既にパッキングされた画像をGIMPとUnityの機能を使いSliceしてみます。
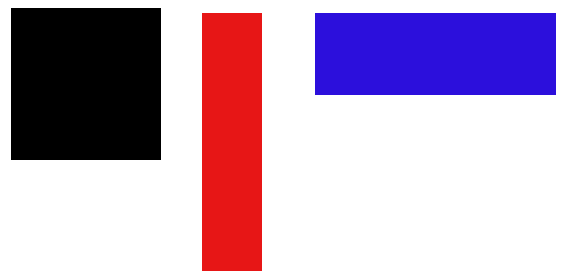
今回は下記のような画像でやってみます。

GIMPでの作業
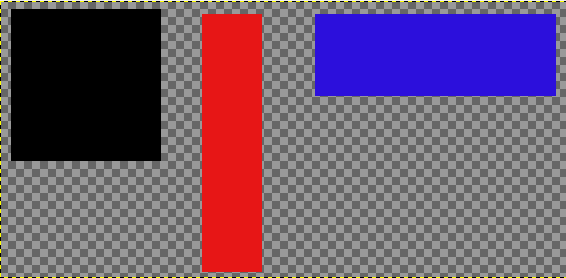
この画像は背景が白色なので透明色にします。
「レイヤー」 → 「透明部分」 → 「アルファチャンネルの追加」の後、
「ファジー選択」→「Deleteキー」を押下。

こんな感じで背景を透過します。
Unityでの作業
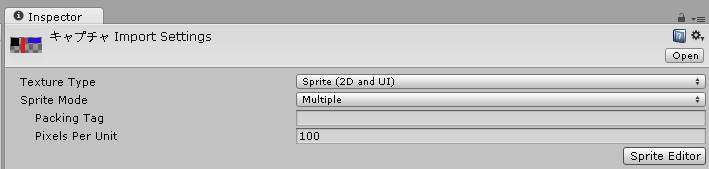
下図のような設定にして「Sprite Editor」を起動します。

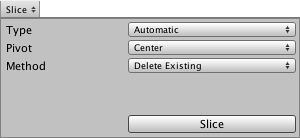
デフォルト設定でそのまま「Slice」ボタンを押下。
Sprite Editorが透明部分を判断してSliceしてくれます。

これとは別に3つわかれている画像ファイルをAtlas化してSliceする方法は
NGUIのAtlas MakerとかTexturePacerGUIとかで調べればすぐわかると思います。