はじめに
本記事では、複数回に分けてCHIRIMENコミュニティが提供しているnpmパッケージnode-web-gpioとnode-web-i2cを使用してNode.jsからGPIOとI2Cを制御するために私が実施した方法とそのサンプルコードを記載した備忘録になっています。
今回はI2C編の第2回で、CHIRIMENから下記5種類のGroveセンサー/ディスプレイを使用する方法について説明していきます。前回の記事はこちら。
使用センサー
-
I2C-Grove-Accelerometer
ADXL345搭載の三軸加速度センサー。 -
I2C-Grove-Gesture
PAJ7620U2搭載のジェスチャーセンサー。 -
I2C-Grove-Light
TSL2561で搭載の光センサー。 -
I2C-Grove-OledDisplay
SSD1308搭載の小さなOLED(有機EL 128x64px)ディスプレイ。 -
I2C-Grove-Touch
MPR121搭載の静電容量式タッチセンサー。
コードの主な違い
Webブラウザ版とNode.js 版でのコードの主な違いについて説明します。
前回と同様ですが再掲します。
- navigator()関数がNode.jsでは使用不可、記述する必要がないため削除する。
- sleep()関数がNode.js には存在しないため、使用する場合は適宜実装する必要がある。
- その他、HTML下では動作するがNode.js下では動作しない記法を変更する必要がある。
node-web-i2cを使う上での注意点
node-web-i2cを用いる場合、使用するI2Cパーツごとパッケージをインストールする必要があります。CHIRIMENをNode.jsで使用してみる⑴ ー 導入編 ーで作成したnode-web-i2c をインストールした場所と同じディレクトリで以下のようにパッケージのインストールを行ってください。また、パッケージ一覧はこちらのURLを参照してください。
xxxxはパッケージ名
% npm i @chirimen/xxxx
I2C-Grove-Accelerometer
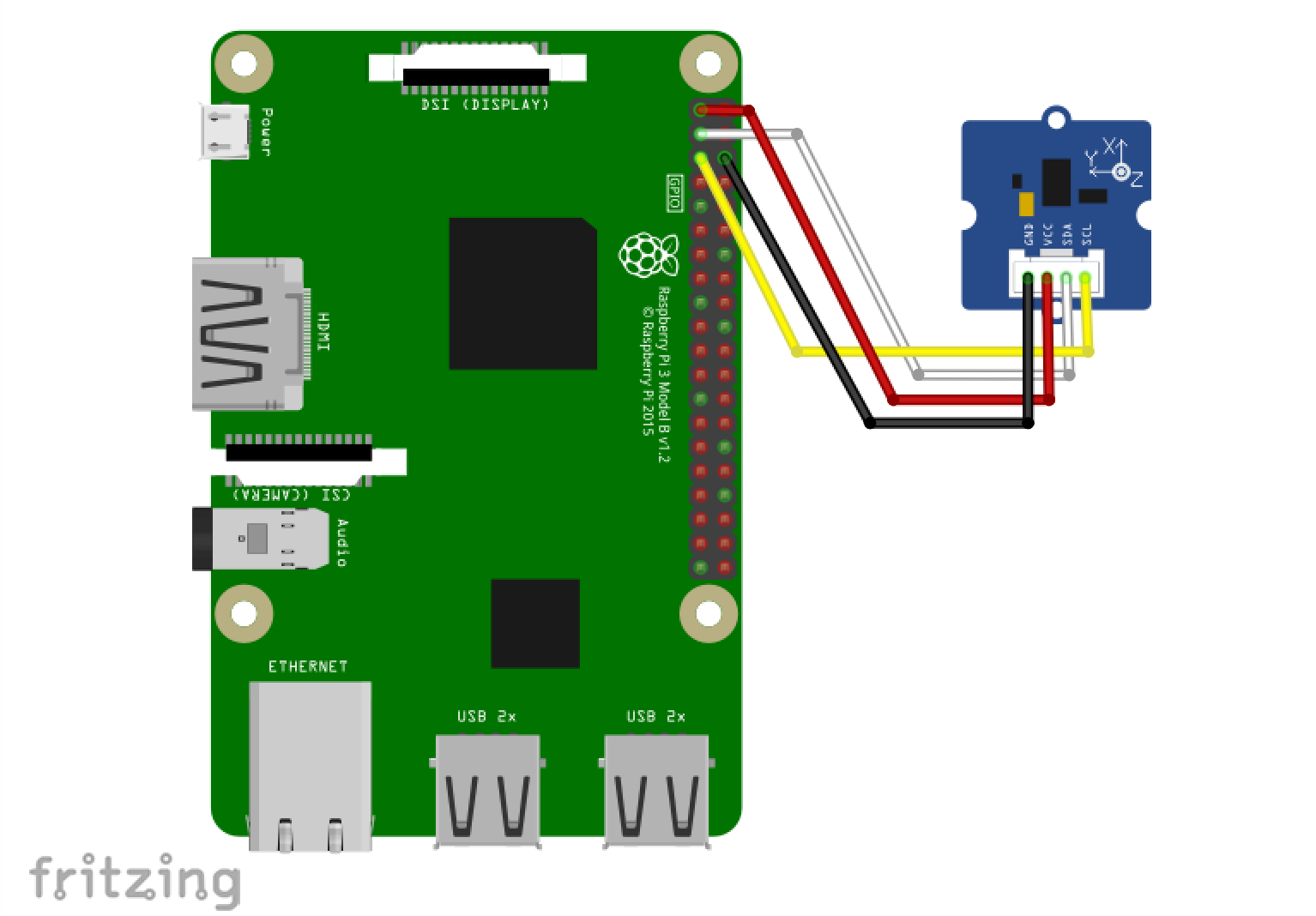
CHIRIMENからI2C-Grove-Accelerometerを使用して3軸加速度センサーで取得した値を表示します。このセンサーはGroveケーブル経由で接続します。
使用パーツ
- GROVE - I2C 三軸加速度センサ ADXL345搭載 x 1
- Grove - ジャンパー線(メス)x 1
配線
パッケージのインストール
以下のようにI2C-Grove-Accelerometerのパッケージをインストールしてください。
% npm i @chirimen/grove-accelerometer
Webブラウザ版のJavaScript
Webブラウザ版では、ループ処理によってI2C-Grove-Accelerometerから得たx, y, zの3軸の値を動的に出力しています。
main();
async function main() {
var ax = document.getElementById("ax");
var ay = document.getElementById("ay");
var az = document.getElementById("az");
var i2cAccess = await navigator.requestI2CAccess();
var port = i2cAccess.ports.get(1);
var groveaccelerometer = new GROVEACCELEROMETER(port, 0x53);
await groveaccelerometer.init();
for (;;) {
try {
var values = await groveaccelerometer.read();
ax.innerHTML = values.x ? values.x : ax.innerHTML;
ay.innerHTML = values.y ? values.y : ay.innerHTML;
az.innerHTML = values.z ? values.z : az.innerHTML;
} catch (err) {
