今回は簡単にREADME.mdを作成できる、readme-md-generatorを紹介させていただきます。
githubはこちらです。良いと思った方は![]() をつけると良いと思います。
をつけると良いと思います。
readme-md-generatorとは
CLIで動かせる、美しいREADME.mdを生成するためのライブラリです。
package.jsonとgitの設定をデフォルトとしてREADME.mdを作成するようです。
使ってみました
基本的な使い方
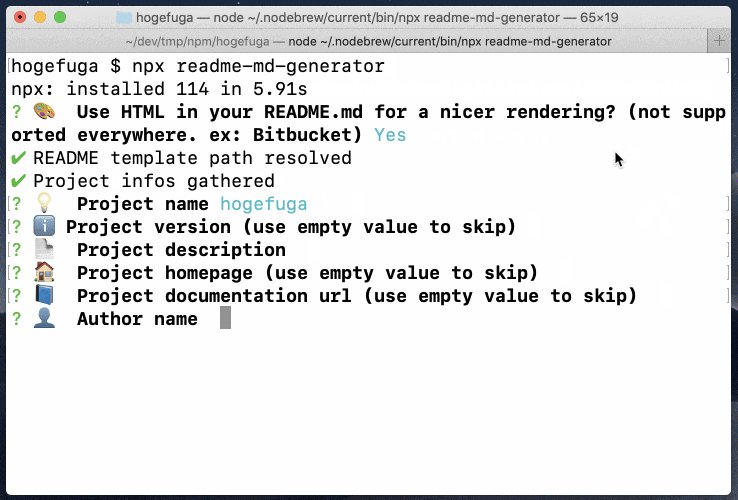
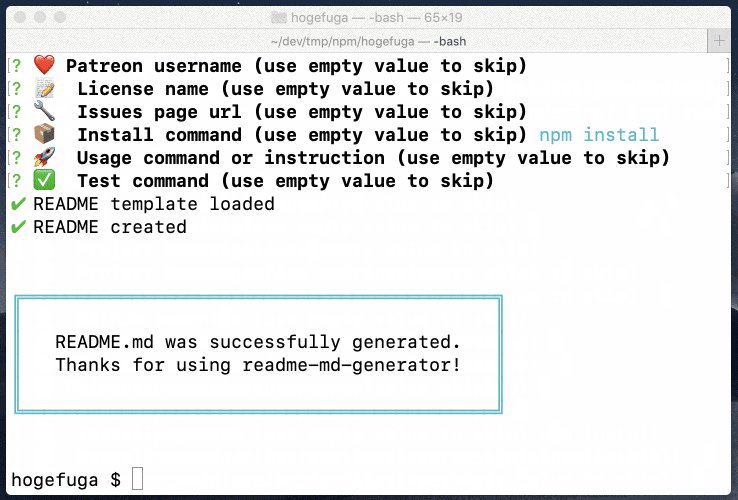
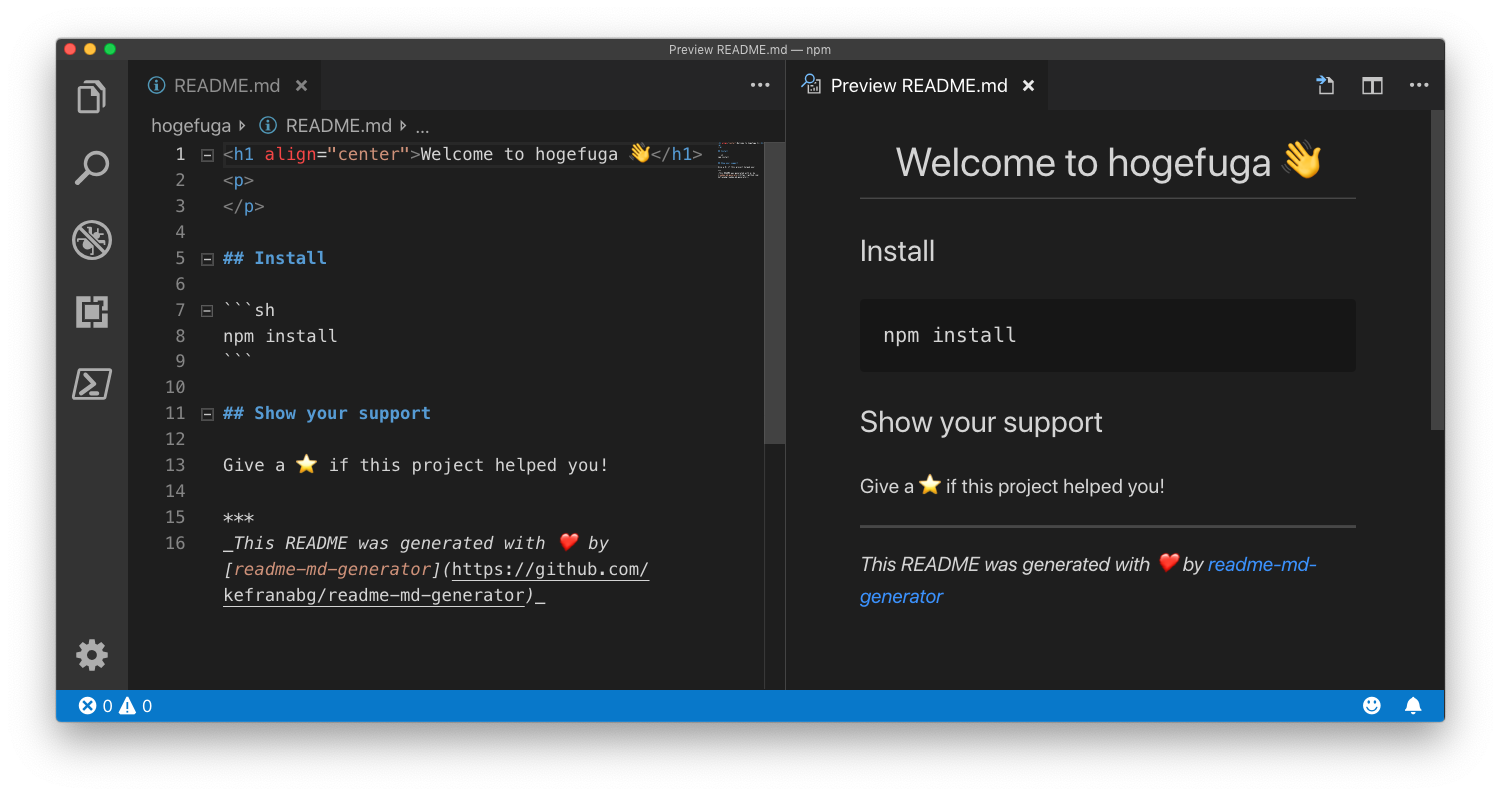
このように対話式にREADME.mdの内容を設定できます
※↓のは全部Enterとしてるので、デフォルト値がそのままREADME.mdに書き込まれます。(または、npx readme-md-generator -yとしてもと全てデフォルト値としてくれます。)
自動でmarkdownファイルが出来上がりました。
