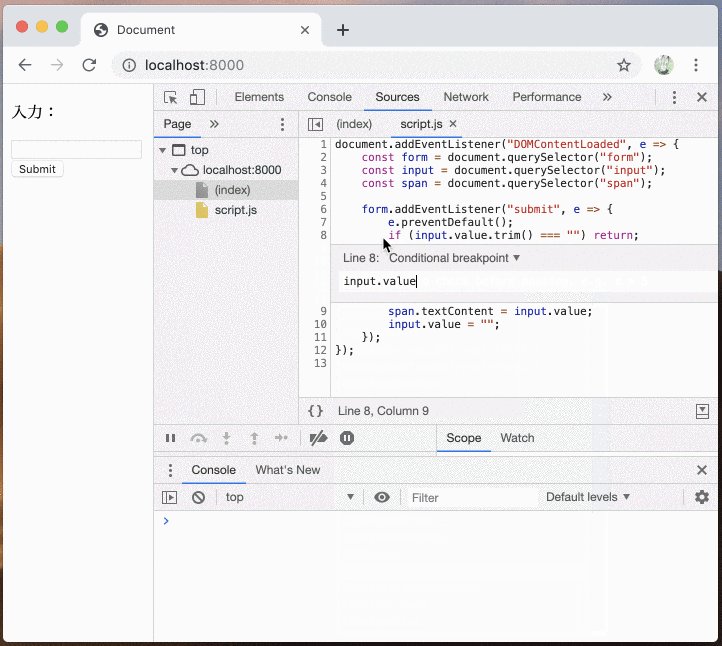
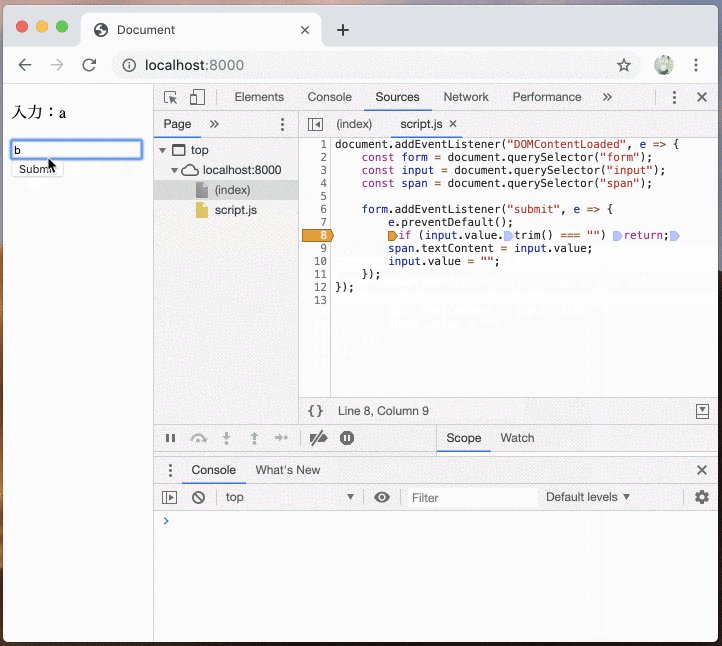
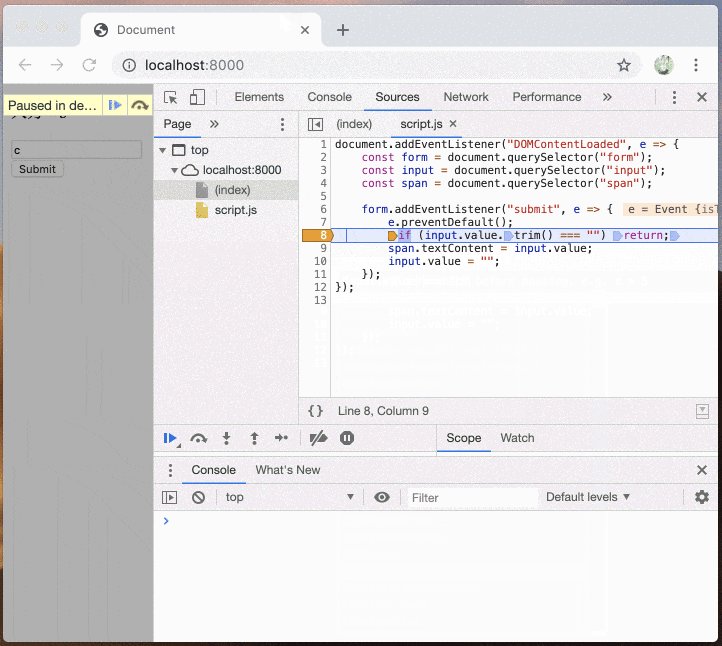
条件付きブレークポイントにショートカットキーが割り当てられた Keyboard shortcut for opening the Breakpoint Editor
ソースパネルのエディタにフォーカスがあるときにControl + Alt + B(Windows)またはCommand + Option + B(Mac)を押すと、Conditional Breakpointsを設定できるエディタを開ける(今まではショートカットはなく、ソースパネルのエディタの行番号を右クリックのメニューから設定できる)
Conditional Breakpointsとは
Conditional Breakpoints(条件付きブレークポイント)を使用すると、定義された式がtrueと評価されたときにコードブロック内でブレークできます。