console.log("READ ERROR:" + err);
}
await sleep(1000);
}
}
Node.js版のJavaScript
"i2c-grove-accelerometer.js"というファイル名で下記のコードを保存してください。
このNode.jsでは、コードを実行した時点でのx, y, zの3軸の値を出力する形で実装しています。
// Grove-Accelerometer(ADXL345)で三軸加速度を表示させるチュートリアル
const { requestI2CAccess } = require("node-web-i2c");
const GROVEACCELEROMETER = require("@chirimen/grove-accelerometer");
async function adxl345() {
const i2cAccess = await requestI2CAccess();
const i2c1 = i2cAccess.ports.get(1);
// ADT345の接続されているポートの指定
const groveaccelerometer = new GROVEACCELEROMETER(i2c1, 0x53);
await groveaccelerometer.init();
const values = await groveaccelerometer.read();
console.log(values);
}
adxl345();
実行してみよう
下記のようにコマンドラインから実行し、x, y, zの3軸の値が出力されれば成功です。
% node i2c-grove-accelerometer.js
{ x: -1.7593, y: -9.2938, z: -3.9776 }
I2C-Grove-Gesture
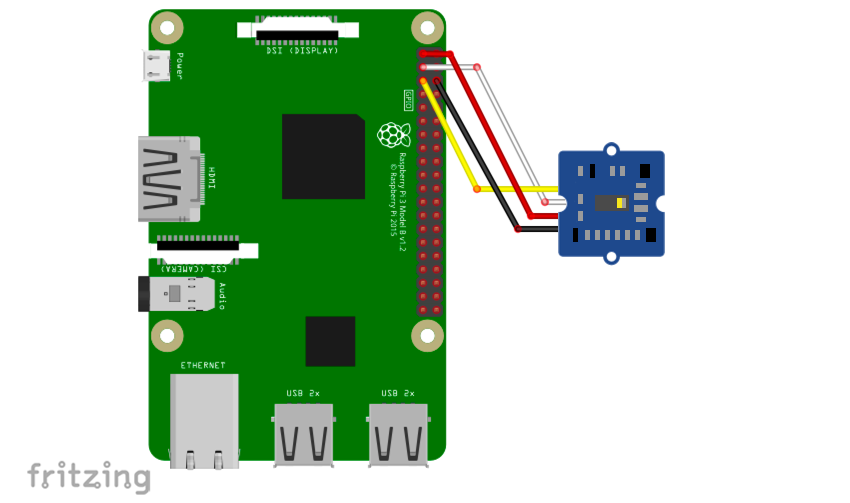
CHIRIMENからI2C-Grove-Gestureを使用して、I2C接続のジェスチャーセンサー(センサーの前で手などを動かすと動かした方向などのモーションを検出するセンサー)の検出結果を表示します。このセンサーはGroveケーブル経由で接続します。
使用パーツ
- GROVE - ジェスチャー x 1
- Grove - ジャンパー線(メス)x 1
配線
パッケージのインストール
以下のようにI2C-Grove-Gestureのパッケージをインストールしてください。
% npm i @chirimen/grove-gesture
Webブラウザ版のJavaScript
Webブラウザ版では、ループ処理によってI2C-Grove-Gestureから抽出した手などを動かすと動かした方向などのモーションを動的に出力しています。
main();
async function main() {
var head = document.getElementById("head");
head.innerHTML = "started";
var i2cAccess = await navigator.requestI2CAccess();
head.innerHTML = "initializing...";
var port = i2cAccess.ports.get(1);
var gesture = new PAJ7620(port, 0x73);
await gesture.init();
for (;;) {
var v = await gesture.read();
head.innerHTML = v;
await sleep(1000);
}
}
Node.js版のJavaScript
"i2c-grove-gesture"というファイル名で下記のコードを保存してください。
このNode.jsでは、コードを実行した時点から5回分のモーションを検出すると終了するような形で実装しています。
// Grove-Gestureでモーションを抽出するチュートリアル
const { requestI2CAccess } = require("node-web-i2c");
const GROVEGESTURE = require("@chirimen/grove-gesture");
const sleep = require("util").promisify(setTimeout);
