inkとは
reactでコマンドラインアプリケーションが作れるライブラリです
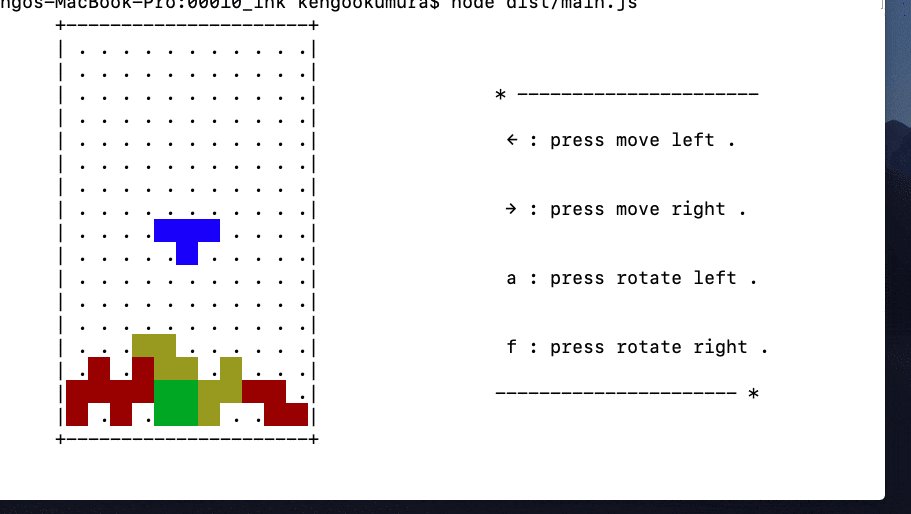
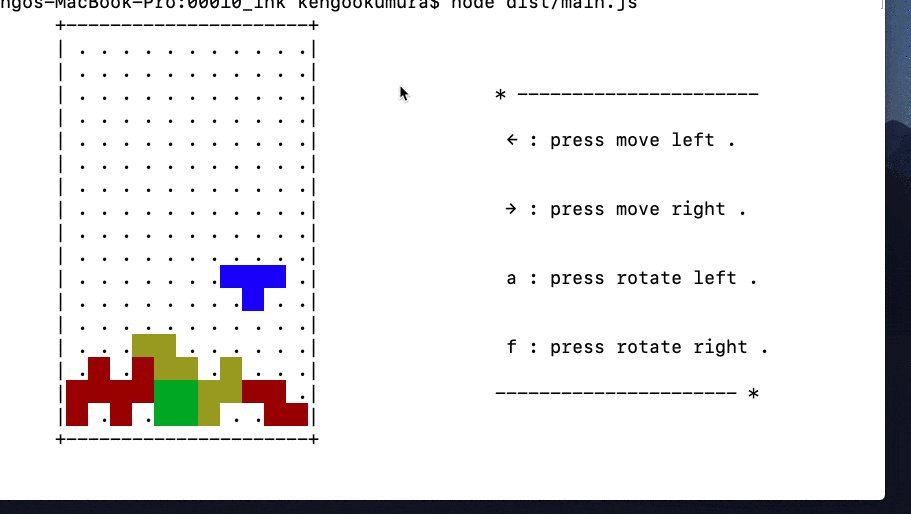
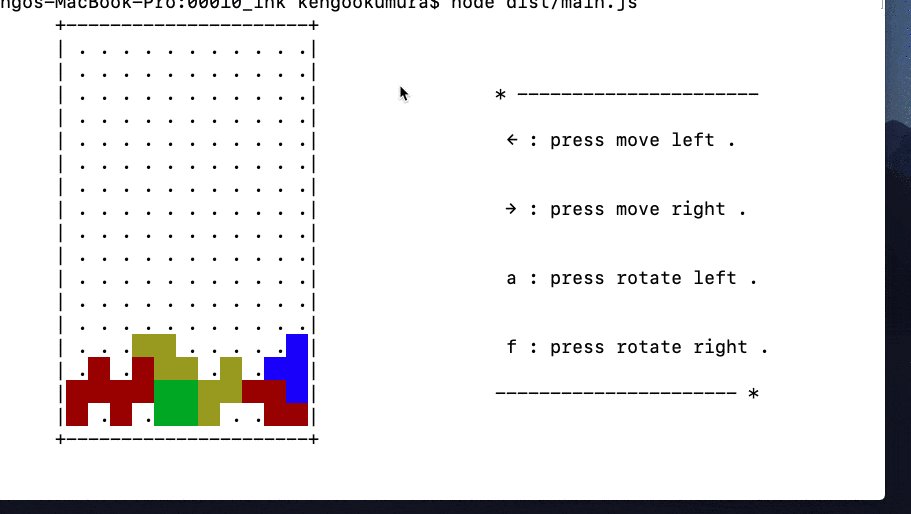
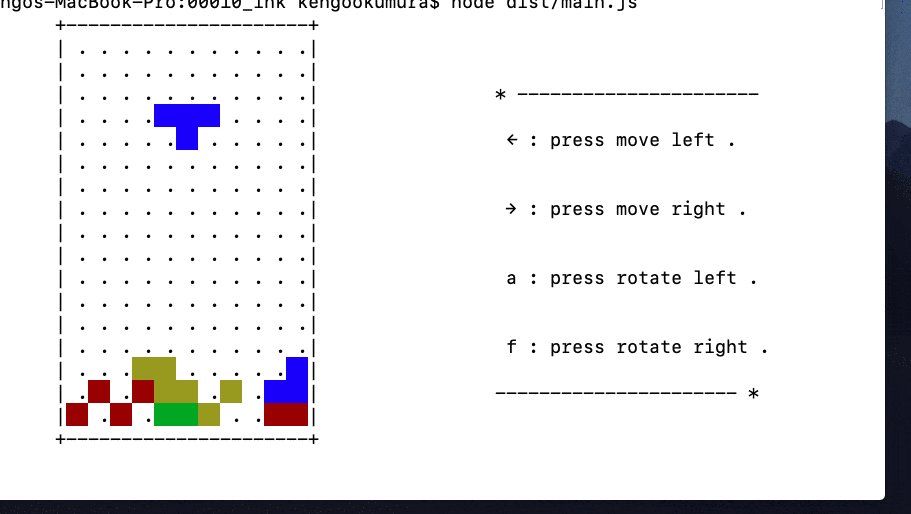
コマンドラインアプリの勉強のためにとりあえずテトリスを作成してみました!
注意
私はjavascriptは趣味で勉強しているだけですので、コードはあてにしないでください。![]()
コマンドラインアプリの勉強のためということのため、完成度にはこだわっておらずこのテトリスはバグだらけですすみません ![]()
バージョン
- node : v10.14.1
参考
shellで書かれたテトリスのサンプルはたくさんあるようなので、それらを参考にさせていただきました。
見た目の表示などこちらを特に参考にさせていただきました。