参考:https://blittle.github.io/chrome-dev-tools/sources/conditional-breakpoints.html
Networkパネルでprefechしたリソースがわかるように Prefetch cache in Network panel
prefetchで取得したリソースについては、Networkパネルで(prefetch cache)と表示してくれるようになった
<link rel="prefetch" href="image.png">

Prefetchとは
こちらの記事がprefetchを含むResource Hintsについて、とてもわかりやすくて私は毎回参考にしています。m(_ _)m
参考:Resource Hintsでリソースを事前取得しよう! - Qiita
オブジェクトプレビューにクラスのプライベートプロパティ表示 Private properties when viewing objects
コンソールのオブジェクトプレビューにクラスのプライベートプロパティが表示されるようになりました
const human = new class {
#name = "Jhon";
age = 20;
}
console.log(human)

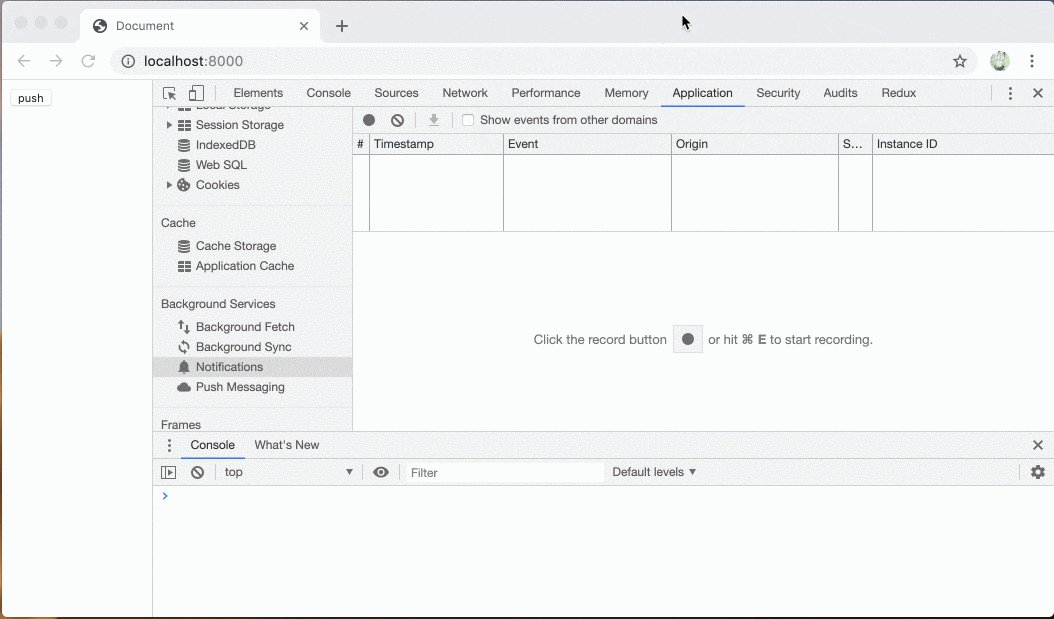
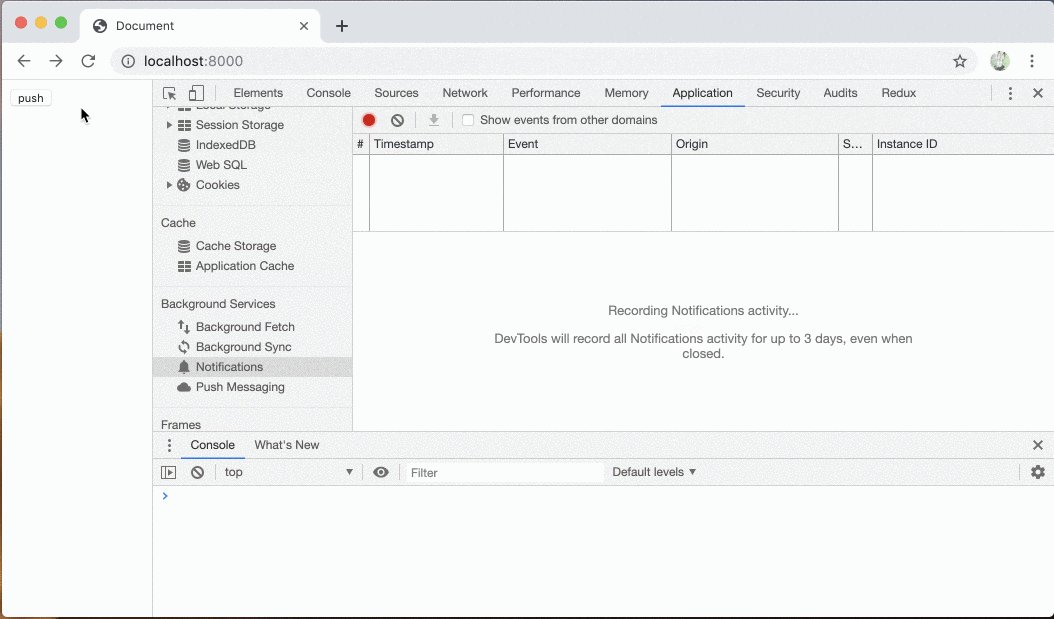
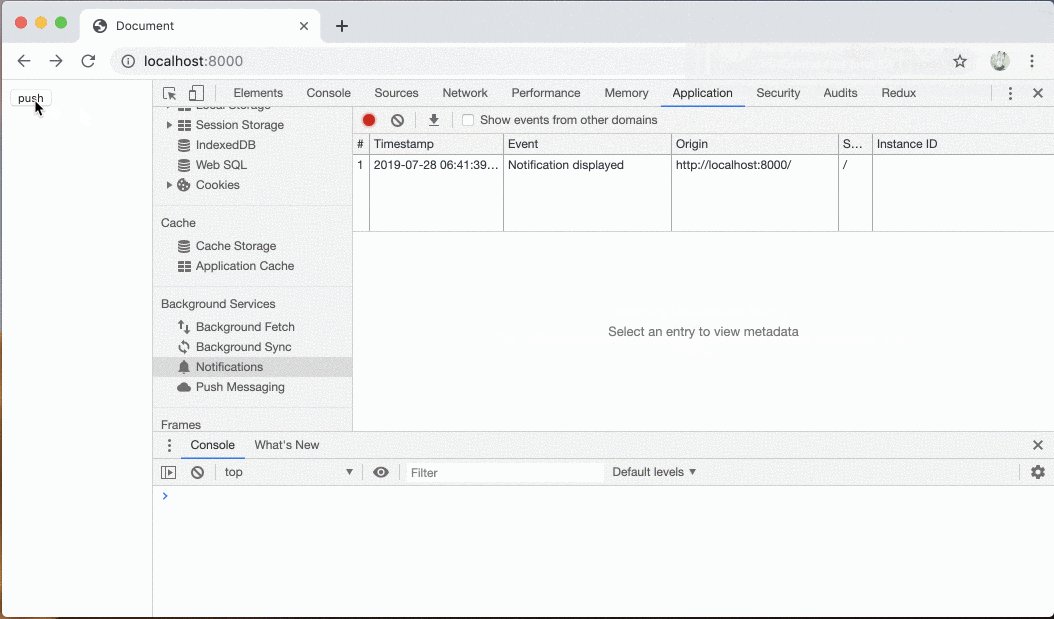
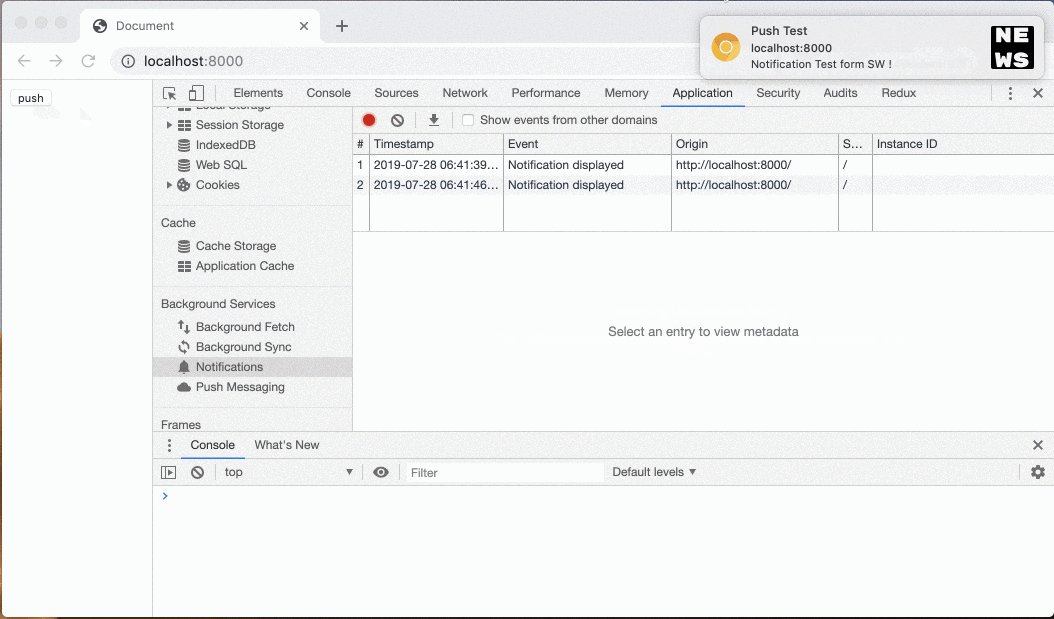
Applicationパネルで通知とpushメッセージを確認できるように Notifications and push messages in the Application panel
Applicationパネルで通知とpushメッセージを確認できるようになる
プッシュメッセージは、サーバーがサービスワーカーに情報を送信したときに発生
通知は、サービス担当者またはページのスクリプトがユーザーに情報を表示したときに発生
試してみるとこんな感じで表示されるようでした。
最後まで見ていただいてありがとうございましたm(_ _)m