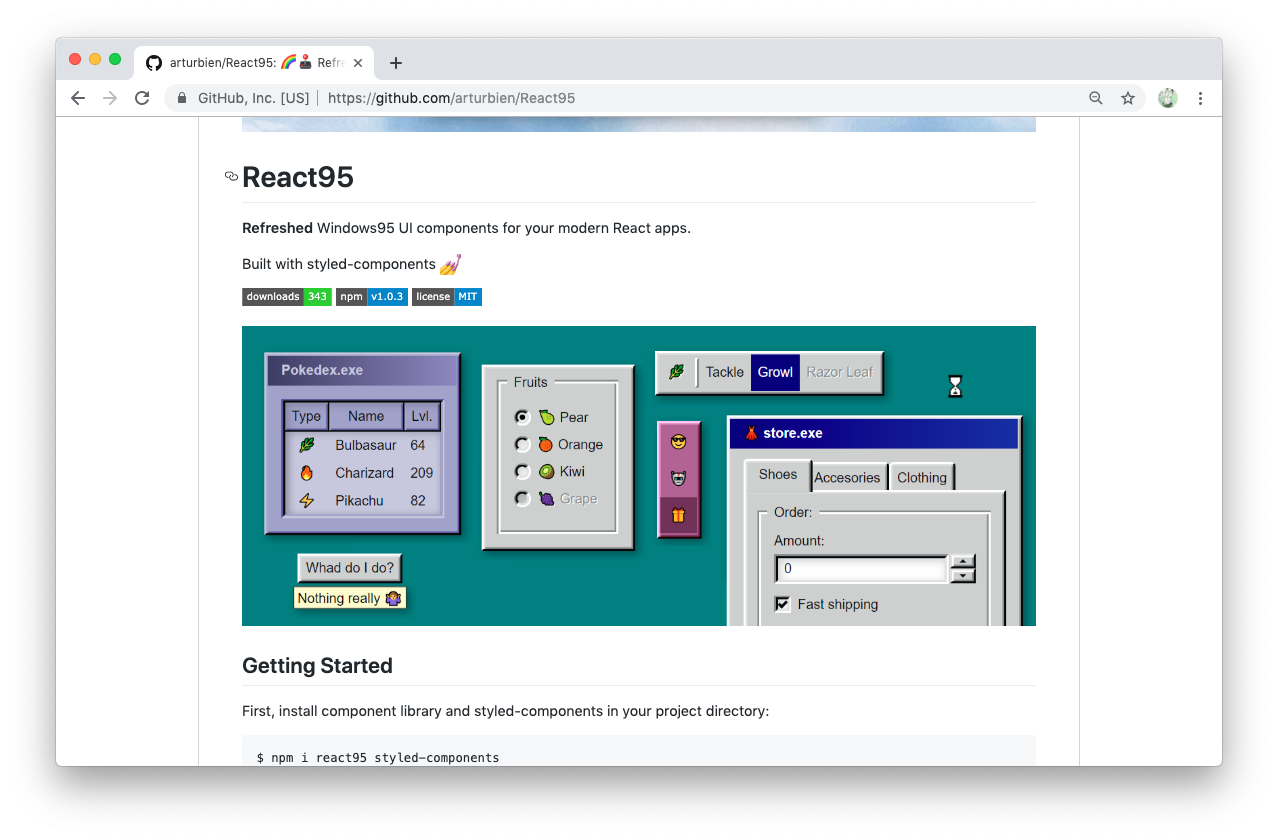
React95を使うと、Windows 95のUIが簡単に作れます!
- githubのreadmeの画像です↓ このようにあの懐かしいUIが簡単に再現できます。
storybookで簡単に動かせる
git clone https://github.com/arturbien/React95.git
cd React95/
yarn
yarn storybook
このように、簡単に試すことができました。

※ ↑と同じサンプルが https://arturbien.github.io/React95/ こちらにもあります。
webpackで3分で動かせるサンプル
webpackでも動かすことができました
yarn add react95 styled-components react react-dom webpack webpack-cli @babel/core babel-loader @babel/preset-env @babel/preset-react
webpack.config.js
module.exports = {
mode: "development",
module: {
rules: [{
test: /\.js$/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"]
}
}
}]
}
}
src/index.js
import React from "react";
import {render} from "react-dom";
import { createGlobalStyle, ThemeProvider } from "styled-components";
import { reset, themes, List, ListItem, Divider } from "react95";
const ResetStyles = createGlobalStyle`
${reset}
`;
render(
<div className="App">
<ResetStyles />
<ThemeProvider theme={themes.default}>
<List>
<ListItem>🎤 Sing</ListItem>
<ListItem>💃🏻 Dance</ListItem>
<Divider />
<ListItem disabled>😴 Sleep</ListItem>
</List>
</ThemeProvider>
</div>,
document.getElementById("root")
);
index.html
<!DOCTYPE html>
<meta charset=utf-8>
<title>React95 Test</title>
<div id=root></div>
<script src=dist/main.js></script>
yarn run webpack # ./dist/main.jsが出力
index.htmlを表示すると、このように簡単に使うことができました

小ネタライブラリ紹介でした ![]() 読んでいただいてありがとうございましたm(_ _)m
読んでいただいてありがとうございましたm(_ _)m