テトリスではないですが、コマンドラインで遊べるゲームの参考にさせていただきました
ブロックの表現
自分の中では一番やり方がわからなかったのですが、文字色と背景色を同じにして ブロックを表現するというやり方のようです。
nodejsではchalkというライブラリで簡単にコマンドラインの文字に色を付けれるのでそちらを使用しました
(inkの<Text>hoge</Text>のコンポーネントでは背景色に対応していないようでした、chalkを直接使うと良さそうです)
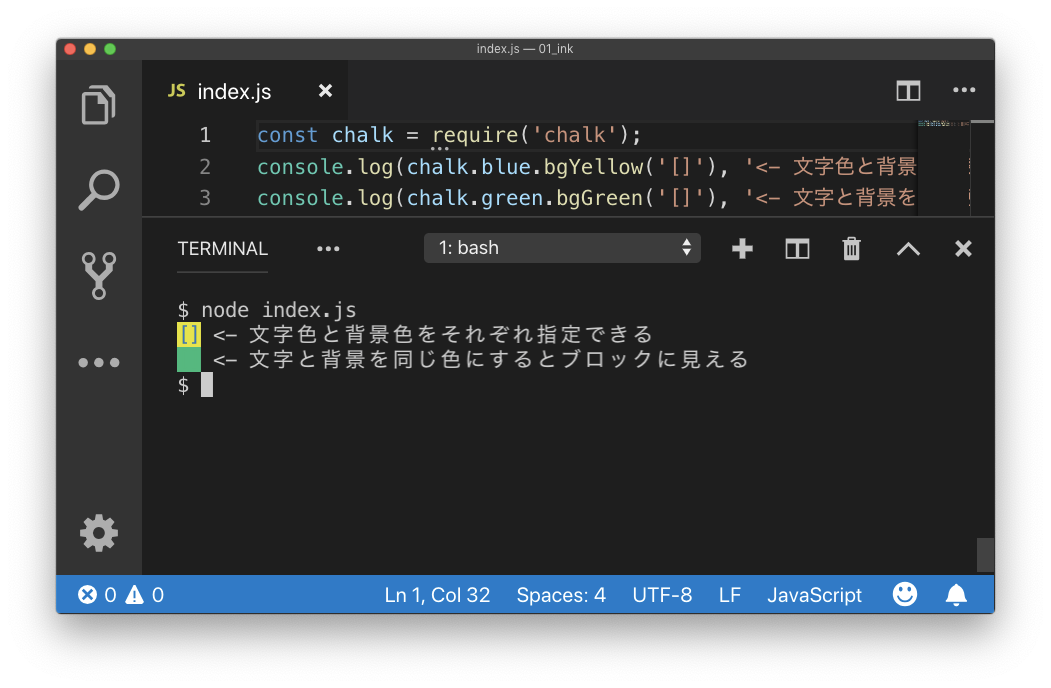
const chalk = require('chalk');
console.log(chalk.blue.bgYellow('[]'), '<- 文字色と背景色をそれぞれ指定できる');
console.log(chalk.green.bgGreen('[]'), '<- 文字と背景を同じ色にするとブロックに見える');
npm i chalk
node index.js
標準入力
ブロックの移動、回転をさせるイベントを起こすために、キーボード入力の機能を調べました。