async function main() {
const i2cAccess = await requestI2CAccess();
const port = i2cAccess.ports.get(1);
// Grove-Gestureの接続されているポートの指定
var grovegesture = new GROVEGESTURE(port, 0x73);
await grovegesture.init();
var i = 0;
while (i < 5) {
var v = await grovegesture.read();
if(v !="----"){
console.log(v);
i = i + 1;
}
await sleep(1000);
}
}
main();
実行してみよう
下記のようにコマンドラインから実行し、5回分のモーションが抽出できれば成功です。
% node i2c-grove-gesture.js
up
back
back
down
forward
I2C-Grove-Light
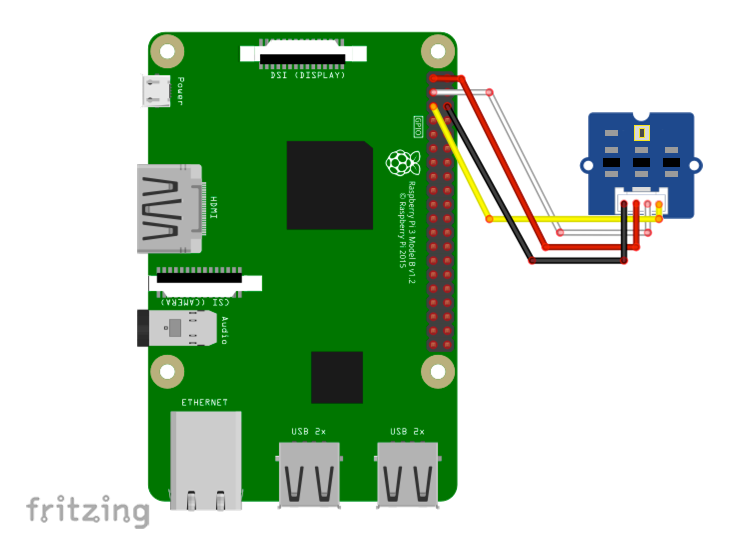
CHIRIMENからI2C-Grove-Lightを使用して、I2C接続の光センサーで取得した明るさを表示します。このセンサーはGroveケーブル経由で接続します。
使用パーツ
- GROVE - I2C デジタル光センサ x 1
- Grove - ジャンパー線(メス)x 1
配線
パッケージのインストール
以下のようにI2C-Grove-Lightのパッケージをインストールしてください。
% npm i @chirimen/grove-light
Webブラウザ版のJavaScript
Webブラウザ版では、ループ処理によってI2C-Grove-Lightから取得した明るさを動的に出力しています。
main();
async function main() {
var head = document.getElementById("head");
var i2cAccess = await navigator.requestI2CAccess();
var port = i2cAccess.ports.get(1);
var grovelight = new GROVELIGHT(port, 0x29);
await grovelight.init();
for (;;) {
try {
var value = await grovelight.read();
head.innerHTML = value ? value : head.innerHTML;
} catch (error) {
console.log(" Error : ", error);
}
await sleep(200);
}
}
Node.js版のJavaScript
"i2c-grove-light"というファイル名で下記のコードを保存してください。
このNode.jsでは、コードを実行した時点での明るさの値を出力する形で実装しています。
const { requestI2CAccess } = require("node-web-i2c");
const GROVELIGHT = require("@chirimen/grove-light");
async function main() {
const i2cAccess = await requestI2CAccess();
const port = i2cAccess.ports.get(1);
// Grove-Lightの接続されているポートの指定
const grovelight = new GROVELIGHT(port, 0x29);
await grovelight.init();
const value = await grovelight.read();
console.log(value);
}
main();
実行してみよう
下記のようにコマンドラインから実行し、明るさの値を出力できれば成功です。
% node i2c-grove-light.js
86
I2C-Grove-OledDisplay
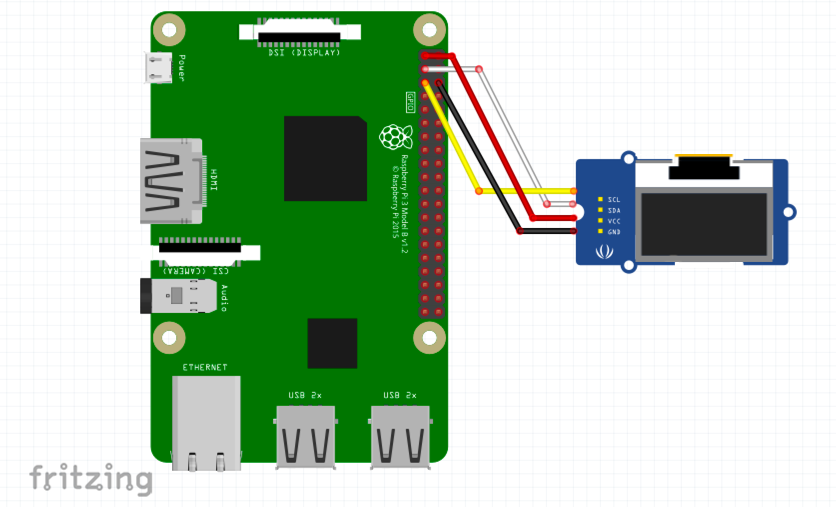