良いpackage.jsonの例としてはこのような感じになるようです。
※ちょっと前にこちらの投稿で書いたコードのpackage.jsonを再作成してみました。
https://qiita.com/okumurakengo/items/aecd060ce64c99a646c8
{
"name": "react-hooks-todos",
"version": "1.0.0",
"description": "ReactのHooksを使ってReduxのTodoリストをReduxなしに書き換えたサンプル(TypeScript使用)",
"main": "webpack.config.js",
"scripts": {
"start": "webpack-dev-server"
},
"homepage": "https://github.com/okumurakengo/react-hooks-todos#readme",
"repository": {
"type": "git",
"url": "git+https://github.com/okumurakengo/react-hooks-todos.git"
},
"author": "okumurakengo",
"license": "MIT",
"bugs": {
"url": "https://github.com/okumurakengo/react-hooks-todos/issues"
},
"engines": {
"npm": ">=5.5.0",
"node": ">=9.3.0"
}
}
npx readme-md-generator -y
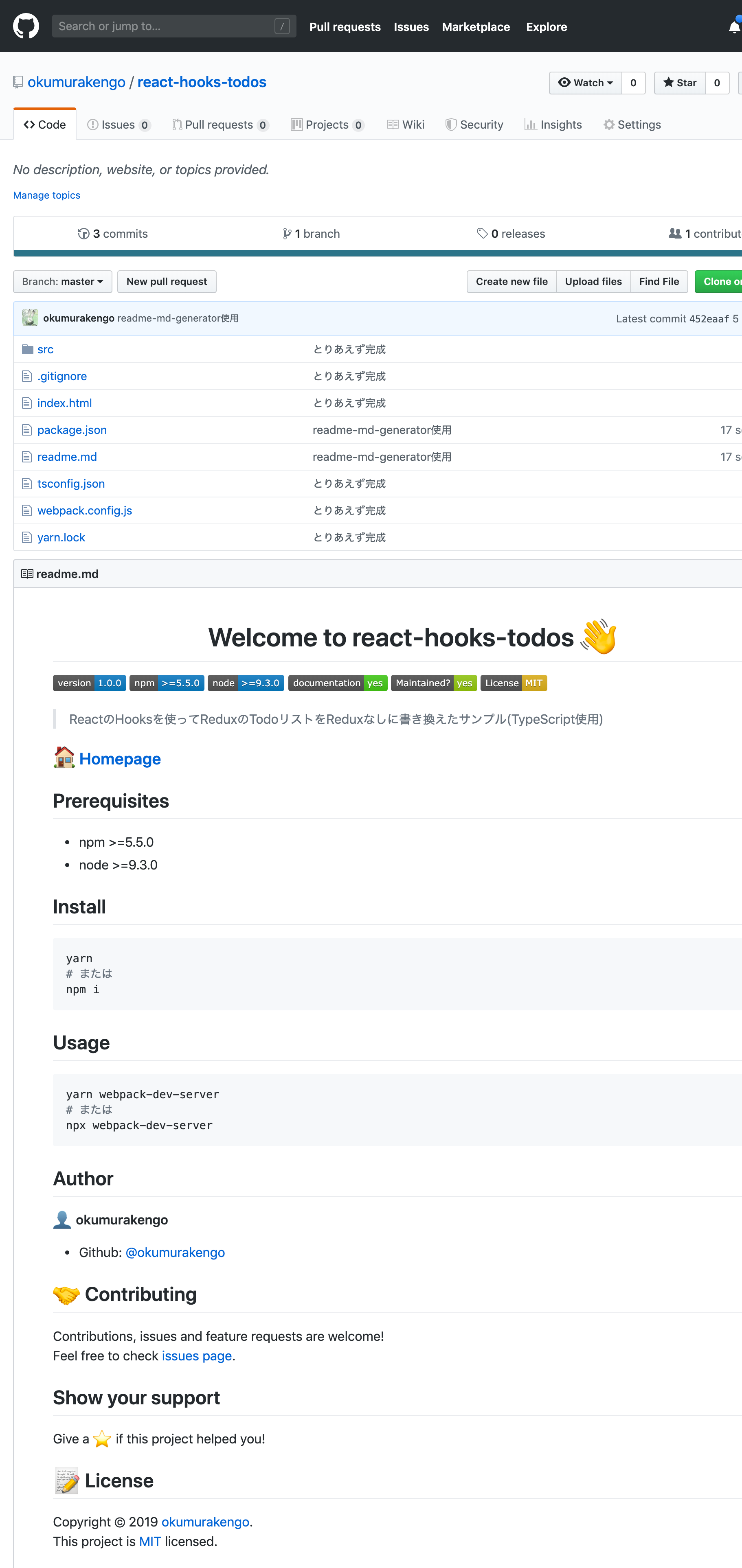
少し書き換えたりとかしましたが、こんな感じにREADME.md生成してくれました、すごいですね![]()
ライブラリの信用度も上がりそうです。
ejsのテンプレートを使用できる
npx readme-md-generator -p path/to/my/own/template.md
.mdファイルにejsで記述し、それをテンプレートとして使うことができます。
テンプレートの例はこちら:https://github.com/kefranabg/readme-md-generator/tree/master/templates
読んでいただいてありがとうございました。m(_ _)m