この記事について
ローカルに保存した動画ファイルの一覧をA4一枚に印刷する方法を調べたのですが、ツールなどが全く見つからなくて参りました。
画像ファイルのインデックスプリント(サムネイルの一覧)を作るツールはネットを検索すれば山ほど見つかる(それこそをOSの標準機能で対応している)のですが、動画となるとまったく話が異なるようです。
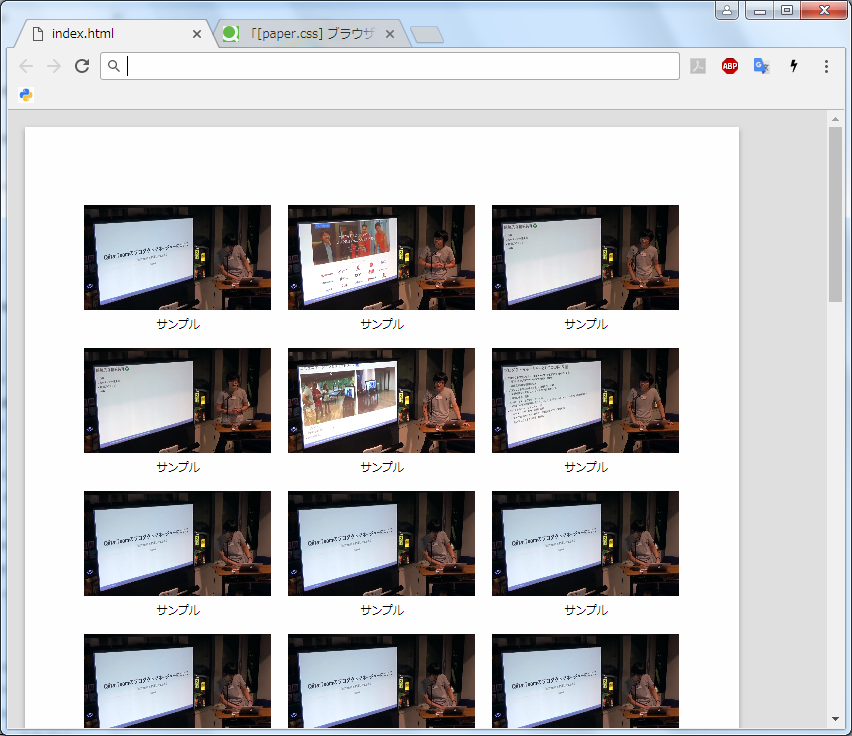
最後の手段でWebページを作ってそれを印刷してみたのですが、これがことのほかうまくいったのでやり方をメモしたいと思います。
サンプルコード
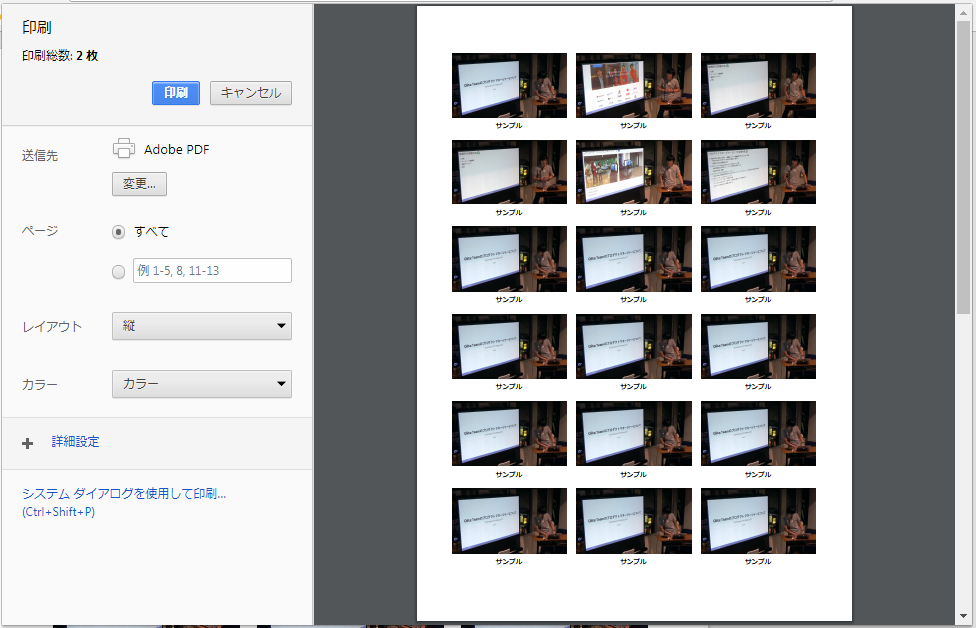
やり方は簡単で、HTMLファイルを作成し、videoタグのsrc属性でローカルの動画ファイルにリンク、それをブラウザで開くだけです。開いた直後にうまく動画が表示されないことがありますがF5でリロードすれば大体大丈夫です。あとはブラウザの機能で印刷してください。
この方法の優れているところは、表示場面の変更がシークバーの移動だけで済むことです。動画ファイルのサムネイルを変更するのって結構大変みたいですよ。
また、PDFに印刷し「PDF画像抽出ツール」のようなツールを使えば表示中の画像をJPEGファイルとしてまとめて取得できます。ちゃんとしたドキュメントを作る前の下準備にも使えます。
cssはA4印刷に必要な部分を「paper.css」より引用させていただいてます。
参考:そろそろ真面目に、HTMLで帳票を描く話をしようか
https://qiita.com/cognitom/items/d39d5f19054c8c8fd592
あとは各自好きな言語で繰り返し部分の出力を自動化してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* -- from [paper.css] https://github.com/cognitom/paper-css-- */
@page {
margin: 0
}
body {
margin: 0
}
.sheet {
margin: 0;
overflow: hidden;
position: relative;
box-sizing: border-box;
page-break-after: always;
}
/** Paper sizes **/
body.A4 .sheet {
width: 210mm;
height: 296mm
}
/** For screen preview **/
@media screen {
body {
background: #e0e0e0
}
.sheet {
background: white;
box-shadow: 0 .5mm 2mm rgba(0, 0, 0, .3);
margin: 5mm;
}
}
/* -- [paper.css] -- */
table.print {
position: absolute;
top: 50%;
left: 50%;
width: 180mm;
height: 252mm;
margin: -127.3mm 0 0 -90mm;
border-collapse: collapse;
}
table.print td {
width: 60mm;
height: 42mm;
padding: 0;
border-collapse: collapse;
position: relative;
text-align: center;
}
table.print p {
margin: 0;
font-size: 9pt;
}
video {
width: 55mm;
height: 31mm;
}
</style>
</head>
<body class="A4">
<section class="sheet" id="originSheet">
<table class="print">
<tbody>
<tr>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
</tr>
<tr>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
</tr>
<tr>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
</tr>
<tr>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
</tr>
<tr>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
</tr>
<tr>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
<td>
<video src="dummy.MP4"></video>
<p>サンプル</p>
</td>
</tr>
</tbody>
</table>
</section>
</body>
</html>