CHIRIMENからI2C-Grove-OledDisplayを使用して、I2C接続の小さなOLED(有機EL 128x64px)ディスプレイへ文字を表示します。このディスプレイはGroveケーブル経由で接続します。
使用パーツ
- GROVE - I2C OLEDディスプレイ128×64 x 1
- Grove - ジャンパー線(メス)x 1
配線
パッケージのインストール
以下のようにI2C-Grove-OledDisplayのパッケージをインストールしてください。
% npm i @chirimen/grove-oled-display
Webブラウザ版のJavaScript
Webブラウザ版では、I2C-Grove-OledDisplay上に"hello real world"と出力し、その進行状況をWebブラウザ上に表示しています。
main();
async function main() {
var head = document.getElementById("head");
head.innerHTML = "started";
var i2cAccess = await navigator.requestI2CAccess();
head.innerHTML = "initializing...";
var port = i2cAccess.ports.get(1);
var display = new OledDisplay(port);
await display.init();
display.clearDisplayQ();
await display.playSequence();
head.innerHTML = "drawing text...";
display.drawStringQ(0, 0, "hello");
display.drawStringQ(1, 0, "Real");
display.drawStringQ(2, 0, "World");
await display.playSequence();
head.innerHTML = "completed";
}
Node.js版のJavaScript
"i2c-grove-oled-display"というファイル名で下記のコードを保存してください。
このNode.jsでは、Webブラウザ版と同様にI2C-Grove-OledDisplay上に"hello real world"と出力しますが、その進行状況はconsole.logでコマンドライン上に出力しています。
// I2C-Grove-OledDisplayでディスプレイ表示させるチュートリアル
const { requestI2CAccess } = require("node-web-i2c");
const GroveOledDisplay = require("@chirimen/grove-oled-display");
async function main() {
console.log("Started")
const i2cAccess = await requestI2CAccess();
console.log("initializing...");
const port = i2cAccess.ports.get(1);
const display = new GroveOledDisplay(port);
await display.init();
display.clearDisplayQ();
await display.playSequence();
console.log("drawing text...");
display.drawStringQ(0, 0, "hello");
display.drawStringQ(1, 0, "Real");
display.drawStringQ(2, 0, "World");
await display.playSequence();
console.log("completed");
}
main();
実行してみよう
下記のようにコマンドラインから実行し、I2C-Grove-OledDisplay上に"hello real world"と出力されれば成功です。実際に出力している様子もお見せしますね。
% node i2c-grove-oled-display.js
Started
initializing...
