実装してみる
Hierarchy
Script
using UnityEngine;
using UnityEngine.EventSystems;
public class TestDrag : MonoBehaviour, IBeginDragHandler, IDragHandler, IEndDragHandler
{
// ドラックが開始したとき呼ばれる.
public void OnBeginDrag(PointerEventData eventData)
{
Debug.Log(1);
}
// ドラック中に呼ばれる.
public void OnDrag(PointerEventData eventData)
{
Debug.Log(2);
}
// ドラックが終了したとき呼ばれる.
public void OnEndDrag(PointerEventData eventData)
{
Debug.Log(3);
}
}
こんな感じ。
IBeginDragHandler, IDragHandler, IEndDragHandler3つのインターフェースを継承するのがポイント。
IEndDragHandlerだけ継承してやってみたら反応しなくてちょっと嵌った。
とりあえず、~Handler系を3つ継承すれば大丈夫です。
これをImageにアタッチします。
Game
知っておくとよいこと
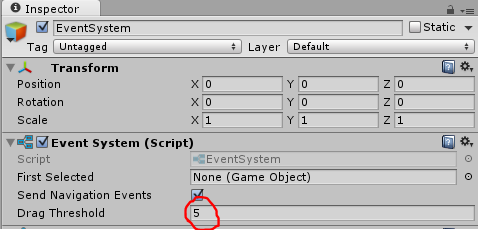
Drag Threshold

ここの設定でどのくらいで移動でドラッグかという設定が行えます。
スクリーン座標での前フレームからの移動量 eventeventData.delt
// ドラックが終了したとき呼ばれる.
public void OnEndDrag(PointerEventData eventData)
{
Debug.Log(eventData.delta);
}
よく使いそうなのが、OnEndDragでどのくらい量をドラッグしたかということ。
eventData.deltaを使うとよい。戻り値はVector2
これはドキュメントみてもよくわからなかったんだけど「スクリーン座標での前フレームからの移動量」を表しているらしい。
すなわちヒュと素早く移動させたときに値が多くなる。
- 左にヒュとやると(-10.0, 0.0)みたいな感じでxのマイナス値
- 右はその逆
- 上にヒュとやると(0.0, 10.0)みたいな感じでyのプラス値
- 下はその逆
ドラッグでページを切り替えるみたいなときに使いそう。
大体5ぐらいがちょうどいいかも。
eventData.button
// ドラックが開始したとき呼ばれる.
public void OnBeginDrag(PointerEventData eventData)
{
Debug.Log(eventData.button);
if (eventData.button != PointerEventData.InputButton.Left) return;
}
ここのbuttonは、InputButton列挙型。Left, Right, Middleがある。
基本的にPCだけだと思うが、マウスなどで「左クリックを押しながらドラッグ」した場合は、「Left」が戻る。
実用的には、Left以外はreturnするなどすればいいかな。
座標をローカル座標に変換
Vector2 localPos = Vector2.zero;
RectTransformUtility.ScreenPointToLocalPointInRectangle(
GetComponent<RectTransform>(),
eventData.position,
Camera.main,
out localPos
);
CanvasのRender Modeが「Screen Space - Camera」の場合は、上記でlocalPosに変換された値が入る。
知っておくとよいことは、まだよくわかっていないんだけど、わかり次第追記していきます。