こちらをだいぶ参考にさせていただきました。
vadimdemedes/ink-text-input: Text input component for Ink
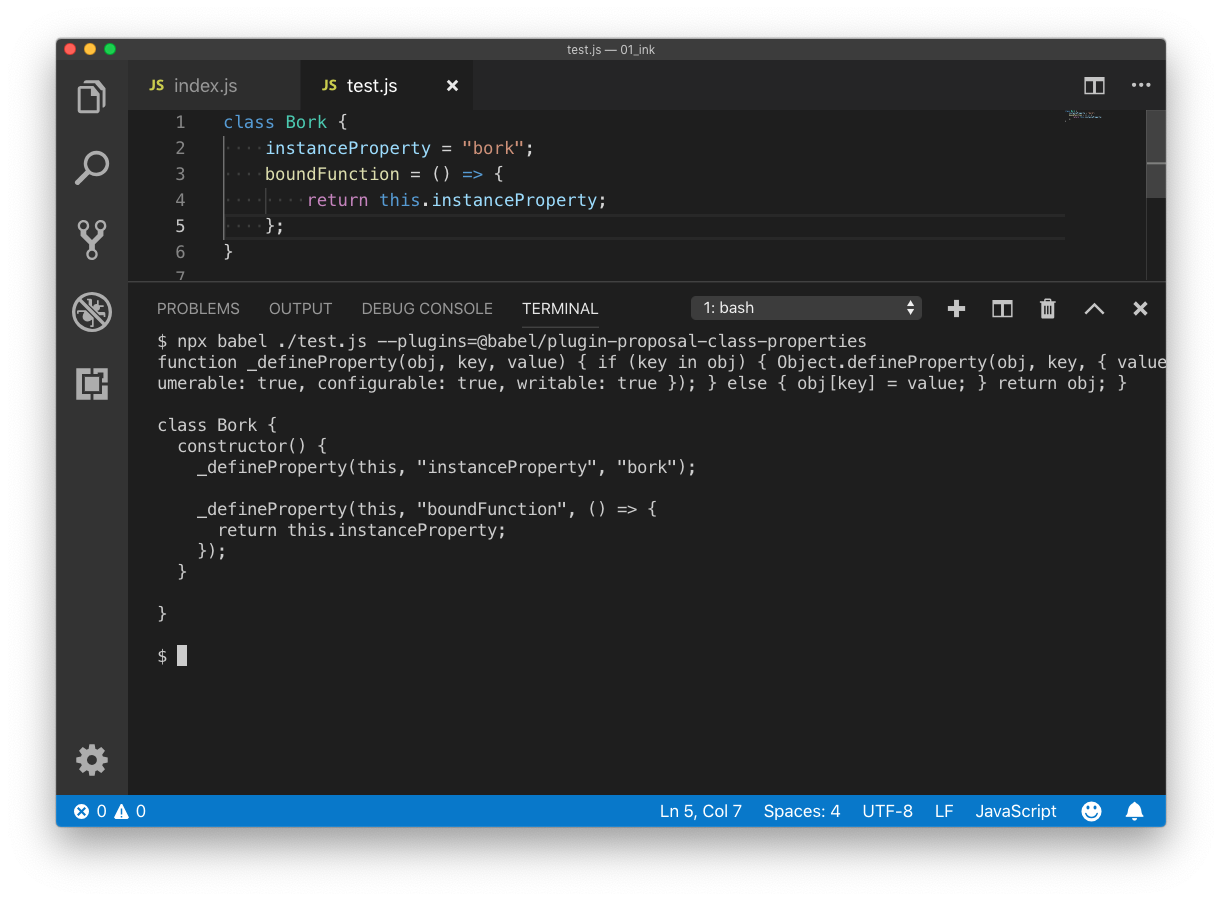
参考にする際の注意点ですが、こちらのコードでは以下のような書き方がされています。
こちらの @babel/plugin-proposal-class-properties を読み込まないとbabelで変換するときに現在ではエラーになるので注意です。
新しい書き方ですので、babelのプラグインをインストールすると動かせます
google翻訳
このプラグインは、es2015プロパティ初期化子構文で宣言されたプロパティと同様に、es2015静的クラスプロパティを変換します。
このようにpluginを使えば変換できます
画面レイアウト
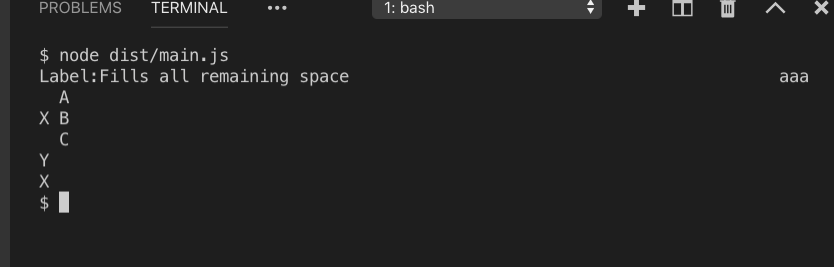
公式のReadmeにあることを一部流用です。flexboxの知識がある方はすんなりレイアウトできそうです。
実際使ってみて、レイアウトは簡単にできるから裏側のシステムに集中できるという感じでした、すごい!!
import React from 'react';
import { render, Box } from 'ink';
const App = () => {
return (
<>
{/* スペースで埋める */}
<Box>
Label:
<Box flexGrow={1}>
Fills all remaining space
</Box>
aaa
</Box>
{/* 上下中央 */}
<Box alignItems="center">
<Box marginRight={1}>X</Box>
<Box>{`A\nB\nC`}</Box>
</Box>
{/* 逆転 */}
<Box flexDirection="column-reverse">
<Box>X</Box>
<Box>Y</Box>
</Box>
</>
);
}
render(<App/>);
最後まで読んでいただいてありがとうございましたm(_ _)m