drawing text...
completed
I2C-Grove-Touch
CHIRIMENからI2C-Grove-Touchを使用して、I2C接続のタッチセンサー(静電容量式タッチキー)によるタッチ検出をおこないます。このセンサーはGroveケーブル経由で接続します。
使用パーツ
- GROVE - I2C タッチセンサ x 1
- Grove - ジャンパー線(メス)x 1
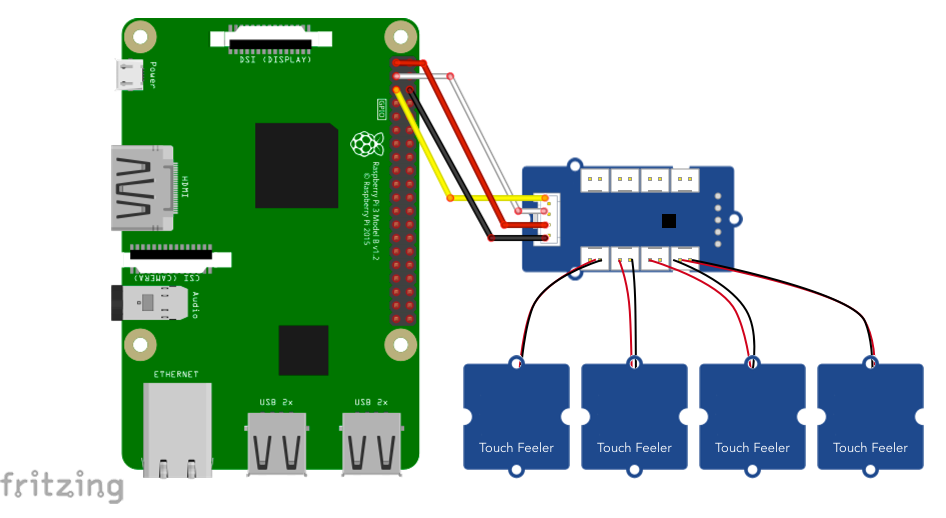
配線
パッケージのインストール
以下のようにI2C-Grove-Touchのパッケージをインストールしてください。
% npm i @chirimen/grove-touch
Webブラウザ版のJavaScript
Webブラウザ版では、ループ処理によってI2C-Grove-Touchから得たタッチセンサーの入力状況を動的に表示しています。なお、タッチされていれば"true", タッチされていなければ"false"で出力されます。
main();
async function main() {
var i2cAccess = await navigator.requestI2CAccess();
var port = i2cAccess.ports.get(1);
var touchSensor = new GroveTouch(port, 0x5a);
await touchSensor.init();
for (;;) {
var ch = await touchSensor.read();
document.getElementById("debug").innerHTML = JSON.stringify(ch);
await sleep(100);
}
}
Node.js版のJavaScript
"i2c-grove-touch"というファイル名で下記のコードを保存してください。
このNode.jsでは、コードを実行した時点でのタッチセンサーの状態を検出する形で実装しています。
// Grove-Touchでタッチ検出するチュートリアル
const { requestI2CAccess } = require("node-web-i2c");
const GroveTouch = require("@chirimen/grove-touch");
async function main() {
const i2cAccess = await requestI2CAccess();
const port = i2cAccess.ports.get(1);
// Grove-Touchの接続されているポートを指定
const touchSensor = new GroveTouch(port, 0x5a);
await touchSensor.init();
const ch = await touchSensor.read();
console.log(ch);
}
main();
実行してみよう
下記のようにコマンドラインから実行し、タッチセンサーの状態を検出できれば成功です。
% node i2c-grove-touch.js
[ false,
false,
false,
false,
false,
false,
false,
false,
true,
false,
true,
false ]
さいごに
今回は以上になります。今回はnode-web-i2cでI2Cの使用方法の概要と5種類のGroveセンサー/ディスプレイを使用するコードについて説明しました。次回も引き続きnode-web-i2cで使用可能なI2Cパーツの使用方法についての記事になる予定です。