この記事について
Django の管理画面のカスタマイズ方法です。
表示面の修正方法となります。
機能のカスタマイズについては以下のエントリの方を参照してください。
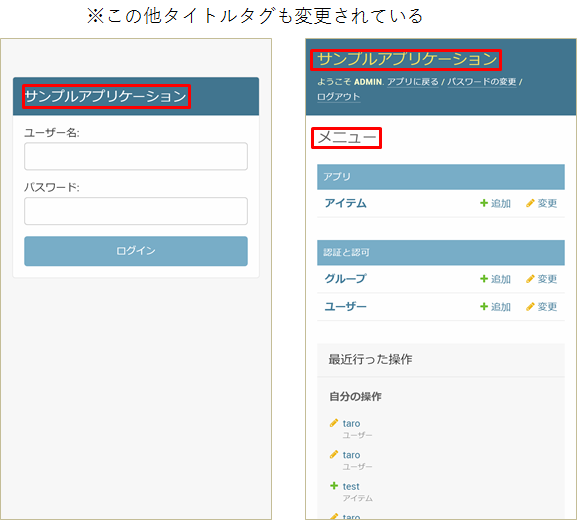
1.タイトルを変更する
見出し部分は軽微な修正で変更可能です。
プロジェクトのurls.pyに以下のコードを入れます。
from django.contrib import admin
from django.urls import path, include
# 追加
admin.site.site_title = 'タイトルタグ'
admin.site.site_header = 'サンプルアプリケーション'
admin.site.index_title = 'メニュー'
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('app.urls')),
]
2.CSSを変更する
adminのcssを上書き指定することでデザインの変更ができます。
手順1.staticフォルダを追加
プロジェクト直下にstaticフォルダを作成し、設定ファイルに以下の項目を追加します。
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
手順2.adminのstaticリソースをコピー
作成したstaticフォルダに/contrib/admin/staticのadminディレクトリ以下を全てコピーします。Ver2.0.3ではこのような構造になります。
project-root
└─static
└─admin
├─css
│ └─vendor
│ └─select2
├─fonts
├─img
│ └─gis
└─js
├─admin
└─vendor
├─jquery
├─select2
│ └─i18n
└─xregexp
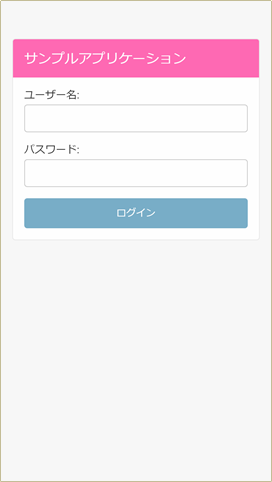
試しにstatic/admin/css/base.cssを変更してみます。
/* 823行目付近*/
# header {
width: auto;
height: 40px;
padding: 10px 40px;
background: #ff69b4; /* 元は417690(青) */
line-height: 40px;
color: #ffc;
overflow: hidden;
}
無事に色が変わりました。あとは変更したい部分を探して更新するだけです。
この設定方法は**「templateとstaticは、同名のリソースが定義された場合、先に定義された方を採用する」**というDjangoの仕様に基づくものです。管理サイトアプリが使うリソースを管理アプリより先に同名で定義することで読み込むリソースを変更させます。
※同名とは「static」以下のパス名が同じことを指す。
staticファイルの定義順はターミナルでmanage.py findstatic admin/css/base.cssと打ち込むことにより確認できます。
3.テンプレートを変更する
同様の方法でテンプレートの変更も可能です。
プロジェクトの直下に「templates」フォルダを作成し、設定ファイルのTEMPLATESを修正します。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], #★ここを変更
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
そしてtemplatesフォルダにstaticと同様にcontrib/admin/templates以下のディレクトリをそのままコピーします。Ver2.0.3ではこうなりました。
project-root
└─templates
├─admin
│ ├─auth
│ │ └─user
│ ├─edit_inline
│ ├─includes
│ └─widgets
└─registration
試しに/templates/admin/base.htmlを修正してみます。
<-- 39行目付近 -->
{% if site_url %}
<a href="{{ site_url }}">アプリに戻る</a> /
{% endif %}
もともと「サイトを表示」という表示でしたが、「アプリに戻る」に変更されました。
上の手順でstaticとtemplatesのファイルを丸ごとコピーしましたが、実際は変更するファイルだけでOKです。